1. はじめに
IoTLT主催の、のびすけさんからアドベントカレンダー書いてみない?ってお誘い受け、ネタもあまりないのに書いてしまいました。仙台の野呂と申します。
前々からECHOが気になっていましたが、先日ようやく招待が受け付けられて実機が届いたので、ちょっと試したことを書きたいと思います。
普段ブログ書かないので初心者超丸出しの記事になってしまうと思いますが、よろしくお願いいたします。
2. IBMCloud の CloudFoundary アプリを作成する
2.1 IBMCloudの設定
ここのところ、Node-REDも気になっていたのですが、先日ハンズオンに触れる機会がありました。勉強会で学んだことの復習も兼ねてIBMCloud(旧Bluemix)で動かしてみます。
IBMCloudはBluemixからリブランドされた時、ライトプランとして使用出来るアカウントができました。
今回は、このライトプランの機能を利用して作業を進めます。
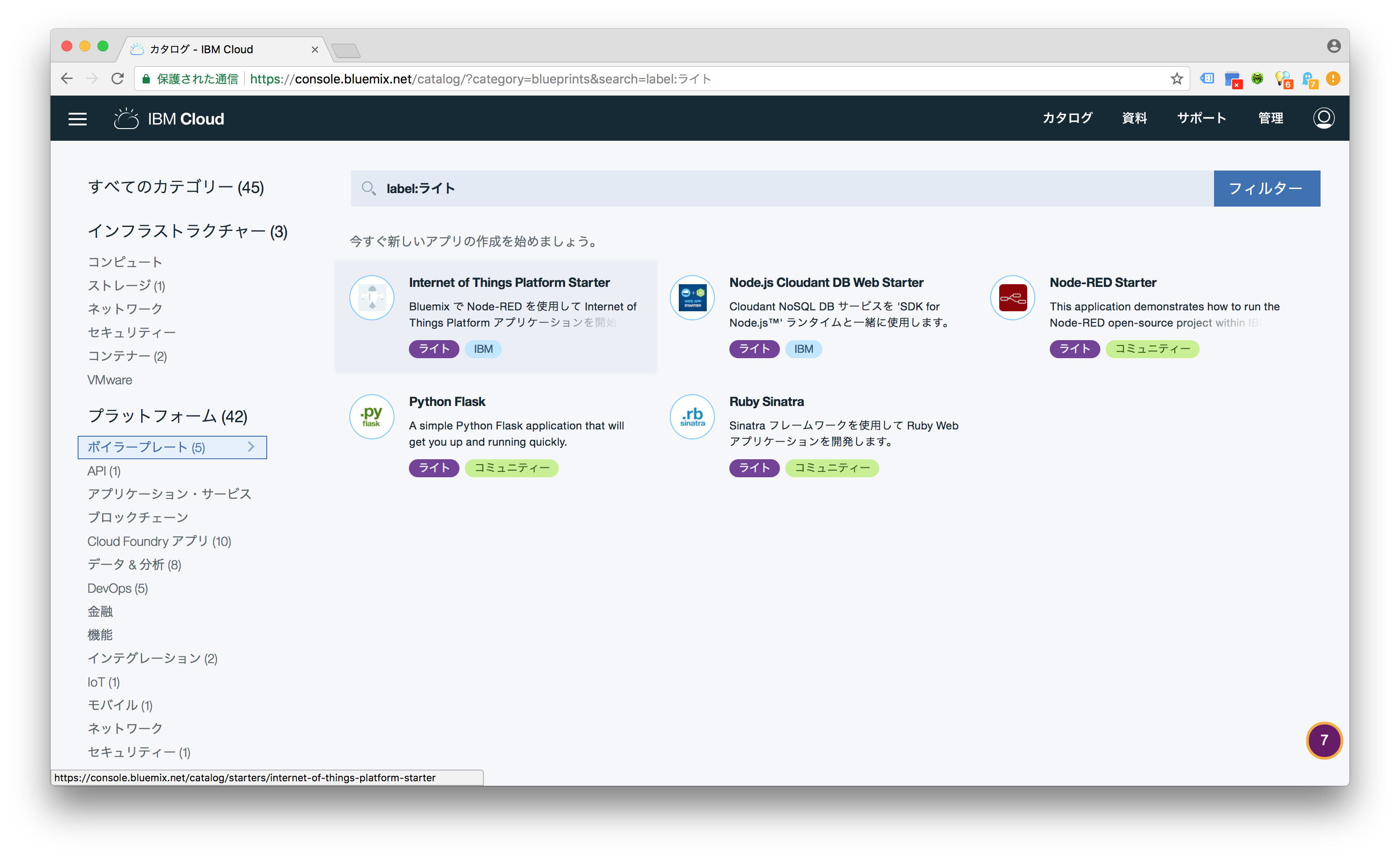
ログイン後、この画面で以下の操作をします。
- 画面上部のカタログをクリック
- 左側のカテゴリからプラットフォームカテゴリのボイラープレートをクリック
- Internet of Thing Starterをクリック
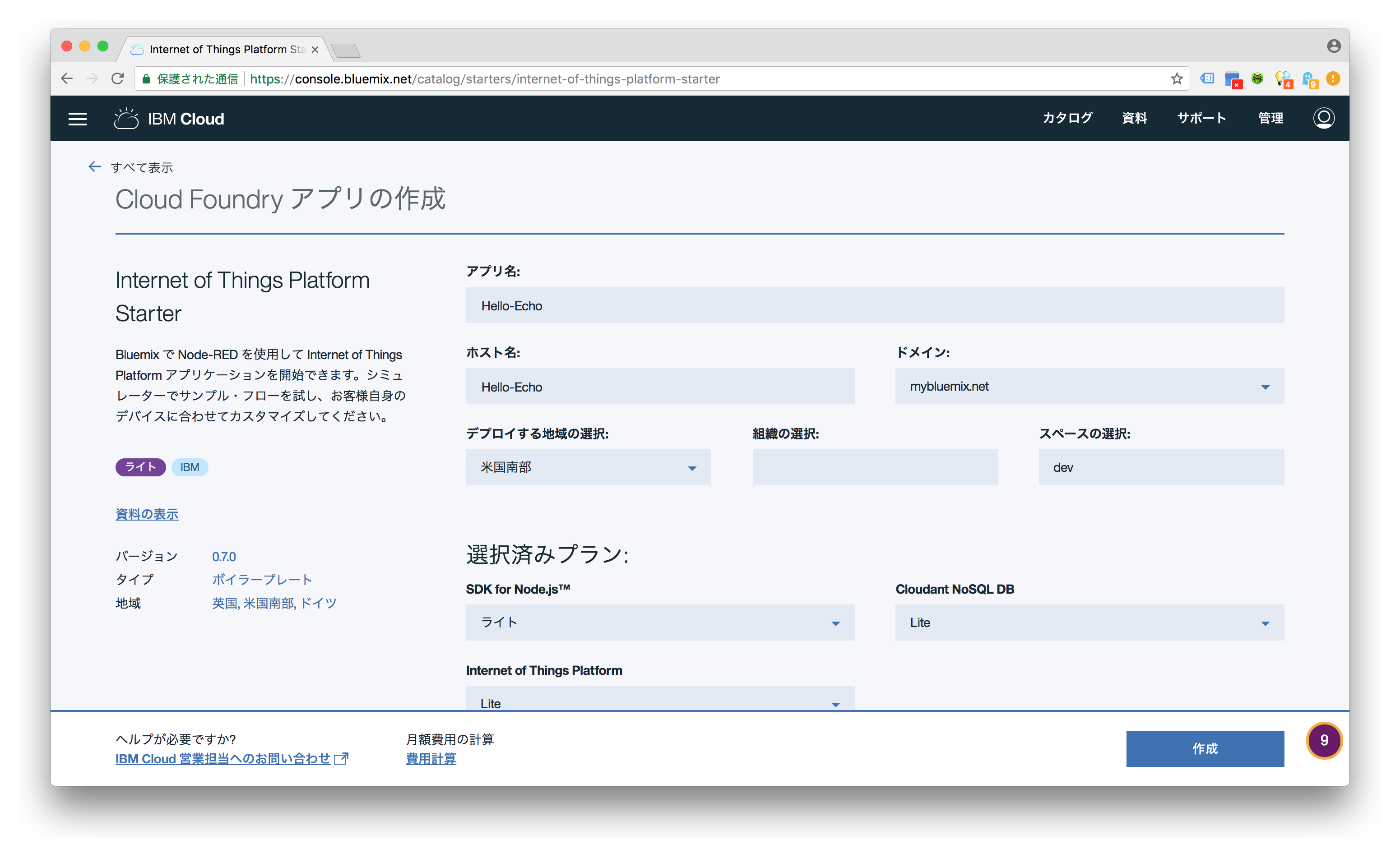
各設定情報を入力する画面が表示されますので以下のように入力します。
入力したら作成をクリックします
| 名称 | 入力値 | 補足 |
|---|---|---|
| アプリ名 | Hello-Echo | 任意 |
| ホスト名 | Hello-Echo | 任意 |
| ドメイン | mybluemix.net | デフォルト |
| デプロイする地域の選択 | 米国南部 | ライトプランでは、現在ここしか選択できない模様 |
| 組織の選択 | ログインしたメールアドレス | デフォルト |
