はじめに
プロジェクト管理手法「CCPM(Critical Chain Project Management)」によく出てくる、「進捗率」と「バッファ消化率」を軸にとって、その日その日の「プロジェクトの状態」を時系列でプロットした図です。
このチャート自体は、管理層からは「イイねぇ!わかりやすいじゃん!」と評判がいいです。
このチャートの読み解き方というか、捉え方には、なかなか相当なコツというか訓練がいると思いますし、
えらい人がそのへんを理解したうえで「イイ」と言っているのかどうなのかはよくわかりませんが、
ともかく、"それっぽい感じのチャート"をMotionboardで書いてみようと思います。
で、Motionboardの「散布図」を使って書くのですが、
往々にしてMotionboardのチャートプロパティは使ってみないと分からない感満載なので、
例によって、スクショもりもりで自分用のメモがってら記述していきますので、暇な方はお付き合いください。
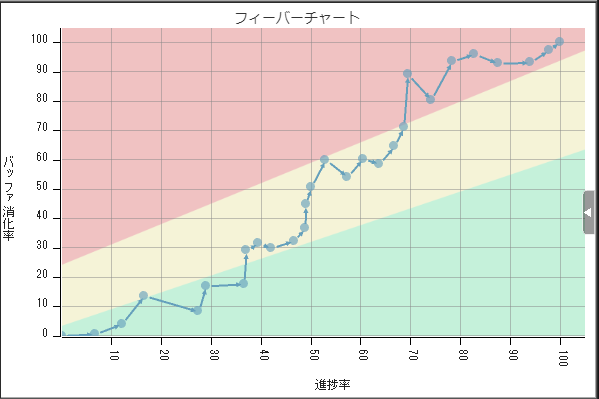
フィーバーチャートの見た目
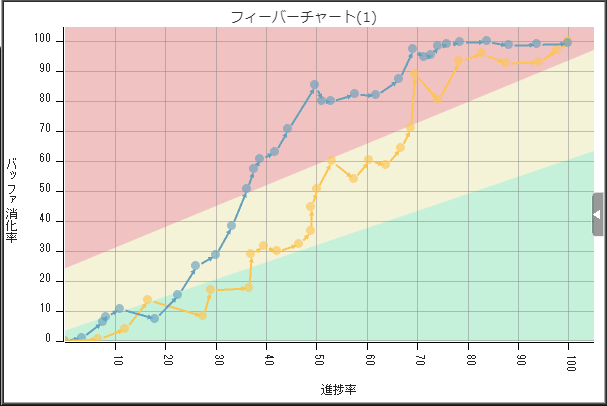
完成形
解説
サンプルデータの準備
とりあえずサンプルデータとして、日付、進捗率、バッファ消化率をもつ適当なデータを準備します。
テキストエディタでCSVなどにして保存し、あとでボード専用textとしてアップロードしてデータソース定義に使います。
# フィーバーチャートサンプルデータ
日付 進捗率 バッファ消化率
1 0.0 0.0
2 6.7 0.5
3 12.1 4.0
4 16.6 13.6
5 27.5 8.2
6 29.0 16.9
7 36.6 17.6
8 37.1 29.0
9 39.5 31.5
10 42.1 29.8
11 46.6 32.3
12 48.9 36.5
13 49.0 44.7
14 50.1 50.6
15 53.0 60.0
16 57.4 54.1
17 60.5 60.3
18 63.8 58.6
19 66.8 64.5
20 68.7 71.0
21 69.5 89.1
22 74.2 80.4
23 78.4 93.5
24 82.9 96.0
25 87.6 92.8
26 94.1 93.1
27 97.8 97.3
28 100.0 100.0
背景画像の準備
それっぽい背景画像を作ります。私はパワポで図形を組合せて画像で保存しました。
CCPMでの背景の赤黄青の傾きなどは経験的に定めるものであり、目安がある物でもないようです。ビーイングのBM3でも確か傾きは自由に設定するものだったはずです。

