はじめに
カレンダーアイテムって見た目もよくていい感じ。
何を集計項目にして値を表示するか悩ましい。たとえば日々の日々の収支を見える化したり、その日に何を何回作業したかをみたり、いろいろできるかと思います。


で、ユーザにこのアイテムの利用例を見せに行ったら、「予定立案するのに、稼働日も入れてほしいなー」と無茶ぶりされたので、やってみました。

稼働日データの用意
うちの場合、会社の稼働日データが社内のDBで公開されており、Motionboardでそのテーブルを幸いにも差しに行かせてもらえてるので、とってもハッピー。これがない場合は、どうにかして最新の稼働日データを常に参照できるように努めましょう。
表示にあたっては、あまり過去のデータがあっても邪魔なので、検索条件で1年以内のものを参照するようにしています。

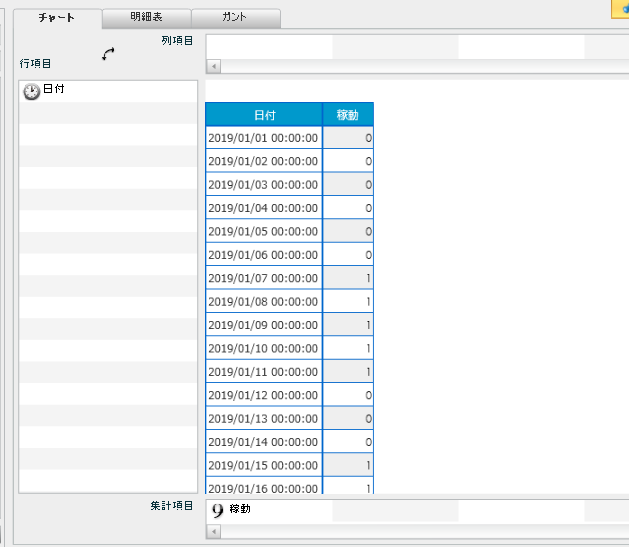
このデータを元にデータソース定義を作ります。と言っても、行項目に日付、集計項目に稼働/非稼働のデータを入れるだけです。稼働なら1、非稼働なら0とかのデータにして、集計項目で合計値を表示させればよいかと思います。

稼働日カレンダーアイテムの作成
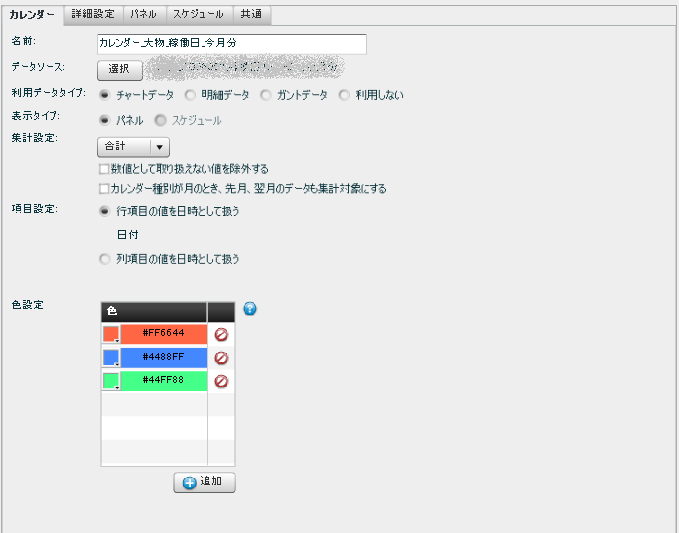
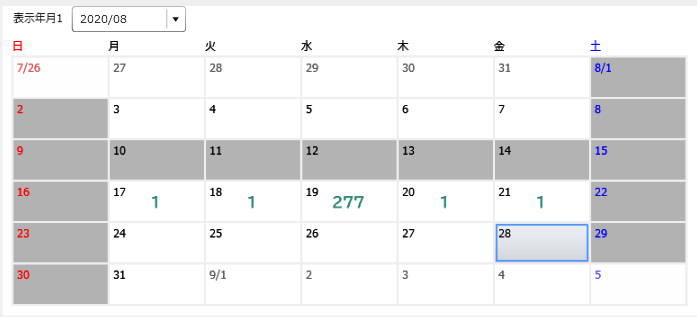
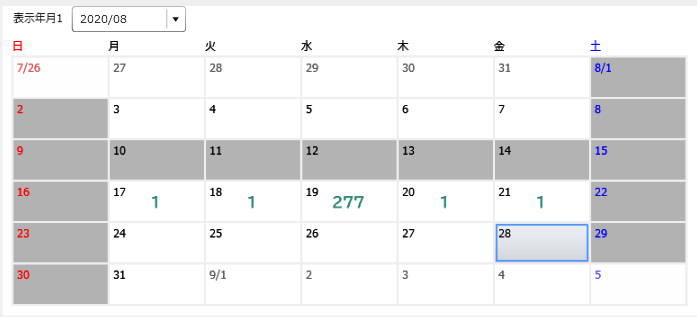
つぎに、先程のデータソースをもとにカレンダーアイテムを作成します

