運営しているサービスで「Froala」というルーマニア産の高性能WYSIWYGを利用しています。
エディタで悩んでいる方はぜひ参考に。言語指定をJAにすると日本語化されるという、ローカライズの徹底ぶり。
デモ画面 & 公式サイトはこちら https://www.froala.com
最も優れているのは、実際の表示画面に使用しているCSSを読み込ませることで、プレビュー画面 兼 入力フォームになってるという点。ユーザーは見えている通りの状態で公開することができ、プレビュー用のViewが不要になります。
無料版と有料版
有料にすると「無料ユーザーです」みたいな表示が消えるので課金して使用しています。買い切り1万円くらいでした。ドメイン単位なのでサブドメインでも使いたい放題です。
デベロッパー向けのサポートも受けられるようですが、こちらは期間が決まっています。延長するには別途課金が必要です。バグや未実装機能だった場合は**「次回のTODOに入れておきます」**って感じで真摯な対応をしてもらえます。
ちなみにRailsではgemが配布されていて、Froala本体のマイナーアップデート程度であれば、2,3日後にgemも更新されています。
デザイン
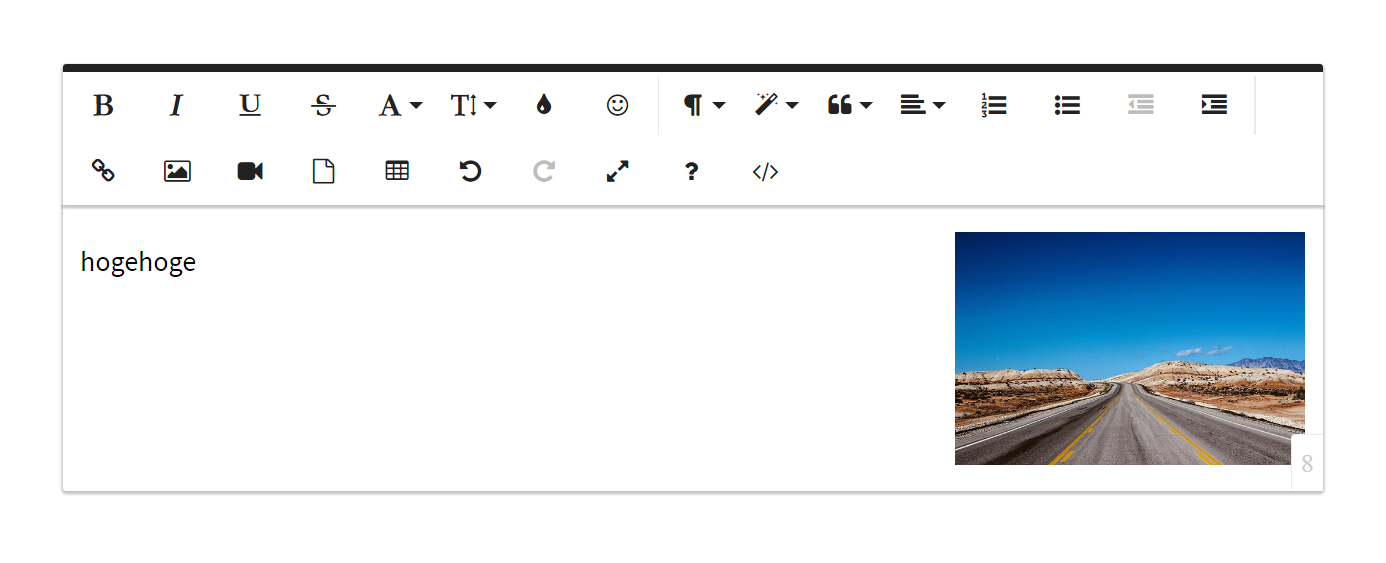
以下はFroala公式サイトのサンプルフォームです。デザインはすっぴんです。すっぴんのままでも、BootstrapやMaterialUIと馴染みやすく、ほぼそのまま使える感じです。

初期だとFont Awesomeのアイコンが使用されていますが、自由に変更することができます。Glyphiconを使用されている方も、比較的すぐに全取っ替えできると思います。
デザインのカスタマイズ
デフォルトでは黒エディタなのか白エディタなのかくらいしか、カスタマイズすることができません。
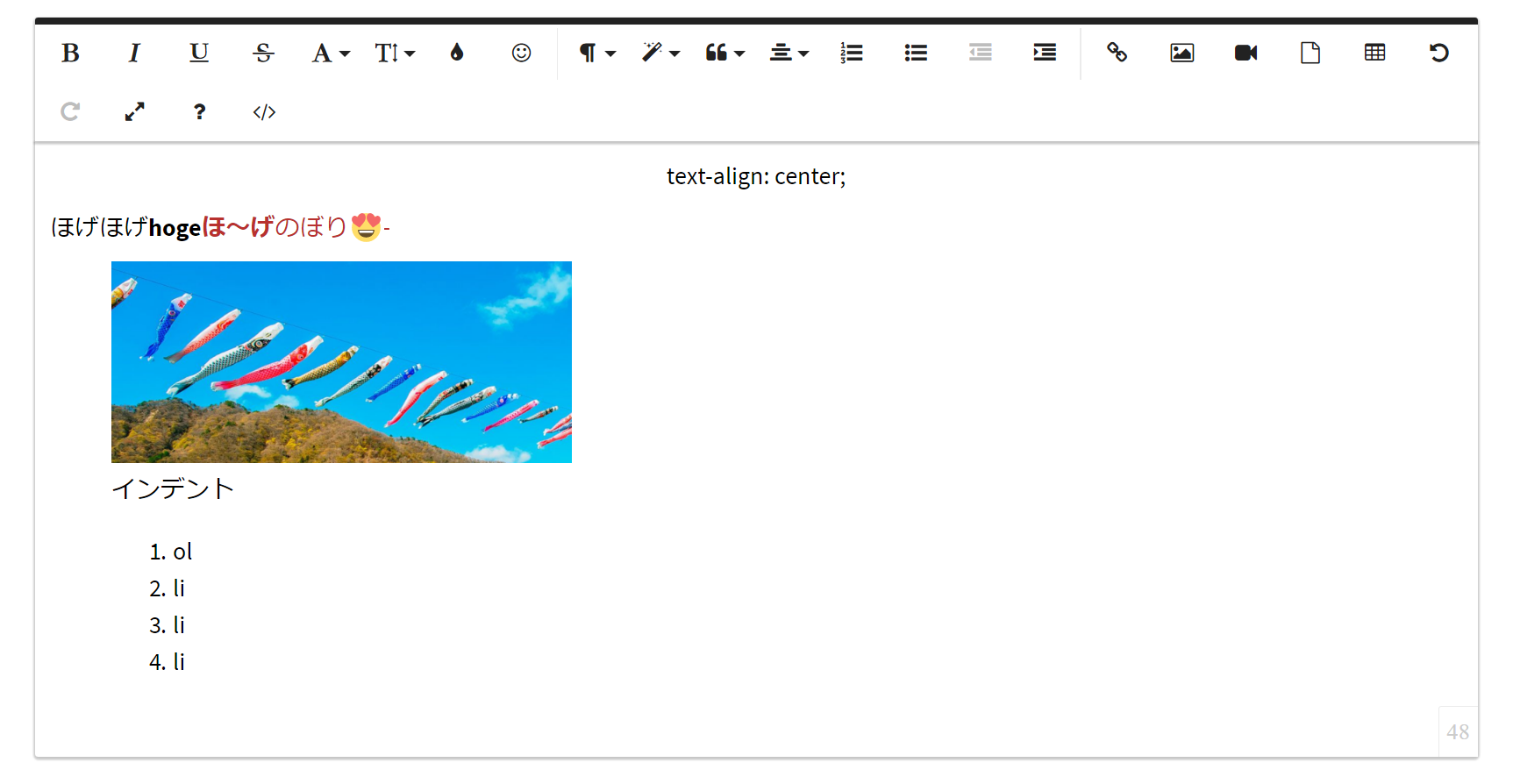
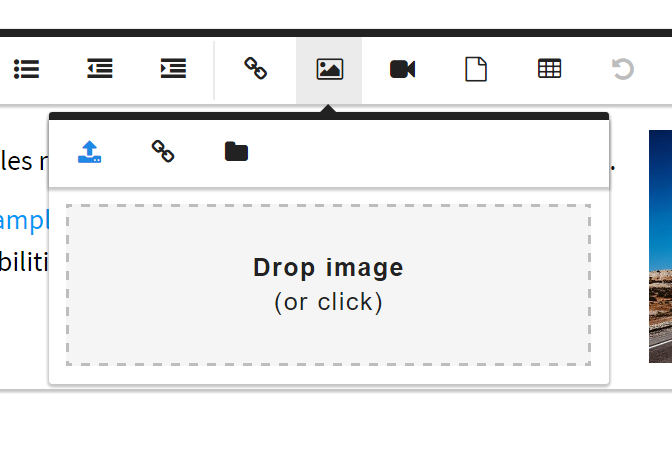
UIにこだわりたい方はCSSで上書きしていく必要があります。ここがちょっと苦戦します。各種ボタンをクリックするとそれぞれに応じたバルーンがappendされて表示されるのですが↓

例:画像挿入ボタン → ファイルアップロードボタン or 外部URL指定のテキストフィールド or 画像マネージャ表示ボタン
これ、F12を押した瞬間に**DOMそのものがremoveされます。何が困るかって、例えば上記画像の点線枠を実践枠に変更したいのに該当箇所のクラス名を調べることが出来ない。**JSで何がappendされてるのか調べていくのはしんどい作業です。Slashdotを調べながらセレクタを特定していくのが効率的でした。
