モチベーション
WebアプリやElectronアプリなど、クロスプラットフォーム環境のアプリではフォントの互換性も重要になります。Google Fontに代表されるWebフォントは一つの解ですが、日本語の場合はフォントファイルの容量自体が大きく、通信量の増加や遅延が気になる場合もあります。
別の解として、WindowsとMacの標準インストールされているフォントである游ゴシックと游明朝を使うというものがあります。しかし、WindowsとMacでは、インストールされているFontのweightが違ったり、OSのレンダリング方法が違ったりして、一般的にWindowsでは細く、Macでは太く表示されます。しかし、font-weigtの問題さえクリアできれば、クロスプラットフォームアプリにおいてはとても有用です。
二つ目の問題として、font-weightやfont-familyの指定がブラウザによっても若干異なり、モダンブラウザ全てで動かすには結構大変だということも挙げられます。
游ゴシックに対するfont-weighの解決策は、色々と紹介されています。(ただ、微妙に違う情報が乱立していて、結局は自分自身で試行錯誤するしかないですが)
游明朝についての情報は少ないので、今回はこれについての試行錯誤した結果を情報共有したいと思います。(もちろんこれも時間がたてばOSやブラウザの仕様変更により有効ではなくなるかもしれません)
游明朝の種類とOS間の違い
Windows、Mac共に、OS標準として細い・中間・太いの三種類のフォントファミリーがインストールされています。ただ、OSによって、フォント名が微妙に異なります。以下テーブルにまとめます。
| Windows | Mac OS | |
|---|---|---|
| 太さ指定なし(中間と同じ) | Yu Mincho | YuMincho |
| 細い | Yu Mincho Light | YuMincho Light |
| 中間 | Yu Mincho Regular | YuMincho Medium |
| 太い | Yu Mincho Demibold | YuMincho Demibold |
主な注意点を挙げておきます
- WindowsではYuとMinchoの間に半角スペースが必要です。MacではYuとMinchoの間に隙間を開けずに接続してください。
- 中間太さのフォント名がWindowsとMacで異なります。Windowsでは"Yu Mincho Regular"、Macでは"YuMincho Medium"です。
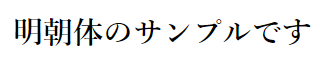
ここで、よく言われる「Windowsは細い、Macは太い」の検証をとしてスクリーンショットを以下の表にまとめました。
| Windows(Chrome) | Mac(Chrome) | |
|---|---|---|
| Yu Mincho |  |
 |
| Yu Mincho Demibold |  |
 |
ブラウザは共にChromeを使いました。font-weightは特にしていない状態です。ブラウザ間の差は後で纏めますが、font-weightを指定しない状態ではブラウザ間の差はほとんどないと考えて良さそうです。
ここからわかることは、
- 確かにWindowsは細く、Macは太い
- MacのRegular(font-weight指定なし)と同等な太さで表示されるのはWindowsではDemiboldである
ということです。ですので、クロスプラットフォームなアプリで游明朝を使うときのコツとして
「コツ1:MacではYuMincho (Regular)を使い、WindowsではYu Mincho Demiboldを使う」
をお勧めします。
ブラウザ間の表示の違い
上ではOS間のフォント名の差に触れましたが、今度はブラウザ間の差について触れます。
CSSでfont-familyとfont-weightの指定を変えて試しました。font-familyは"Yu Mincho"、"Yu Mincho Regular"、"Yu Mincho Demibold"、さらに、@font-faceを経由して"Yu Mincho Demibold"を指定した場合の四種類を試しました。CSSでこれらに相当するクラスは次の様にしました。うまく適用されなかった場合が分かりやすいように、どのfont-familyにも適用されなかった場合はserifではなくsans-serifになるようにしました。
@font-face {
font-family: 'MyYuMinchoC';
src: local('YuMincho-Demibold'), /* for Win */
local('YuMincho Demibold'); /* for Mac */
}
.yumincho{
font-family :'Yu Mincho','YuMincho', sans-serif;
}
.yuminchoR{
font-family :'Yu Mincho Regular', 'Yu Mincho','YuMincho Medium',sans-serif;
}
.yuminchoB{
font-family :'Yu Mincho Demibold','YuMincho Demibold', sans-serif;
}
.yuminchoC{
font-family : "MyYuMinchoC", sans-serif;
}
font-weighは「指定なし」、font-weight:bold、font-weight:800の三種類を試しました。これはクラスに入れず、次のようにHTMLのタグ中にstyle属性として記入しました。
<p class="yumincho">明朝体のサンプルです</p>
<p class="yumincho" style="font-weight:bold;">明朝体のサンプルです</p>
<p class="yumincho" style="font-weight:800;">明朝体のサンプルです</p>
<p class="yuminchoR">明朝体のサンプルです</p>
<p class="yuminchoR" style="font-weight:bold;">明朝体のサンプルです</p>
<p class="yuminchoR" style="font-weight:800;">明朝体のサンプルです</p>