| スペースの選択 | dev | デフォルト |
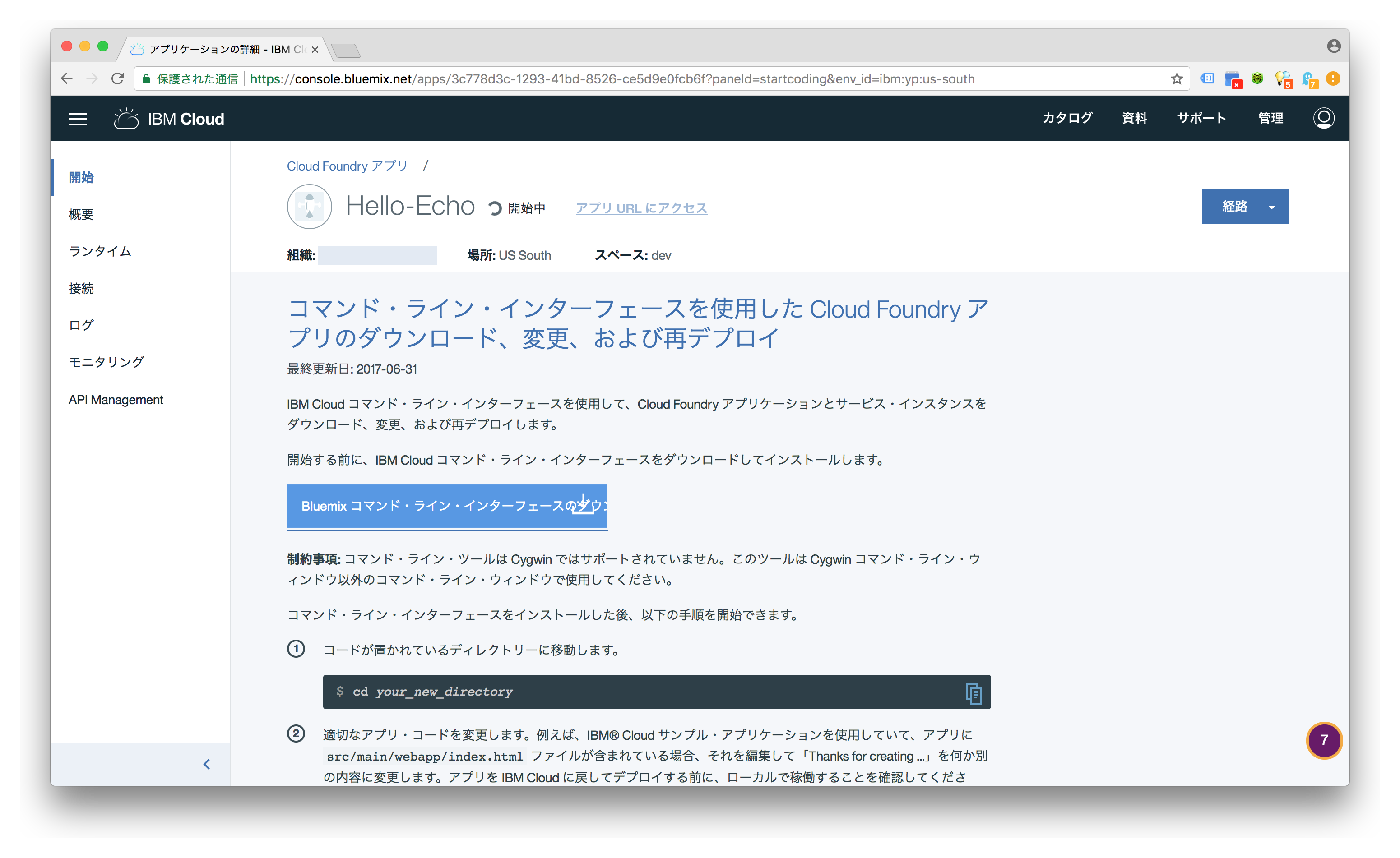
画面上部に開始中と表示されるのでしばらく待ちます。
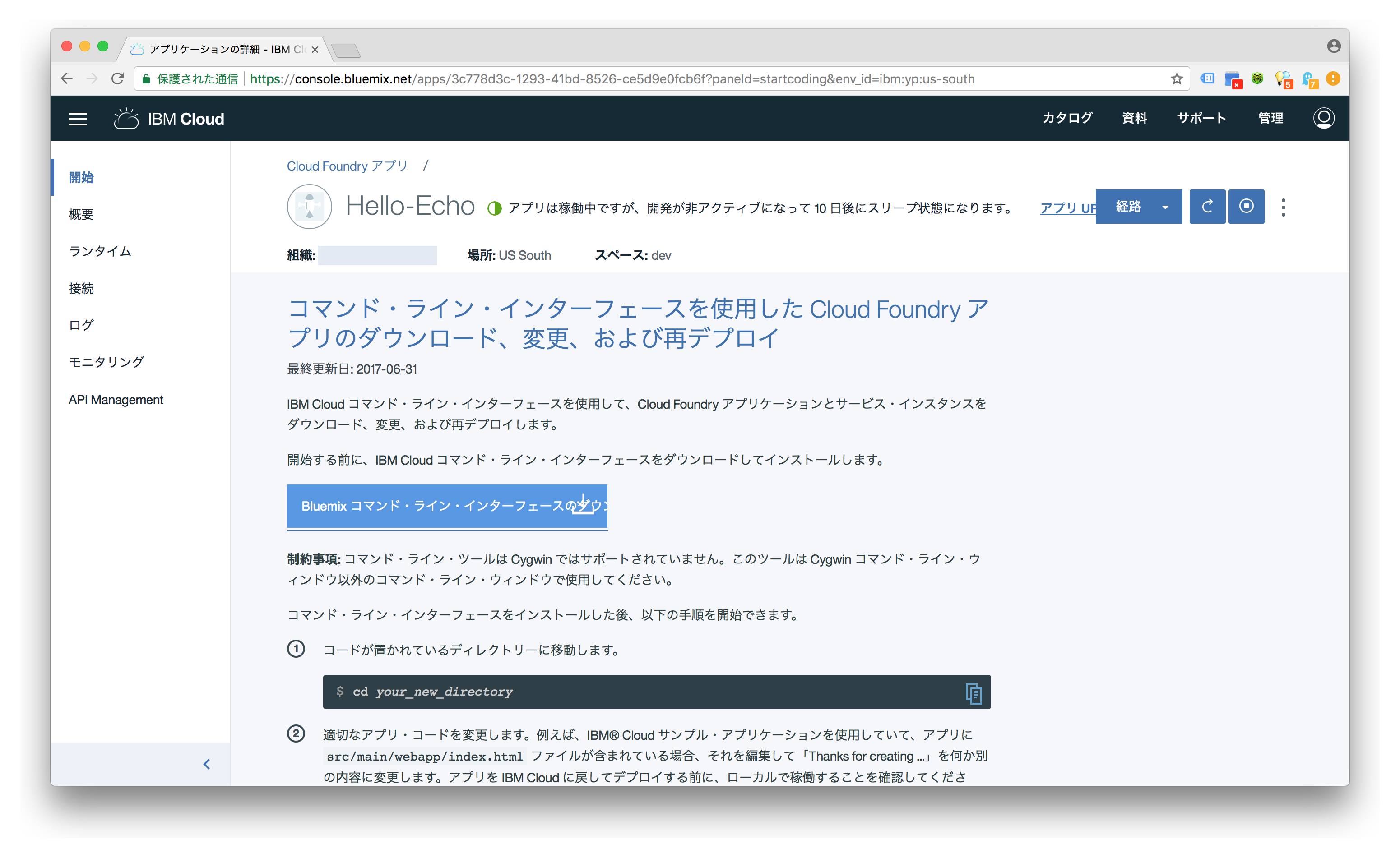
この表示がでれば利用可能です。
*ライトプランでは、"開発"が10日されないとロックされるので継続して使用する場合は有償プランに移行しないといけません。
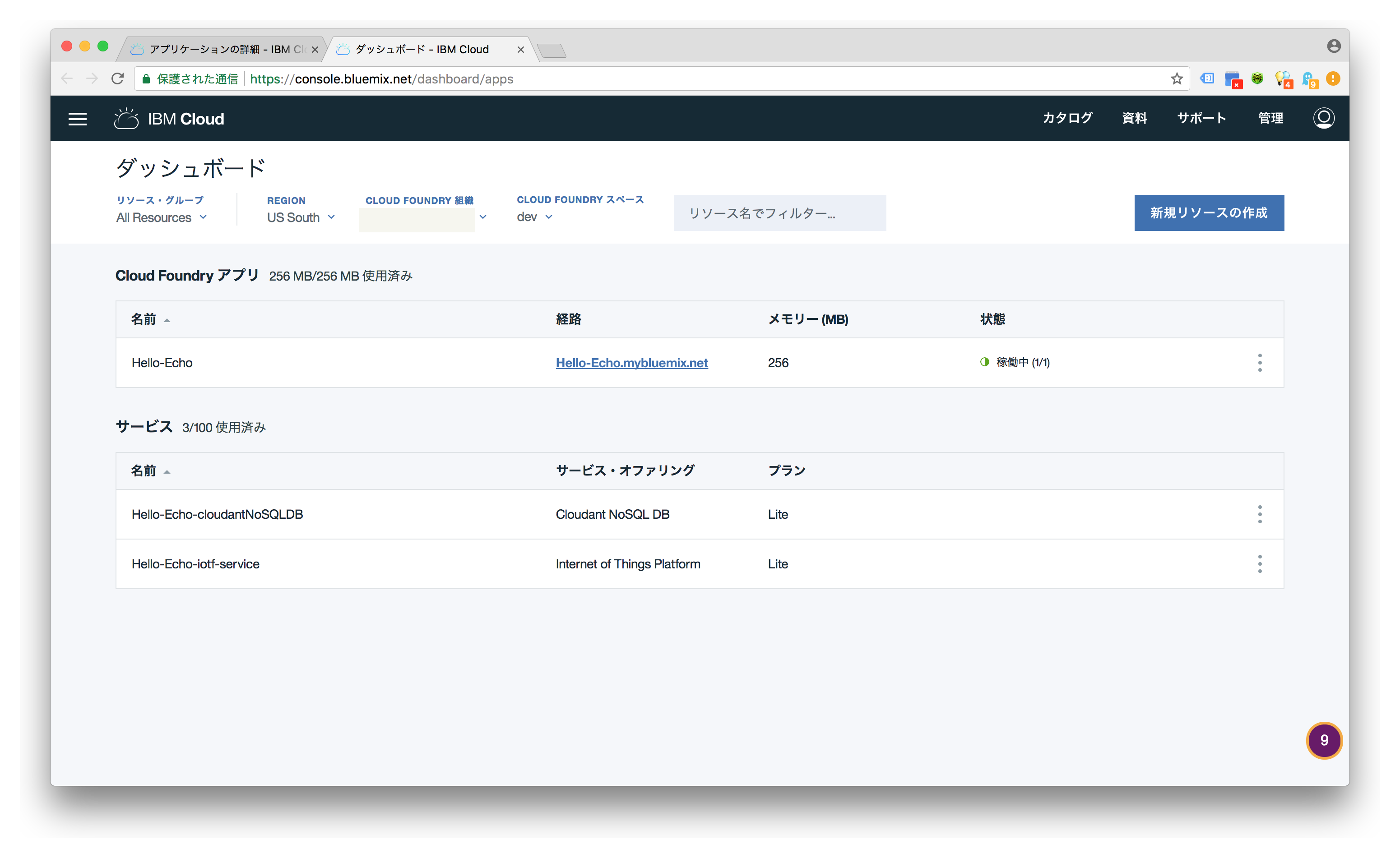
ダッシュボードに移動すると関連するサービスも同時に作成されています。
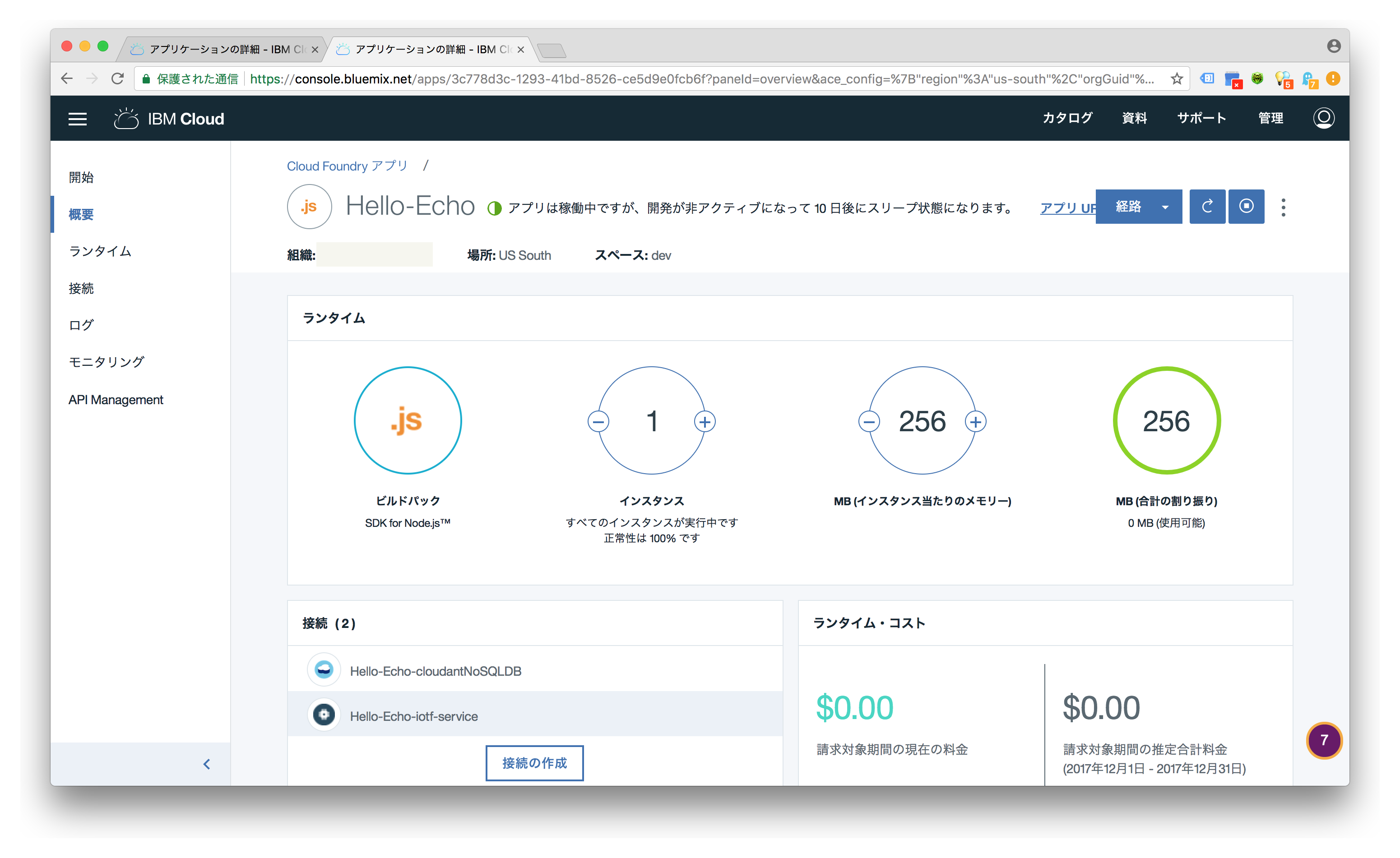
もう一度Cloud FoundaryアプリのHello-Echoを選択してください。
右上のアプリのURLをクリックします。
(https://hello-echo.mybluemix.net/)
2.2 Node-REDの設定
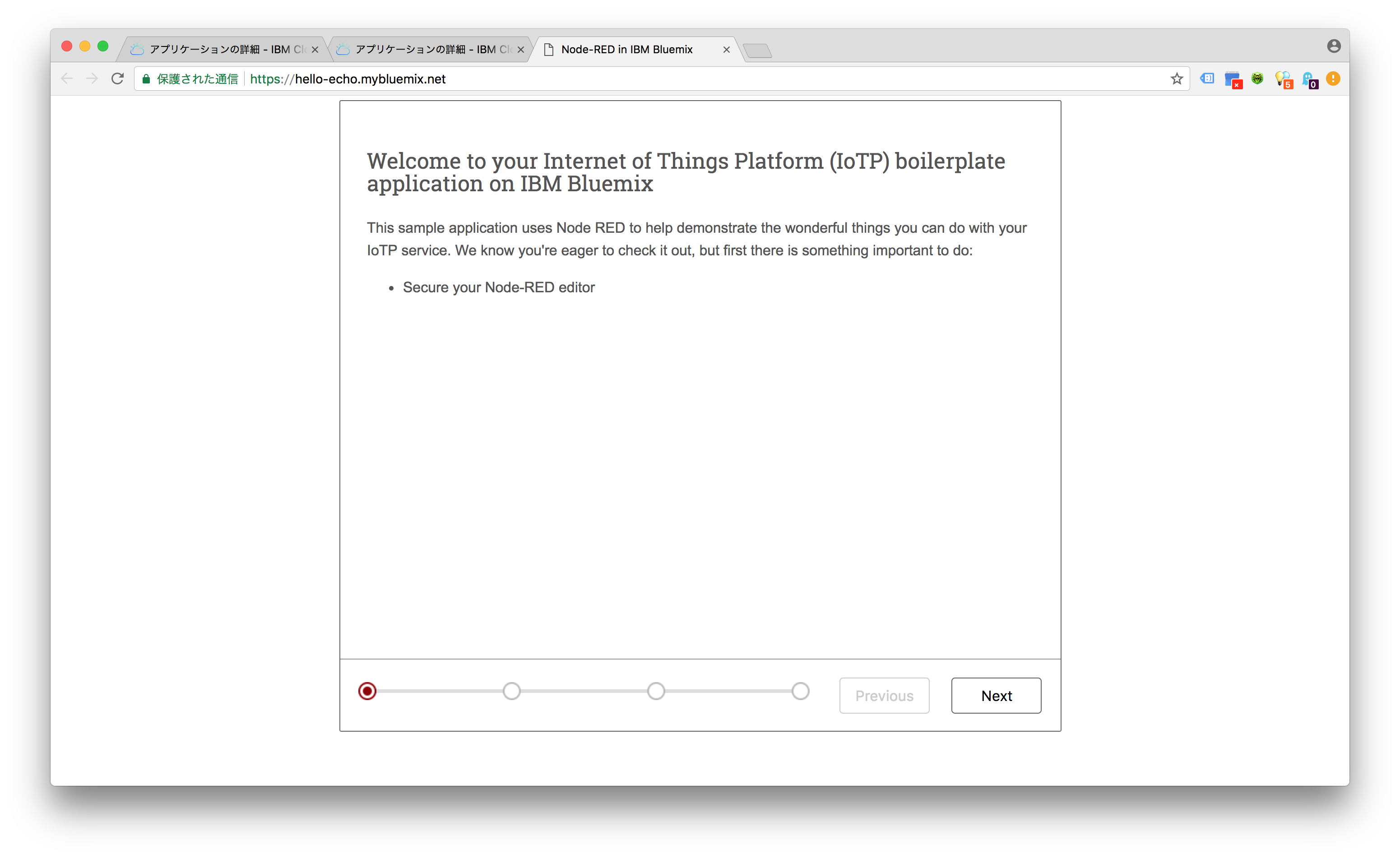
2.1の最後の操作を行うと以下の画面が表示されます。
画面の指示に従って初期設定を行います。
NEXTをクリックします。
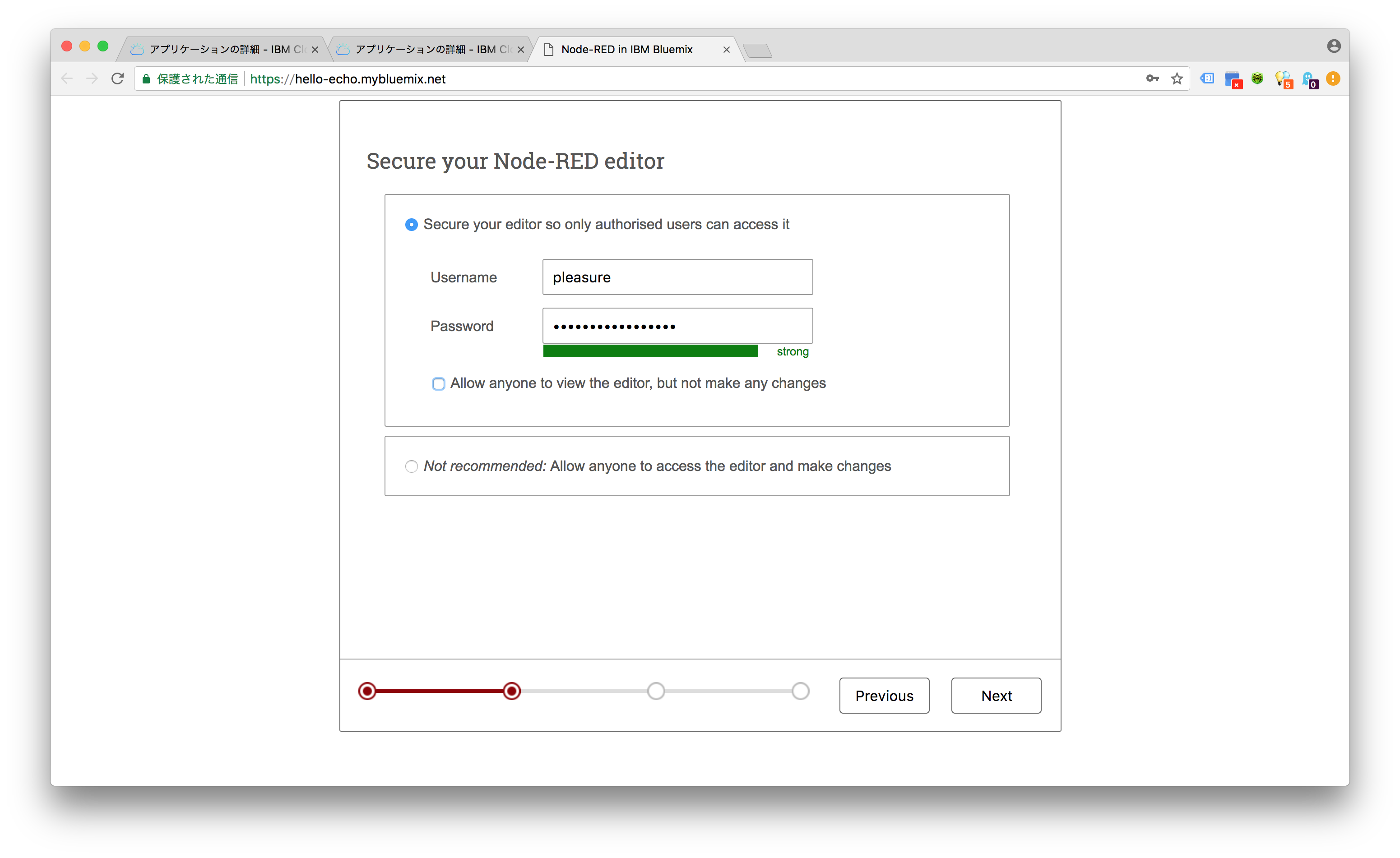
Node-RED上で使用するUsernameとPasswordを任意で入力します。
入力完了したらNEXTをクリックします。
Finishをクリックします。
しばらく待ちます。
この画面が表示されれば完成です。
"Go to your Node-RED flow editor"をクリックします。
認証画面が現れるので先ほど設定したUsernameとPasswordを入力してログインをクリックします。
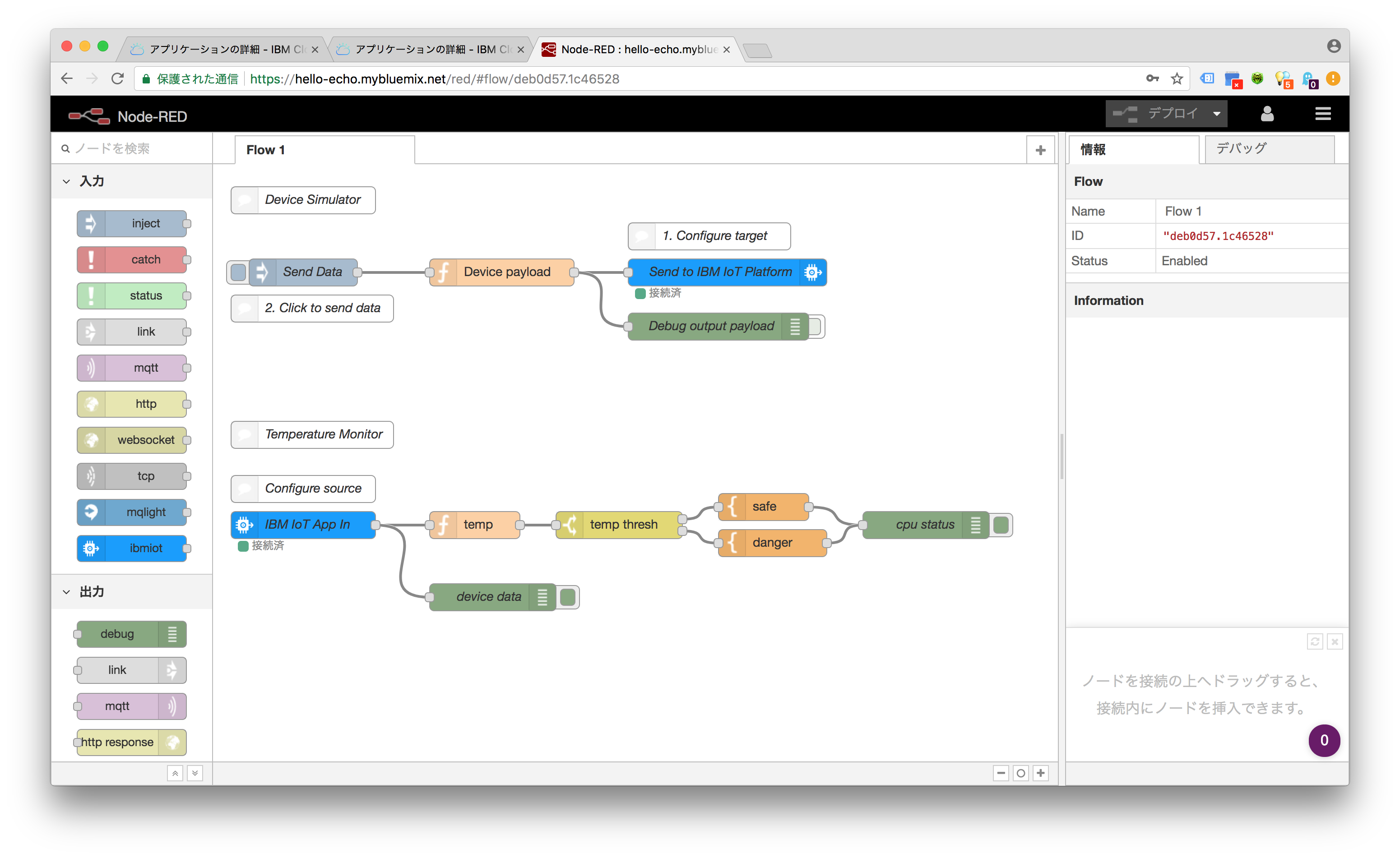
こちらの画面が表示されれば正常に終わっています。
2.3 Node-REDで応答を作成します。
