udmy勉強材料:Understanding TypeScript
目次
- typescriptのcore types
- コンパイルとプロジェクト環境設置
- next generation javascript & typescript
- classes and interface
- advance type
- generics
- decorator
- module namespace
- webpack
- 3rd party libraries
- TypeScriptはブラウザで支持されていない、あくまでJSコード書くツールとして使用されている
- TypeScriptはstatic types、コード書く時宣言が必要。JSはdynamic type、ブラウザ上走る時では変更できる
- ローカル環境にnode.jsをインスドール、そしてプロジェクトフォルダーに
npm initとnpm install --sava-dev lite-serverコマンド入力し、簡単な環境を構築
typescriptのcore types
-
typescriptのcore types
-
TypeScriptのprimitive typesは全部lowercase(string、number。。。)
-
letでは再宣言が禁止、値のtypeを変更出来ないが内容値が変更できる。constではtype再宣言、内容値再代入が禁止
-
typescript中でobject typeを作成できるが、JSではobject typeが無い為、へコンパイル後定義済の結果のみ残される
const person: { name: string; age: number; } = { name: 'Maximilian', age: 30 }; -
tupleを使って、確定の順番である複数のtypeを含むarrayを定義、例えばrole: [number, string]、一番がnumber、二番がstringのarray -
TypeScriptのenum typeを定義できる、
enum Role {ADMIN = 5, READ_ONLY, AUTHER};;enumの値はnumberがついている、Roleはcustome typeなので、イニシャル文字uppercaseが必要- 最初のnumberが与えられた場合、後ろのちのnumberは自動加算される
- 手動でnumberつけるもできる
- number以外、stringも使用できる
-
union typeでparameterのtypeを複数定義、
input1: number | string -
literal typeでparameterを同じtypeの下で、複数選択を定義、
input3: 'as-number' | 'as-text' -
Type Aliasesでcustome typeを定義でき、重複なコードを避ける、
type User = { name: string; age: number }; const u1: User = { name: 'Max', age: 30 }; -
TypeScriptではfunctionのresultを
voidに設定できる、何も返さない場合はvoidを使用。 -
unknowとanyと違う、 anyはtypeのチェックを回避できるが、unkowmは今のデータtypeをチェックする。以下の例ではunknowはエラーが出る、anyはでない

-
コンパイルとプロジェクト環境設置
-
毎回tsファイルを保存後、
tsc fileName.tsでコンパイル必要があるが、tsc fileName.ts -w(或いは--watch)でwatch modeを開始。目標ファイルが更新される度、コンパイルが自動実行、watch modeから離れる場合はcontrol + c- プロジェクト全体をTypeScriptで管理したい場合、プロジェクトフォルダー下で
tsc --init(このコマンドはプロジェクト毎一回のみ)-
tscコマンドで全てのTypeScriptファイルを一気にコンパイルできる -
tsc -wでプロジェクト全体をwatch modeに入る
-
