8/11: タイトルを変更しました。
元タイトル: 1480円のマイコンでゲーム機を作ろう
どーも こんにちは。
夏休み、いかがお過ごしでしょうか?
私はゲーム機開発にいそしんでおります。
ゲームじゃないですよ。ゲーム機。マシンです。
Panicがゲーム機出してたなー
遠い過去の話ですが、Codaで大変お世話になったPanic。
そのPanicが何を血迷ったかゲーム機を作ってるらしい。(2020年発売予定)
ゲーム機ってそんなに簡単に作れないと思ってたけど、
よく考えたら、意外と簡単につくれるんじゃね?
と思い立ったわけです。(子供は)夏休みだし、自由研究にはもってこいなわけです。
スクリプト言語でさくっとゲームが作れて、実機に転送して遊べる
くらいできないとやっぱりゲーム機とは呼べないわけです。
ということでだいたいこんな感じだといいなぁーというのがこれ。
- 入力は ファミコンライクに十字キーとABボタン
- 液晶はもちろんカラーで!
- ゲーム開発言語はLuaとかmrubyとかMicroPythonとかのスクリプト言語。(C言語はイヤ)
- 作ったゲームの転送は無線で!(WiFiとかBluetoothとか)
現実的なところをとって最終的に以下の仕様にしました。
- 入力は、アナログジョイスティック+ABボタン
- アナログジョイスティックの方が豪華? いえ、安いんです。
- 液晶はカラー
- これはゆずれない。
- ゲーム開発言語はLua(tolua++の便利さといったら)
- Luaは組み込み経験があったので。
- ゲーム転送はWeb APIで。
- curlで良い。curlが良い。
- Bluetoothだとアプリとか作らないといけないから辛い・・・
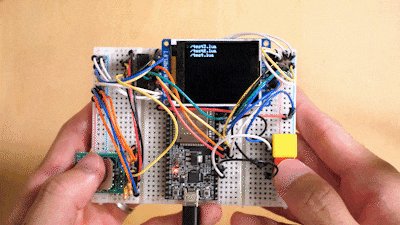
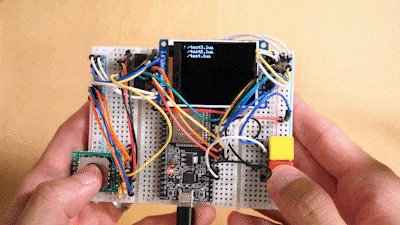
で、できたのがこちら
ゲームを選択して、遊べます。
超荒いので、細かく見たい方はYouTubeでどうぞ。
https://youtu.be/rkK88xarytI
部品紹介
と、だいたい仕様が決まったところで秋月電子で適当に部品を漁ります。
安さ最優先です。
- ESP32-DevKitC
- カラー液晶 ST7735
- アナログジョイスティック