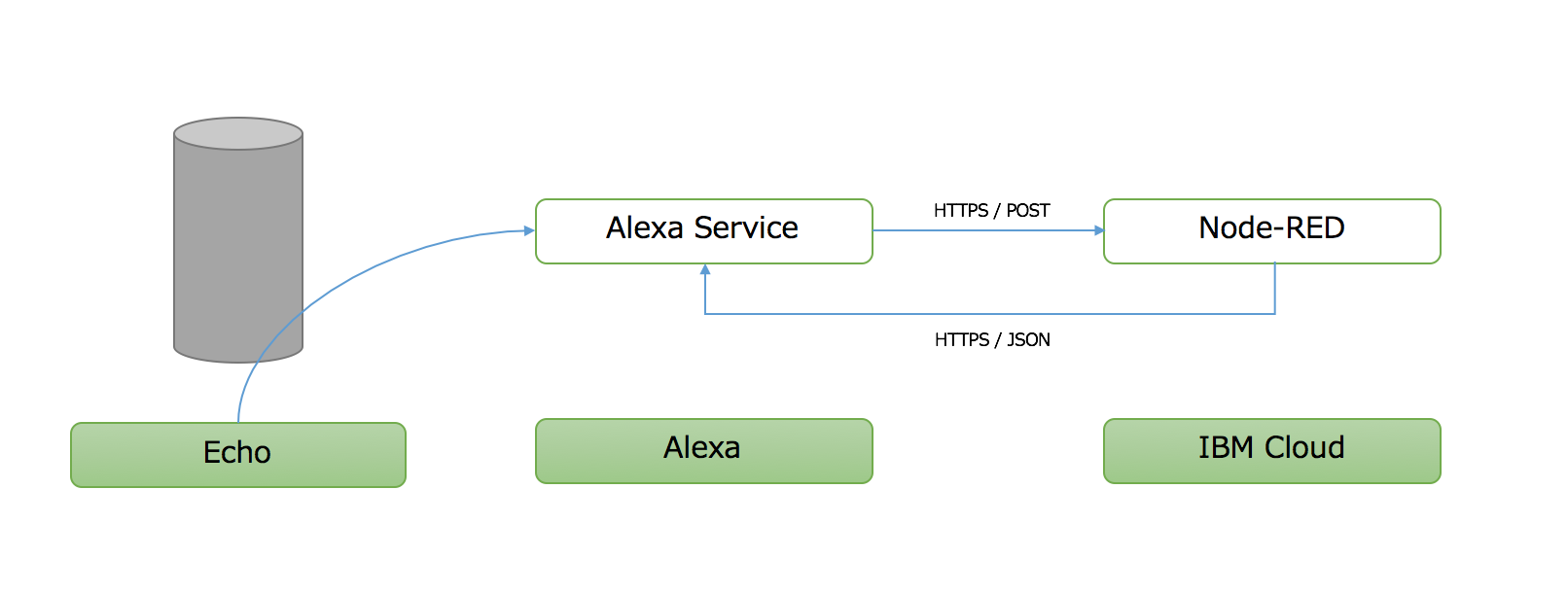
Echoで受け取った情報は、AlexaからServiceを通してNode-REDに渡されます。
その時、Node-RED上では、httpsで/helloworldというURLで受け取るものとします。
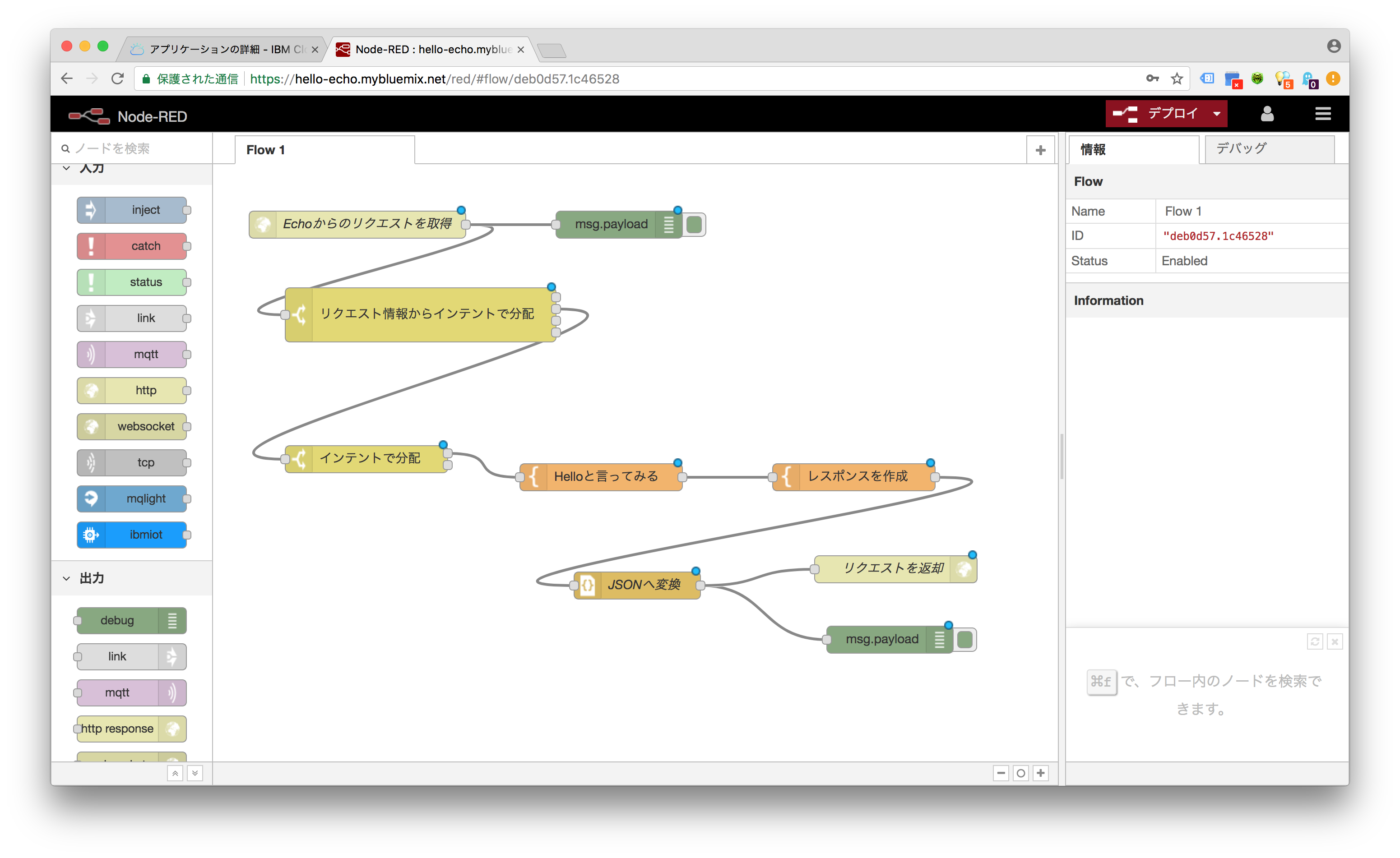
内容については、Alexa ServiceからIntentRequestに情報が渡されるので、その内容を解析してプログラミングします。最終形を以下に記します。
それでは、順を追って見てみます。
左側の入力から http node をワークスペース上にドラッグドロップして配置します。
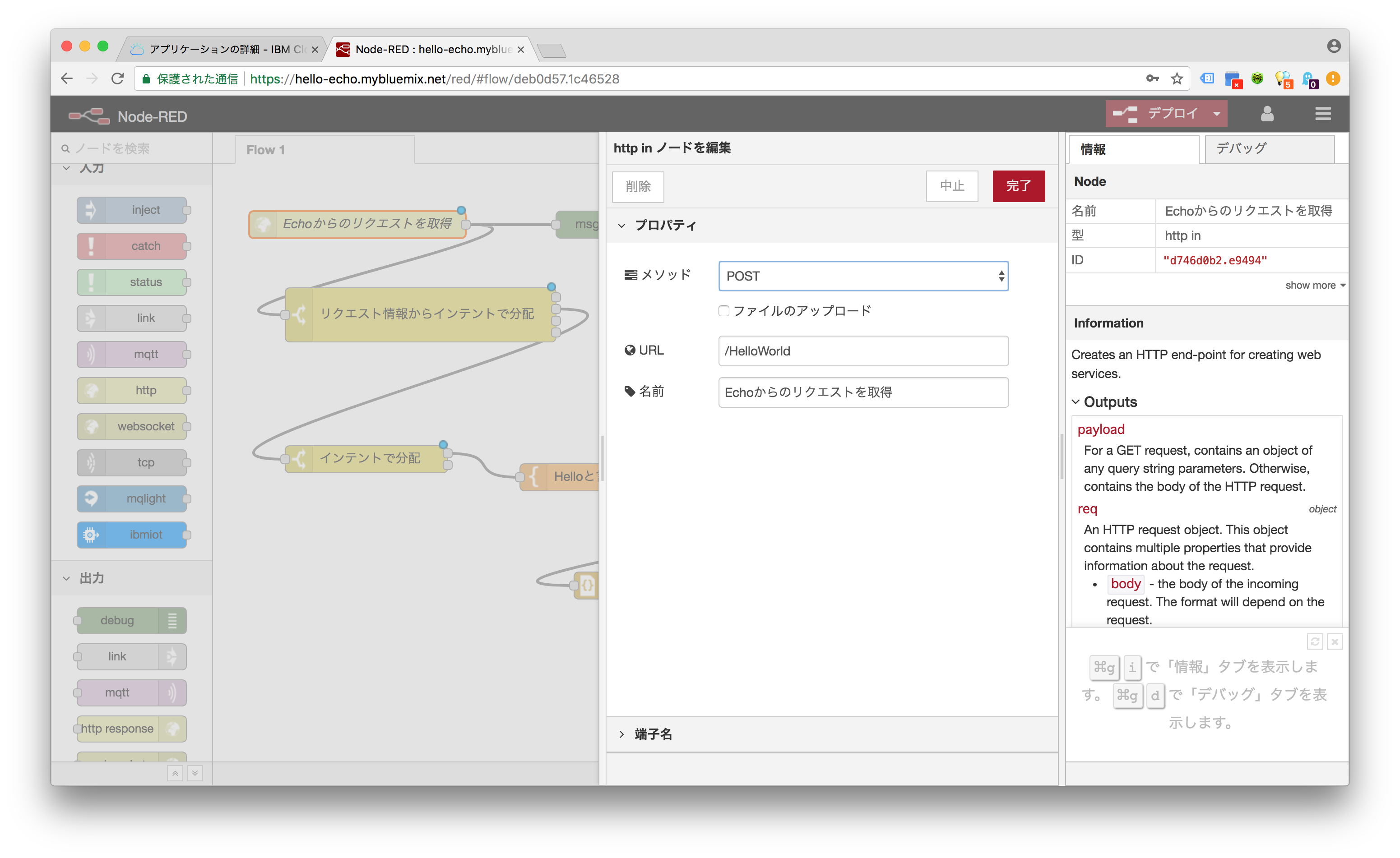
配置したらダブルクリックしてプロパティウィンドウを表示します。
以下を入力し、完了を押します。
- メソッドをPOSTに変更する。
- URLに /HelloWorld と入力する。
- 名称を Echoからのリクエストを取得 にする。(任意で構いません)
これでEchoからのリクエストを受け付けることができるようになります。
次に受け取ったリクエストからパラメータを使用し処理を分岐します。
左側の swith node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
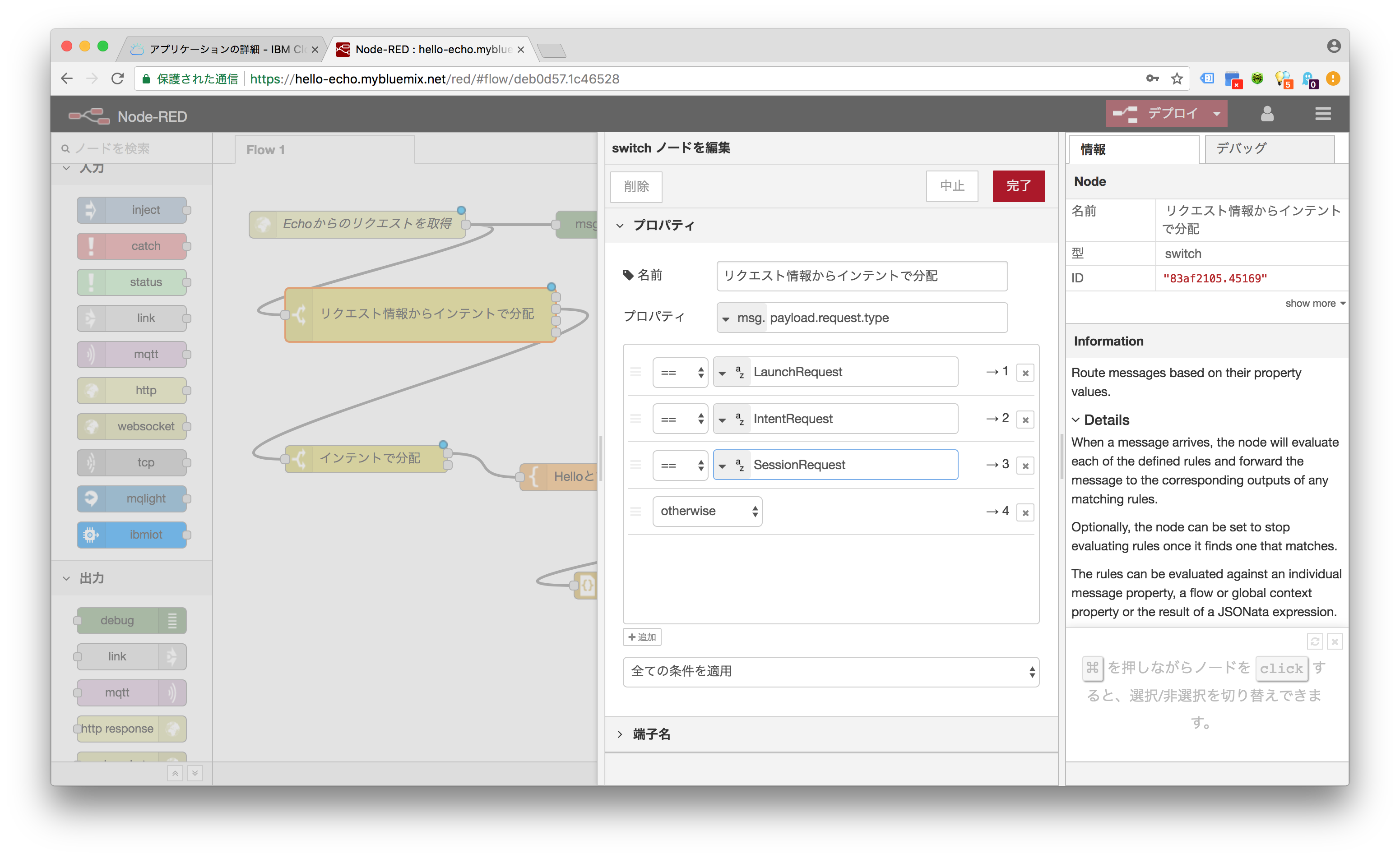
以下を入力し、完了を押します。
- 名称に リクエスト情報からインテントで分配 を入力。(任意で構いません)
- プロパティに payload.request.type を入力する。
- 条件1:== を選択して、LaunchRequest と入力する。
- 条件2:== を選択して、IntentRequest と入力する。
- 条件3:== を選択して、SessionRequest と入力する。
- 条件4:otherwise を選択する。