- プロジェクト全体をTypeScriptで管理したい場合、プロジェクトフォルダー下で
-
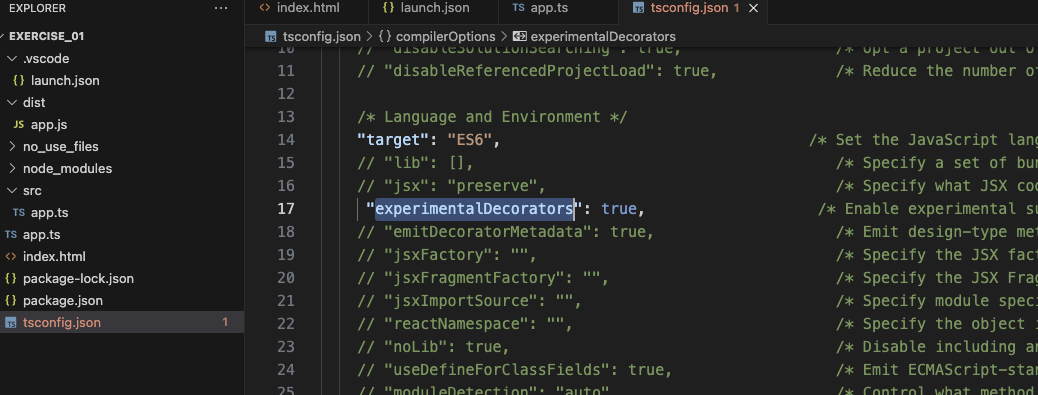
TypeScriptプロジェクトの設定ファイルtsconfig.jsonの中、
-
noEmitOnErrorをtrueにすると、tsファイルの中エラーがある場合、jsファイルが作成されない;falseにすると、エラーがある場合、jsファイルが作成される

next generation javascript and typescript
node.jsをインスドールし、簡単なローカルサービスを走るため、npm installとnpm startコマンド
-
以下URLで最新のJavascript機能を確認
https://compat-table.github.io/compat-table/es6/ -
{}内で定義されたparameterは{}外部使用できない、例えばfunction {}、if {}
classes and interface
- typescriptの中では readonly を使って、初期化されたpropertyの値が変更され無い様にする、例えば private readonly ID
- readonlyはabstract classとinterfaceの中にも使用できる
- abstract methodの定義例、abstract discribe(this: Department): void;
abstract methodを使うできるのは、abstract classの内部 - 新規classをabstract classから作成の時、extends出来るabstract classは一個のみ
- 新規classは自動的にabstract classのpropertyとmethodを持つ
- interfaceは複数のinterfaceをextends出来る
- 新classをinterfaceから作成の時、implements出来るinterfaceは複数可能
- 新規classはinterfaceのpropertyとmethodを定義する必要がある
- interfaceでfunctionを定義できる、例として
type AddFun = (a: number, b: number) => number; //typeで定義
interface AddFun { (a: number, b: number): number; } //interfaceで定義 - interfaceとclassの中、存在任意のpropertyの定義は?を使用、例として
name:? string
advance type
-
複数のtypeをcombineできる、例として type ElevatedEmployee = Admin & Employee;(AdminとEmployeeは二つのtype)
-
TypeScriptでは、
.getElementById()から取得したhtmlコンポーネントの種類が知ら無い、しれを確定するため、以下二種のコードを使う、!の用途はnullでは無いを指定
const userInputElement = <HTMLInputElement>document.getElementById('user-input')!;
const userInputElement = document.getElementById('user-input')! as HTMLInputElement; -
run timeエラーを回避するため、optional chainingの特性を使用、データの存在を確認、例として console.log(fetchedUserData?.job?.title);
generics
-
const names : any[] = [];=const names : Array<any> = [];
<>の内容はTypeScriptにデータの種類を伝える、そうすると、コード書く時TypeScriptからのチェックとサポートが貰える -
generic typeをextendし、その内容の範囲を設定できる、例として
