タイトルを意気込んで書いたので、まずは背景から。
インジケータは何のためのもの?
ユーザーとしてアプリケーションに触れる際は、インジケータはあたりまえすぎるものなので、何のため、というのは意識しないかもしれません。
ですが、エンジニアの方でしたら、1度くらい、経験したことがあるはずです、開発途中のインジケータ未実装のアプリケーションを。
インジケータが未実装だと、どうなるのか?というと、
- ユーザーのアクションに対するリアクションがなく、シーン...となるので、システムが「何もしていないように見える」
- そして、ユーザーが何かミスったかなと思い、「連打する」
- しかし何も起こらないので、結果ユーザーは「壊れたと勘違いする」
こんなことが起こります。
インジケータっていうのはユーザーに対してのメッセージであり、コミュニケーションですよね、というところです。
続いて、インジケータがあるものの、それによって何を伝えるか、です。
インジケータはなんかぐるぐるしているものをとりあえず置いておけばいいんじゃないの?
という考え方もあると思います。
ですが、インジケータの役割は、
- 待ってもらうためのもの
であり、そうなると、単にインジケータを置いても、「ユーザーを待たせている」わけです。
であれば、何かしらで、その心理的負担を取り除いてあげたいですよね?
たとえば
- いつまで待てばよいのかわかる
- できたらお知らせしてくれる
- 待っていると感じさせない
など。
今回は、この中でも、「待っていると感じさせない」をやってみたいとおもいます。
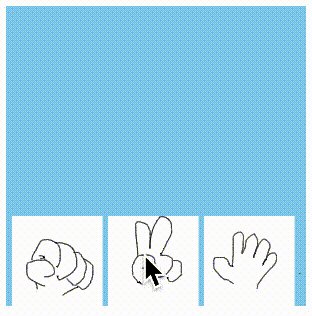
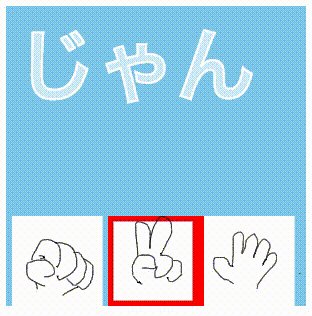
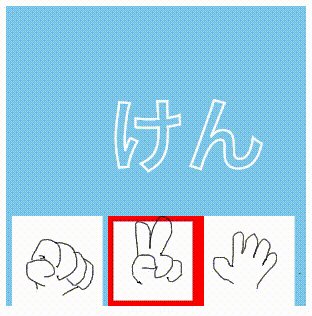
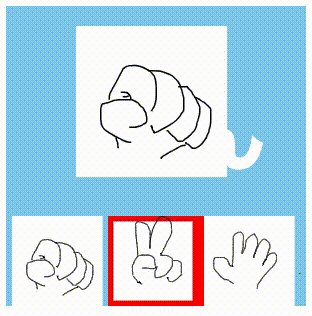
成果物
これは何をしているのかというと、ユーザーのクリックする、というのに対してリアクションするSVG画像です。
・・・インジケータ、、、ではないですねもはや笑
しかもなんか「はじめてのアプリケーション」みたいになってしまいましたね、、、、
しかし、意図はあって。
一般的なインジケータだと、「待つ」という行いは絶対発生するが、こういったように、待つのではなく、
他の目的を与えることで、待たないインジケータになりうるという話です。
さらに言うと、それを動的なSVGで実装してみようよ、という話です。
実際、画像やCSS、アニgifなどはあっても、
- ドットの集まりではなく、定義に基づいて描画ができる表現力豊か
- 動的に振る舞いを変えられる
というのは、SVGをうまく活かせるところなのでは!
技術的な話
さて、ここで技術的な話ですが、
いきなりですが、インタラクティブな部分はJSを使ってます。
なんだよって感じですが。
ただ、SVGって面白くて、JSでアクセスしてアレコレできてしまうんですよね、、
SVGの一番外側だけではなく、SVGの内部に、ですよ。
SVGの中の要素にアクセスできてしまうんです。
しかも、SVGにSVGを入れ子したりもできるし、JS自体もSVG内に書くことができます。
そのあたりのパッケージ感が面白いです。
それを踏まえて、上記添付のSVGに関しては、ぼくの拙い絵をSVGで描画したもの複数個を、親のSVGに入れ子にしてあります。
さらに、同じく親のSVGの入れ子のJSで制御しています。
日本語的に何を言っているのかわからなくなる頃だと思うので、イメージはこんなかんじです↓
<!-- イメージ -->
<svg>
<svg></svg>
<svg></svg>
<svg></svg>
<script></script>
</svg>
これを使うこなすと、やろうと思えば激しくリッチにできてしまうんですよね。
そして何かに似てるなぁ、、と思ったところ、キャラ的にはかつてのFlashに似ていますよね。
なので、そういった目線でSVGを見ると変わって見えるかもしれません。
SVGって、なんかなめらかに描ける画像みたいなアレでしょ、という風に捉えている方も少なくないと思いますが、こうやって技術に基づいて色々見ていくと、今までできなかった マイクロインタラクション なども、ちょっと違うアプローチで解決したりできるようになるのではないでしょうか??
色々試してみてください!!