func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
}
このfuncを使いましょう。
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerView = UIView()
headerView.backgroundColor = .systemPink
headerView.frame = CGRect(x: 0, y: 0, width: tableView.frame.width, height: 34)
let title = UILabel()
title.text = headerTitle[section]
title.font = UIFont.systemFont(ofSize: 17, weight: .semibold)
title.textColor = .white
title.frame = CGRect(x: 0, y: 0, width: 0, height: 0)
title.sizeToFit()
headerView.addSubview(title)
title.translatesAutoresizingMaskIntoConstraints = false
title.centerYAnchor.constraint(equalTo: headerView.centerYAnchor).isActive = true
title.leadingAnchor.constraint(equalTo: headerView.leadingAnchor, constant: 20).isActive = true
return headerView
}
}

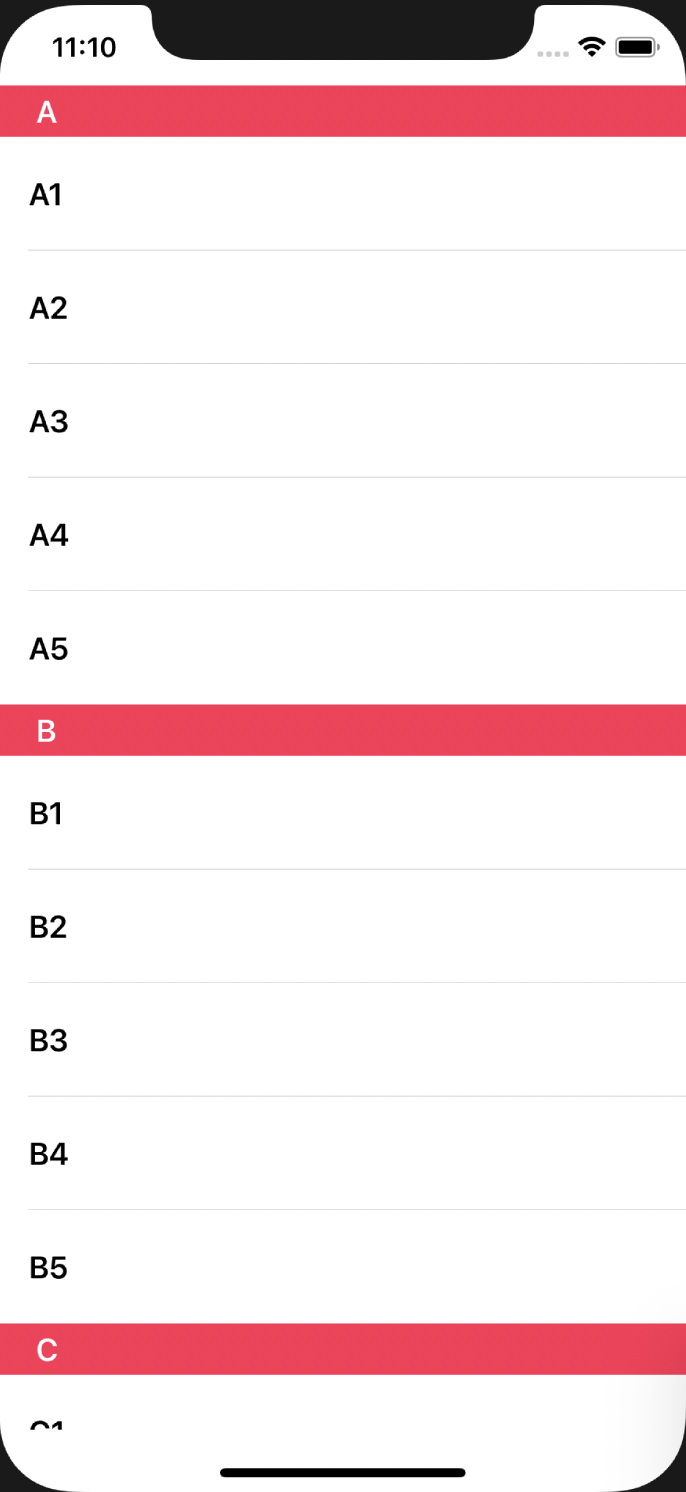
色が変わりました。
ヘッダータイトルのfontやcolorなども変えられます。
高さはこのfuncで変えられます。
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 100
}