- タクトスイッチ
- ブレッドボード(2つ必要です。)
- ジャンパーワイヤー
はい。しめて4,349円。ほぼESP32と液晶の値段です。
カラー液晶だけamazonです。。秋月で取り扱っているカラー液晶は配線が面倒なのです。残念。
そして液晶がちょっとお高い。
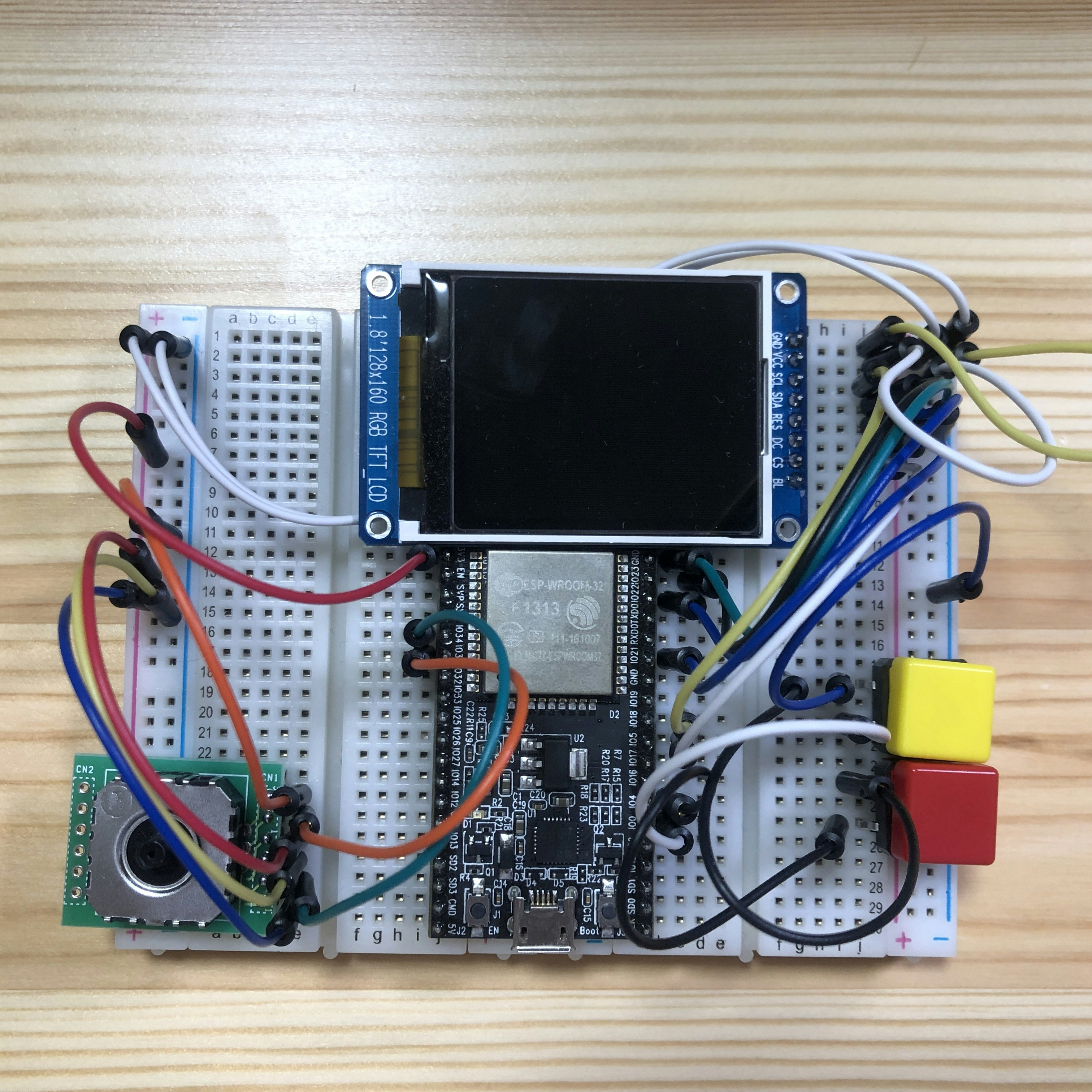
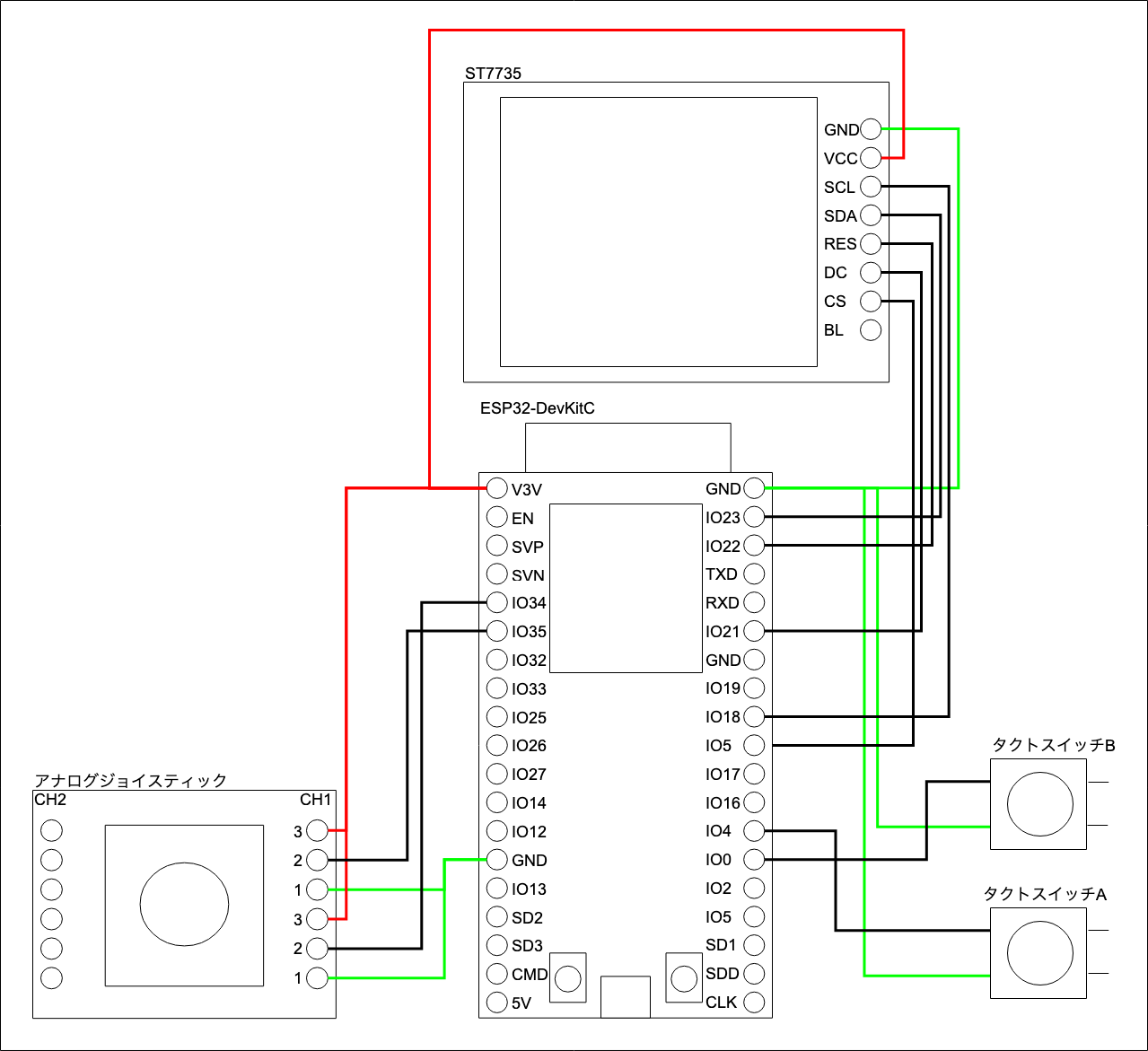
部品同士を繋ぐだけ!簡単実装
今回の工作は超簡単です。基本、ブレッドボード上で配線するだけ。
抵抗やらコンデンサやらそういったもののお世話にはなりません。
ESP32のピンに直付けです。
APIはpyxelライク!
以前、pyxelでゲーム作ったことがあったので。
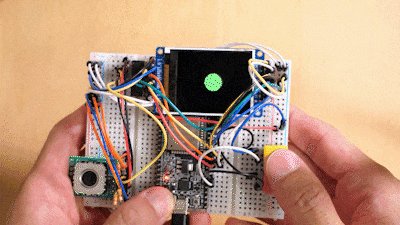
●がジョイスティック入力で動くサンプルはこんな感じ。
local api = GetApi()
function update()
end
function draw()
api:cls(COLOR_BLACK)
api:rectb(api:analogX() + 80, api:analogY() + 64, 20, 20, COLOR_RED)
end
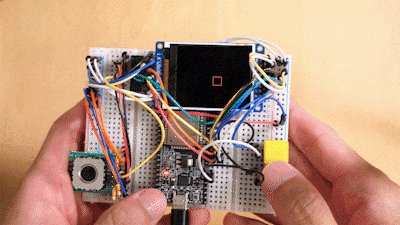
ブロック崩し(のブロックが無いバージョンw)はこんな。
local api = GetApi()
api:setFPS(30)
local ball = {
x = 0,
y = 0,
mx = 1,
my = 1,
size = 10,
}
local bar = {
x = 0,
y = api:height() - 10,
w = 20,
}
local gameover = false
function update()
if gameover then
return
end
ball.x = ball.x + ball.mx
ball.y = ball.y + ball.my
if ball.x < 0 then
ball.mx = 1
end
if ball.x > api:width() - ball.size then