httpとswitchを線で結びます。
Alexaからは、
"request": {
"type": "IntentRequest",
"requestId": "EdwRequestId.64b21abe-645f-47a4-83d2-fe28c2c11b33",
"intent": {
"name": "HelloWorldIntent",
"slots": {}
},
と渡されてくるため、msg.payload.request.typeで、この”IntentRequest”を検査することになります。Intentの内容には、HelloWorldIntentが入っているのでこれが同じかどうかを判断します。
次に受け取ったIntentから処理を分岐します。
左側の swith node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
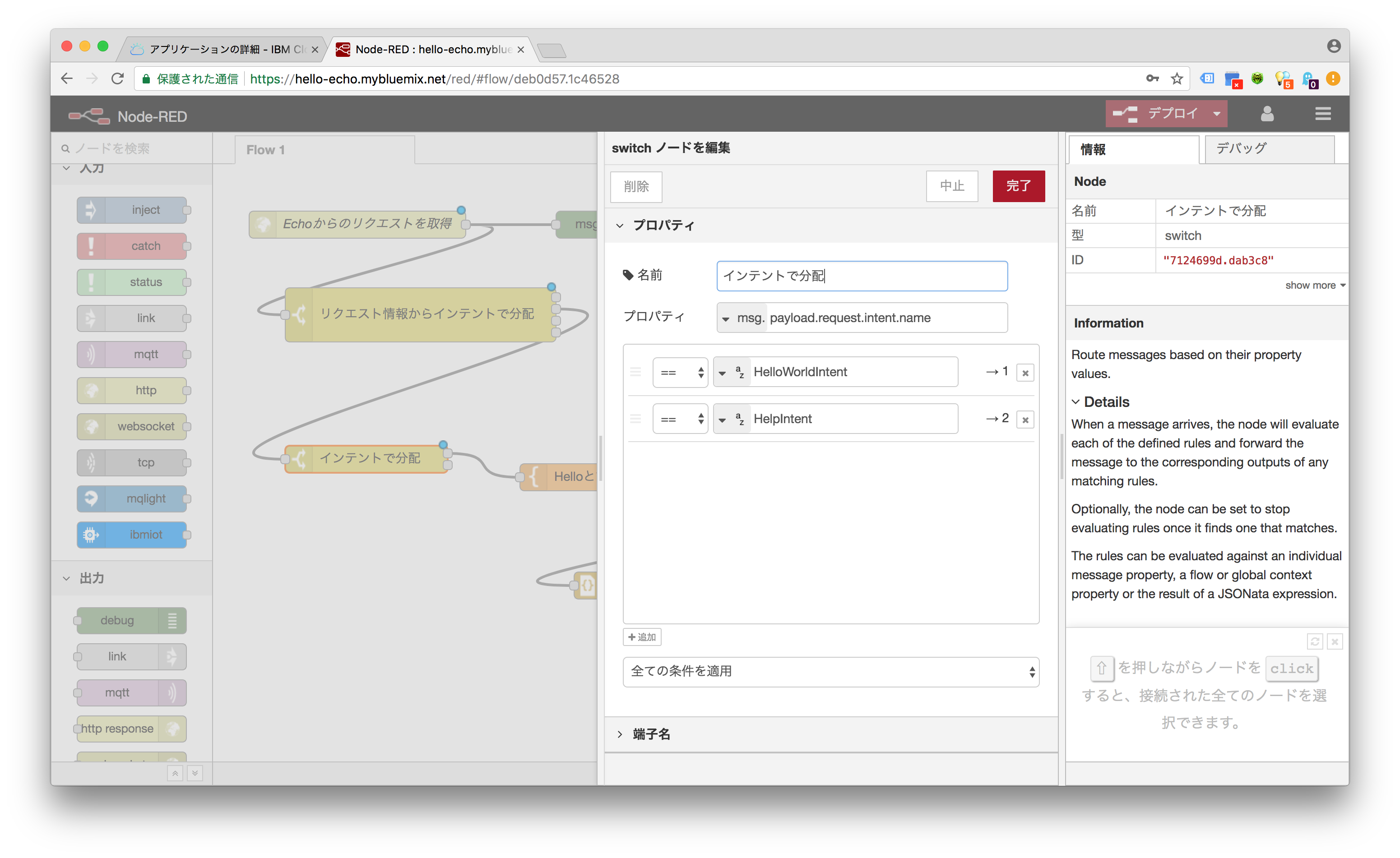
以下を入力し、完了を押します。
- 名称に インテントで分配 を入力。(任意で構いません)
- プロパティに payload.request.intent.name を入力する。
- 条件1:== を選択して、HelloWorldIntent と入力する。
- 条件2:== を選択して、HelpIntent と入力する。
最初のswitchの右側の上から2番目の四角とこのswitchの左側を結びます。
次にHelloWorldIntentが渡された時の処理を書きます。
左側の機能から template node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
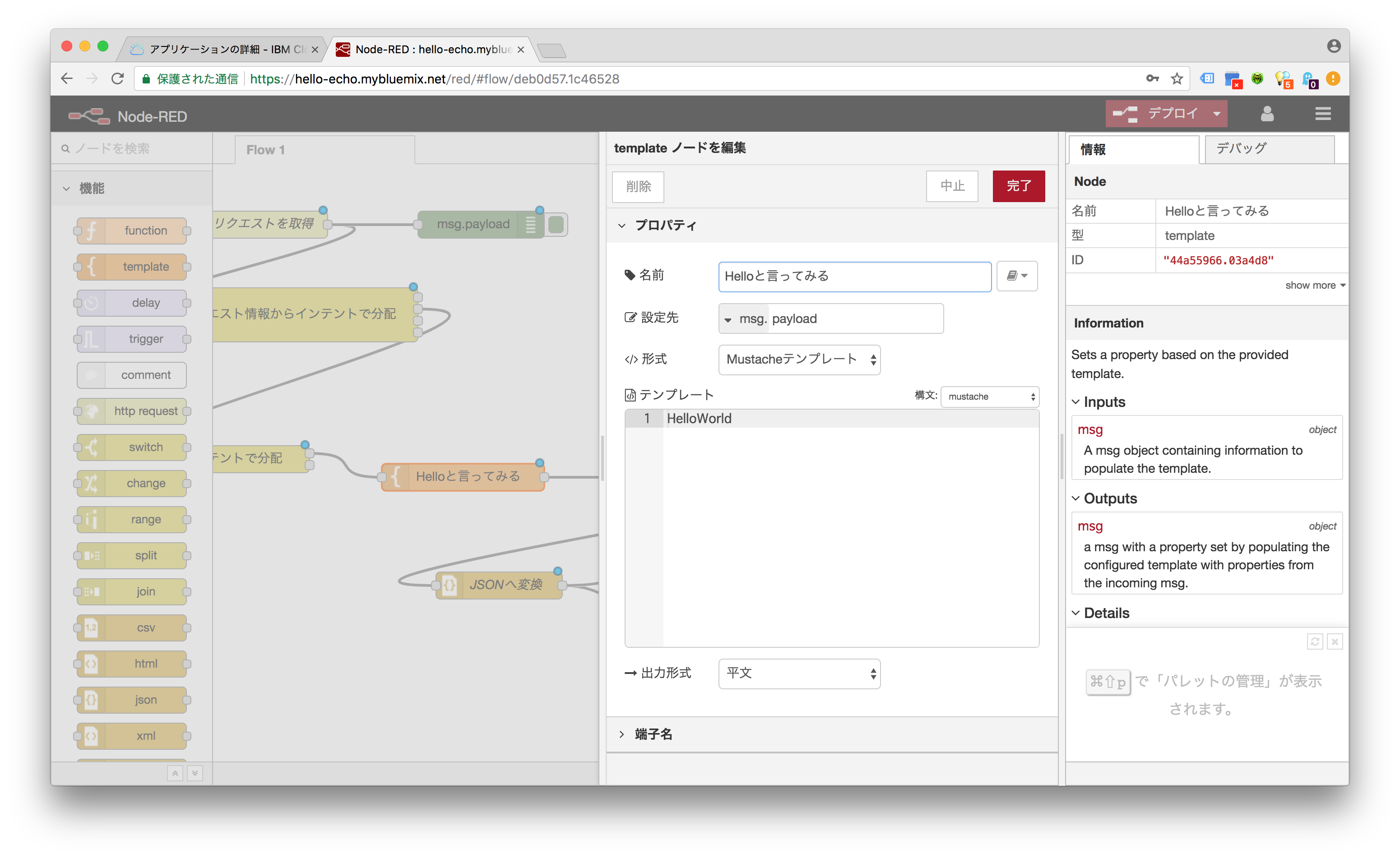
以下を入力し、完了を押します。
- 名称に Helloと言ってみる と入力。(任意で構いません)
- 設定先に payload と入力する。
