はじめに
手元のOASでさくっとスタブサーバやクライアントを作りたい時用に本記事をまとめました。
Web版SwaggerEditorからでもスタブサーバのソースコード一式生成してくれるのですが、
業務でNDA契約がどうのこうので使えないケースがあるみたいなのでそうゆう時に役立つかもです。
今回紹介するOASのバージョンは3.0です。(OAS 3.0)
今回はDockerを使用します。
作業環境
Windows 10 pro
Docker version 19.03.2
docker-compose version 1.24.1
Dockerfileの準備
下記のDockerfileをプロジェクト直下に用意します。
FROM openjdk:8-jdk-alpine
WORKDIR /app
RUN apk --update add bash nodejs npm maven git
RUN rm -rf /var/cache/apk/*ls
RUN git clone https://github.com/openapitools/openapi-generator /generator
RUN cd /generator && mvn clean package
RUN npm install -g swagger-cli
- javaを使うのでJDKの入ったイメージをベースにしています。(DockerHub)
- 作業ディレクトリは
/app直下にしています。 - 自動生成ツールにOpenAPI Generatorを使用するのでCloneします。
- Mavenを使用して
openapi-generatorのJavaプログラムをビルドします。 -
swagger-cliはOASをYAMLからJSONに変換したりするのに便利なので入れてます。
docker-compose.ymlの準備
下記のdocker-compose.ymlをプロジェクト直下に用意します。
version: '3'
services:
tools:
build: ./
volumes:
- .:/app
tty: true
command: sh
- 前述で用意した
Dockerfileをビルドしてバックグラウンドでコンテナを起動する想定で作成しています。 - ホスト側のカレントディレクトリをコンテナ側の作業ディレクトリにマウントしています。
Swaggerの準備
Swaggerファイルをプロジェクト直下に用意します。
今回はサンプルとして、getとpostのシンプルなAPIのOASを用意しました。
openapi: 3.0.0
info:
title: Sample API
version: 0.0.1
servers:
- url: http://localhost:3000/api
description: SampleApiServer
tags:
- name: Sample
paths:
/getTest:
get:
tags: [ "Sample" ]
summary: Get test.
description: Get test.
operationId: getTest
parameters:
- in: query
name: name
schema:
type: string
responses:
'200':
description: Sample
/postTest:
post:
tags: [ "Sample" ]
