はじめに
プリザンターでサービス情報などを表示するために使われるアナウンス機能。標準だと何もスタイルが当たらない状態であったり、どこでも表示されたりとちょっと自由度が低く使い難い部分があります。今回はそこを改善してみます。
スタイルをあててみる
アナウンス機能で表示される内容は「内容(Body)」に設定されているものになります。スタイルをあてるにはBodyの中身をクラスやIDを付与したdivタグやspanタグで巻く必要があります。
ただ、毎回Bodyの中にHTMLタグで巻いた文言を用意するのは不便。ということで、分類とサーバスクリプトを使用して、自動的に巻くようにしてみます。
イメージとしては、
こんな感じになります。
実装してみる
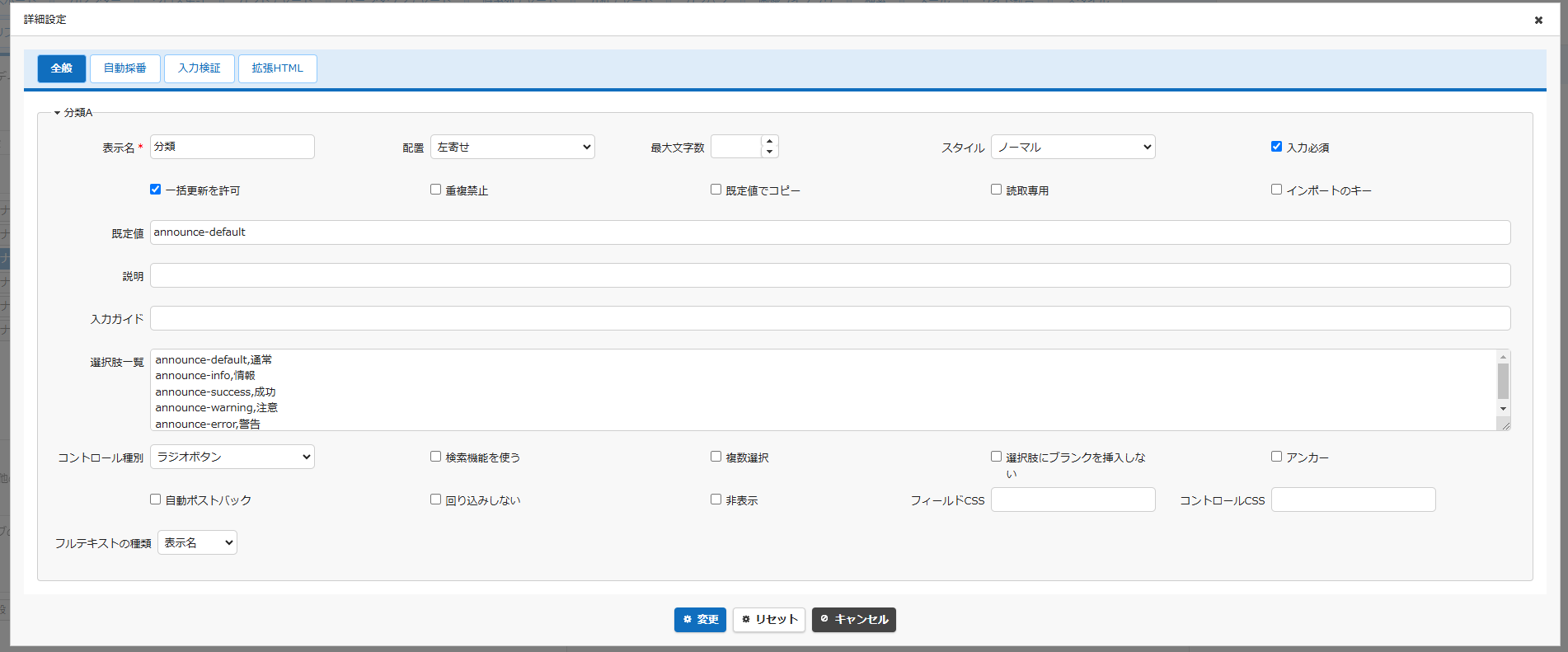
マニュアルに従って期限付きテーブルを作成します。それをベースに、分類A、説明Aをくわえます。
分類Aには下記の選択肢を設定します。announce-defaultを既定値として必須項目にしましょう。
announce-default,通常
announce-info,情報
announce-success,成功
announce-warning,注意
announce-error,警告
次に、サーバスクリプト作成します。条件は、更新前・作成前です。
model.Body = '<div class="' + model.ClassA + '">' + model.DescriptionA + '</div>';
最後は拡張スタイルを設定します。メッセージの表示に使われているCSSをベースに作成してみました。
[class^="announce-"] {
margin-top: 4px;
padding: 5px;
border-radius: 20px;
}
.announce-default {
color: #000;
background-color: #fff;
border: solid 1px #000;
}
.announce-info {
color: #fff;
background-color: #00f;
border: solid 1px #00f;
}
.announce-success {
color: #fff;
background-color: #008000;
border: solid 1px #008000;
}
.announce-warning {
color: #000;
background-color: #ff0;
border: solid 1px #ff0;
}
.announce-error {
color: #000;
background-color: #f00;
border: solid 1px #f00;
}
表示してみる
では、表示テストをしてみます。成功でテストと表示してみます。
いい感じに表示されました。
ちょっとした裏技
アナウンス機能の表示制御ですが、
- Status : 完了(900)以上のステータスの場合は非表示にする
- StartTime - CompleteTime : 期間中のみ表示する
の2つしかマニュアルに記載されていません。実はこの2つ以外にも表示制御が可能です。
- CheckA : ログイン画面とトップ画面以外は表示しない
- CheckB : ログイン画面に表示しない
- CheckC : トップ画面に表示しない
いずれもチェックONの時の挙動となります。
まとめ
今回は、アナウンス機能の見た目のデザイン性を向上させる方法を紹介しました。表示制御の裏技も含めて是非活用してみてください。