はじめに
Svelteを使ってみようと思いました。
そのときに、nem2-sdkを入れようとしたけど、できなくて、あきらめたので記事にします。
道程
テンプレートを使います。
npx degit sveltejs/template svelte-app
cd svelte-app
npm i
npm run dev
初期状態なので、当然エラーなく起動します。
nem2-sdk(0.17からsymbol-sdk)をインストールします。
npm i nem2-sdk@0.16.5
何か適当なものをインポートします。
<script>
export let name;
import { NetworkType } from 'nem2-sdk'
</script>
起動すると、コンパイルでエラーになります。
[!] Error: Unexpected token (Note that you need @rollup/plugin-json to import JSON files)
node_modules\mime-db\db.json (2:40)
1: {
2: "application/1d-interleaved-parityfec": {
^
3: "source": "iana"
4: },
you need @rollup/plugin-jsonとのことなので入れます。
npm i @rollup/plugin-json
設定します。
// ...中略
import json from '@rollup/plugin-json';
// ...中略
export default {
plugins: [
// ...中略
json(),
// ...中略
]
}
起動すると、エラーになります。
[!] Error: 'NetworkType' is not exported by node_modules\nem2-sdk\dist\index.js
https://rollupjs.org/guide/en/#error-name-is-not-exported-by-module
src\App.svelte (4:10)
2: export let name;
3:
4: import { NetworkType } from 'nem2-sdk'
^
5: </script>
このエラーを回避するために、次のようにします。
<script>
export let name;
import nem2 from 'nem2-sdk';
const { NetworkType } = nem2;
</script>
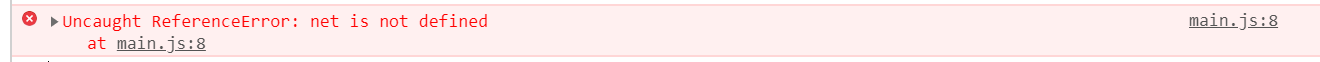
起動すると、ブラウザでこのようなエラーが出ます。
netはNodejsのモジュールなので、ブラウザ上ではみつかりません。これを補完するライブラリを追加します。
npm i rollup-plugin-node-globals rollup-plugin-node-builtins
設定します。
// ...中略
import builtins from 'rollup-plugin-node-builtins';
import globals from 'rollup-plugin-node-globals';
// ...中略
export default {
plugins: [
// ...中略
globals(),
builtins(),
// ...中略
]
}
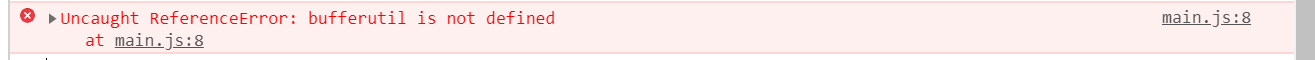
起動すると、次はこのエラーです。
bufferutilとutf-8-validateは、wsライブラリが参照しているのですが、これらはバンドルしていないので、明示的にインストールする必要があります。
npm i --save-optional bufferutil utf-8-validate
起動すると、次はこのエラーです。
[!] Error: Bad character escape sequence (Note that you need plugins to import files that are not JavaScript)
ac34f50e6b095d78b2abb8a97f779f (1:72)
1: export default '<path>\svelte-app\node_modules\utf-8-validate'
これはどうやら、utf-8-validateがjavascriptでないソースを使っていて、それをrollupが解釈できないエラーのようです。
ですが、wsライブラリはブラウザでは使わないので、ダミーを作ります。
npm remove utf-8-validate
mkdir ./node_modules/utf-8-validate/ && touch ./node_modules/utf-8-validate/index.js
(bufferutilはダミーにすると他のモジュールで参照エラーになります。また、npmの何かしらの操作をすると、ダミーディレクトリは消えます。)
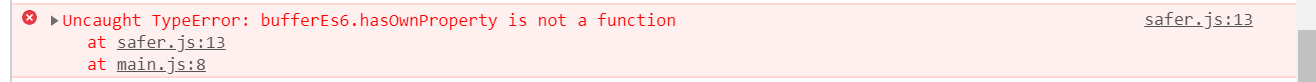
起動すると、次はこのエラーです。
safer-bufferのsafer.jsでエラーが起きているようです。
ここから先はもうわかりません。
webpackならいける
npx degit sveltejs/template-webpack svelte-app
cd svelte-app
npm i
npm i nem2-sdk@0.16.5
npm i --save-optional bufferutil utf-8-validate
<script>
export let name;
import { NetworkType } from 'nem2-sdk'
</script>
// ...中略
module.exports = {
// ...中略
node: {
fs: 'empty',
net: 'empty',
tls: 'empty'
}
};
npm run dev