- 形式は Mustacheテンプレート を選択する。
- テンプレート中に HelloWorld と入力する。
- 出力形式は平文とする。
二つ目のswitchの右上の四角とこのtemplateを線で結びます。
次に、Alexa Service の返却形式に整形します。
左側の機能から template node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
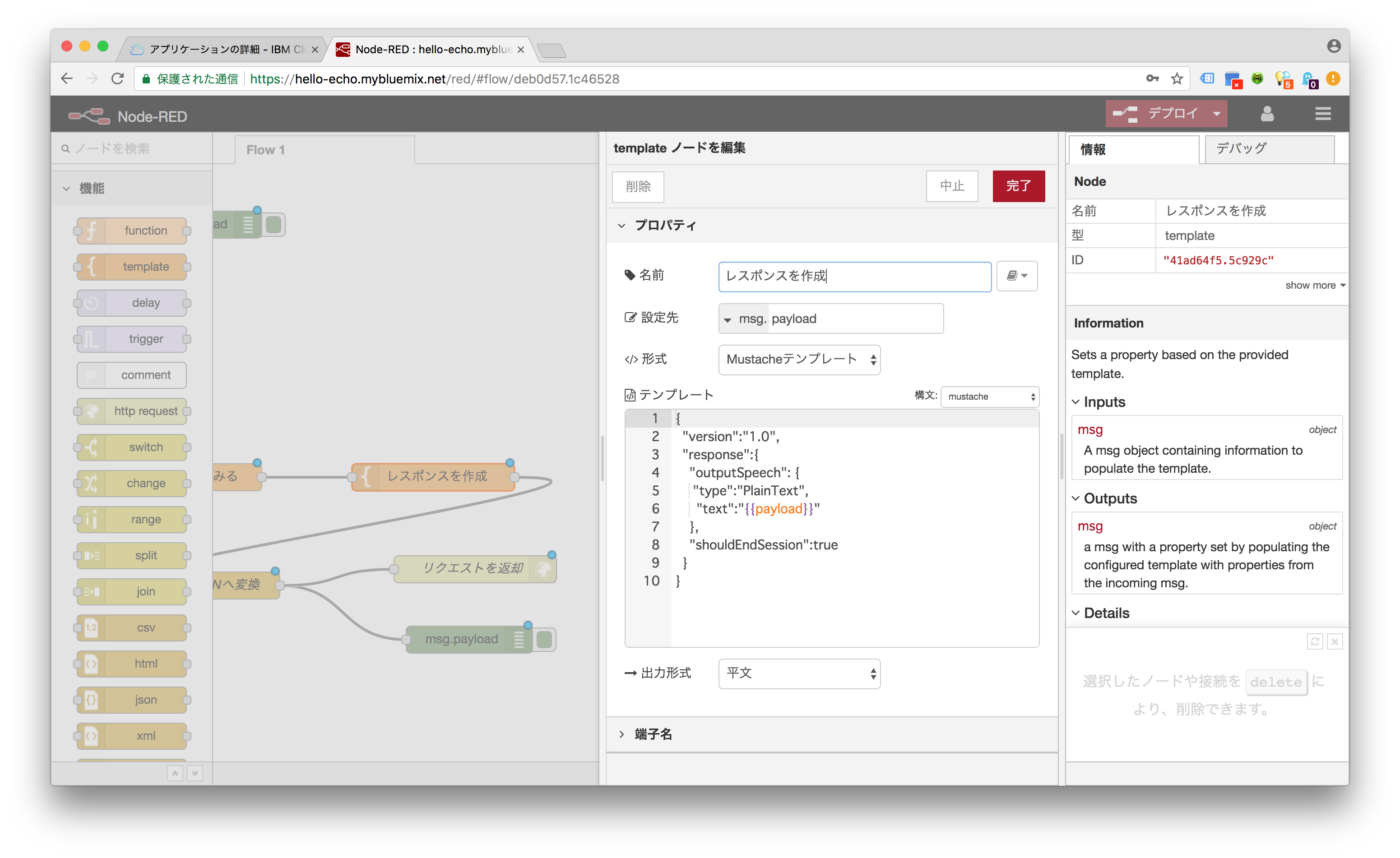
以下を入力し、完了を押します。
- 名称に レスポンスを作成 と入力。(任意で構いません)
- 設定先に payload と入力する。
- 形式は Mustacheテンプレート を選択する。
- テンプレート中に以下のコードを入力する。
- 出力形式は平文とする。
{
"version":"1.0",
"response":{
"outputSpeech": {
"type":"PlainText",
"text":"{{payload}}"
},
"shouldEndSession":true
}
}
最初のtemplateとこのtemplateを線で結びます。
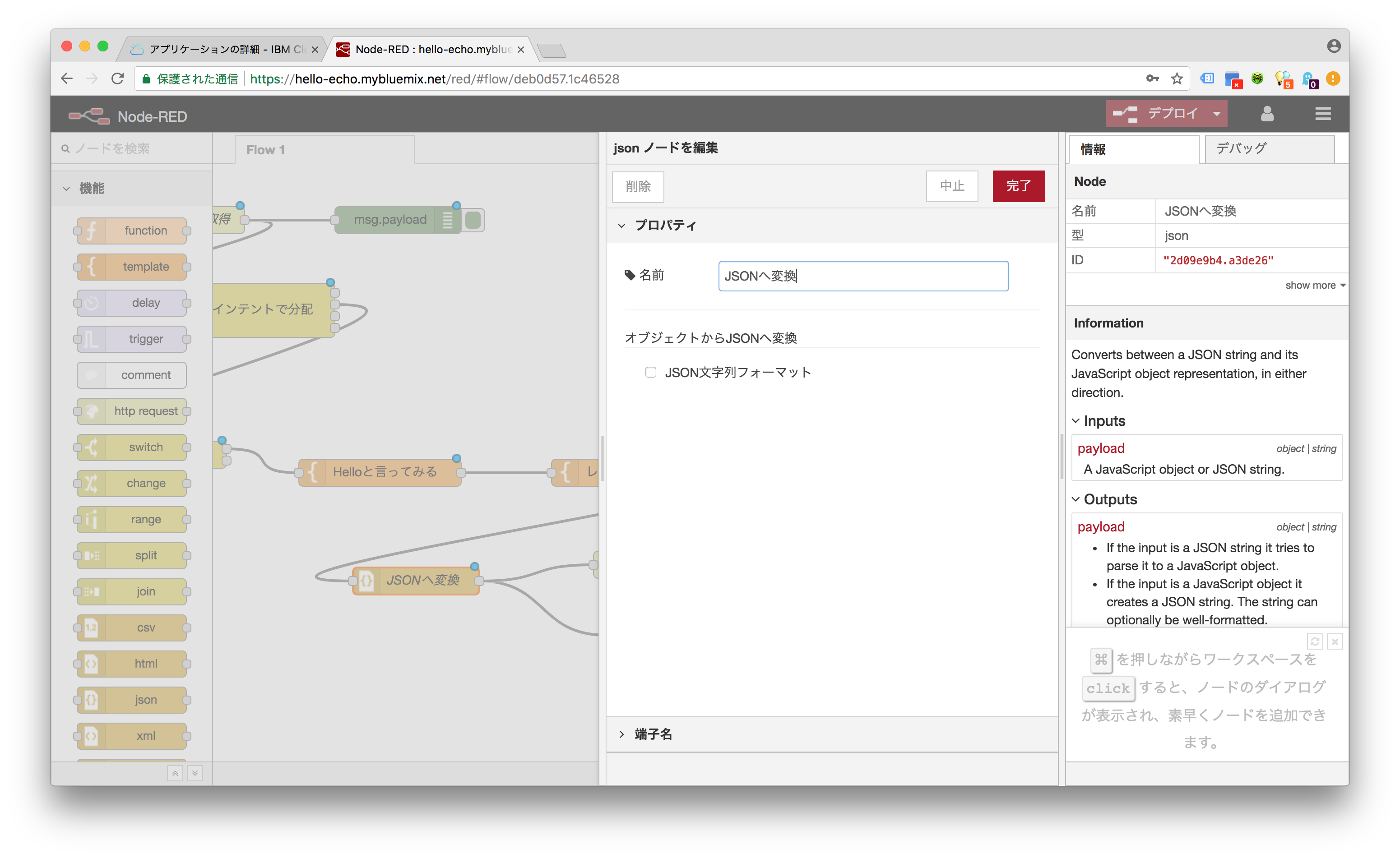
最後にデータをJSON形式にしてHTTP Requestとして返却します。
左側の JSON node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
名称に JSONへ変換 を入力。(任意で構いません)して完了を押します。
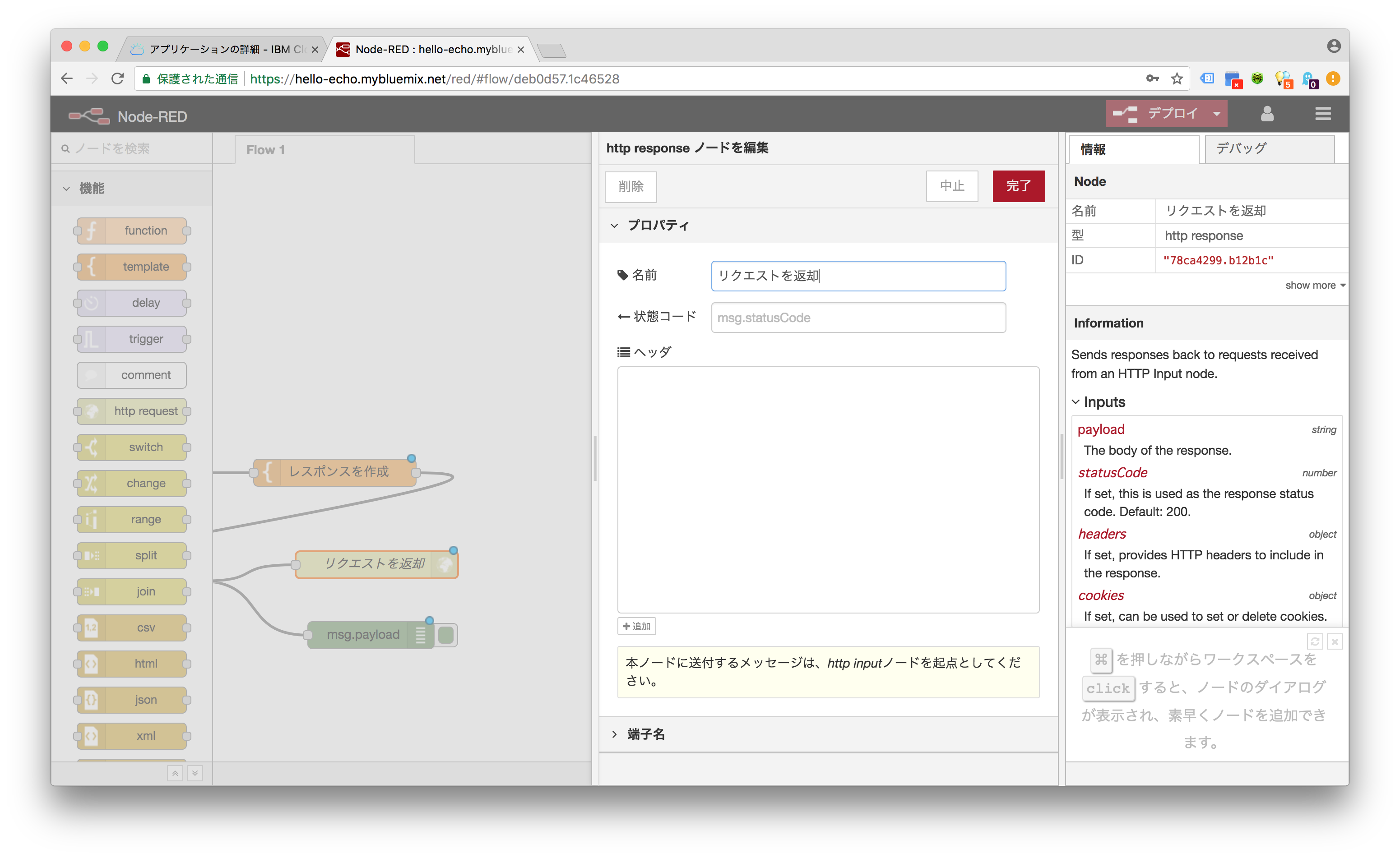
左側の HTTP response node をドラッグドロップしてワークスペースへ配置します。
配置したらダブルクリックしてプロパティウィンドウを表示します。
templateとJSON、Http Responseをそれぞれ線で結びます。