<p class="yuminchoB">明朝体のサンプルです</p>
<p class="yuminchoB" style="font-weight:bold;">明朝体のサンプルです</p>
<p class="yuminchoB" style="font-weight:800;">明朝体のサンプルです</p>
<p class="yuminchoC">明朝体のサンプルです</p>
<p class="yuminchoC" style="font-weight:bold;">明朝体のサンプルです</p>
<p class="yuminchoC" style="font-weight:800;">明朝体のサンプルです</p>
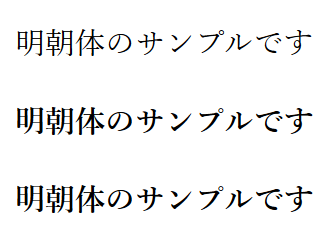
このCSS指定で表示される実際の様子を、ブラウザごとにスクリーンショットをとったものを以下の表にまとめます。各スクリーンショット画像は三行ずつにまとまっていますが、上から順にfont-weighの「指定なし」、font-weight:bold、font-weight:800に対応します。
Windowsでの表示
| font-family(class) | Edge(Legacy) | Chrome | Firefox |
|---|---|---|---|
| Yu Mincho |  |
 |
 |
| Regular |  |
 |
 |
| Demibold |  |
 |
 |
| Demibold via @font-face |  |
 |
 |
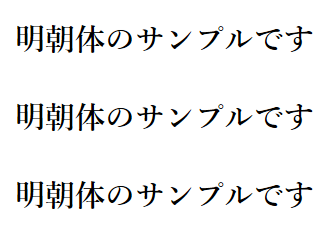
Macでの表示
| font-family(class) | Safari | Chrome | Firefox |
|---|---|---|---|
| Yu Mincho |  |
 |
 |
| Medium |  |
 |
 |
| Demibold |  |
 |
 |
| Demibold via @font-face |  |
 |
 |
さて、この表から読み取れることを列挙します
- ブラウザ問わずYuMincho、Yu Mincho Regular/Yu Mincho Mediumではfont-weightの指定で太字表示にできるが、Yu Mincho Demiboldではさらに太く表示できる場合と出来ない場合がある。
- Chromeでは、Yu Mincho/YuMinchoに対してfont-weightで太字にした場合と、Yu Mincho Regular/YuMincho Mediumに対してfont-weightで太字にした場合で太字の太さが異なる。
- Yu Mincho Demiboldをさらに太く表示するには
- Edge(Legacy)では、
font-weight:800以上とする。
1.font-weight:boldでは太くできない
1.@font-faceを経由すると太くできない - ChromeとFirefox(Windows/Mac共通)では、
@font-faceを経由してDemiboldを指定し、font-weigt:bold以上に指定する
1.@font-faceを経由しない場合は太くできない(Mac版Firefox除く) - Safariでは、不可。
議論
ここで、最初のOS比較から、Macでは標準(指定なし:Medium相当)、WindowsではDemiboldを使うことを想定します。すると、Macの太字表示に対応するため、WindowsにおいてはDemiboldからさらに太くした表示が欲しくなります。この点に関しては、2つ目のブラウザ間比較を見ると幸いWindowsの場合にはどのブラウザでもそれが可能です。
上にも書きましたが、WindowsでDemiboldのさらに太いものを使うには、Edge(Lelagy)では@font-faceを経由せずにfont-weight:800以上を指定し、ChromeとFirefoxでは@font-face経由でfont-weight:bold以上を指定します。前者の800以上というのは、色々試した限りでは実際には751以上ですが、わかりやすく800以上としました。
WindowsにおいてEdge(Lenagy)、Chrome、FirefoxでともにDemiboldのさらいに太いものを使うにはCSS等の設定は次の様にすればよさそうです。
.yuminchoReco{
font-family: 'YuMincho', /* for Mac (as Medium)*/
'MyYuminchoC'; /* for Chrome and firefox on Windows */
}
@supports (-ms-ime-align: auto){ /* for Edge(Legacy) */
.yuminchoReco{
font-family: 'Yu Mincho Demibold';
}
<p class="yuminchoReco" >明朝体のサンプルです</p><!--標準-->
<p class="yuminchoReco" style="font-weight:800;">明朝体のサンプルです</p><!--太字-->
結論
クロスプラットフォームアプリで游明朝を使うときは、次のことをお勧めします
- 標準の太さとしてWindowsでは"Yu Mincho Demibold"を使い、Macでは"YuMincho (Medium)"を使う
- WindowsでDemiboldのさらに太い表示を使い、Macの太字相当にする
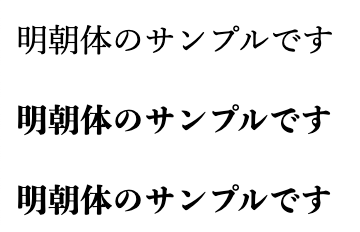
このようにして、あらためて、WindowsとMacでの游明朝の表示比較をChromeで行いました。Macでは標準をRegular、Windowsでは標準はDemiboldとします。それら太字は上記の方法で行います。その結果を表にまとめると次のようになります。
| Windows(Chrome) | Mac(Chrome) | |
|---|---|---|
| 標準(WinはDemibold) |  |
 |
| 太字(Winは上記手法) |  |
 |
なんとなく、OSの差を吸収して、同じような太さで表示できているのではないでしょうか。
さいごに
誰かの参考になれば幸いです。このあたり、もっと詳しい人はたくさんいると思うので、いい加減なことを書いていたらご指摘ください。