HTML5ハイブリッドアプリを最高に美しく、スムーズに。
Onsen UI 2とは,Web上でiOSやAndroidのネイティブUIと同等のUXを実現するためのCSSフレームワークです.
簡単に言うと,「アプリじゃないけど,アプリみたいに動くサイト」です.
BootstrapではなくOnsen UIを選定した理由 にメリット・デメリットがまとまっています.
成果物
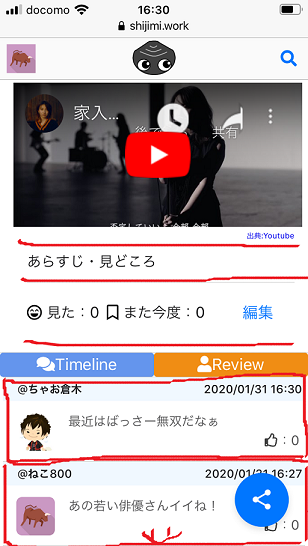
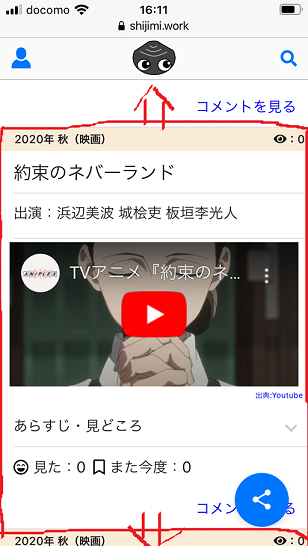
ShiJimi
ドラマ・映画に特化したSNSを目指しました(^^♪
環境
onsen ui 2.10.10
javascript
css
かっこいい機能3選
ons-lazy-repeat
大量のリストを表示する場合に,スクリーンに写っている部分だけを読み込んでくれます.
(番組一覧やツイート画面に利用しています.)

ons-carousel
横方向にパネルを並べることができます.
(作品ページと分析ページをカルーセルで移動できるようにしています.)

ons-list
困ってること(泣)
表示が一瞬崩れる
要素を複雑化させるほど,発生している気がします.
この原因は,onsen.jsの読み込み中に,ons-page要素が表示されてしまうことだと睨んでいます.(かといって,head内にonsen.jsをおくと,崩れた表示になる...)
今の所,解決策が見つかりません.Help Me !!
div要素のz-indexを変更しても,speed-dialより前面に表示できない
新着通知を前面に出そうとした時のエラーです.
speed-dialのz-indexが10000くらいなので,それよりも大きくすれば,全面に表示できそうなものですが...
現在は,ons-pageの外にdiv要素を置き,解決しています.
iphoneだとアドレスバー・ブックマークバーが固定される
むむむ.
擬似的にスクロールアクションを起こせたら良いのですが,機能停止してるみたい.
ons-page要素がwindowを覆うようにしているので,このような自体になっているのだろう.
長押しコピーができない
textareaでしかコピペができません.
非常に不便だ.
おわりに
iosとandroidで自動で見た目が変わるって,すごいなぁ~