弊社では、今年の忘年会でビンゴゲームを行いました![]()
通常ルールの個人戦だけでは当たった人が飽きてしまうので、その対策としてチーム戦を導入することにしました。
ひとつ困ったことが。
集計したチーム戦の結果をどう発表するか!?
手書きの画用紙やパワーポイントも検討しましたが、見やすさと運営の手軽さを追求した結果、Webページでグラフを描画する方法を取りました。
結果発表でスクリーンに映したWebページには、ビジュアル分析ツール「loghouse」で活用しているC3.jsを使いました。
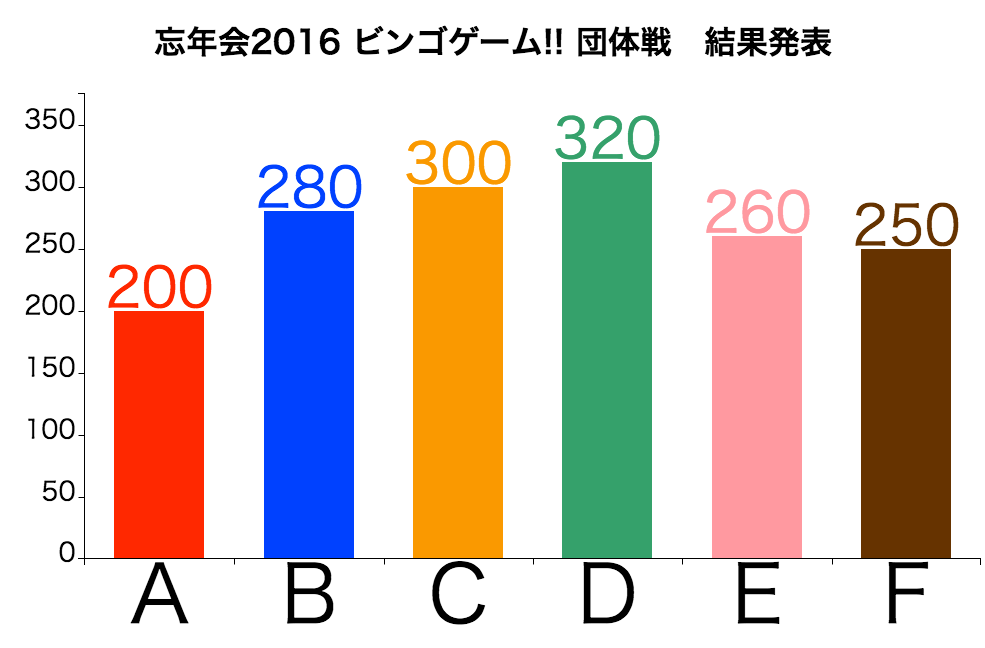
作ったもの
<div id="chart"></div>
.c3 svg {
font-size: 26px;
}
.c3-text {
font-size: 55px;
}
.c3-axis-x {
font-size: 80px;
}
var chart = c3.generate({
bindto: '#chart',
size: {
height: 600
},
padding: {
bottom: 100
},
data: {
x : 'x',
columns: [
['x', 'A', 'B', 'C', 'D', 'E', 'F'],
['data1', 200, 280, 300, 320, 260, 250]
],
type: 'bar',
labels: true,
colors: {
data1: function(d) {
var color = '#000000';
switch (d.index){
case 0:
color = 'rgb(255, 40, 0)';
break;
case 1:
color = 'rgb(0, 65, 255)';
break;
case 2:
color = 'rgb(250, 153, 0)';
break;
case 3:
color = 'rgb(53, 161, 107)';
break;
case 4:
color = 'rgb(255 ,153 ,160)';
break;
case 5:
color = 'rgb(102, 51, 0)';
break;
}
return color;
}
}
},
legend: {
show: false
},
axis: {
x: {
type: 'category'
}
}
});
C3.jsとは?
