本記事は Pleasanter(プリザンター) Advent Calendar 2021の13日目の記事です。
プリザンターは、ノーコードで素早く簡単に業務アプリが作成できるうえに、ローコードで強力に柔軟に機能を拡張することができるオープンソースの開発プラットフォームです。
プリザンターなら、マウス操作だけで業務アプリを作成し現場のスピード感で素早くシステムを業務にフィットさせることが可能です。さらに、僅かなコードを記述するだけでそのシステムをもっともっと便利に機能拡張することもできるのです。それがプリザンターの掲げる「小さく始めて、大きく広げる」という"やり方"のひとつでもあります。
プリザンター:
https://pleasanter.org/
以上、定型文。
はじめに
プリザンターは見た目が、古くさい、今どきじゃない、と言われることがたまにあります。確かに、今どきのかっこいい見た目ではないかもしれません。その一方で、シンプルで使いやすい、と言われることも多々あります。この辺は好みの問題も大いにありますので、一概に良し悪しは語れません。
シンプルでわかりやすいインターフェイスはプリザンターの強みとなる部分でもありますので、見た目重視で操作性が失われては本末転倒ではあります。だがしかし。
ちょっとだけ変えてみる
配色が変わるだけでも見た目の印象はかなり変わりますので、今年実装されたテーマのカスタマイズ機能も是非試してみてください。
ユーザ管理機能:ユーザインターフェースのテーマをカスタマイズ
https://pleasanter.org/manual/user-management-theme
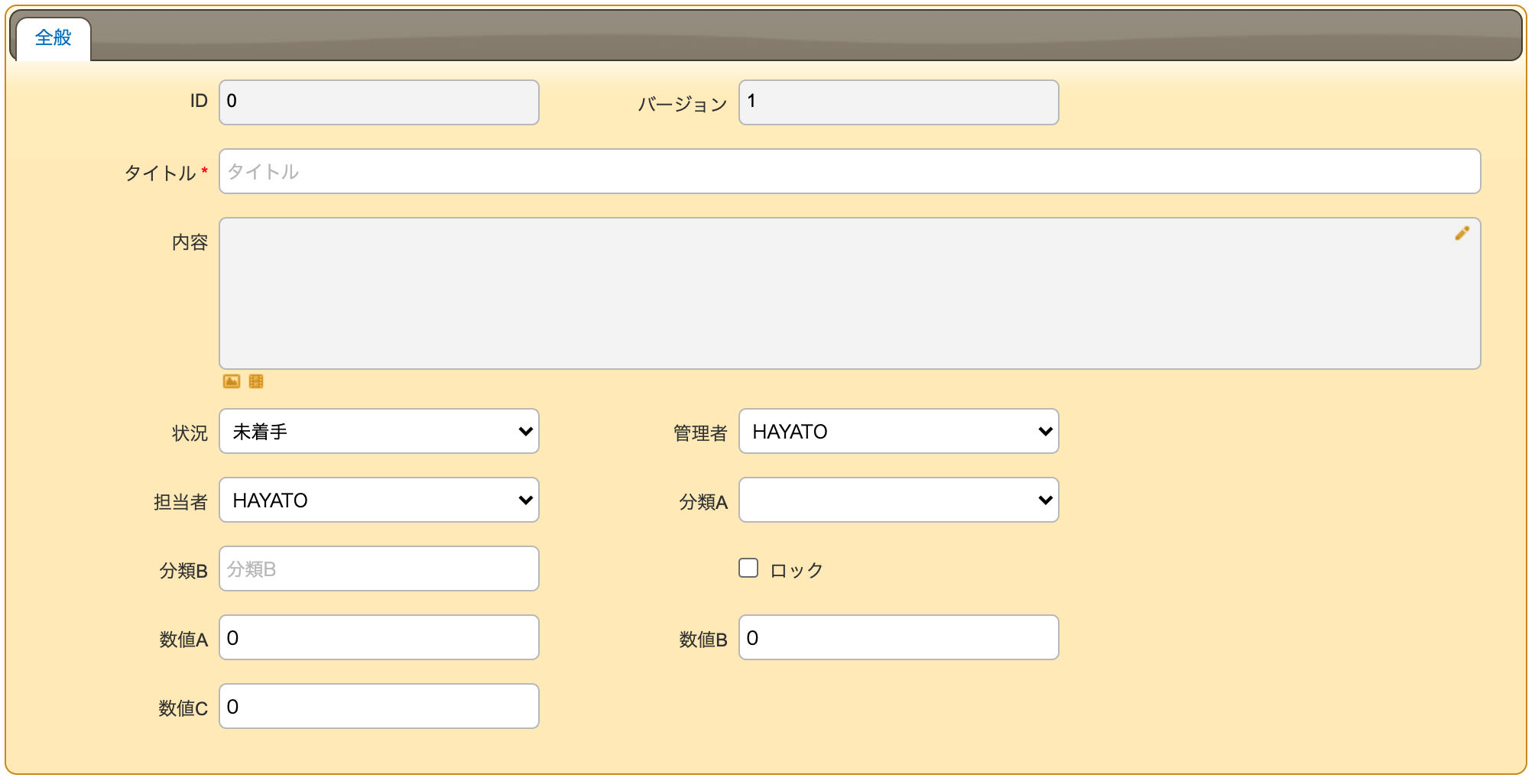
