【WordPress】固定ページの親子関係をサイドバーに表示
固定ページの親子関係を利用するとコンテンツに階層構造を持たせることが出来る。
こちらの使い方をメモ。
今回はこちらの右サイドバーの赤枠部分に親子関係を持った固定ページの目次的なのを表示したい。

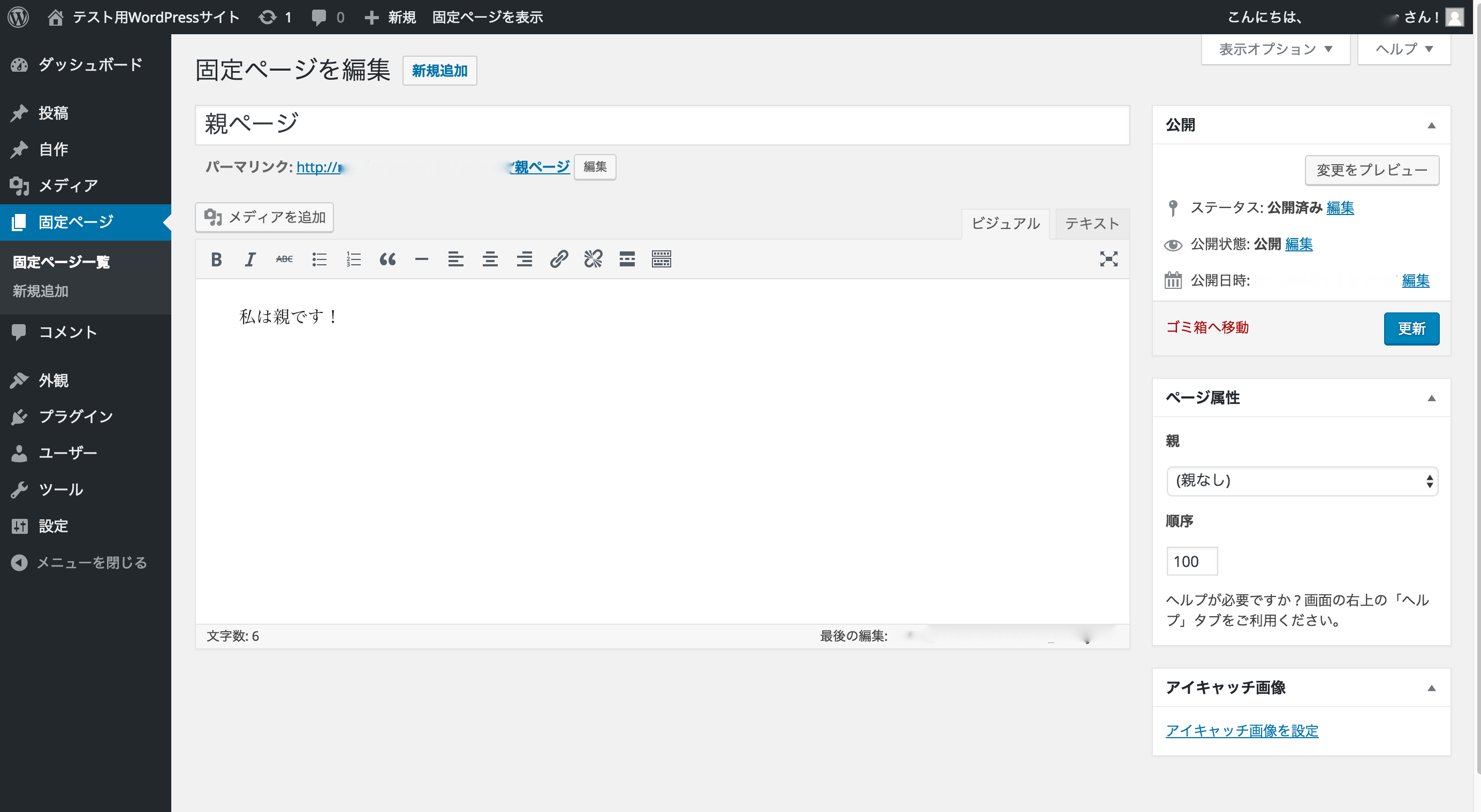