summary: Post test.
description: Post test.
operationId: postTest
requestBody:
content:
application/x-www-form-urlencoded:
schema:
type: object
properties:
name:
type: string
responses:
'200':
description: Sample
実践
コンテナを起動します。(けっこう時間かかります、長くて10分くらい?
PS C:\Users\user\Desktop\project> docker-compose up -d --build
コンテナの中に入ります。
PS C:\Users\user\Desktop\project> docker-compose exec tools bash
OASをYAML形式からJSON形式に変換します。
bash-4.4# swagger-cli bundle -o openapi.json openapi.yml
ExpressなNodeJSスタブサーバを生成します。
bash-4.4# java -jar /generator/modules/openapi-generator-cli/target/openapi-generator-cli.jar generate \
-i openapi.yml \
-g nodejs-express-server \
-o server
Javascriptなクライアントを生成します。
bash-4.4# java -jar /generator/modules/openapi-generator-cli/target/openapi-generator-cli.jar generate \
-i openapi.yml \
-g javascript \
-o client
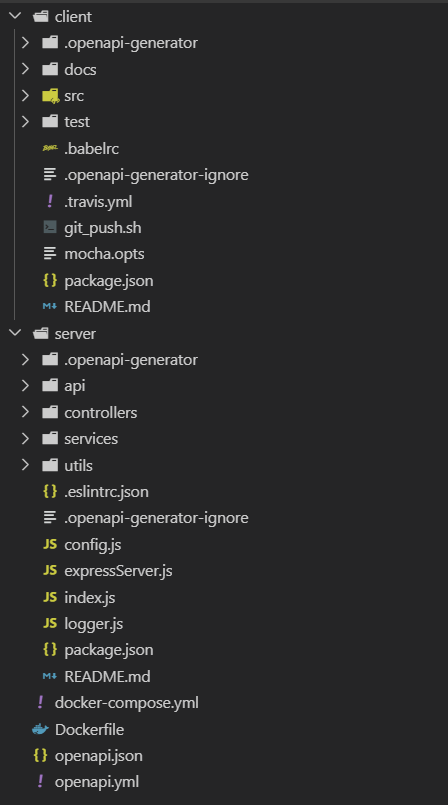
ここまでやると下のような感じで、クライアントとスタブサーバが自動生成されているかと思います。

※Javascript以外の言語でも生成できるのでOpenAPI Generatorをご参照ください。
おまけ
どうせなら、SwaggerUIとSwaggerEditorもDockerで立ててしまいましょう。
下記をdocker-compose.ymlに追記します。
swagger-ui:
image: swaggerapi/swagger-ui
volumes:
- ./openapi.yml:/usr/share/nginx/html/openapi.yml
environment:
API_URL: openapi.yml
ports:
- "9001:8080"
swagger-editor:
image: swaggerapi/swagger-editor
ports:
- "9002:8080"
コンテナを起動します。
PS C:\Users\user\Desktop\project> docker-compose up -d --build
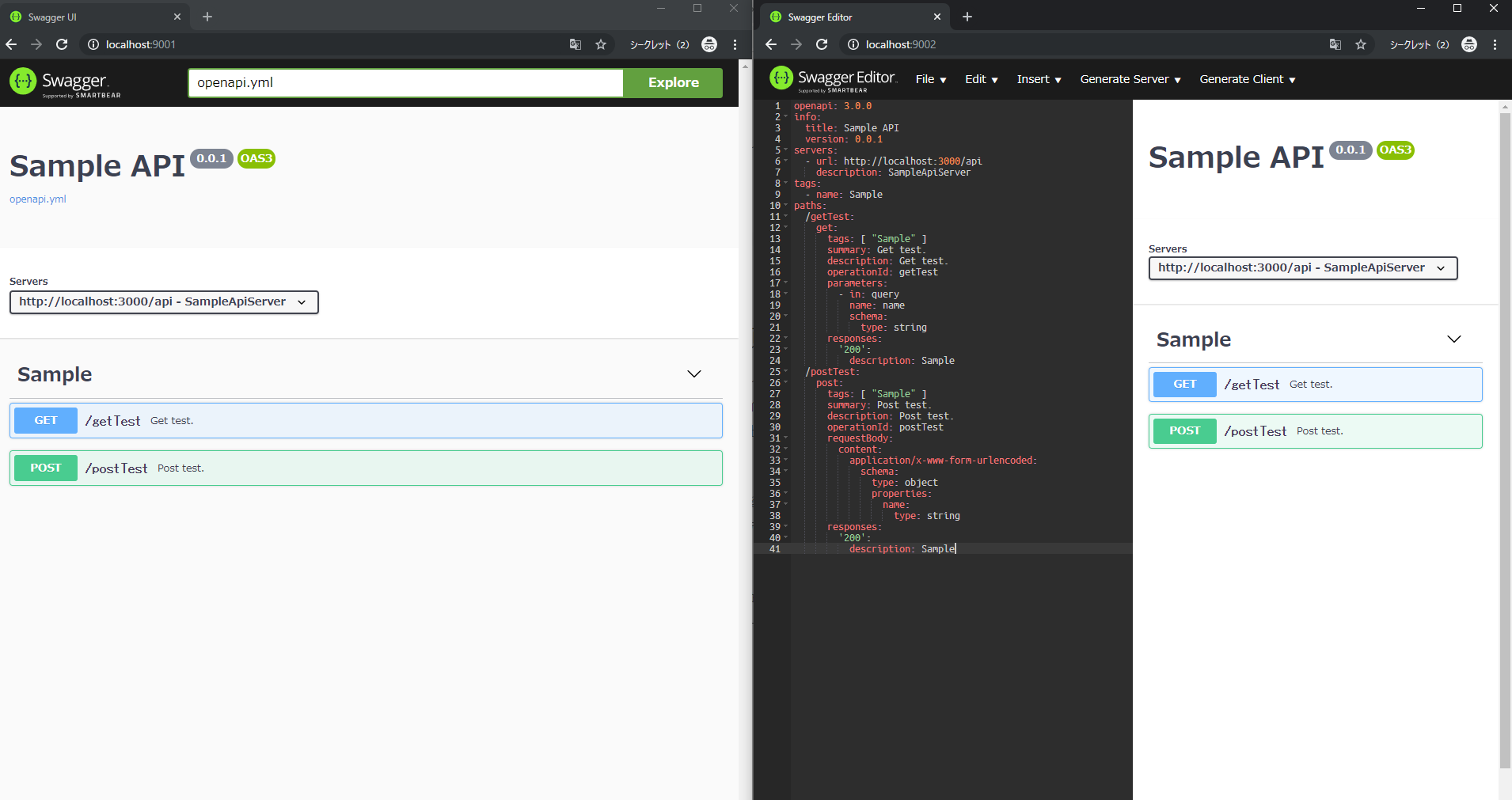
localhost:9001でSwagger UIに、localhost:9002でSwagger Editorにアクセスできるかと思います。

以上です!