こちらが標準の画面。

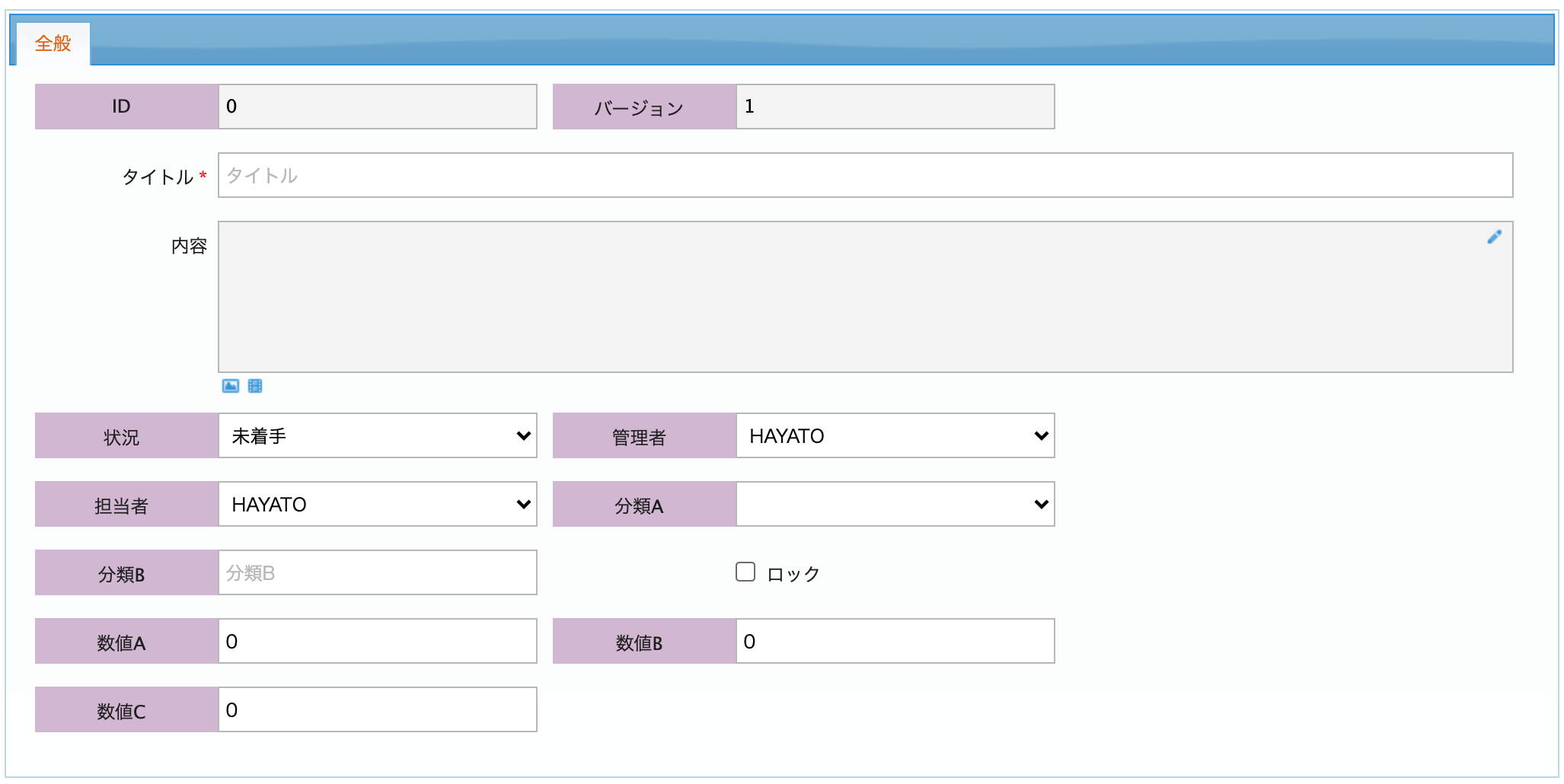
そしてこちらが、テーマを変更してスタイル機能でちょっとだけいじったものです。項目の角丸を解除して、ラベルに背景色を入れた程度の簡単なカスタマイズですが結構イメージが変わるような気がします。

このようにプリザンターはスタイル機能、いわゆるCSSを使って見た目を自由にカスタマイズすることができます。テーマのカスタマイズ機能は全体のCSSセットを切り替えているわけですね。
スタイル機能で自由に見た目を変更することはできますが、あくまでもスタイル機能はブラウザ側で見た目をカスタマイズしていますので、ブラウザによる描画の違いなどもあり、同じ見た目での動作が保証されるわけではない点はご注意ください。
開発者向け機能:スタイル | Pleasanter
https://pleasanter.org/manual/style
なお、全てのテーブルに同一のスタイルを適用したい場合は、拡張スタイル機能を使うのが便利です。
開発者向け機能:拡張機能:拡張スタイル | Pleasanter
https://pleasanter.org/manual/extended-style
※残念ながらPleasanter.netではお使い頂けません。
※ちょうど昨日@ko3nさんが投稿していた以下の記事も是非ご参照下さい。すごい!
【衝撃】DOM操作が辛いのでjsテンプレートエンジンを追加しようと思ったが、Pleasanterには既に実装されていた - Qiita
https://qiita.com/ko3n/items/59977ff5f5016d329730
サーバスクリプトでも変えてみる
