はじめに
私の所属するプロジェクトでは弁護士ドットコムの弁護士検索・弁護士プロフィールの改善を主に行っています。
普段は弁護士ドットコムを改善をしていく中で、Google Optimizeを使ってA/Bテストを行い確実に効果のある施策を検証しプロダクトの改善を行っています。
本記事では普段行っているA/Bテストの実装ノウハウをいくつか紹介します。
A/Bテストとは
A/Bテストは同じページに2つのパターンを実装しランダムにリクエストを振り分けて同時にどのような違いがあるかを観測するテストの手法です。
画像の差し替えや文言の変更をはじめ、様々なユーザーの行動の変化を見ることができます。
Google OptimizeではGoogle Analyticsと連携することができ、そこからテストの目標値などの数値を計測することができます。
テストが終了した後にはその値を用いて効果検証を行い、実装の可否を判断します。
A/Bテストの設定
A/Bテストを始めるにあたって設定が必要な主な項目は以下のとおりです。
本記事ではこの「パターン」について、より実践的な方法をいくつか紹介します。
- パターン
- オリジナルと比較するテストのパターンを作成
- ページターゲティング
- テストの対象とするページを指定
- 目標
- PV数、直帰率、Google Analyticsで設定した目標(CVRやCTRなど)、カスタムイベントなどを設定(最大3つ)
A/Bテストを行うパターンの作成
Google Optimizeのテストパターンの詳細な実装方法について紹介します。
パターンの実装は、Google Optimizeでできるビジュアルの変更のみのものと、DBから値を取得するなどの本実装(=リリースが必要)を伴うものとの2つに大きく分類しています。
それら2つについて本記事では詳細に説明します。
Google Optimizeのみ
まずはGoogle Optimizeのビジュアルエディタ上で完結するいくつかのパターン作成方法を紹介します。
ここで紹介する方法はほんの一部であり他にも可能なことはいくつかありますが、基本的にはスタイルの変更や要素の追加・削除などができます。
要素の移動
ビジュアルエディタにある歯車アイコンから、移動の設定の並び替えをアクティブにしておきます。
次に、移動したい要素を選択します。選択した要素をドラッグアンドドロップで移動したい位置に移動します。
テキストの変更
変更したい要素を選択します。
エディタパレットから「要素を編集」を選択し、「テキストを編集」から任意のテキストに変更します。
画像の差し替え
差し替えたいimg要素を選択します。
img要素を選択するとエディタパレットでSOURCEが変更できるので、予め用意していたsrc属性に設定したい画像のパスを指定します。
任意のCSSの変更
上述した3つ以外にも任意のスタイルを適用することも可能です。
ビジュアルエディタから「コードの追加」を選択し、「CSS」を選択します。
