はじめに
産学連携兼、卒業制作で制作したものを備忘録も兼ねて残していこうと思います。
実際に放送された動画
動画内で番組スタッフに触っていただいています。
作成に至った経緯
動画の説明でもありますが、本作品はMicrosoft様との産学連携で制作したものです。
GIGAスクール構想で義務教育を受ける児童生徒のために、1人1台の学習用PC・ネットワーク環境が設備されましたが、現状ではあまりこれらを活用することができておらず、小中学生における情報教育にAzureを活用できたらという背景がありました。
また、Microsoft様にはMicrosoft Learnという学習教材が存在していますが、なかなかやる人が増えていない状態のため、デジタルネイティブの人達になにか頼めないかという想いもあったようでした。
こんな感じの説明をMicrosoft様から受け、企画を始めたのがこの作品を作ったきっかけとなります。
企画について
途中の企画変更も含めると一番時間の掛かったフェーズかと思います。
もともとこの企画は、ネットワークの基礎を学ぶためのゲームとしてスタートしました。
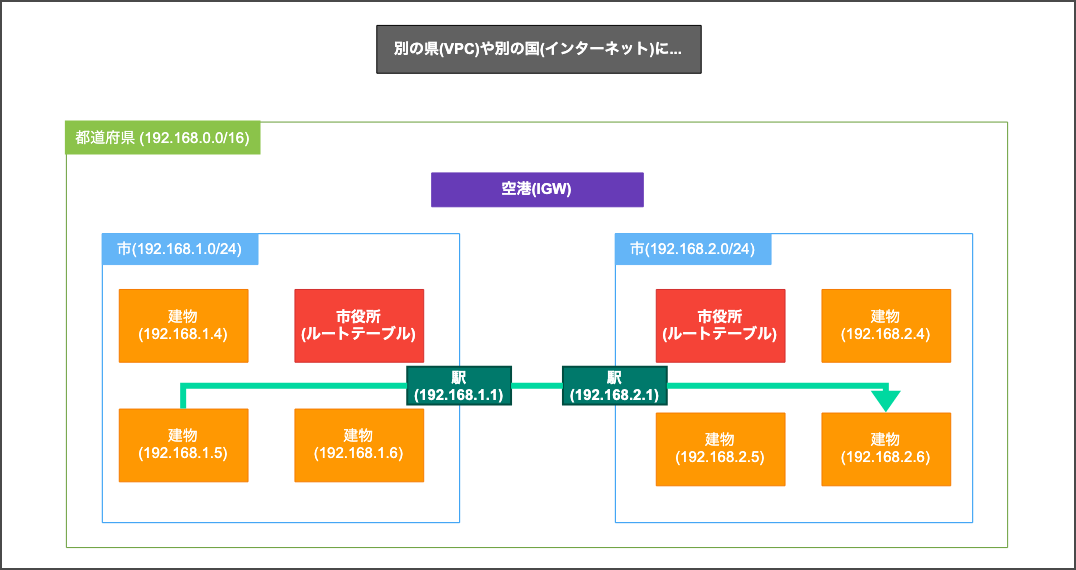
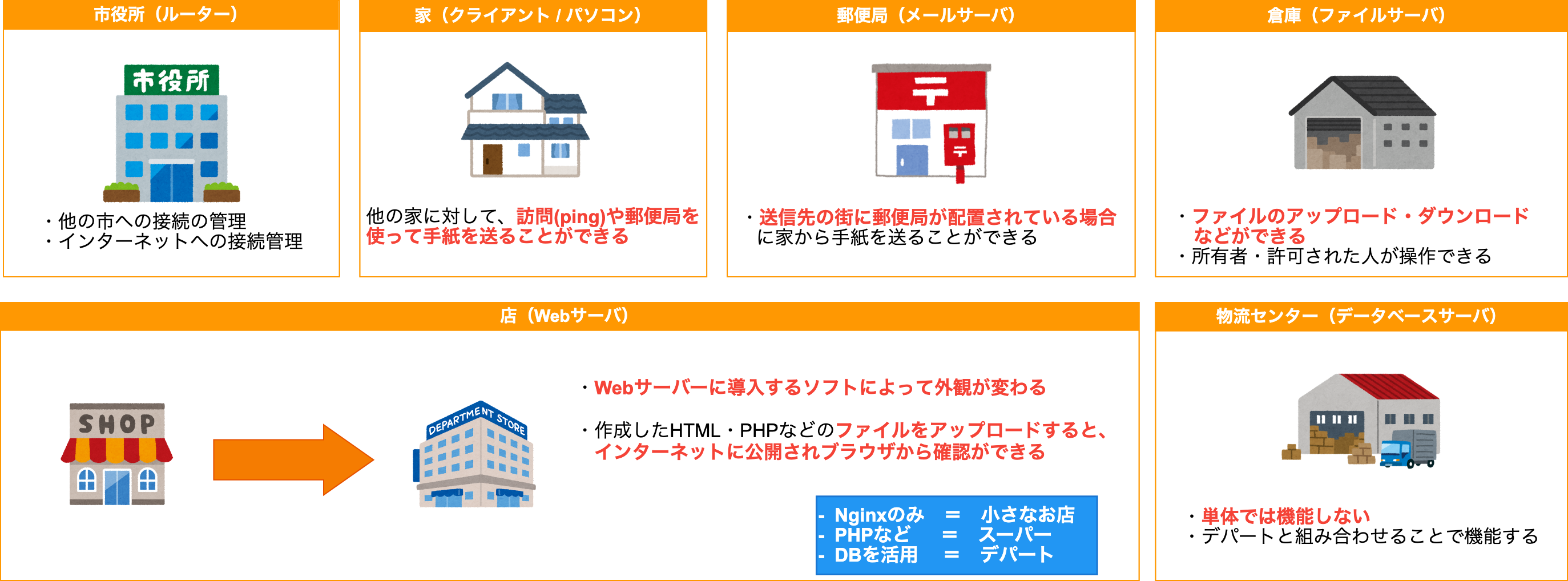
そのため当初は、CiscoのPacketTracerをイメージし、以下の画像のようなことをWeb上で体験できることを目指していました。
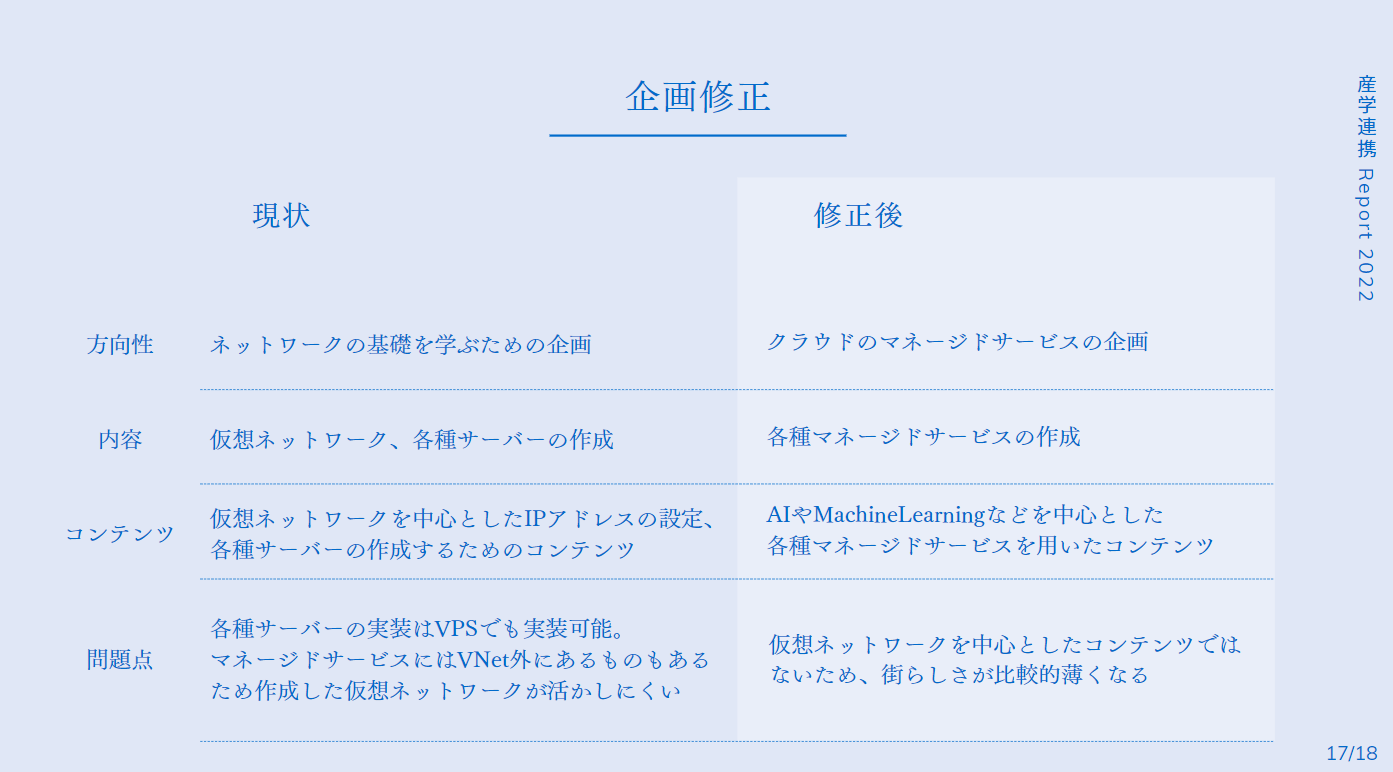
ただ、この企画は実装のハードルが高いのに加え、初めてクラウドを触る小中学生向けのクラウド学習教材としてもハードルが高いと感じたため、ネットワークよりの企画ではなく、AI・機械学習などのマネージドサービスを通じてAzureに興味を抱いてもらうことによりMicrosoft Learnへ誘導するような企画にしたいと路線を変更しました。
