f8で発表のあったFacebook Messenger PlatformでBotを作るエントリ。
0. これは何?なぜ今Botなのか?
Microsoft、lineに続き、1ヶ月で3社目のBot参入祭り。
なぜこんなにBotが多いのか?
それは、Botがアプリのように3rd Partyとして群雄割拠するプラットフォームになると各社が予見しているからでしょう。
Botはユーザーと直に会話し定性的な評価・リアクションを引き出せるし、それをデータとして貯められる。
アプリが増えすぎて下火な中、Botがアツい。
今年はBotの年、近い将来、アプリエンジニアの代わりにBotエンジニアが、最強のフロントエンドとして存在していることでしょう。
1. まず、Facebookにてページを作る
webサイトかFacebookページをつくる必要ありと。
ここではサイトを作成→https://developers.facebook.com/quickstarts/?platform=web
2. Webhook設定
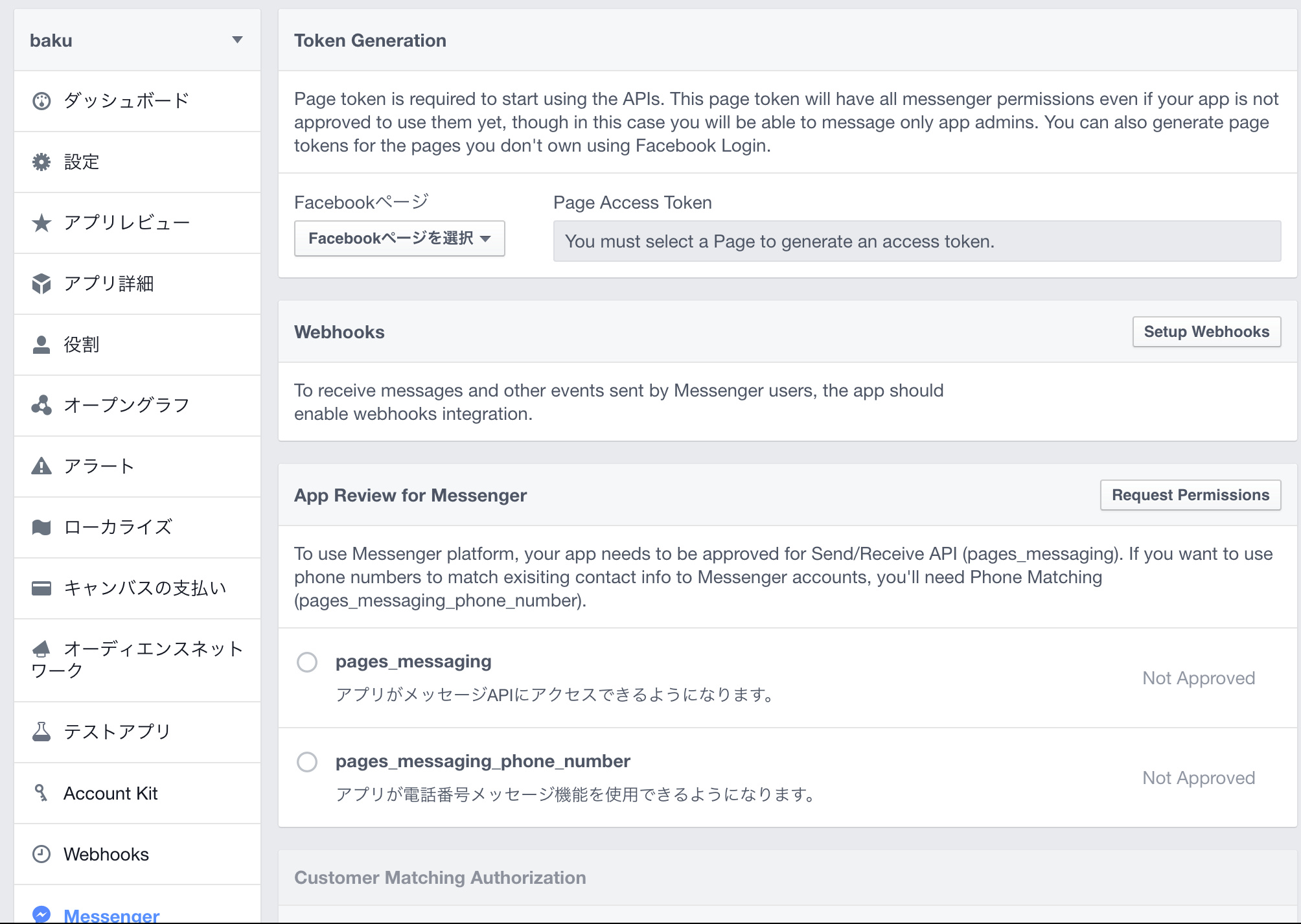
とりあえずサイトつくると、以下の様なページが出る。

左タブにある、Messengerをクリック。→Getting Start!

