今まで使ってこなかった Docker との距離感を探りながら使ってみてしっくりいった構成です。
とにかく使うことを目的としつつ、下記を目指しました。
- 開発環境をさくっと提供したい
- どうせだったら Docker のまま公開したい
- システムダウンなしで公開環境のコンテナをまるっと入れ替えたい
構成
構成はこちらの記事を参考にさせてもらいました。
1年前の記事ですけど、理解できたので。
http://techlife.cookpad.com/entry/2015/04/20/134758
ソースコード
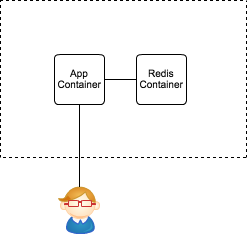
開発環境
スムーズな開発を行うために、サーバは Flask 組み込みのものを使っています。静的ファイルも Flask が処理します。
Redis も常に一括で立ち上がるように同一 Compose 内で管理します。
開発環境の準備
下記手順でさくっと開発環境が準備できます
- 最新のソースを git clone
$ docker-compose -f docker-compose.dev.yml build$ docker-compose -f docker-compose.dev.yml up -d- ブラウザから localhost:3334 ひらく
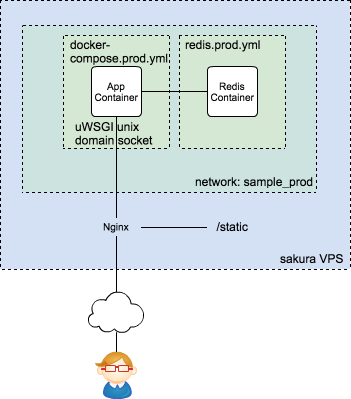
公開環境
アプリケーション用コンテナからマウントしたディレクトリに uWSGI の UNIX ドメインソケットを作成し、バックエンドへの通信は Nginx から uWSGI を介して行います。静的ファイルは Nginx が処理します。
その方が扱いやすかったので Nginx はコンテナ化していません。
Redis の更新は基本的に必要ないので、アプリケーションだけ更新できるように、Redis は別 Compose で管理しています。
ステージング環境
公開環境と同構成です。
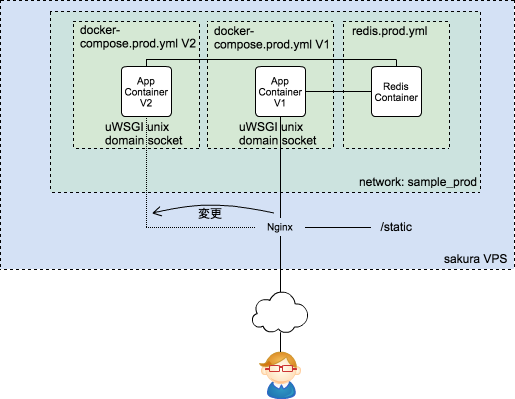
デプロイ
デプロイは下記の手順で行います。
下記は公開環境のデプロイ手順です。
- 公開サーバ上で最新のソースを git clone
- (初回)
$ docker network create sample_prod $ docker-compose -f docker-compose.prod.yml build$ docker-compose -f docker-compose.prod.yml up -d- Nginx からの通信先を新しいコンテナに変更
- Nginx リロード
- 古いコンテナ stop & rm
ここでミスったら意味ないので自動化した方がよいでしょう。
下記がすごく参考になりそうです。
Nginx 設定ファイルを自動生成してるあたりがおしゃれ
Dockerを使ってWebアプリケーションをデプロイする
プライベートリポジトリたててたら毎回 build してるとこを docker pull に置き換えられてよりそれっぽくなりそうですが、テキストオンリーな軽微な修正の場合 git pull だけで更新したいし...
Docker 使ってみてミスったこと、困ったこと
まあ当たり前のことがほとんどなんですけどね...
- Redis イメージそのまま使ってたらリロードする度データ消える
- → データディレクトリマウントで永続化
- 別 Compose で管理してるコンテナへの接続がめんどくさい
- external_links でできたらいいのに
- 下記参考になりました
- アプリケーションコンテナ作り直すたびにログが消える
- → だからログディレクトリマウントしろと
- わかってないからだろうけど Dockerfile 内で相対パス使うとぐっちゃぐちゃなるから環境別 Dockerfile で散らかる
- CentOS7 でたまに「Driver devicemapper failed to remove root filesystem」っていうエラーが出て不要コンテナ消せなくなる
- こちらの記事 を参考に umount しようとしたけどマウント自体はすでに解除されていた
- Nginx stop すると消せる
- まだ困ってる & 調査中