機能面
- 画像はクリップボードからペーストで受け渡せたり
- レスポンシブで表示ボタンをカスタマイズできたり
- テーブル挿入やインデントをかけられたり
- 白抜きの見出しスタイルを用意してあげたり
- カラーピッカー的なものがあったり
などなど。かなり多くのことが出来ます。各機能はminifyされたjsにそれぞれ分割されています。使わない機能は読み込みを削除するだけでOKです。
例:application.js
//= require froala_editor.min.js
//= require plugins/align.min.js
//= require plugins/colors.min.js
//= require plugins/emoticons.min.js ←絵文字機能が不要ならこれを削除すればUIから消える
//= require plugins/font_family.min.js
//= require plugins/font_size.min.js
//= require plugins/image.min.js
//= require plugins/line_breaker.min.js
//= require plugins/inline_style.min.js
//= require plugins/link.min.js
//= require plugins/lists.min.js
//= require plugins/table.min.js
//= require plugins/url.min.js
//= require plugins/video.min.js
//= require languages/ja.js
僕の運営しているサービスでは標準機能から20%~30%くらい削りました。
特にレスポンシブ対応は非常に楽をさせてもらえました。
LG = ['fontFamily', 'fontSize', 'color', 'inlineStyle', 'bold']
XS = ['color', 'inlineStyle', 'bold']
こんな感じで画面幅ごとに表示するボタンを定義することができます。Bootstrapでいうvisible-lgとかvisible-xsの処理をここで一括していしています。ざっくり、LG=大画面、MD=普通、SM=タブレット、XS=スマホという感じで、それぞれのボタンを定義しておくことができます。
カスタムボタンが簡単にいい感じにできる