デプロイを押して反映させるのを忘れないようにします。
これでNode-RED側の作成は終わりです。
3. Alexa Serviceの作成
https://developer.amazon.com/ja/alexa-skills-kit
からスキル開発を始めるをクリックします。
(登録がまだの場合は、登録してください。)
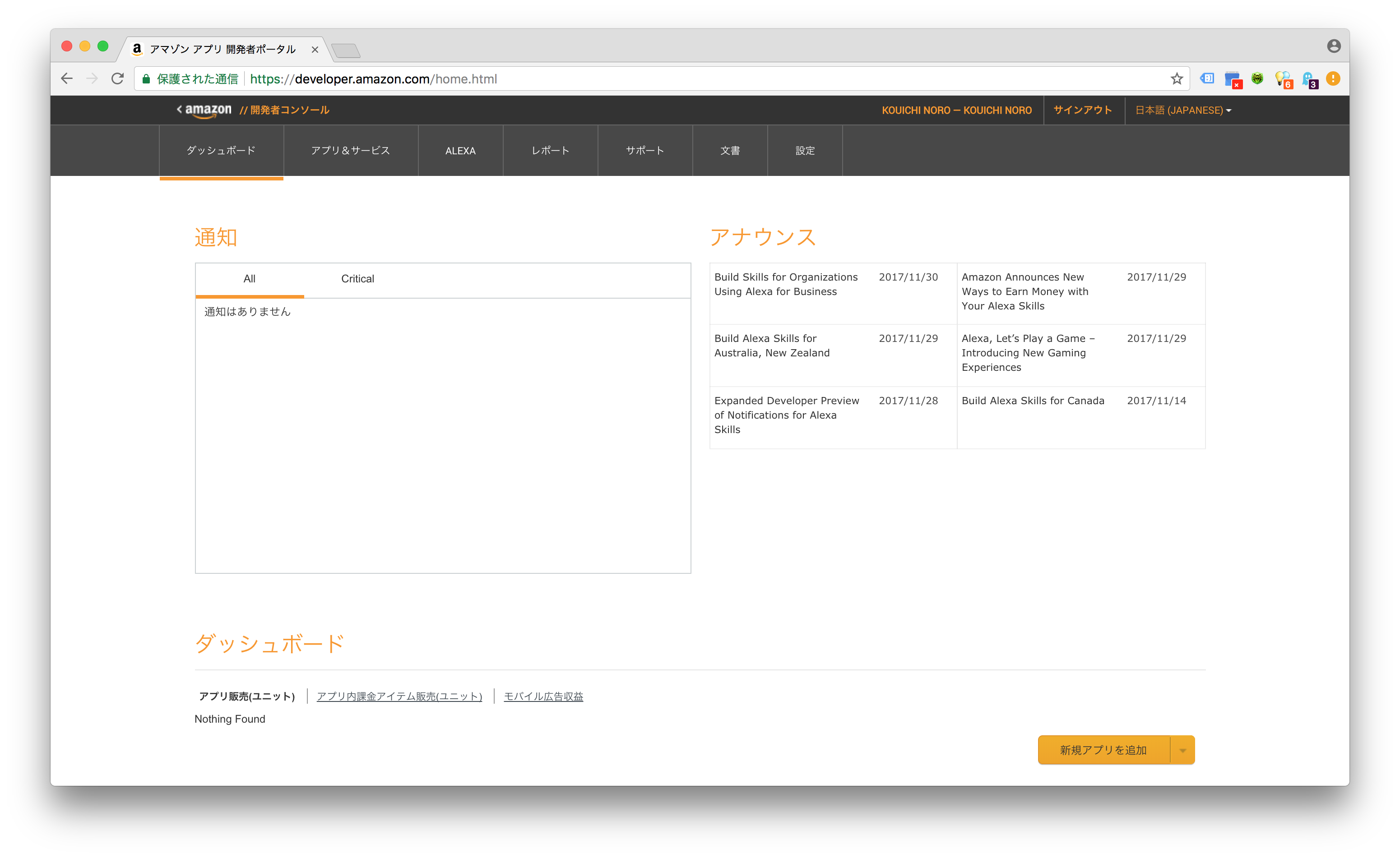
無事登録できると以下の開発ポータルが表示されます。
https://developer.amazon.com/home.html
上部のタブでALEXAをクリックします。
現在は、Alexa Skills Kit と Alexa Voice Service の二つが選択できますが、ここでは、Alexa Skills Kitを使用しますので、始めるをクリックしてください。
新しいスキルを追加するをクリックします。
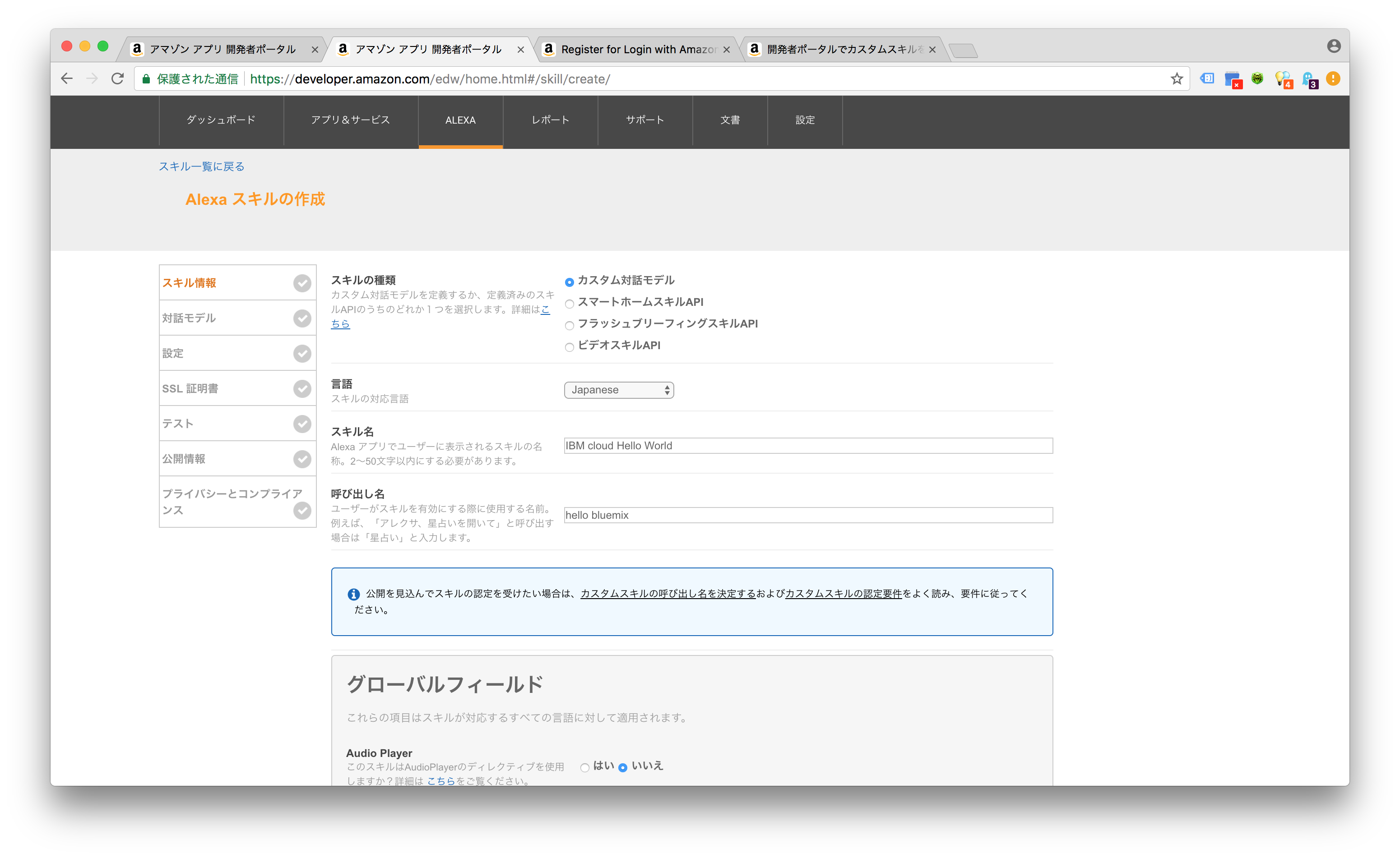
スキル情報を以下のように入力します。
| 名称 | 入力値 | 補足 |
|---|---|---|
| スキルの種類 | カスタム対話モデル | |
| 言語 | Japanese | |
| アプリケーションID | 空白 | 自動で作成されるので今回はこのまま |
| スキル名 | IBM cloud Hello World | 任意 |
| 呼び出し名 | hello bluemix | 任意 |
*グローバルフィールドについてはそのまま
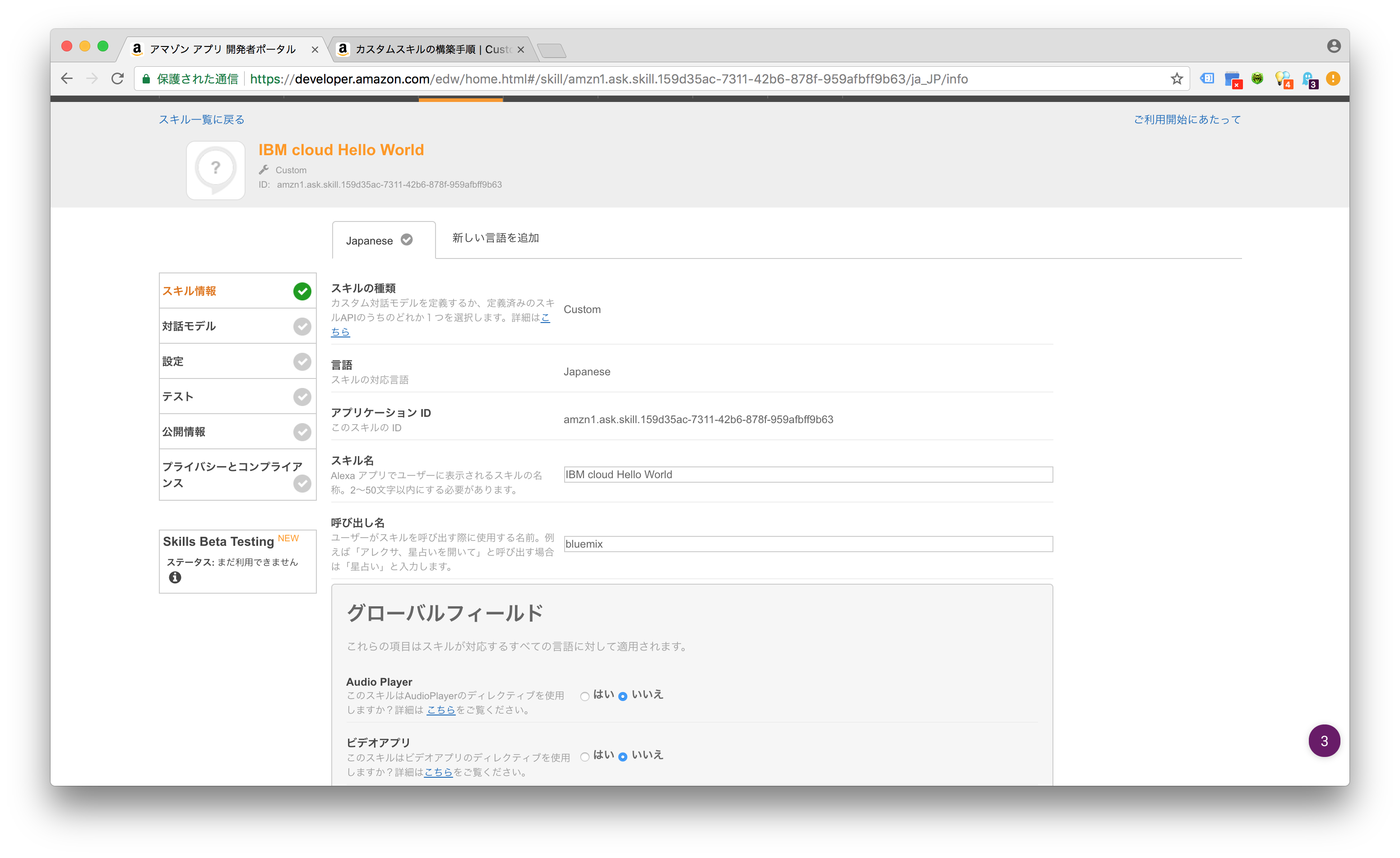
保存ボタンを押してください。
正しく登録されると、スキル情報の隣のチェックが緑色に変わります。
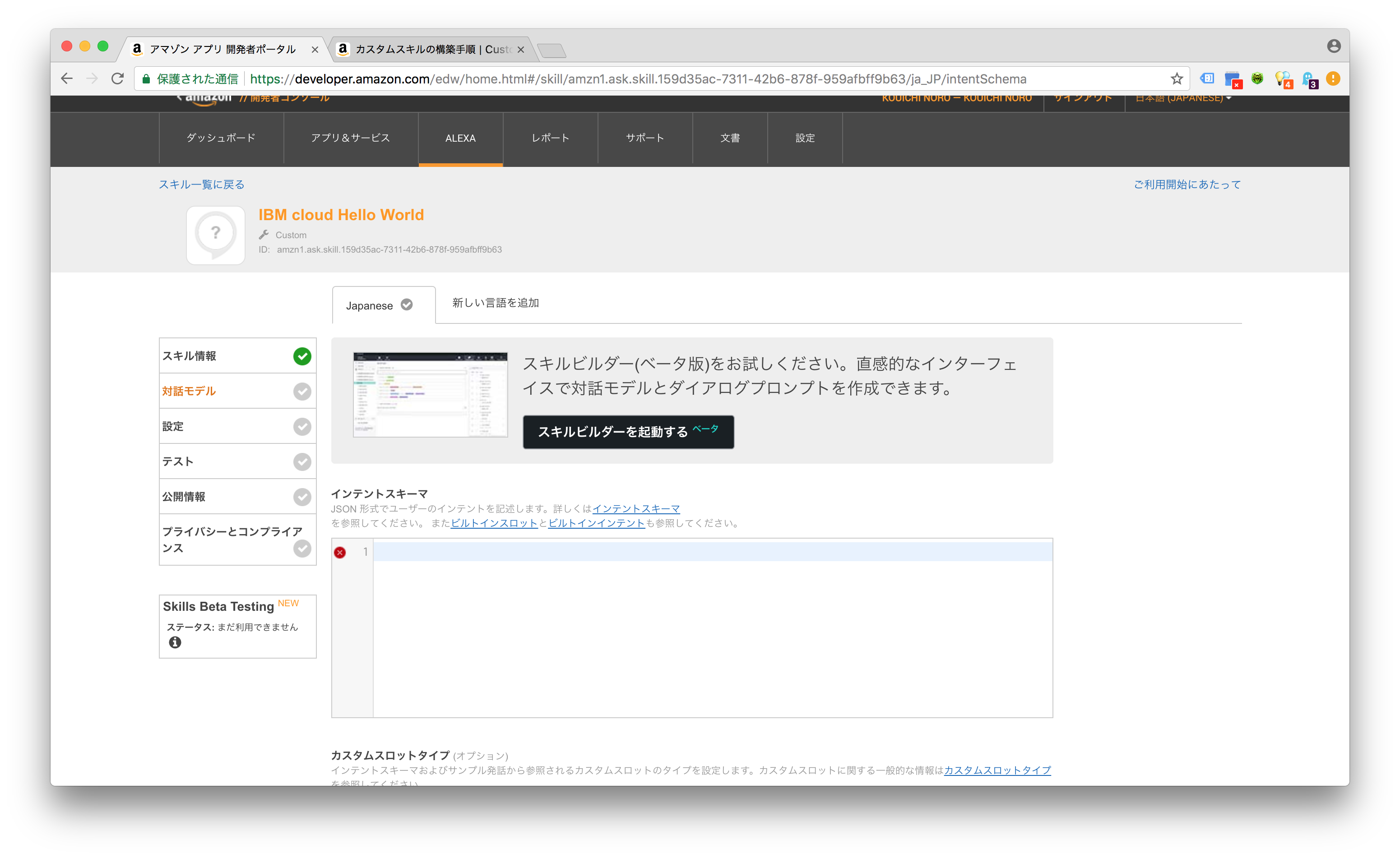
次に対話モデルの設定をします。
他のチュートリアルを参考にすると、インテントスキーマなどに直接コード書き込んでましたが、ここではスキルビルダーを使用したいと思います。
