はじめに
プリザンターの旧UIテーマ群にはカレンダー表示の際に今日の日付の部分に青枠が表示されてわかりやすくなっていました。
しかし、新UIではその青枠が表示されなくなっています。今回は、新UIで今日の日付に青枠を表示させる方法を紹介します。
構造を見てみよう

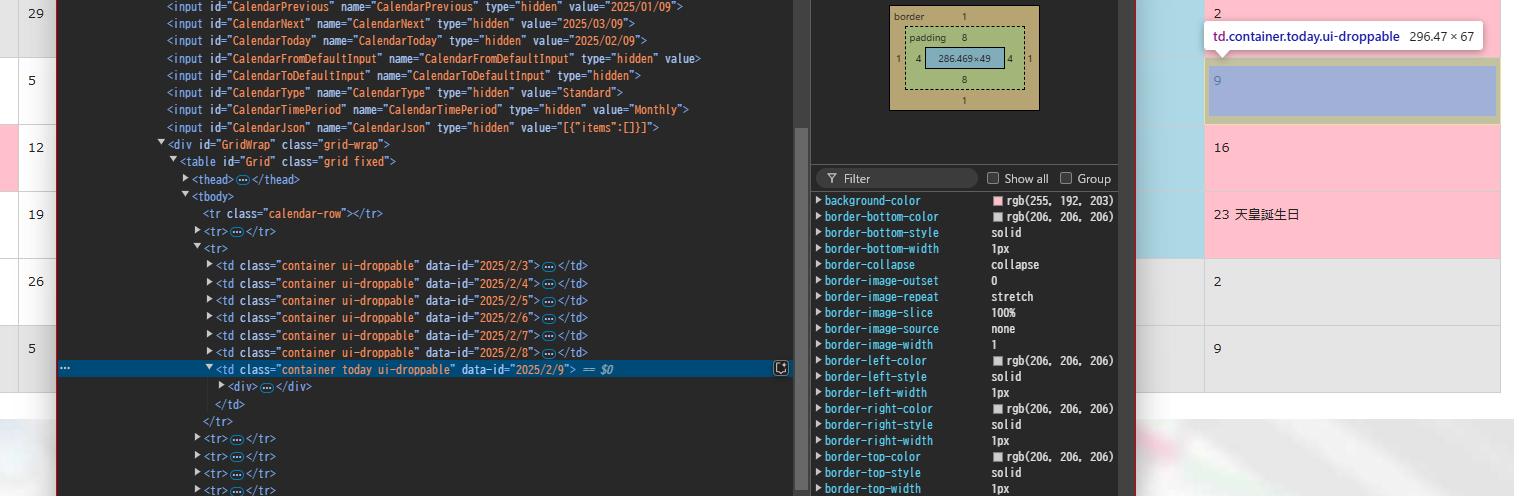
開発者ツールで生身を見てみるとこのようになっています。全体構造はテーブルで、今日のセルにはtodayというクラスがセットされています。
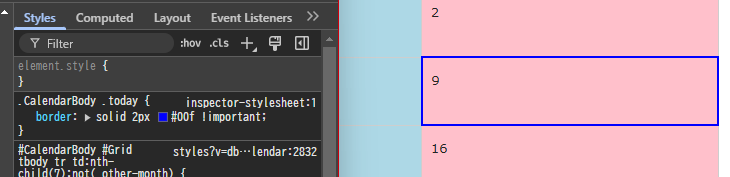
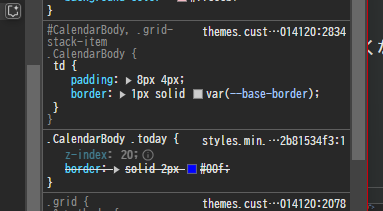
該当のセルに当たっているCSSを確認してみます。

青枠をセットするCSSはあるのですが、新UIに適用されているスタイルで上書きされてしまって無効化されてしまっています。
対処法は?
対処法は簡単です。新UIのスタイルのCSSより上位に来るようなCSSを用意してあげればOKです。
簡単にやるならImportantの追加ですね。
.CalendarBody .today {
border: solid 2px #00f !important;
}
ただ、Importantの追加はCSSの推奨から外れてしまう方法なので、別の方法を考えてみます。枠関連の修飾となると鉄板はbox-shadowです。box-shadowならこのような感じになります。
.CalendarBody .today {
box-shadow: inset 2px 2px 0 #00f, inset -2px -2px 0 #00f;
}

こちらも想定通りに表示されました。
先ほどのborderを使った旧来の方法と較べると、box-shadowは枠の内側に修飾されるためスタイルへ与える影響が小さいというのもメリットになります。CSSは拡張スタイルとしてセットすれば全てのページに適用されます。
まとめ
今回は新UIのカレンダー表示で「今日」の枠を表示させる方法を紹介しました。.CalendarBody .todayにスタイルを当てるといういうところがミソになります。今回紹介した方法以外にも背景色を当てたりといろいろな方法で「今日」の強調表示ができますので、皆さんお好みの方法を探してみてください。