はじめに
学習やポートフォリオ制作でjQueryを何度か使用したのですが
Rails6系以降は少々勝手が変わり、導入の度に検索に時間がかかっていました。
備忘録として、主に導入手順をまとめてみました。
※あくまで導入手順をまとめた備忘録なので、各機能や記述内容、コマンドなどの詳細説明は割愛させていただいております。
開発環境
Ruby 2.6.5
Rails 6.0.3.4
Visual Studio Code
(GoogleChrome)
考察・検証
Webアプリケーション上で使用するJavaScriptの管理は、Rails5系まではアセットパイプラインを使用していましたが、Rails6系からはデフォルトで導入されたWebpackerを使用するのが勝手が良いとされています。
webpack / webpackerとは
webpack
Webアプリケーション制作に必要な各JavaScriptを、依存関係を考慮しながらひとまとめに管理するツール、モジュールバンドラの一種です。
Webpacker
webpackをRails仕様にしたgemです。
導入設定を簡易化し、ファイルやヘルパーメソッドを用意してくれます。
Rails6系から、デフォルトで導入されています。
導入手順
※前提として、yarnがインストールされていることとします。
①yarnでjQueryを導入
% yarn add jquery
②webpackの設定ファイルを編集
const { environment } = require('@rails/webpacker')
// 追記 ここから
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
jquery: 'jquery',
})
)
// 追記 ここまで
module.exports = environment
③jQueryを呼び出せるように記述を追加
// 省略
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require('jquery') // ←追記
// 省略
ここまでで、jQueryの導入と読み込みが完了しました。
ちなみに、JavaScriptの参照自体は、application.html.erbにデフォルトで記述されている、下記のヘルパーメソッドのコードで行われています。
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
(省略)
<%# ↓の記述でwebpackで管理されているJavaScriptを参照 %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
〜いざ、挙動確認〜
導入は完了したので、jQueryがきちんと読み込まれるかを
念のため最後に確認します。
④app/javascriptディレクトリ下にテストファイルを作成
$(function() {
console.log("hoge");
});
⑤テストファイルの参照を設定
// 省略
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require('jquery')
require('../sample') // ←追記
// 省略
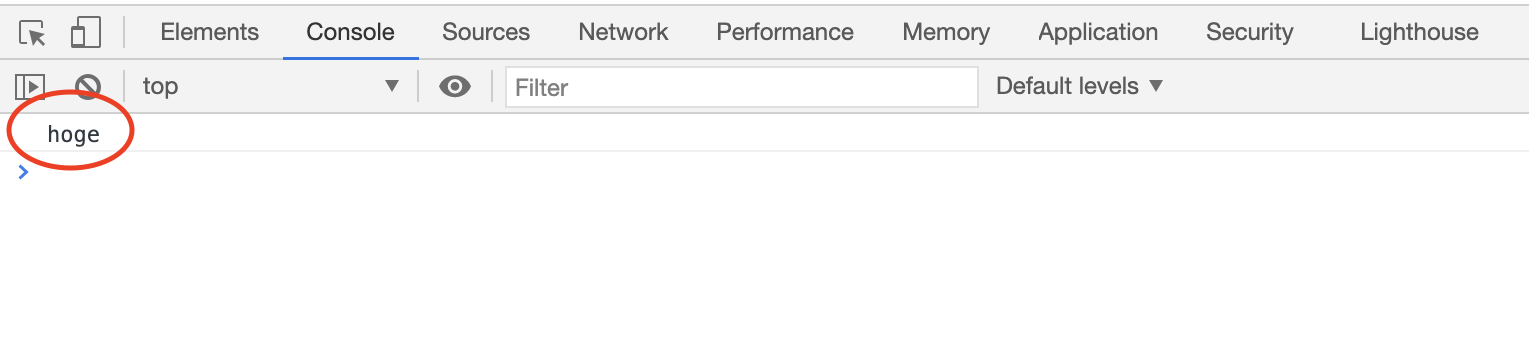
⑥サーバー再起動、ブラウザのコンソールを確認
% rails s
コンソールに指定した文字が出てればバッチリです!!
終わりに/感想
まだまだ根強い人気のjQueryも使いつつ、苦手なJavaScriptの学習に取り組んでいきたいと思います…m(_ _)m
初学者で拙い記事ですが、少しでもお役に立てると嬉しく思います。
最後まで読んでいただき、誠にありがとうございました。
参考記事
【公式】Webpackドキュメント
【公式】Webpacker/GitHub
Webpackerを用いてjQueryをインストールする手順を簡単にまとめてみた
Introducing jQuery in Rails 6 Using Webpacker