このページになるので、Setup Webhooks。
すると、以下画面に。ここでは、urlとトークンを自由に設定できます。

ですが、アプリケーションができてないので、一旦アプリ作成へ。
3. とりあえずアプリ作成
node.js × expressでさくっと作ったので、その流れ。
expressコマンドが無い人は、
npm install express-generator -g
npmやnodeがない人はまずそっちを入れよう。
また、僕はherokuでさくっと動かしました。事前にherokuでapp作っときます
$ cd /your/current/path
$ express yourappname
$ cd yourappname
$ git init
$ heroku git:remote -a yourappname
$ git add .
$ git commit -am "make it better"
$ git push heroku master
4. webhook設定(2度目)
先程のページに戻って、herokuのドメインと、任意にトークン入れて、フォロー入力欄でmessagesにチェック。
保存、、、できない!!
クエリで送っている内容返せ!って言われる。ので、編集する。
$ vi routes/index.js
/?hub.mode=subscribe&hub.challenge=<value>&hub.verify_token=<validation-token>
に対してGETリクエストが来る。
以下のようにindex.jsを修正。
var express = require('express'),
router = express.Router();
router.get('/', function(req, res, next) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
});
module.exports = router;
コミットしてもう一度プッシュ!
ページに戻って登録すると、今度は登録完了。
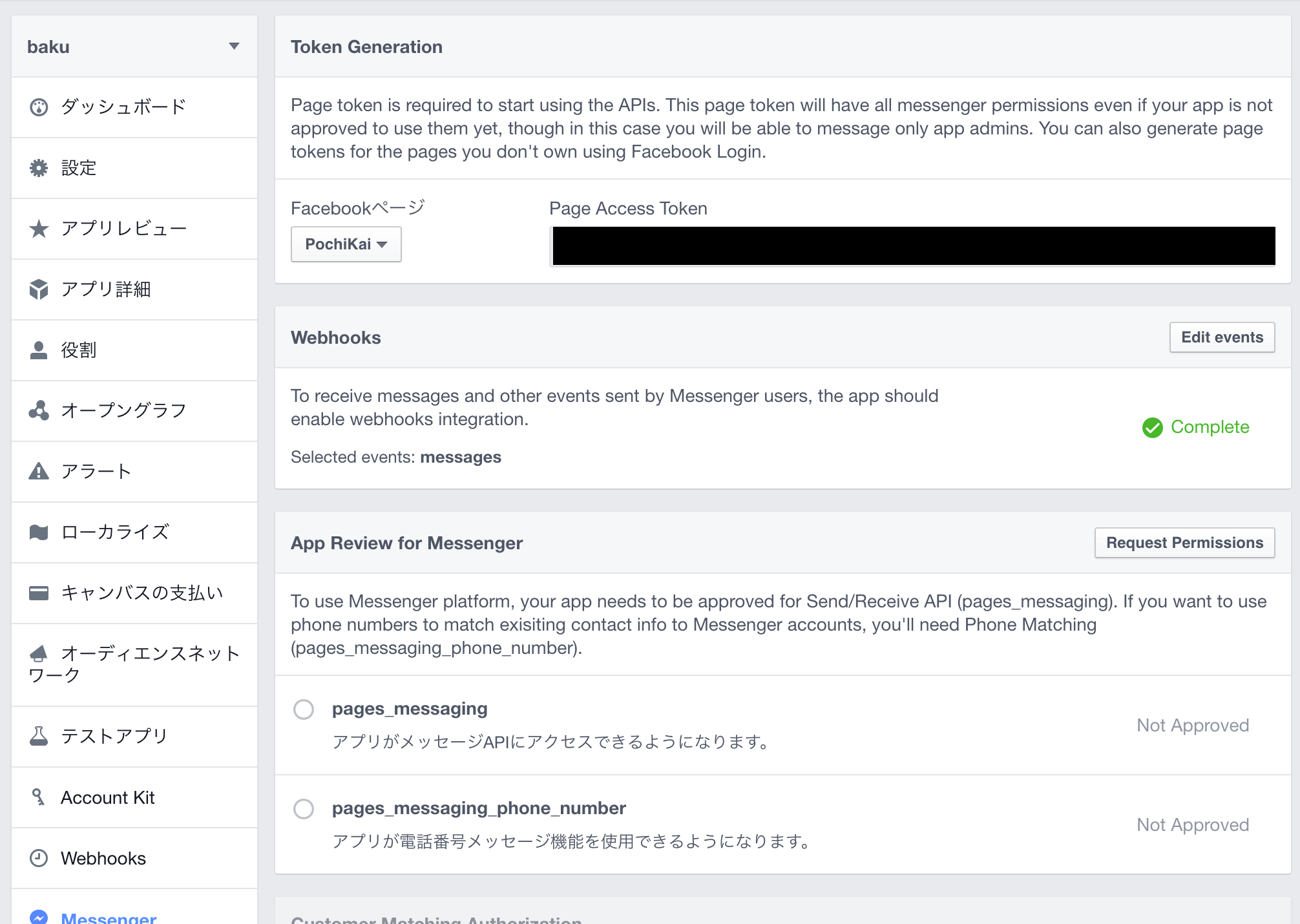
5. アクセストークン発行
登録した後のページから、ページを設定ボタンをクリック。
すると、以下のようにアクセストークンが発行される。

6. 最後に恒例のオウム返しbot作成
routesにベタベタ書いてるけど。
そして、docsを参考に以下のように書いた、、、けど、POSTできない事件。前に作ったfbアプリだからAPIバージョン2.5時代だったからの説はアリ。
ここから先はまた後で追記しようと思います。
→requestモジュールの入れ忘れてるというしょぼミスでした。。
var express = require('express'),
request = require('request'),
router = express.Router(),
token = "<your-access-token>";
function sendTextMessage(sender, text) {
var messageData = {
text:text
}
request({
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: {access_token:token},
method: 'POST',
json: {
recipient: {id:sender},
message: messageData,
}
}, function(error, response, body) {
if (error) {
console.log('Error sending message: ', error);
} else if (response.body.error) {
console.log('Error: ', response.body.error);
}
});
}
router.get('/', function(req, res, next) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
});
router.post('/', function(req, res, next) {
var messaging_events = req.body.entry[0].messaging,
replayMessages = [];
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i];
sender = event.sender.id;
if (event.message && event.message.text) {
text = event.message.text;
// アレコレしたいことをどうぞ
sendTextMessage(sender, text.substring(0, 200));
}
}
res.sendStatus(200);
});
module.exports = router;
{
"name": "<your-app-name>",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"request": "2.71.0", //←ココ
"serve-favicon": "~2.3.0"
}
}