「自分のサイトを自動化したいなあ」と思って簡単にチャットボットを
導入できないかと探していたところ、こちらのサービスでチャットボットが簡単に作れるようなので自習も兼ねてテスト的に作成してみた。
売りとしては、かなり簡単にチャットボットを自分のサービスに組み込めるらしい。。
■早速使ってみる
とりあえずHPの 新規作成 からアカウントを作成してみる。
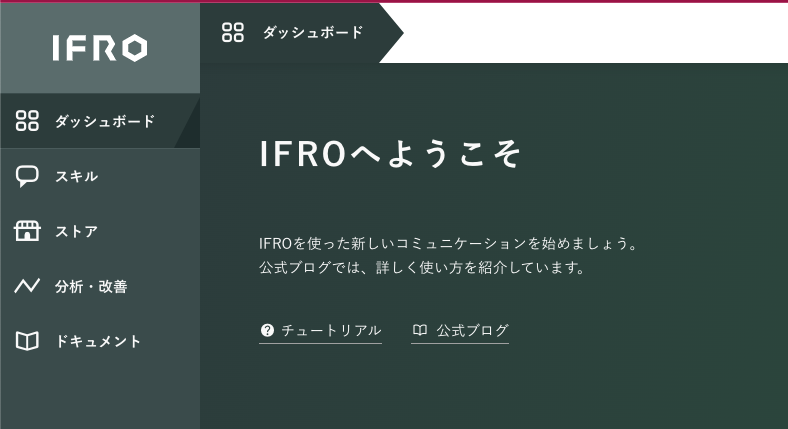
アカウント作成は非常に簡潔で一瞬だった。早速マイページを拝見。
シンプルだけど何やた聞き覚えのないワードが・・「スキル」 とは・・?
こんな時はとりあえずドキュメントを読む。
※ちなみにこの辺を読んでみた。
・公式マニュアル
https://docs.ifro.ai/index.html
・公式?ノート
https://note.com/ifro/n/ne5d217978385
どうやら一つのチャットボットの単位をスキルという風に表しているらしい。
| チャットボット名 | サイト上の表示 |
|---|---|
| 自社サイト用のチャットボットAくん | スキル1 |
| LINEアカウントのチャットボットBくん | スキル2 |
| 通販サイトのQ&AのチャットボットCちゃん | スキル3 |
みたいなイメージと理解した。
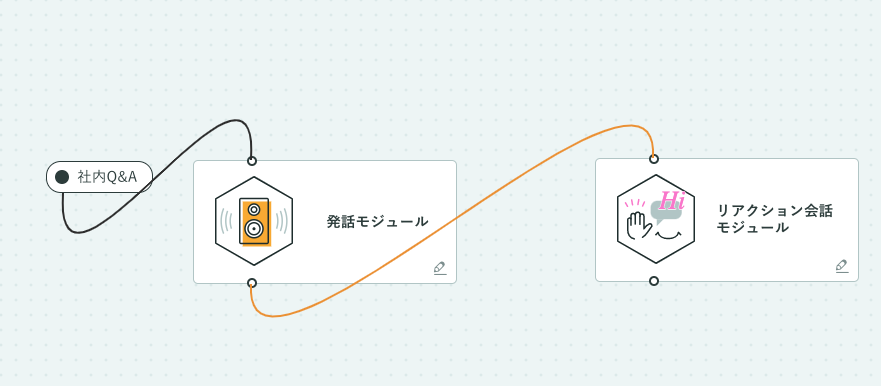
よくあるフロー図みたいな感じで、
機能ごとのモジュールを繋ぎ合わせて一つのボットを作っていくような形らしい
(下記画像参照)
それをノーコードでGUIで作れるということなので確かにやりやすい。
音声を聞き取る専用のモジュールだったり、プログラムのIF文みたいなモジュールから、会話のログを記録できるようなモジュールがあるらしい。
ただ、一からそれなりのものを作るのはドキュメントを少し読む必要がありそう・・
解決策を調べてみたら、
既に完成したスキルを公式が配布してくれているらしい。
テンプレートと呼ばれているらしく、会社問い合わせ用とかLINE用とか弁護士系サイト用みたいなマニアックなものまであるらしい
それをそのまま使う or バラして参照したら直感的にやりやすそう
ということで今回はテンプレートを使う。
一番わかりやすそうだったので 会社HP用のボットを使ってみることにした。
メニューの ストア から テンプレート へ移動

■いざ開発
ボットをHPに組み込むためにAPIの認証情報が必要らしいので早速取得してみる。
シンプル故に認証情報をとれそうなところがどこにもないぞ と思いきや
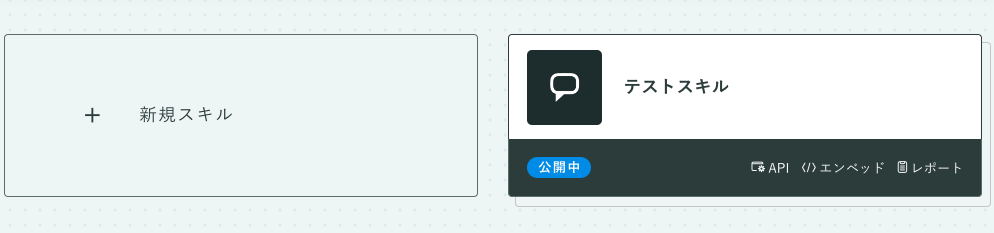
スキルを作成後に公開する必要があるらしい。
すると、スキル一覧にこのように公開済みスキルとして表示された