サンプルデータの取り込み
先ほど作成したサンプルデータをCSVアップロードして、データソース定義を作ります。

文字化けしたりうまく読めないときは、読込設定で文字コードと区切り文字を確認しましょう。

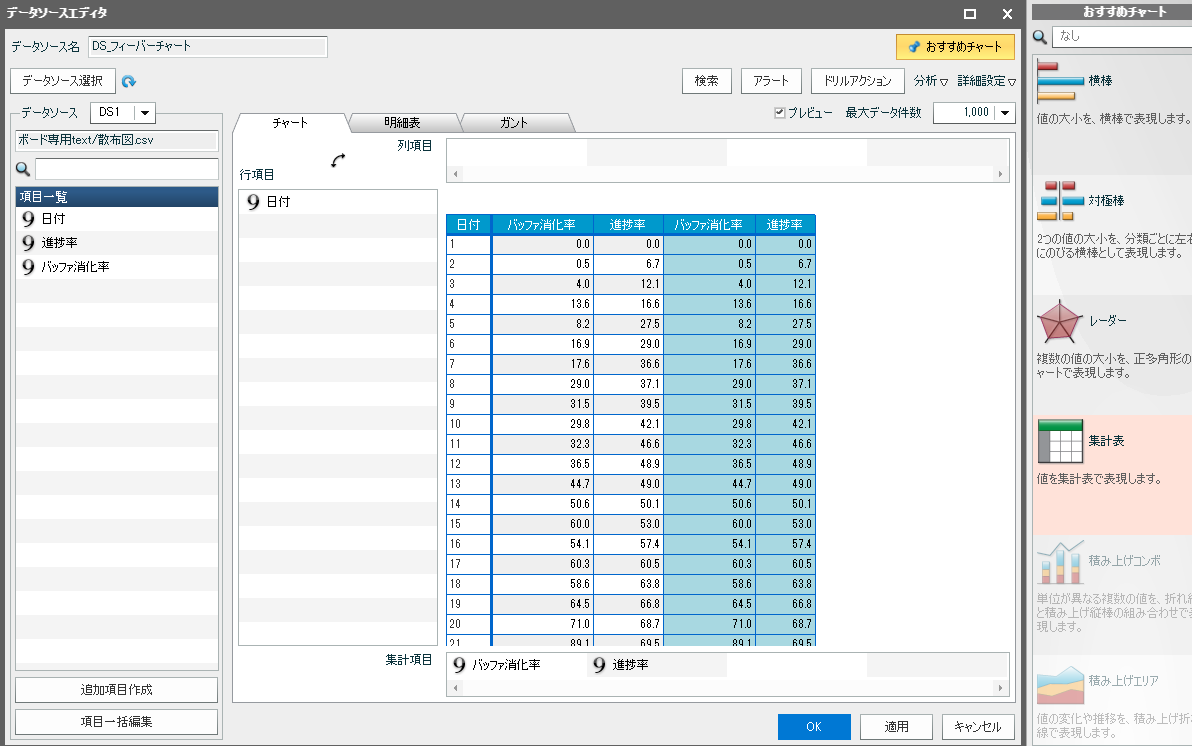
データソース定義の作成
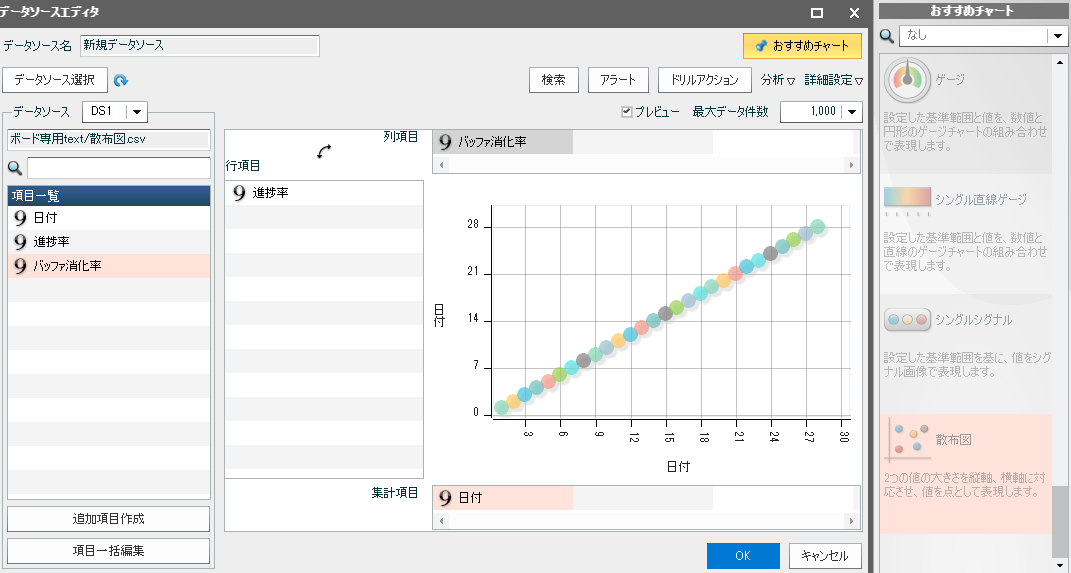
このように設定してください。
デフォルトの散布図は、集計項目で集計された値を、それぞれX軸Y軸の値と判断して描画します。
したがって、それぞれ「バッファ消化率」と「進捗率」を集計項目に置きます。
集計項目の順番で、1番目をY軸、2番目をX軸として解釈するので、その順番に配置します。
チャートの設定で逆転させることもできはしますが、データソース定義で先に設定しといたほうがいいでしょう。
(肌感覚的には1番目がX軸な印象でしたが、Motionboardはそうではないようですね。)
ちなみに遷移矢印の順番は「行」に入れた値をソートして使うようです。