スキルビルダーを起動するボタンをクリックしてください。
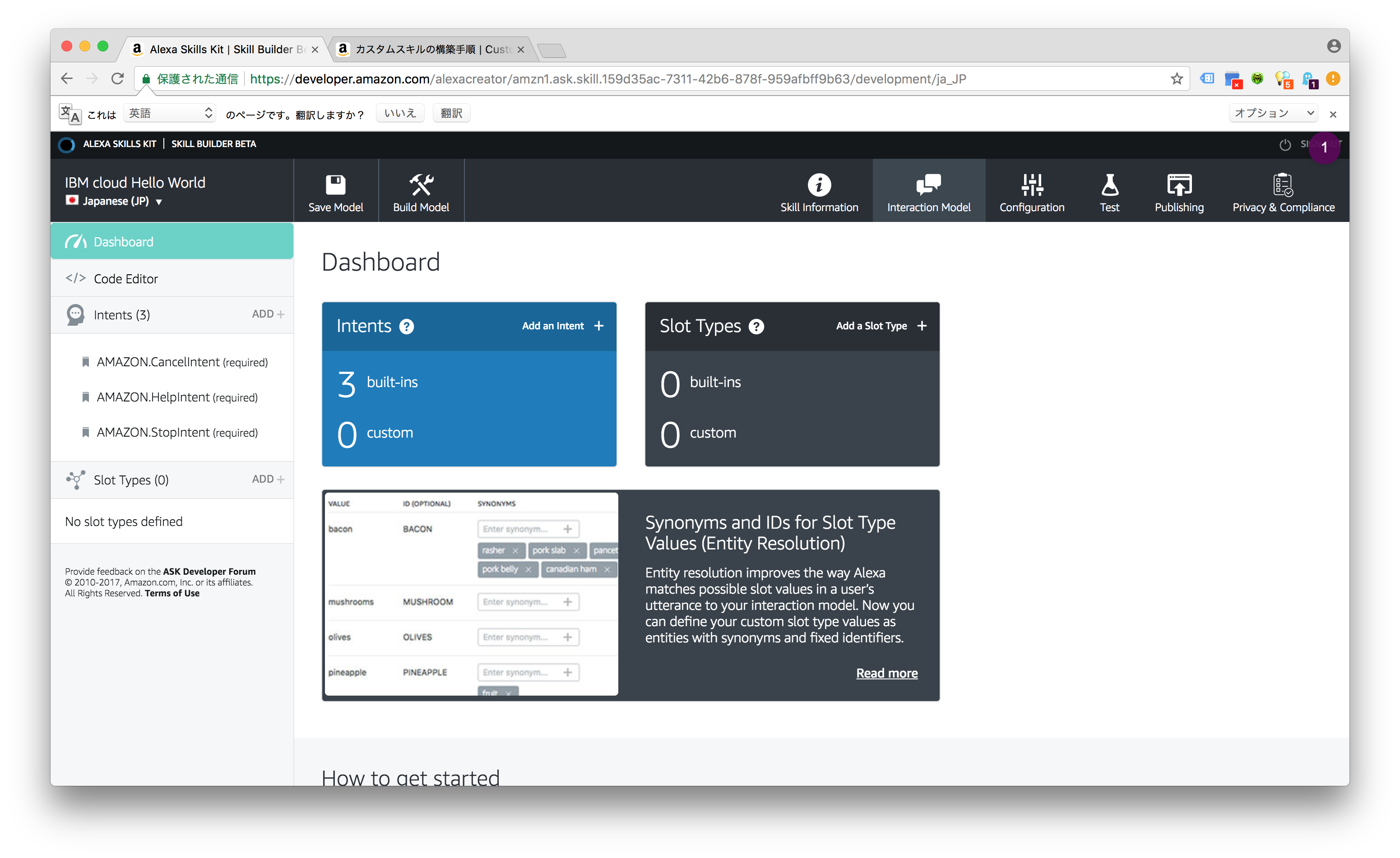
以下の画面に切り替わると思います。
デフォルトで3つのIntentがある状態です。ここに新たにIntentを追加します。
先ほどのNode-REDの部分で使用した、HelloWorldIntentを作成します。
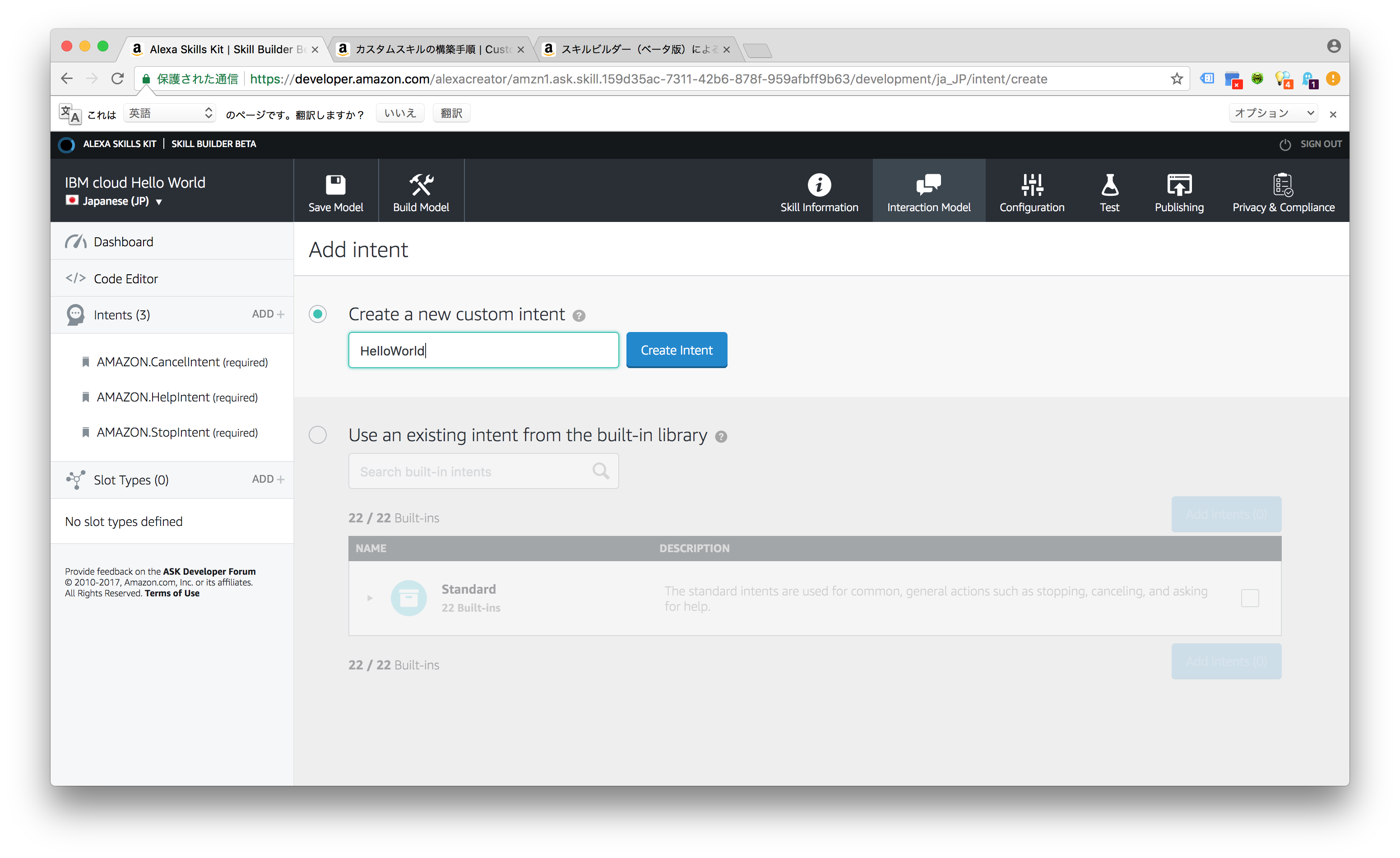
Add an Intent + の部分をクリックします。
Create a new intent にチェックを入れ、入力欄に HelloWorldIntent と入力します。最後に、Create Intent ボタンをクリックします。
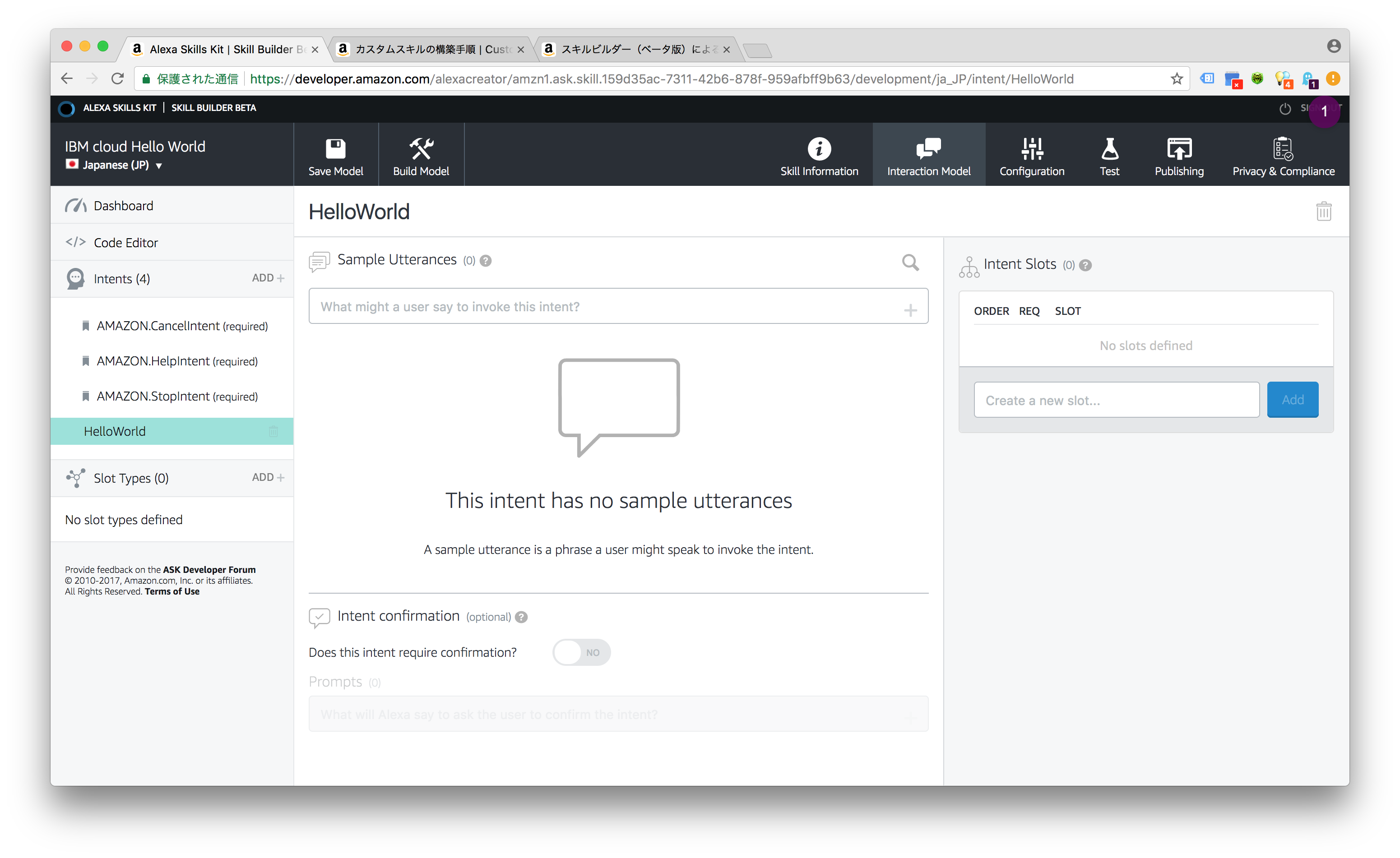
初期の3つのIntentの下に、HelloWorldIntentが作成されました。
Sample Utterance(サンプル発声)欄に呼びかけ方を入力します。
- hello world
- say hello
- hello
の3つを追加してください。
入力欄に上記の値を入力して + ボタンを押すと追加されます。
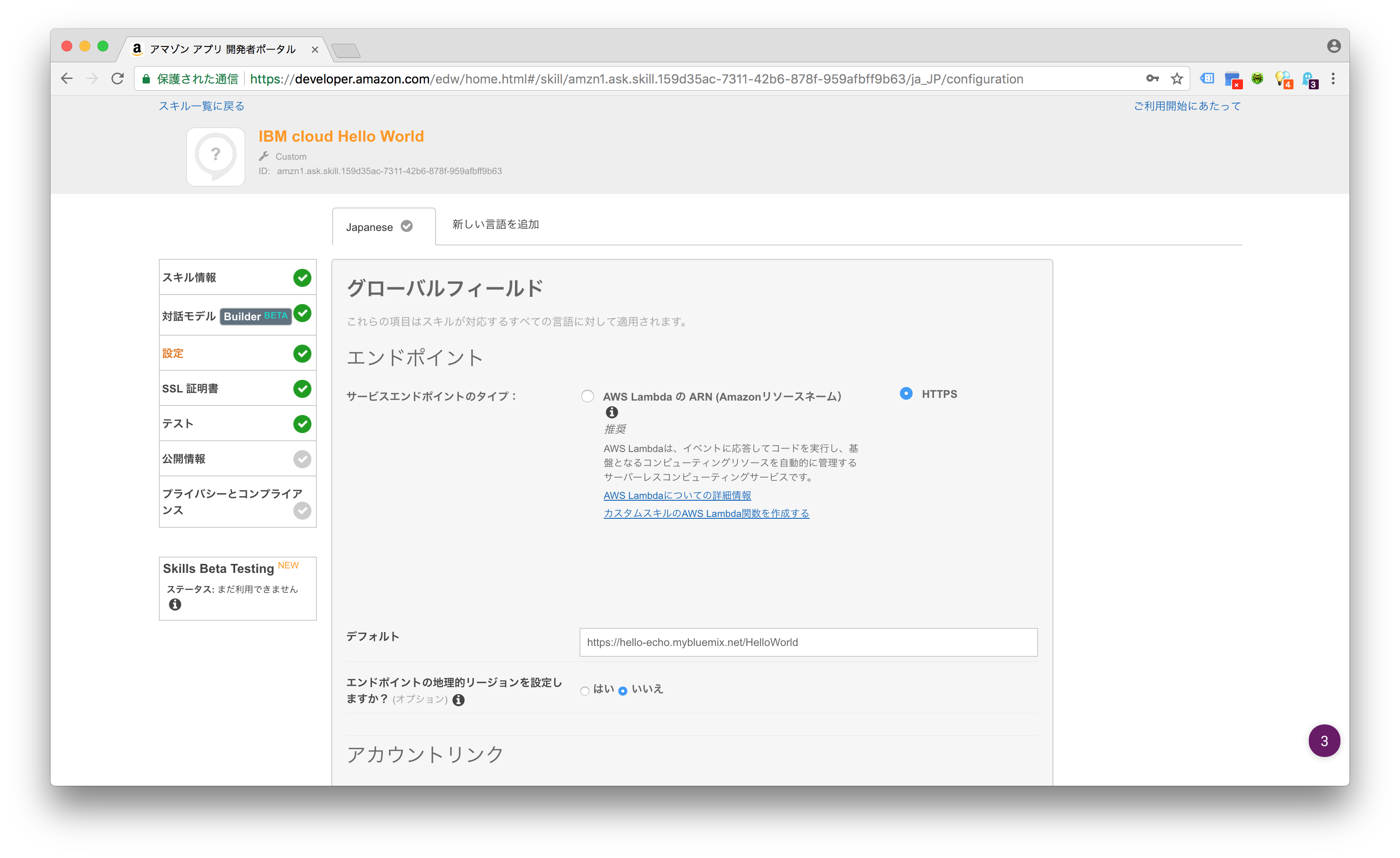
次に設定を変更します。
Node-REDは、HTTPSで呼び出されるためHTTPSにチェックを入れて次へを押します。
デフォルト欄に先ほどNode-REDで作成したURLへ
https://hello-echo.mybluemix.net/HelloWorld
と入力し、エンドポイントの設定をします。
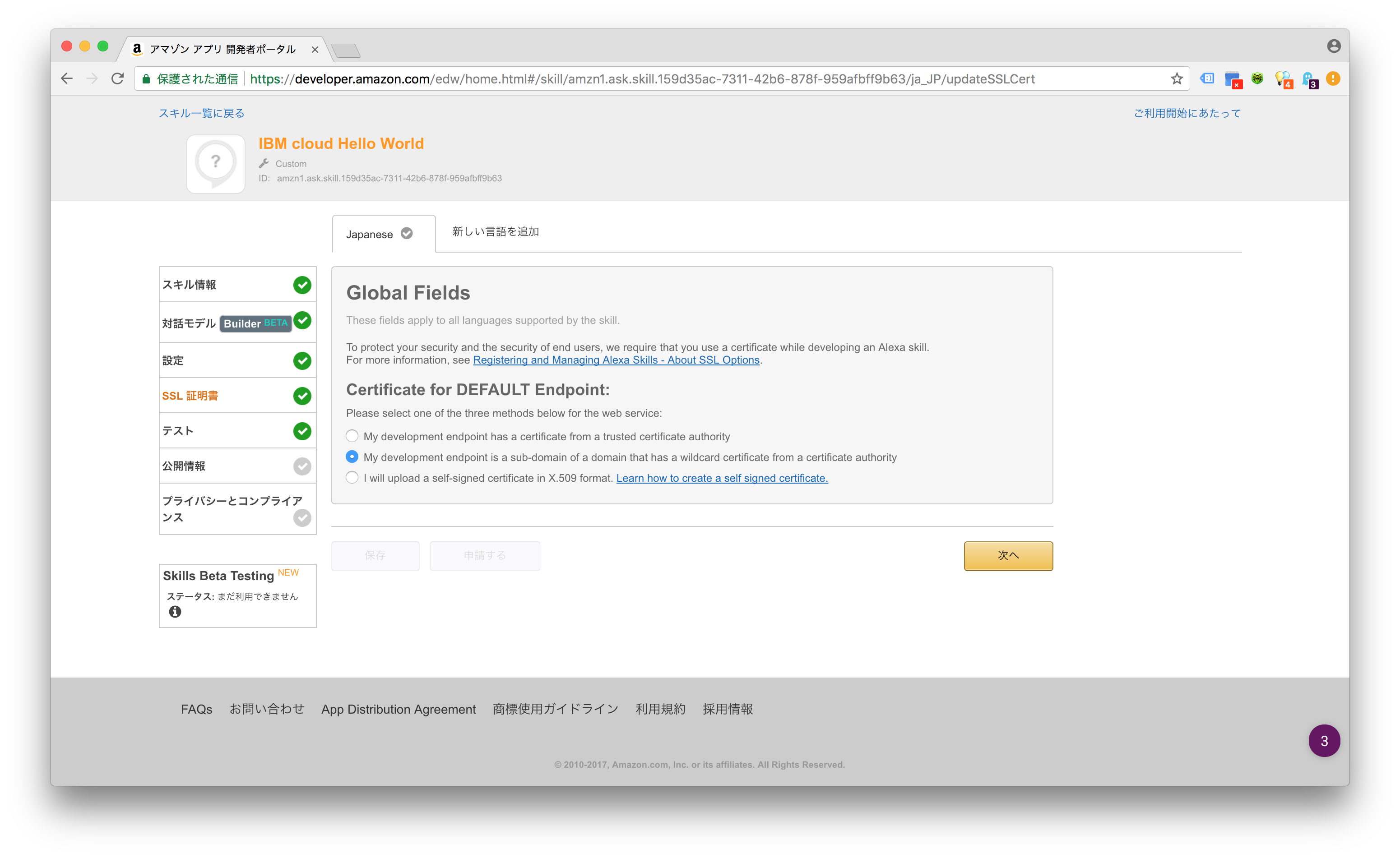
SSL証明書の設定をします。
My development endpoint is a sub-domain of a domain that has a wildcard certificate from a certificate authority