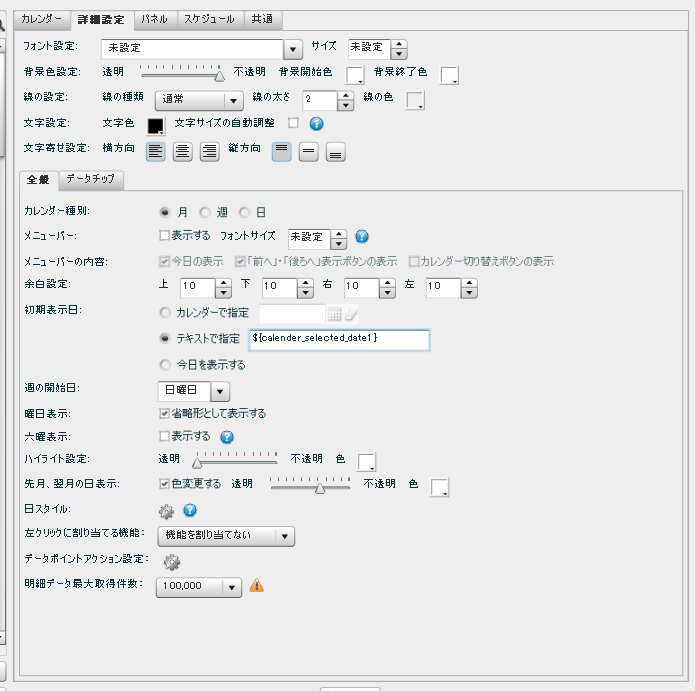
ポイントは、あえてメニューバーを表示しないところです。
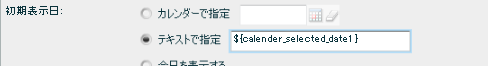
初期値にシステム変数を入れてます。あとで解説します。
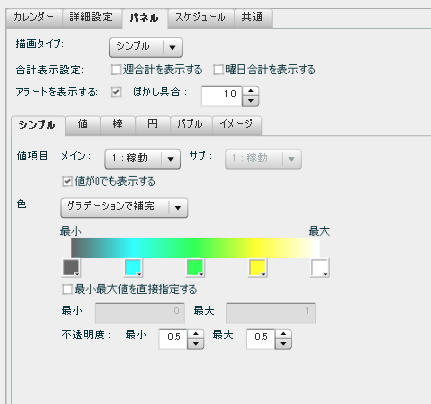
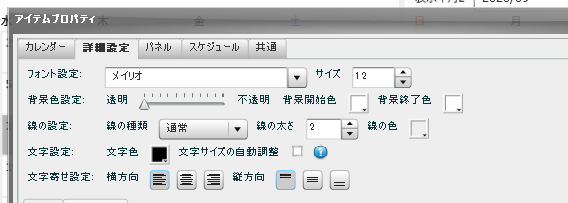
パネルは「シンプル」にして、0なら灰色、1なら白になるように設定します。
どうせ0か1しかないので、間は何色でもいいです。
メインのカレンダーアイテムを上に重ねる
次に、上に本来表示したいカレンダーアイテムを重ねます。ぴったり重ねてください。
このとき、上に重ねるカレンダーアイテムの背景色は透明スライダーをめいいっぱい左にして透明にします。


また、初期値は先程と同様にシステム変数を入れます。

重ねた2つのカレンダーの表示月を切り替えたい
初期値にシステム変数を入れてましたが、別に例えば${today}のように今日を表示させて、月の表示は切替させないのであればこれで完了です。お疲れさまでした。
が、「先月とか来月とかも見たいんですけど」といわれたとき、もしメニューバーを表示させていたとしても、表面のカレンダーの月だけ動いて、後ろのカレンダーは元のままです。
ので、メニューバーを使わずに月を切り替えれるように、入力アイテムとボタンアイテムを使い、以下の動作を実現します
- 2つのカレンダーに設定した初期値を変更する
- カレンダーアイテムをリロード
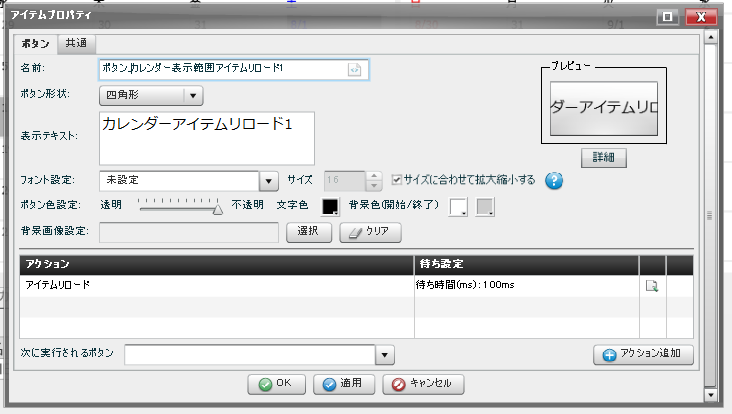
ボタンと入力アイテムの作成
ボタンアイテムを作り、カレンダーアイテムをリロードするアクションを設定してください