・まず親ページを作成。

サイドバー表示時の挙動を考慮して順序を100と設定。
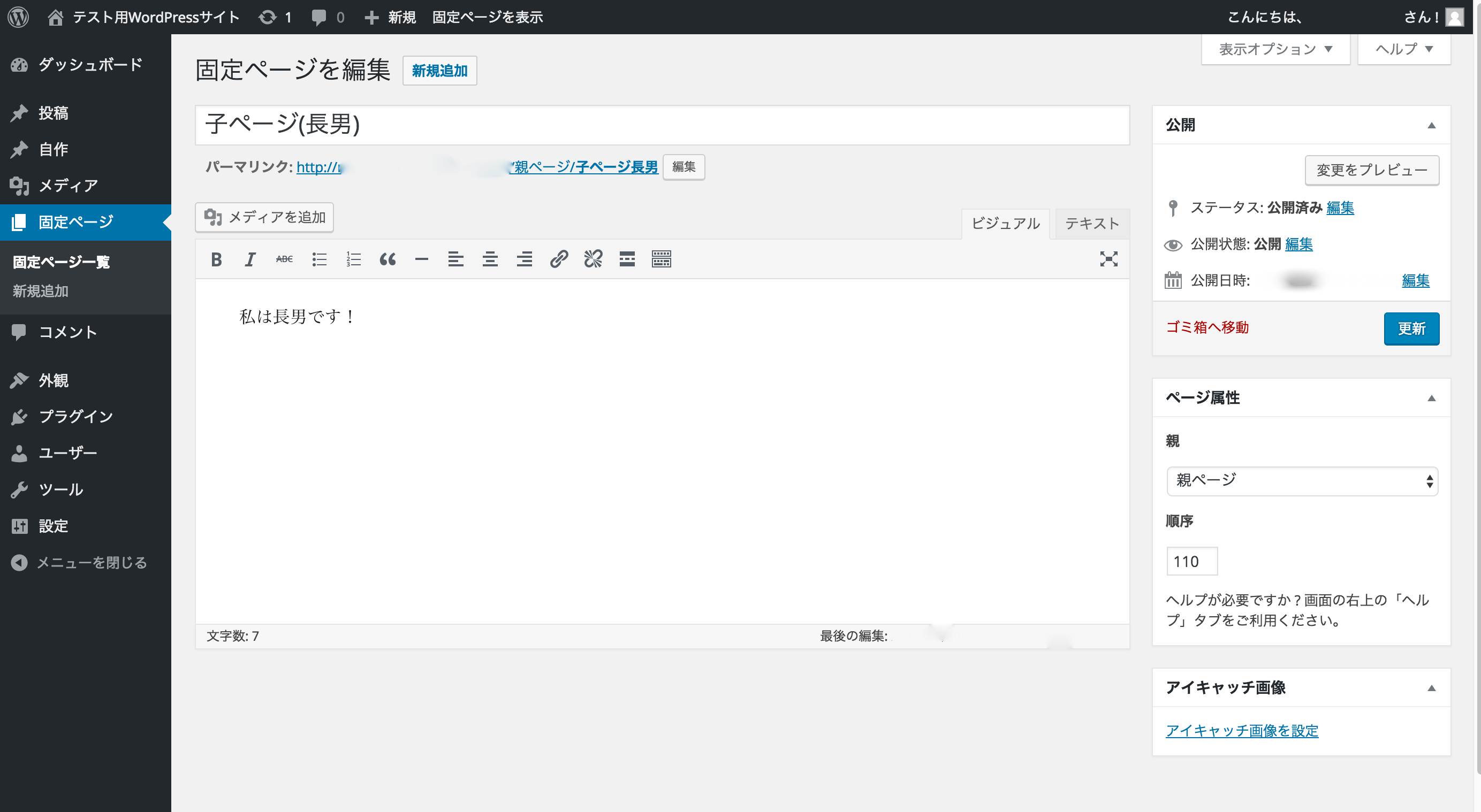
・次に子ページを作成。これを長男とする。

こちらは順序を110とする。
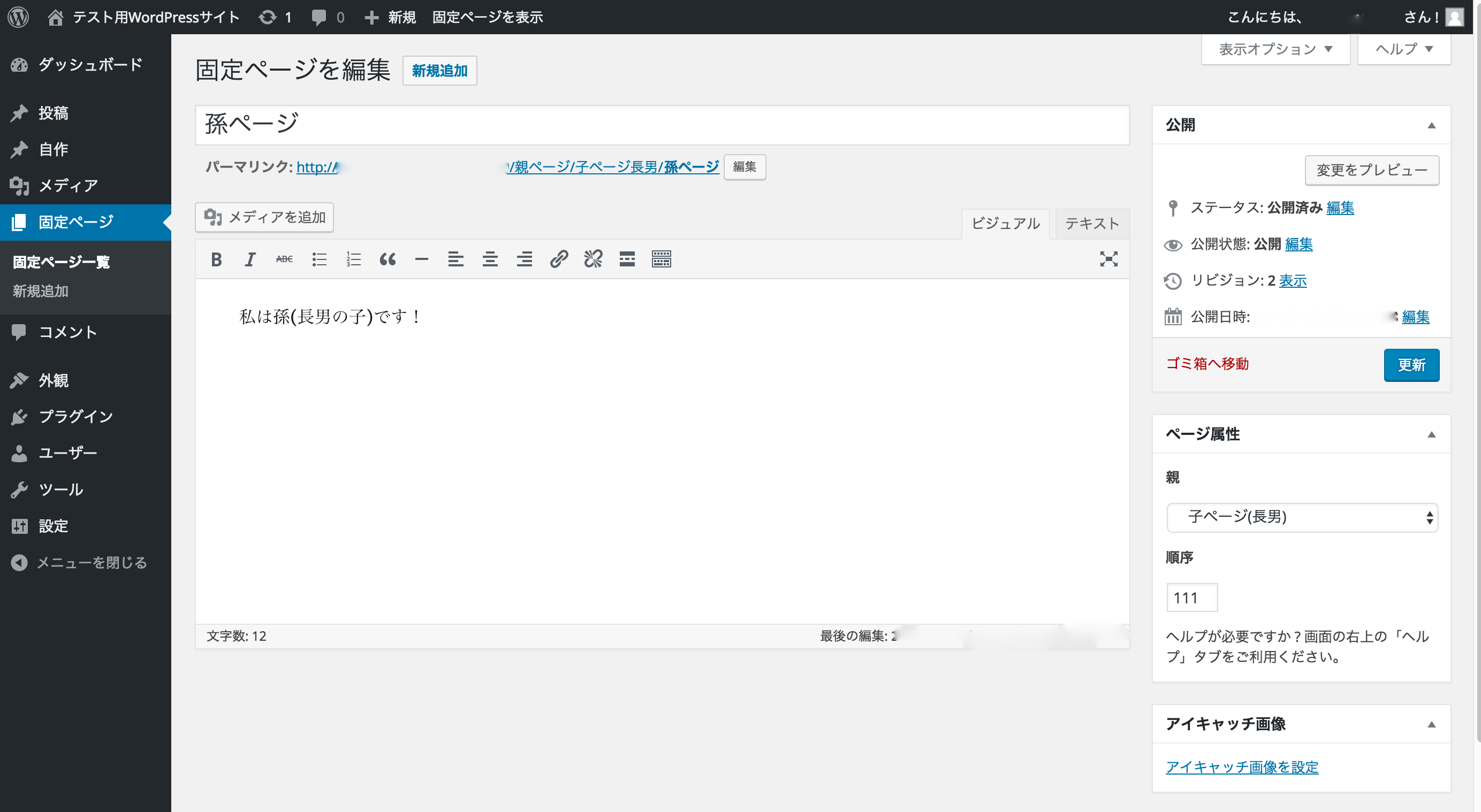