サーバスクリプトでも見た目を変更することができます。こちらは基本的にプリザンターの各入力項目に対しての見た目を変更するものとなります。
例えば、よく聞くのが一覧表示で状況によって背景色を変えたい、というご要望です。サーバスクリプトとスタイルの指定で結構簡単にできます。
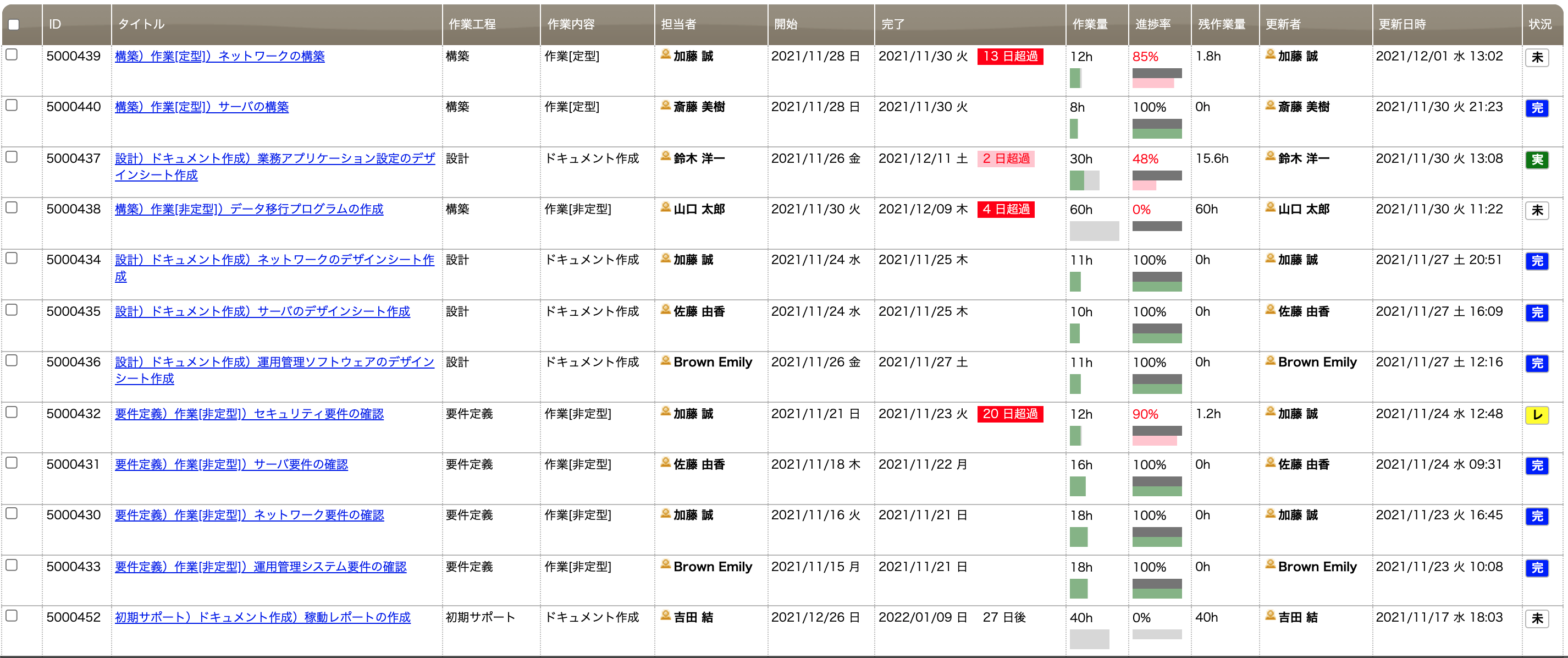
これが標準。

以下が、カスタマイズ後。

見た目がかっこよくなる、といった類のものではありませんが、業務アプリとしての利便性は高まるのではないでしょうか。
サーバスクリプトは「行表示の前」を条件として以下を記述します。
try {
switch (model.Status) {
case 300:
model.ExtendedRowCss = 'background-yellow';
break;
case 900:
model.ExtendedRowCss = 'background-blue';
break;
default:
break;
}
} catch (e) {
context.Log(e.stack);
}
スタイルは以下です。
.background-blue {
background-color: lightcyan;
}
.background-yellow {
background-color: lemonchiffon;
}
上記の例では状況(model.Status)がレビュー(300)、完了(900)の行にExtendedRowCssでスタイルを適用し背景色を指定しています。
今回は一覧画面で行単位でCSSを適用するExtendedRowCssを使いましたが、編集画面で個々の項目フィールドにCSSを適用するExtendedFieldCssなど、かなり便利ですので是非試してみて下さい。