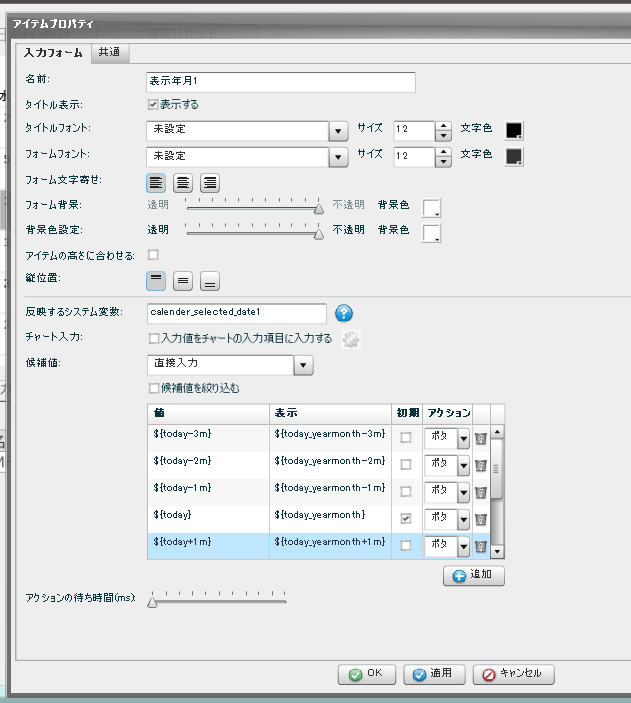
つぎに、コンボボックスで、以下のようなアイテムを作ります。

ここで、日付に関するシステム変数を使っています。意味は察してください。
これで、**"表示自体は「YYYY/MM」"なんだけど、その項目を選択したら、"「YYYY/MM/DD」の値がシステム変数に設定した変数に保存される"**という動作になります。
この値を、カレンダーアイテムの初期値として設定し、かつアイテムをリロードすればその日に移り変わる、という算段です。
コンボボックスで、それぞれの値が選択されたときに動作するボタンに、先ほど作成した、アイテムリロードのボタンを設定すればOKです
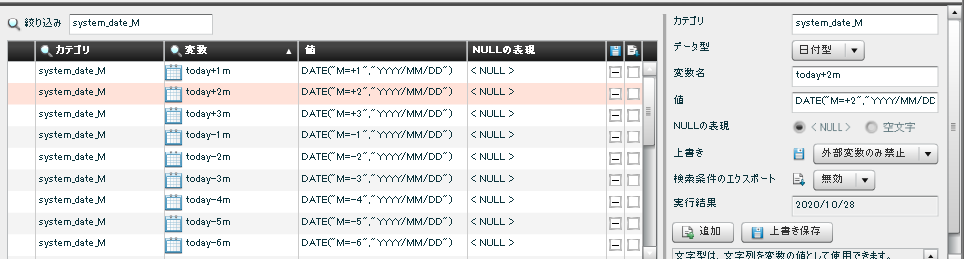
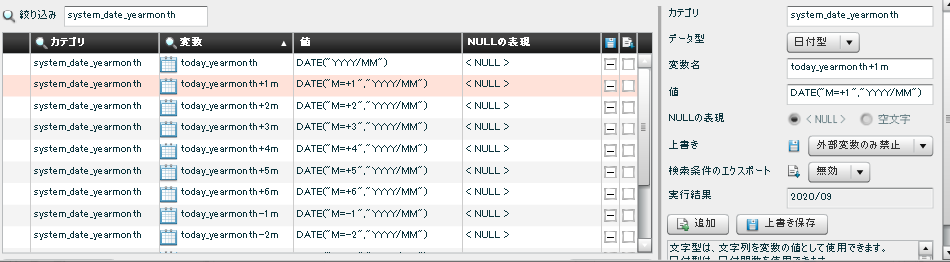
ちなみに私は、関連しそうな日付に関するシステム変数をこれでもかっというぐらいユーザーシステム変数で定義しています。みなさんの所の方がもっと色んな定義されてるでしょうか?


配置する
あとはボタンを最背面に隠すなどして、入力アイテムをいい感じに設置しておしまいです。
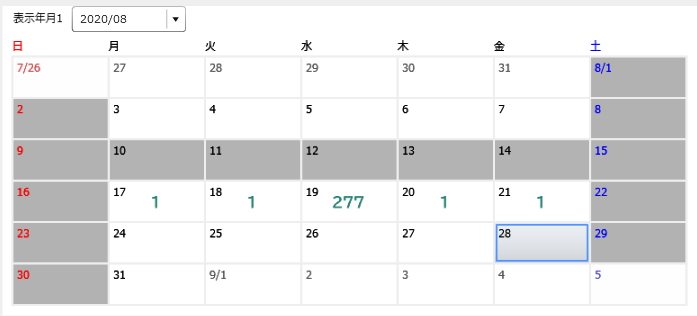
上下とものカレンダーアイテムが更新されるかどうか試してみてください。

おしまい
こんなことで困ってる人、私ぐらいしかいなくない…?
わざわざ自慢げに書くことでもないし…。
活性化のために。