にチェックを入れて次へを押します。
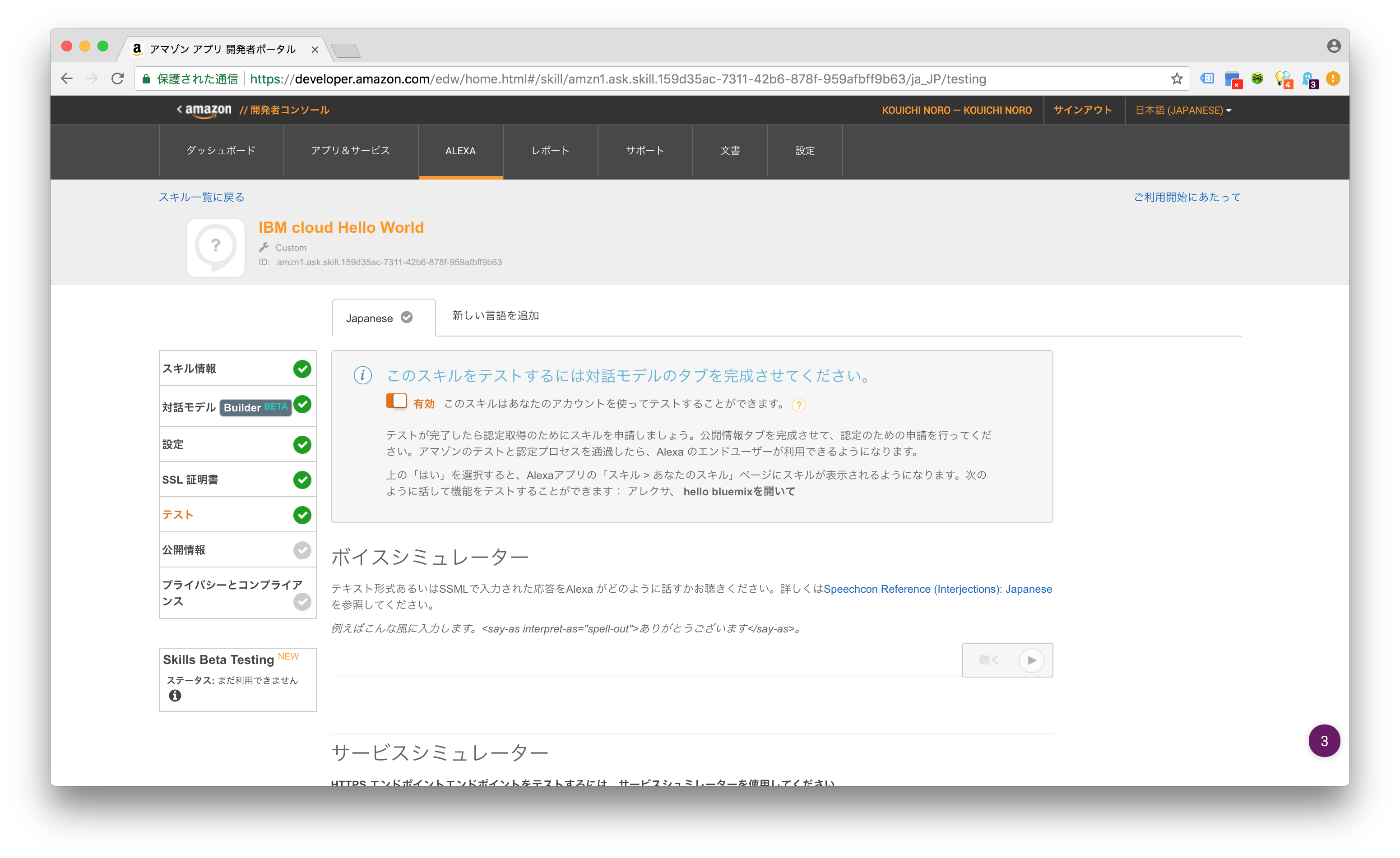
ここまでの設定がうまくいけば、ここでテストができます。
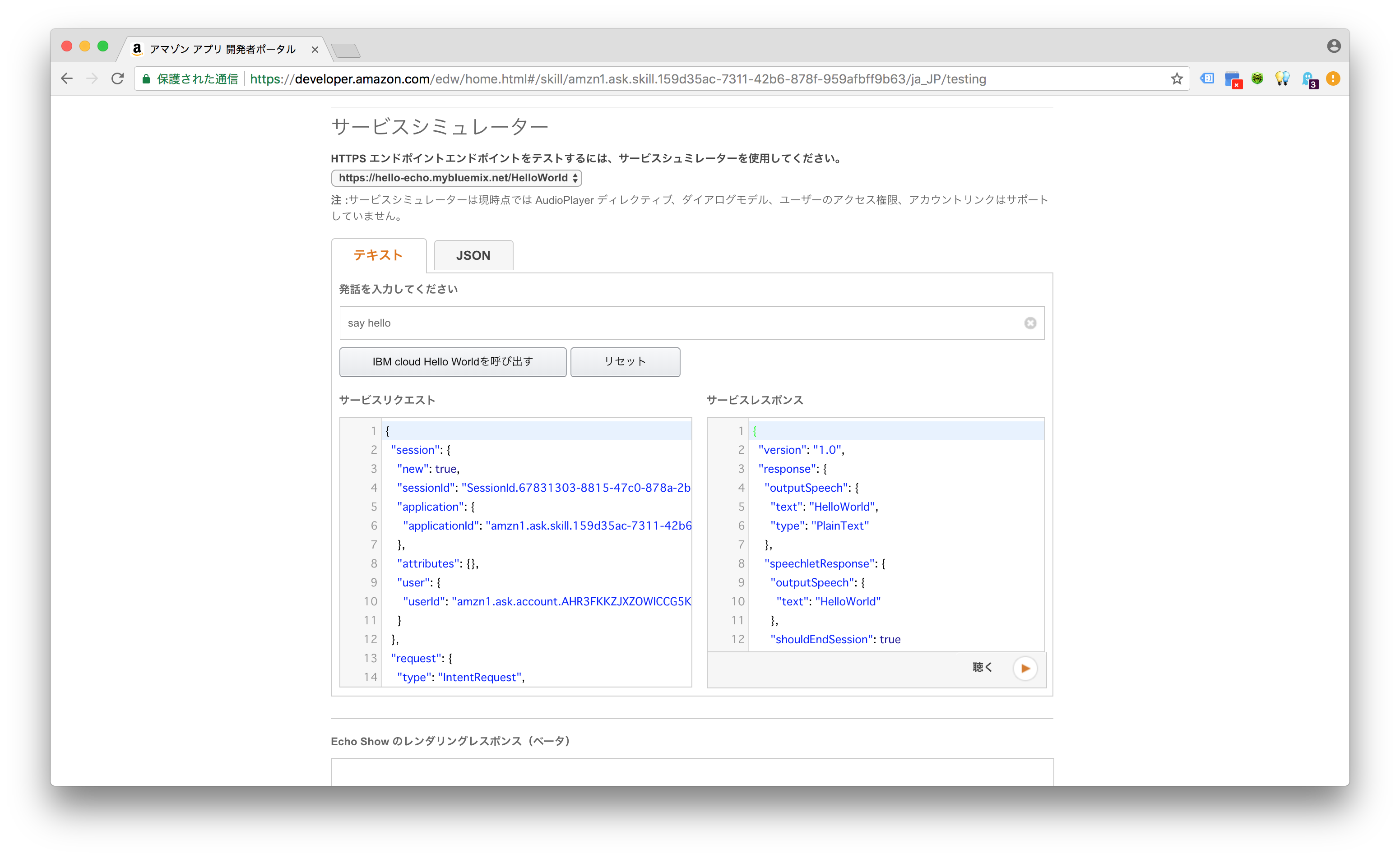
ページの中段にサービスシュミレーターがあるのでここでテストができます。
発話を入力してください。の下にテキストを入れて、IBM cloud Hello World を呼び出すボタンをクリックします。
Node-REDから正常に応答が返るとサービスレスポンス欄にJSON形式のデータが表示されます。
聴くを押して確認します。
Node-REDから Hello World と返すようにしているので Hello Worldと聞こえれば完成です。
なんかチュートリアルっぽくなってしまいました。
4.終わりに。
ここまでできれば、Echoに
「Alexa hello blumix」
と呼びかければ、返ってくるはず。。。
でしたが、Echoの設定がうまくいかなくてまだ実機では返答されてない状況です。
できた!と書きたかったのですが、まだできてないです。
IoTLTの精神で、やったけどダメだった事例も紹介するというのがありましたので、
まずは公開させていただきました。
できるようになったらまた報告したいと考えます。
それでは、次の方へバトンタッチします。
12/7 追記
以下を行ったら無事ECHOから発話されました。
-
開発者アカウントを取得したアドレスが、米国のAmazon.comのアカウントと一緒のアカウントでした。そのためECHOのAlexa設定をやりなおしてこのメールアドレスに変更しました。
-
カタカナで「ブルーミックス」と入力し直しました。
呼び出し名の発音が悪かったのか、Bluemixだと聞き取ってくれませんでした。
カタカナにしたところ無事ECHOが「Hello World」と話してくれました。