開発者向け機能:サーバスクリプト:model | Pleasanter
https://pleasanter.org/manual/server-script-model
開発者向け機能:サーバスクリプト:columns | Pleasanter
https://pleasanter.org/manual/server-script-columns
おわりに
サーバスクリプト機能は、昨年末にリリースされてから現在に至るまでにかなり機能拡張されており、プリザンターのイチオシの機能のひとつと言えます。上記の例のように、本当にわずかなコードで機能を拡張することが可能です。
Qiitaの記事を読んでいる皆さんは、コードを書くことに抵抗を感じる方は少ないと思いますが、コードなんて書けないよ、という方でもサンプルで出ているコードのコピペで動くものがほとんどです。
例えば、上記の例で状況が実施中(200)の場合の処理を追加するのであれば、
case 200:
model.ExtendedRowCss = 'background-green';
break;
これだけ追加して、適用するスタイルも合わせて追加するだけです。簡単ですね!
是非皆さんも試してみて下さい!
サーバスクリプトのデバッグ機能も最近、追加されましたので、より便利になりました!
プリザンターのサーバスクリプトをVSCodeでデバッグする - Qiita
https://qiita.com/imp-kawano/items/13ca753390de49cfbd45
それでは本日の記事はこれにて。最後までお読み頂きましてありがとうございました。