とはいえ、
「GUIからなんやら一から作るのは面倒だ」という私のようなものの為に
公式でGitHubを公開してくれているようなのでそちらをまずはクローンして作業開始。
○使用させて頂いたGithub
https://github.com/Palsbots/ipron-web-client
READMEに大体必要そうなことは書いてあるのでその通りに作業してみる。
.env.localをpackage.jsonやらと同階層に作成し、下記情報を入力。
| キー | 値 |
|---|---|
| REACT_APP_API_URL | https://api.ifro.ai/v1 |
| REACT_APP_PROJECT_KEY | 公開したスキルから取得したkey |
| REACT_APP_PROJECT_SECRET | 公開したスキルから取得したsecret |
| REACT_APP_GTM_ID | これに関しては無視でいいらしい。 |
REACT_APP_API_URL=https://api.ifro.ai/v1
REACT_APP_PROJECT_KEY=プロジェクト・キー
REACT_APP_PROJECT_SECRET=プロジェクト・シークレット
REACT_APP_GTM_ID=GTMID
node_modulesをダウンロード
npm install
早速で実行してみる
yarn start
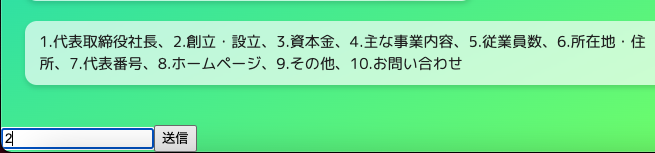
すると何やら可愛らしいロボットがウィンドウ全体に現れた。

今回は音声かどうか聞かれたのでイエスにしてみた
ん、あれ?
設定したメッセージは返ってきてるもののどうやってこっちから入力するんだ?
てっきり、チャット形式の入力欄が表示されるものと思っていたが
どうやらこのまま即使えるものではないらしい
■ソースコードを除いてみる。
一応送信用のスクリプトっぽいのを見つけたので
簡易的に入力欄を用意して送信してみようと思う。
IpronThread.tsxファイル内の 閉じdivタグの真上 に下記を追加。
<input type="text" value={inputMes} onChange={(e) => setInputMes(e?.currentTarget.value)}/>
<input type="button" value="送信" onClick={() => submitMessage(inputMes)}/>
IfroThread.ts というファイル内にsendMessageという外部関数があるので使ってみた。
fetchで送信を行なっているようなのでPromiseで受け取った値をJSで処理しやすいように整形し、通常だとログは出ないのでログを出力してみる。
※IpronThreadコンポーネント内に下記を記述
const submitMessage = async (mes:string) => {
const response = sendMessage(uid,mes)
const result = await response.then();
console.log(result);
}
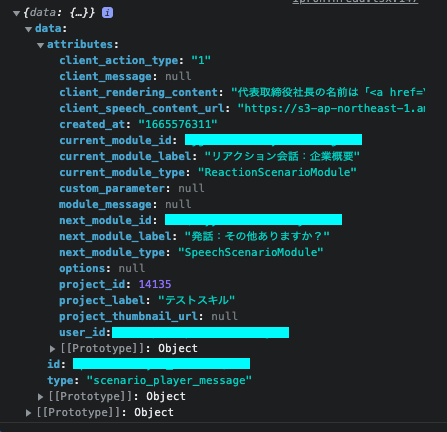
レスポンスの中を覗いてみるとこんな感じ。無事にやり取りできている様子。

公式のドキュメントを見る限り、
client_rendering_content がこちらが送信した内容の返答になっている
IpronThread.tsx 内にある内部関数の onSendMessage という関数がその他処理のトリガーになっているようなのでこちらを利用して再度実行。
const submitMessage = async (mes:string) => {
const response = sendMessage(uid,mes)
const result = await response.then();
console.log(result);
}
↓こちらに変更
const submitMessage = async (mes:string) => {
const response = onSendMessage(mes)
}
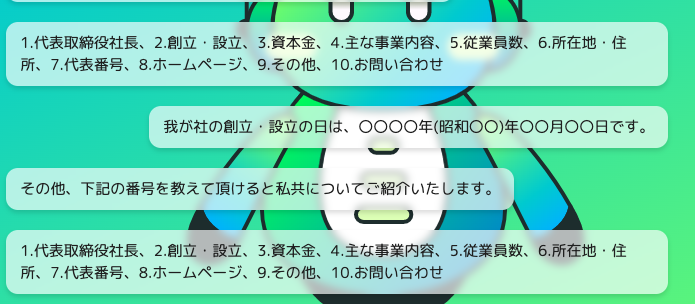
すると、チャット形式でのやり取りに成功。音声も流れるみたい。

↓↓↓

これはあくまでデモ的なものなので、
実際の運用ではもう少し見た目部分や操作性は考慮する必要がありそう。
とはいえ、データのやり取りの部分の関数などはgithubでも公開されているので自社サイト内等で簡単なボット構築なら直ぐにできそう。
「非エンジニアが気軽に」とまでは行かないけどエンジニアが
自社のサービスに組み込むならかなり使い道はありそうです。
更新も行っている みたいなので、
今後さらに簡単になるのかも?