ちなみに、おすすめチャートから散布図を選択すると、既にそれっぽいチャートが描画できているのがわかります。

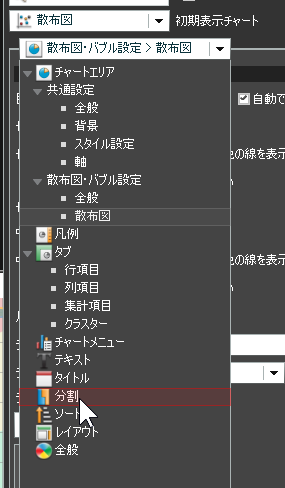
チャートエディタ諸々の設定
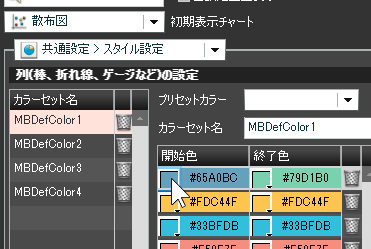
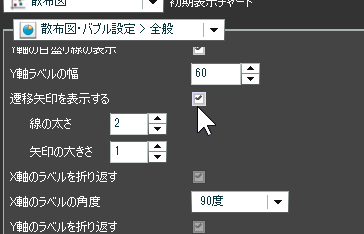
チャートエディタでまずは「散布図・バブル設定>全般」の設定にて、
「遷移矢印を表示する」にチェックをいれて、矢印の大きさを調整します

つぎに、「散布図・バブル全般>散布図」の設定にて、一番下の項目に「一点の大きさ」があるので、適当に設定します

「共通設定>背景」で、CCPMっぽい背景画像を指定します。背景の種類を画像にして、先程作成した背景画像をアップロードして指定します。
ちなみにスケールマーカーはうまくいきませんでした。


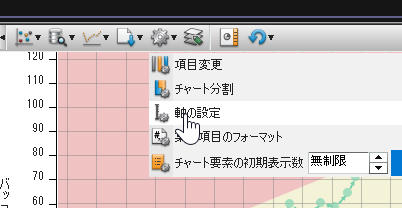
「共通設定>軸」か、チャートメニューから、軸の設定をしておきましょう。
どっちからでも設定はできますが、若干ダイアログが異なっており、チャート側からいったほうが設定がラクです。

軸の固定を「入力した最小最大値で固定する」にして、適当に設定します。
目盛りも適当に設定します。バッファ消化率と進捗率のどちらも設定しておきます

失敗例
ちなみに、このように、「行項目に進捗率、列項目にバッファ消化率、集計項目に日付」というようなデータソースにして、
チャートエディタの散布図・バブル設定>全般の「X軸Y軸の設定」を「X軸に行、Y軸に列を設定」にすると、
軸が数値軸にならず、等間隔にラベル付けされてしまいますし、そもそも遷移矢印が書けませんので失敗します。


複数のプロジェクトの進捗を見る場合
プロジェクト番号みたいなデータを追加して、

これを列項目に追加しますと、もうひとつデータができます

実際だとこんな感じに線が重なって描画されます。

おわりに
フィーバーチャートっぽいチャートを作ることができました。
そもそも、こういうデータをどう作り上げるかが難関な気もしますし、
このフィーバーチャートをどう活用するか次第な気もしますが、
一応できますよっていうことで、ご参考になれば幸いです。