あとは、普段記述しているCSSを書くだけで任意のスタイルを適用することができます。
任意のJavaScriptの変更
要素の削除や、高度な要素の移動などは remove() や appendChild() を用いて変更をすることも可能です。
Google Optimize + 本実装
次に、DBから値を取得して表示するなどのサーバーサイドでの実装が必要なもののテストについて紹介します。
テスト対象を非表示にして本実装
この方法が一番良く使う方法です。
表示するデータを変更したり、新しく何かを見せたい場合にこの方法で実装を行います。
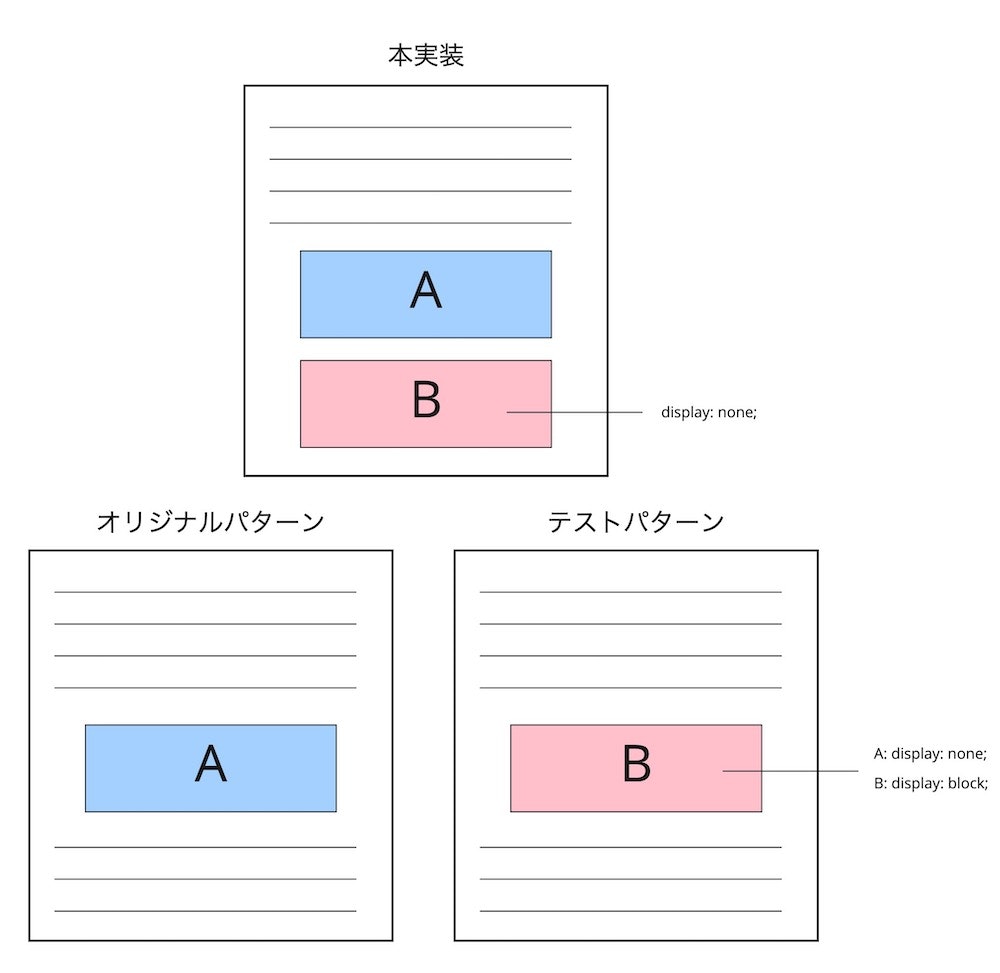
まず、上部の画像のようにオリジナルパターンの真下にDBから値を取得するなどの実装をしたBを作成します。
作成したBに display: none; のスタイルを適用してリリースします。
この段階ではユーザーはオリジナルパターンのAしか見えていない状態です。(画像左下)
次に、テストパターンをGoogle Optimizeで実装します。
まず、表示していたオリジナルパターン(A)をビジュアルエディタから「コードの追加」 > 「CSS」で Aを非表示にします。
その後、テストパターン(B)を同様に表示します。(画像右下)
以上の簡単な方法でDBから値の取得が必要なものでもA/Bテストを行うことが可能です。
Google Optimizeでのテストパターンの実装
# test-A {
display: none;
}
# test-B {
/* 適当なdisplayプロパティの値にする */
display: block;
}
テストパターンのみで特定のJavaScriptの処理を実行する
特定のJavaScriptの処理をテストパターンのみで行うことが可能です。
一定位置までスクロールしたらモーダルを表示する場合やテストパターンのみ読み込み時に実行したい処理がある場合など複雑なJavaScriptの処理を行う場合に用います。
ここでは説明のために2種類のモーダルを出し分けるテストを例に説明します。(実際はモーダルの出し分けは表示/非表示で2つのモーダルを開くボタンを予め用意するほうがはるかに簡単です笑)
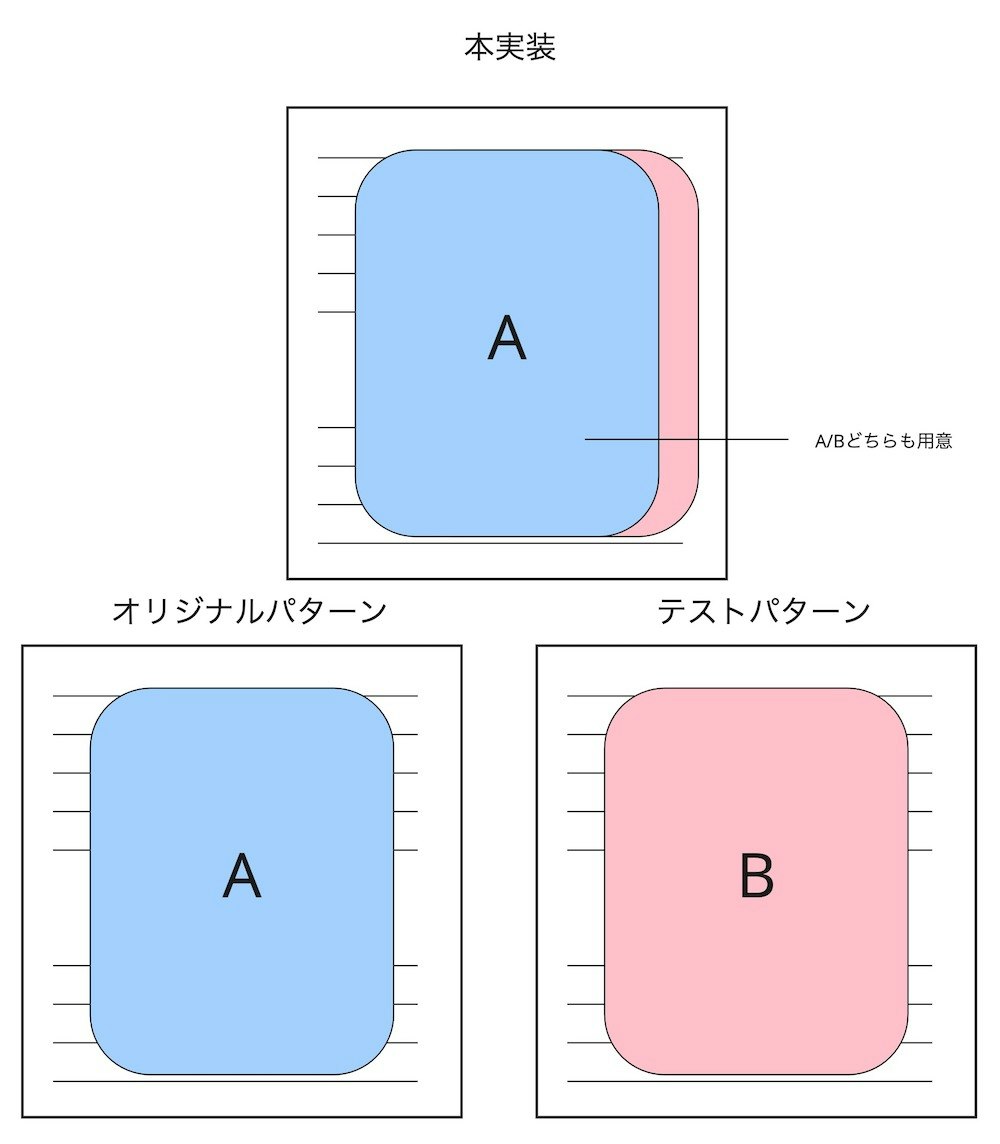
まず、上部の画像のようにオリジナルパターンとテストパターンの2つのモーダルを用意しておきます。
次に、モーダルを開くためのボタンに、テスト用のモーダルを開くかどうかのdata属性を false で設定します。
また、テスト用のモーダル開くための処理も実装しておきます。
次に、テストパターンをGoogle Optimizeで実装します。
Google Optimizeで予め設定したdata属性の値を true に変更します。
このように、テストパターンではGoogle Optimizeにはdata属性を操作し特定のJavaScript処理を行うかどうかのみを任せなるべくシンプルにします。
本実装