function count<T extend Lengthy>(element : T) {}- ここのextendは、後ろにいるobjectやinterfaceから作成されたobjectやinterfaceではなく、後ろにいるobjectやinterface中に含まれるpropertyを持つobjectやinterfaceでいい、
例としてinterface Lengthy {length: number;}を定義し、上記elementに['text1', 'text2']のlistを渡すのはOK
- ここのextendは、後ろにいるobjectやinterfaceから作成されたobjectやinterfaceではなく、後ろにいるobjectやinterface中に含まれるpropertyを持つobjectやinterfaceでいい、
decorator
module namespace
プロジェクト内のコードを分類し、管理する方法
- namespace、"namespace" syntaxでコードをグループ化
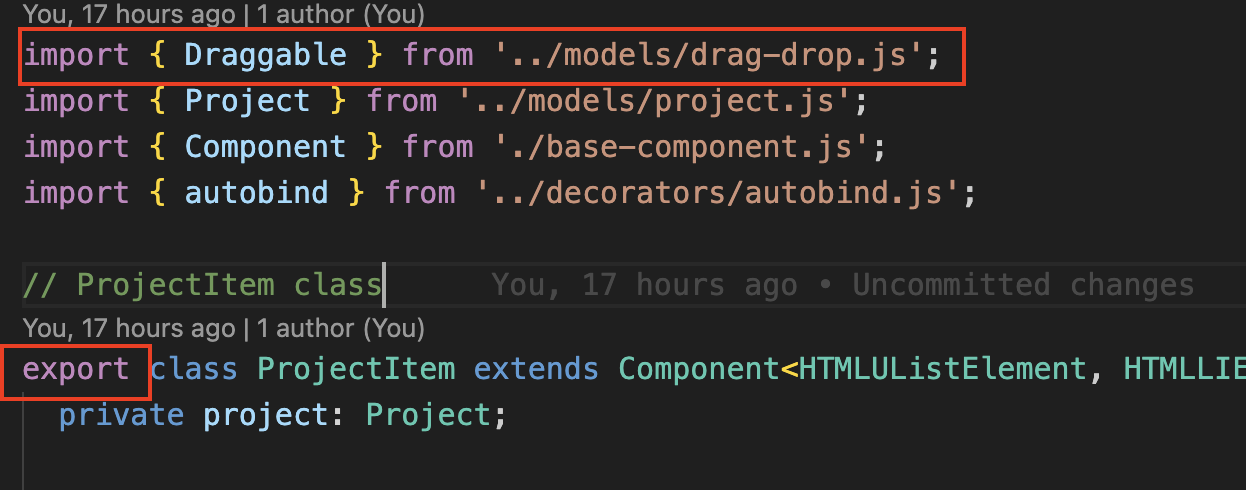
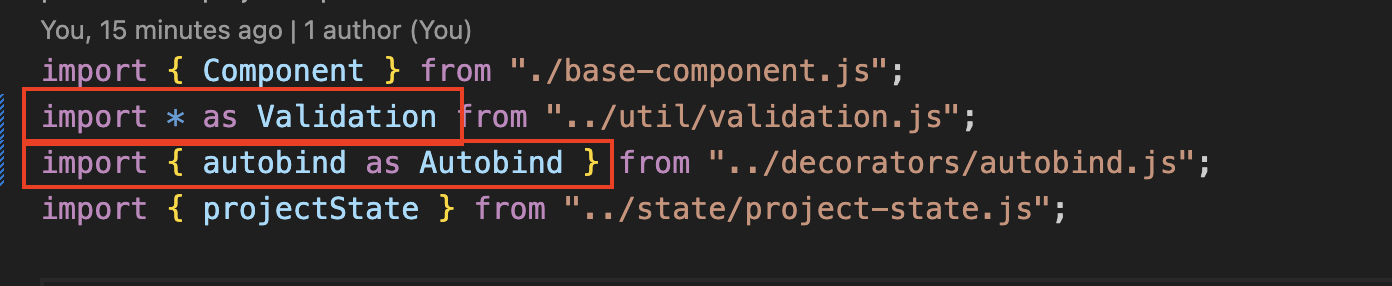
- ES6 import/export、"import/export" syntax、ブラウザが支持する
webpack
-
ES6 import/exportを使用し、ソースコードをTSファイル分けて、分類した後。
クライアントがwebpageを開いたとき、サーバーにすべてのJSソースコードを一個ずつrequestする、全体的に時間がかかる

-
webpack toolを使用し、複数のコードをバンドする
-
以下コマンドでwebpackをインスドール
npm install --save-dev webpack webpack-cli webpack-dev-server typescript ts-loader -
プロジェクトフォルダーの下
webpack.config.jsファイルを作成。プロジェクトに合わせ、配置コードを入力例:webpack.config.jsconst path = require('path'); module.exports = { entry: './src/app.ts', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, devtool: 'inline-source-map', module: { rules: [ { test: /\.ts$/, use: 'ts-loader', exclude: /node_modules/ } ] }, resolve: { extensions: ['.ts', '.js'] } }; -
webpackを起動するには、
package.jsonにコマンドを定義し、npm run build(図の例)コマンドでコンパイルする

3rd party libraries
-
- すべての JavaScriptプロジェクトで使用できる
- typescriptはこのlibraries内のjsコード直接識別出来ない、そのため@type/lodashをインスドール
npm install --save @types/lodash- @type/lodashの中身は
.d.tsファイル、このファイルの用途はtypescriptにjsファイルの中身を翻訳すること
- @type/lodashの中身は
- typescriptはこのlibraries内のjsコード直接識別出来ない、そのため@type/lodashをインスドール
- プロジェクトフォルダーの下
npm i --save lodashコマンドでlibrariesを追加
- すべての JavaScriptプロジェクトで使用できる
-
- serverからのjsonデータを、定義済のclassに変換する、便利なツール
- 例:
const users = plainToClass(UserClass, userJsonData);、この場合usersはuserJsonDataが含むUserClassインスタンスのlist。
-
- typescript専用のlibraries