ball.mx = -1
end
if ball.y < 0 then
ball.my = 1
end
if ball.y + ball.size > bar.y then
if bar.x > ball.x + ball.size then
gameover = true
return
end
if bar.x + bar.w < ball.x then
gameover = true
return
end
ball.my = -1
end
if api:btn(BTN_LEFT) then
bar.x = bar.x - 3
if bar.x < 0 then
bar.x = 0
end
end
if api:btn(BTN_RIGHT) then
bar.x = bar.x + 3
if bar.x > api:width() - bar.w then
bar.x = api:width() - bar.w
end
end
end
function draw()
api:cls(COLOR_BLACK)
api:rect(ball.x, ball.y, ball.size, ball.size, COLOR_GREEN)
api:line(bar.x, bar.y, bar.x+bar.w, bar.y, COLOR_WHITE)
if gameover then
api:text(40, api:height()/2, "GAME OVER!", COLOR_RED)
end
end
ゲームの転送はWeb API
はい。これでいけます。
curl -X POST http://espconsole.local/upload -F "file=@game.lua"
肝心のファームウェア
Arduinoで開発しています。vscodeにArduino拡張機能を入れると、超絶便利です。
Arduino IDEには戻れません。
インストール方法とかは、READMEに書いてあるので見てね。
まだまだ機能が足りない!
実は、ファームウェアはまだまだ開発中で機能が全然足りてません。
大きなところだと、サウンド。
他、やらなきゃなーってことはissueに上げてるので、お手伝い募集中ですw
https://github.com/pluswing/espconsole/issues