webARとは...
AR技術をWebブラウザ上から利用できるようにしたもの。今回はfirefoxなどを開発しているmozillaが出している AFrameと、AR.jsを駆使してARを作成していきます!
実際に開発しているコードは以下です!
https://github.com/poccariswet/webAR
AFrame
AFrameは言った通り、mozillaが開発しているjsのライブラリです。
WebVRフレームワークで、以下のような特徴を持っています。
- WebGLの知識がなくても、簡単にVR環境を構築可能
- レスポンシブなVRサイトを作れる
- MITライセンスでソースが公開
AR.js
- インストールの必要性がない
- 軽量かつ高速
- WebGLとWebRTCで動作可能
- mobileは
- Android5.1以上のChrome
- iOS11以上のSafari
今回やること
AR空間上に、自分が表示したい文字を表示する。
デバイスのカメラの起動、映像を認識したマーカーとオブジェクトの紐づけをAR.jsで行い、表示するオブジェクトの作成をAFrameでする感じです。
- A-Frameライブラリの読み込み
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
- AR.jsライブラリの読み込み
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
のような感じで、ライブラリを使用します。
https接続について
今回、無料ホスティングサービスにコードを上げてdemoをする理由として、カメラを使うので、ブラウザがHTTPSでないとAPI有効にならない。
(FirebaseのHostingはデフォルトでHTTPS接続を提供)
実装
index.htmlを用意して以下のようにcordingしていきます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,intial-scale=1">
<title>WebAR</title>
</head>
<body style="margin:0px; overflow:hidden;">
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
<a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;">
<a-marker preset="custom" type='pattern' url="my-icon-marker.patt">
<a-text value="My name is soeyu!\n Nice to meet you!" position=" 0 0 1" align="center" rotation="-90 0 0" color="#7993ff">
</a-text>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
説明
<a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;"> // ※1
<a-marker preset="custom" type='pattern' url="my-icon-marker.patt"> // ※2
<a-text value="My name is soeyu!\n Nice to meet you!" position=" 0 0 1" align="center" rotation="-90 0 0" color="#7993ff"> // ※3
</a-text>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
- A-Frameの”a-scene”タグにAR.jsを紐づける
- markerの設定、presetタグ内でmarkerの設定ができる。
(AR.ja marker generater: 自分の好きなmarkerの作成が可能) - markerを認識した際に、valueタグ内の文字列を表示する。
と言うようにコード量もあまり多くなく、ARができます。
demo
上の実装であったコードを実際にスマートフォンで確認するため、無料ホスティングサービスである、Netlify Drop を利用して確認します。githubのアカウントを持っていればすぐに利用できます。

index.htmlを含むディレクトリをドラッグ&ドロップすれば、URLが発行されるのでそこにアクセスすれば確認できます!
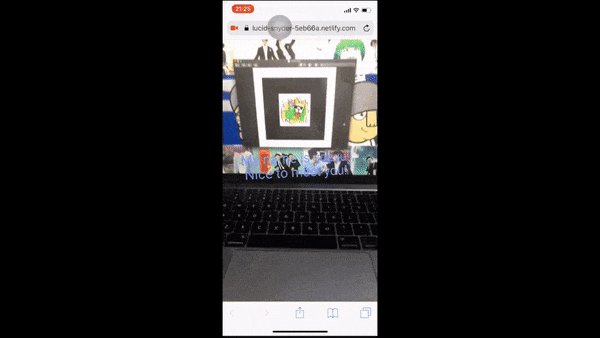
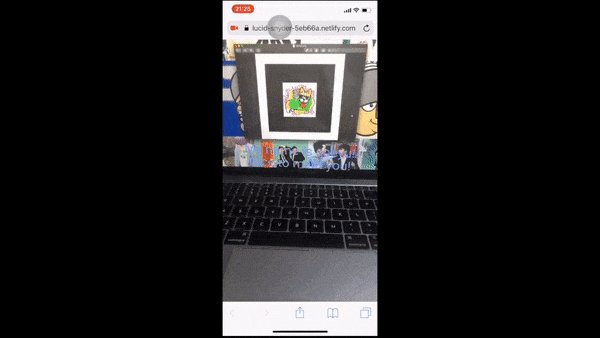
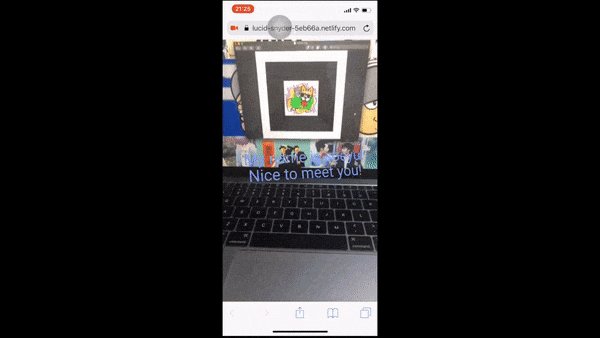
demo movie
簡単なAR自己紹介のようなものができました。(青色で見にくいですが...💦)

最後に
poly などで上げられている、オブジェクトを使用すれば、以下の画像のようにダウンロードしたオブジェクトを表示することができます。
webARなら誰もがとっつきやすく、簡単に実装できるのでもし興味があったら皆さんもぜひやってみてください。