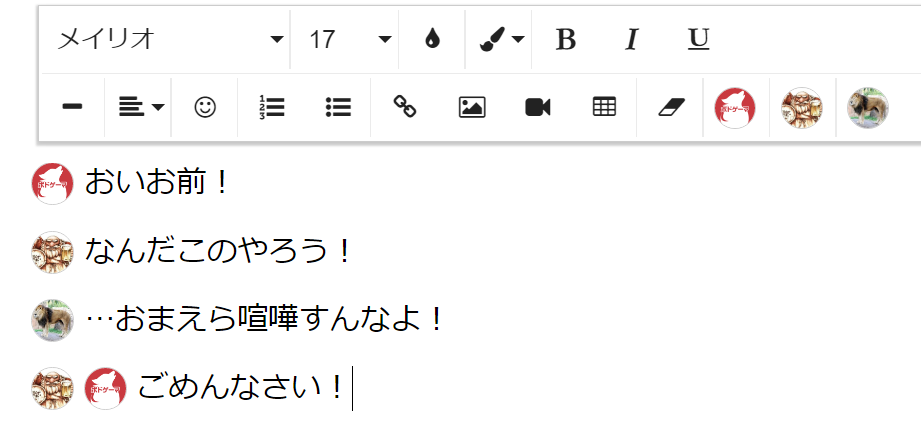
カスタムボタンは比較的簡単に作成することができました。僕が運営しているサービスでは、会員自身のサムネイル画像挿入ボタンをツールバーに追加し、画像自体にはlazyload用(遅延読み込み)のクラスを加えています。
① 会話を表現するのに毎回画像をアップロードさせるのはユーザビリティが悪かった
② 会員がプロフィール画像を変更した場合も自動で変わるようにしたかった
という問題を解決するために実装したカスタムボタンです。かなり限定的な機能ですが、割りと簡単にこんなことも出来るよっていう紹介でした。
また、標準装備のボタンにはオプションが豊富に用意されています。強制nofollowにしたり、強制blankにしたり。痒いところに手が届く器用なエディタです。
ただちょっと直感的じゃない部分も
アップロードされた画像の初期表示を指定することができます。以下の2つを追記することで挿入直後の画像はwidth: 100%が適用されます。
imageResizeWithPercent: true
imageDefaultWidth: 100
trueは%、falseはpxというなんかモヤモヤ仕様。横幅100%にするには細分化されたオプションを組み合わせる必要があります。気付いてしまえば高機能なんですが、気付くまで時間がかかってしまった。気付くまでは**「imageDefaultWidth: "100%"」**とかやってました(^_^;)
よくよく考えたら、マウスでリサイズ可能にできるというオプションもあり、文字列だと都合が悪かったのかもしれません。jQueryのanimate関数みたいに、文字列でも良しなにやってくれるとありがたいのですが。
まぁ、そんな具合に、videoボタンやfontStyleボタンなど、あらゆる機能のオプションは細分化されまくっています。Froala開発者の考える汎用性がどういう形なのか、その思考が垣間見えます。
Sticky機能
スティッキーとは、画面に追従してくるposition:fixedよりも高機能で、フッターまでスクロールしたらフッターに侵入しない位置でビタっと止まってくれるやつです。Facebookのサイドバーなんかもスティッキーですね。
そのスティッキー機能を標準装備しており、ツールバーに適用することができます。
- 画面最上部では初期配置
- スクロールしたら画面にくっついてくる
- 画面がtextareaの最下部を表示している場合はそれ以上ついてこない
- しかもスマホのスクロール値もばっちり対応
以上、紹介してもしきれないので、今回はこんなもんにしておきます。