C3.jsは、チャートに特化したJavaScriptビジュアライゼーションライブラリで、ウェブブラウザで動的コンテンツを描画する可視化ライブラリD3.jsのラッパーライブラリです。
セットアップ
ダウンロード
C3 https://github.com/c3js/c3/releases/latest
D3 https://github.com/d3/d3/releases?after=v4.0.0
C3はD3がv4だと動かないので、D3はv3を選択しましょう。
ヘッダーに追加
<!-- Load c3.css -->
<link href="/path/to/c3.css" rel="stylesheet" type="text/css">
<!-- Load d3.js and c3.js -->
<script src="/path/to/d3.v3.min.js" charset="utf-8"></script>
<script src="/path/to/c3.min.js"></script>
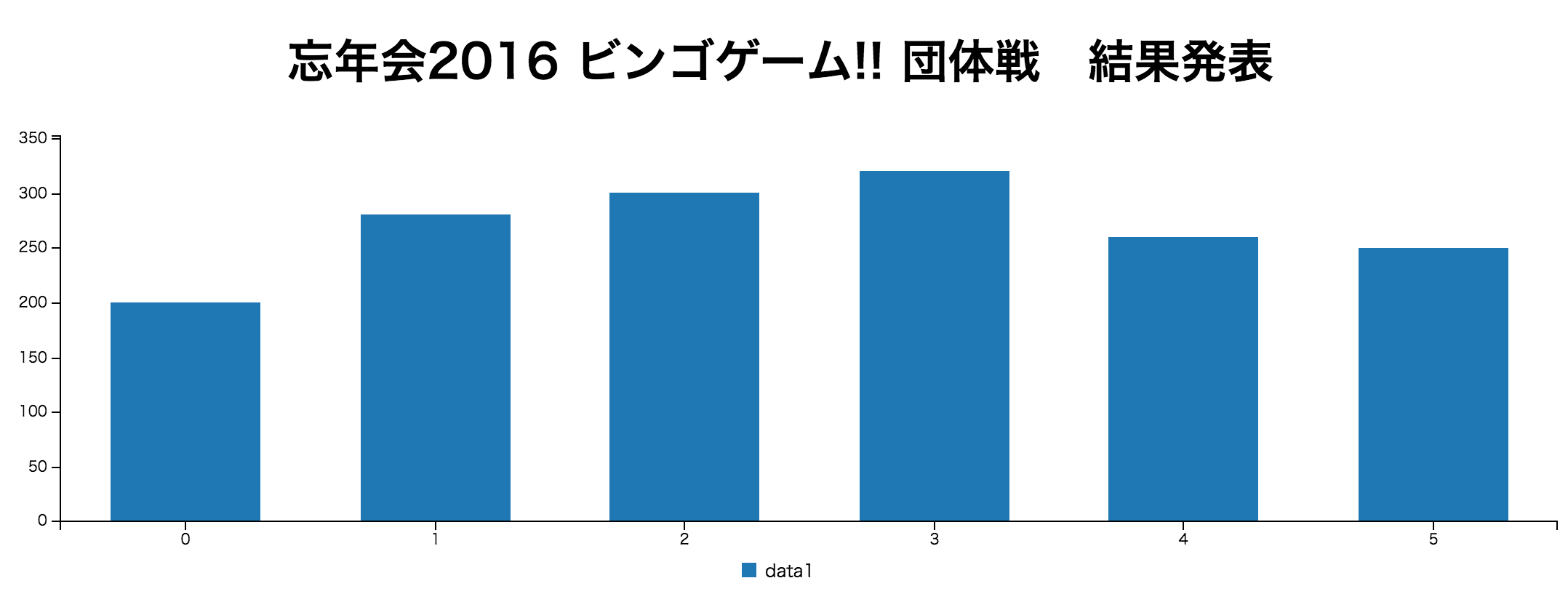
基本形
<div id="chart"></div>
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 200, 280, 300, 320, 260, 250]
],
type: 'bar'
}
});

6個の棒グラフが並んでいるグラフができました。
このグラフに対して次の効果を追加していきます。
- X軸の凡例を非表示にする
- チーム名を付ける
- チーム名ごとに棒グラフの色を変える
- チーム名の文字サイズを大きくする
- 得点の文字サイズを大きくする
- 棒グラフの上に得点を表示する
- 棒グラフの上に表示した得点の文字サイズを大きくする
効果を追加する
X軸の凡例を非表示にする
legend: {
show: false
}
チーム名を付ける
data: {
x : 'x',
columns: [
['x', 'A', 'B', 'C', 'D', 'E', 'F'],
],
},
axis: {
x: {
type: 'category'
}
}
チーム名ごとに棒グラフの色を変える
data: {
colors: {
data1: function(d) {
var color = '#000000';
switch (d.index){
case 0:
color = 'rgb(255, 40, 0)';
break;
case 1:
color = 'rgb(0, 65, 255)';
break;
case 2:
color = 'rgb(250, 153, 0)';
break;
case 3:
color = 'rgb(53, 161, 107)';
break;
case 4:
color = 'rgb(255 ,153 ,160)';
break;
case 5:
color = 'rgb(102, 51, 0)';
break;
}
return color;
}
}
}
棒グラフの上に得点を表示する
data: {
labels: true
}
得点の文字サイズを大きくする
.c3 svg{
font-size: 26px;
}
これですべての文字に対して文字サイズが大きくなりますが、さらに大きくしたい箇所があるので別途指定します。
棒グラフの上に表示した得点の文字サイズを大きくする
.c3-text {
font-size: 55px;
}
チーム名の文字サイズを大きくする
.c3-axis-x {
font-size: 80px;
}
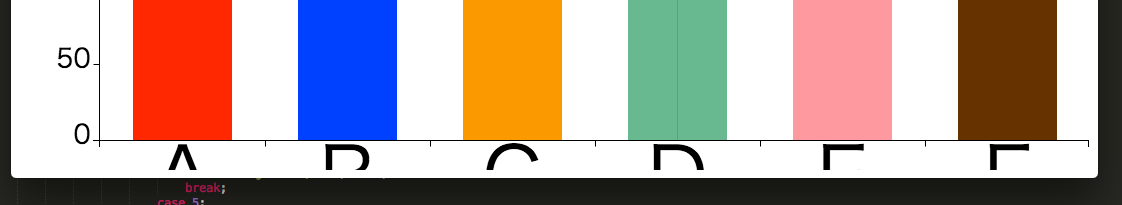
チーム名が切れないようにSVGを調整
文字サイズが大きいため、X軸の値が切れてしまいました。
SVGのpaddingを指定します。
padding: {
bottom: 100
}
これで完成です![]()