<button type="button" id="test-button" data-is-display-test-modal="false">モーダルを開くボタン</button>
const testButton = document.querySelector('#test-button');
if (testButton.dataset.testIsDisplayTestModal === 'true') {
// テストパターンのモーダルを開く処理
} else {
// オリジナルパターンのモーダルを開く処理
}
Google Optimize
const testButton = document.querySelector('#test-button');
if (testButton) {
testButton.dataset.testIsDisplayTestModal = 'true';
}
A/Bテストのコツ
ここまで具体的なA/Bテストのテストパターンの紹介をしました。
実際には上述の方法を組み合わせたり、もう少しだけJavaScriptを書く必要が出てきたりしますが臨機応変に対応する必要があります。
しかし、A/Bテストはあくまでもユーザーのニーズを軽い実装で試すことが肝心です。工数に見合わないA/Bテストはテスト方法を改めてシンプルにできないか見直す必要があります。
また、Google Optimizeのビジュアルエディタはインデントや補完、エラーチェックなどは基本的にはしてくれません。いきなり直接編集するのではなく、一度手元で実際に仮組みした後にGoogle Optimizeに移行するのが安全です。対象ページのURLも正規表現を指定することができますが、エラーまでは教えてくれません。
そのような点を踏まえ、弊社ではGoogle Optimizeにもエンジニアのレビューを推奨しています。組織体制に応じてやりやすい運用をみんなで決めてA/Bテストを行いましょう。
おわりに
今回はGoogle Optimizeを用いたA/Bテストの実装方法についていくつか紹介しました。
A/Bテストはプロダクトの改善でより確度の高い施策を打つための有効な手法の一つだと思います。
また、A/Bテスト以外にもGoogle Optimizeでは下記のようなテストを行うことができます。
より複雑なテストや、複数パターンのテストでは下記の方法も検討してみてください。
- A/B/n テスト
- 同じWebページに対して3パターン以上のテストを行う
- 多変量テスト
- 2箇所以上のパターンをそれぞれの組み合わせでテストを行う
- リダイレクトテスト
- 大幅なデザイン変更など異なるWebページをURLを分けてテストを行う
以上、Google Optimizeを使った様々なA/Bテストのパターン実装の紹介でした!
次は @shellmeさんでtextlintのお話です。
社内でもとても役に立っていてエンジニア、デザイナー問わず色んな人に使ってもらえているので楽しみです!