・次も子ページを作成。これを次男とする。
%0Astore.s3.amazonaws.com/0/97158/622d2dd7-3476-8722-be00-1cc36cf776d6.png)
こちらは順序を120とする。
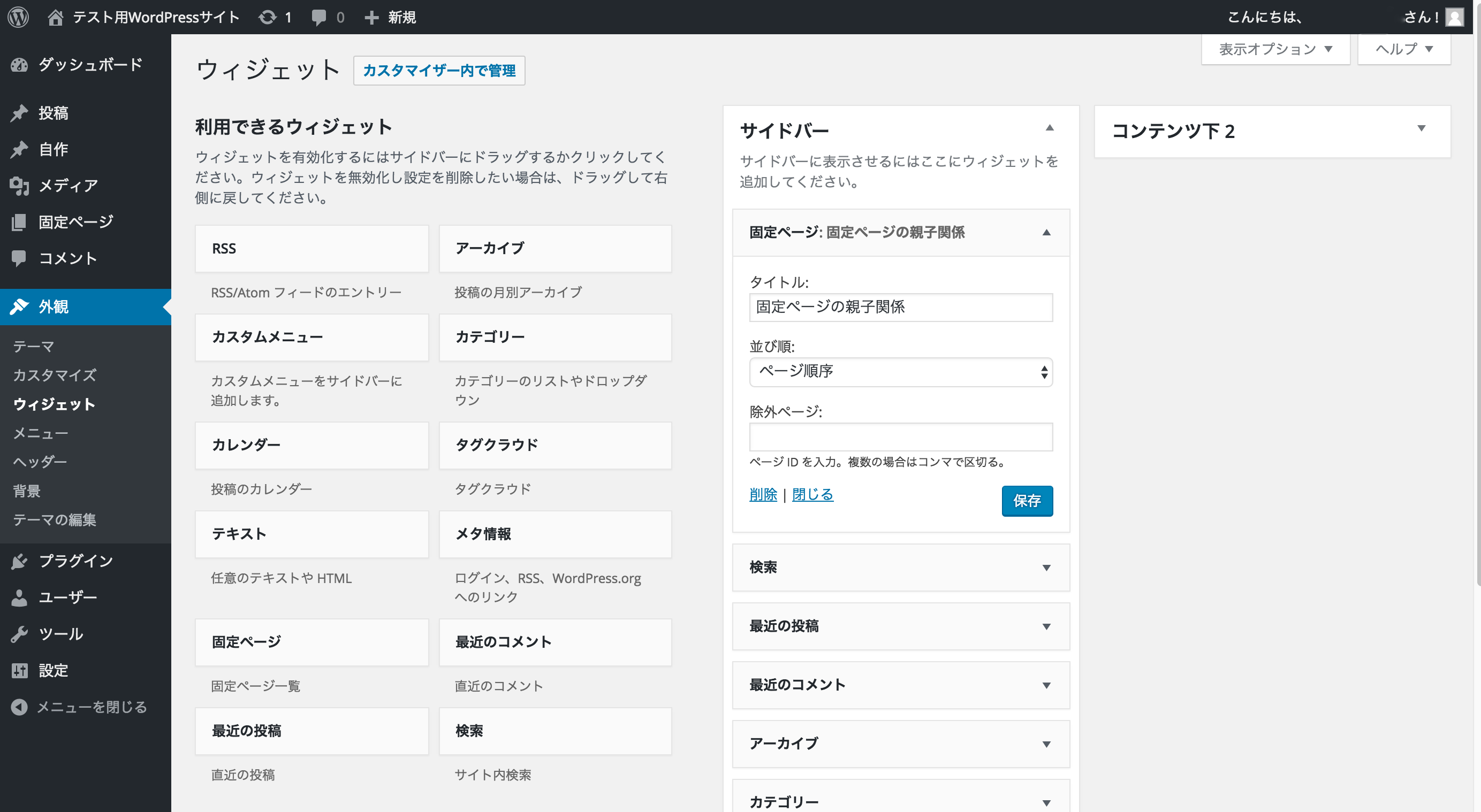
・次にサイドバーの設定をする。
管理メニューの外観から、ウィジェットを選択。

ウィジェットの固定ページをサイドバーに持って行き、並び順を「ページ順序」に設定し、保存。
・サイトを表示するとサイドバーに先ほど設定した固定ページの親子関係が出現。
親子関係に従ってインデントされてますね!

並び順は投稿時に指定した「順序」に従っています。