当初の企画についてもう少し掘り下げると、元々は上の画像(構成図)を実現させるために、以下の表のように実装をしようと考えました。
| 要素 | Azureの製品 |
|---|---|
| 都道府県 | Azure Virtual Network |
| 空港 | インターネットゲートウェイ (AzureにIGWという概念はないですが...) |
| 駅 | ルーター |
| 市町村 | サブネット |
| 市役所 | ルートテーブル |
| 建物 | Azure Virtual Machines |
ただし、Azure Virtual Machinesのサービス制限が50となっており、例えば生徒1人が建物を複数構築しようとするとこの上限に引っかかる可能性がありました。
- そもそもこの内容を実現するために実際にAzureのリソースを使わずに擬似的に作成したらよくない?
- コンテナを使ったらいい感じにできるかも?
それに加えて上記のような意見が出たため両方検証してみましたが、どちらも学習コストや実装のハードルが高かったため、もっと楽に小中学生にクラウドの魅力を伝えることができ、Microsoft Learnを使う人を増やしたいという目的を実現させるためにマネージドサービス主体の学習教材へ企画を変更することにしました。
制作期間
2022年4月~2023年2月頃まで制作を行いました。
チーム編成
最終的にこの作品は自分を含めた10人で制作を行いました。
10人の中でフロント・イラスト・バックエンド(インフラ)と担当を分けて制作し、バックエンドの担当しました。
※卒業作品と産学連携は授業としては別枠になるため途中でメンバーが変わっています。
技術周りのお話
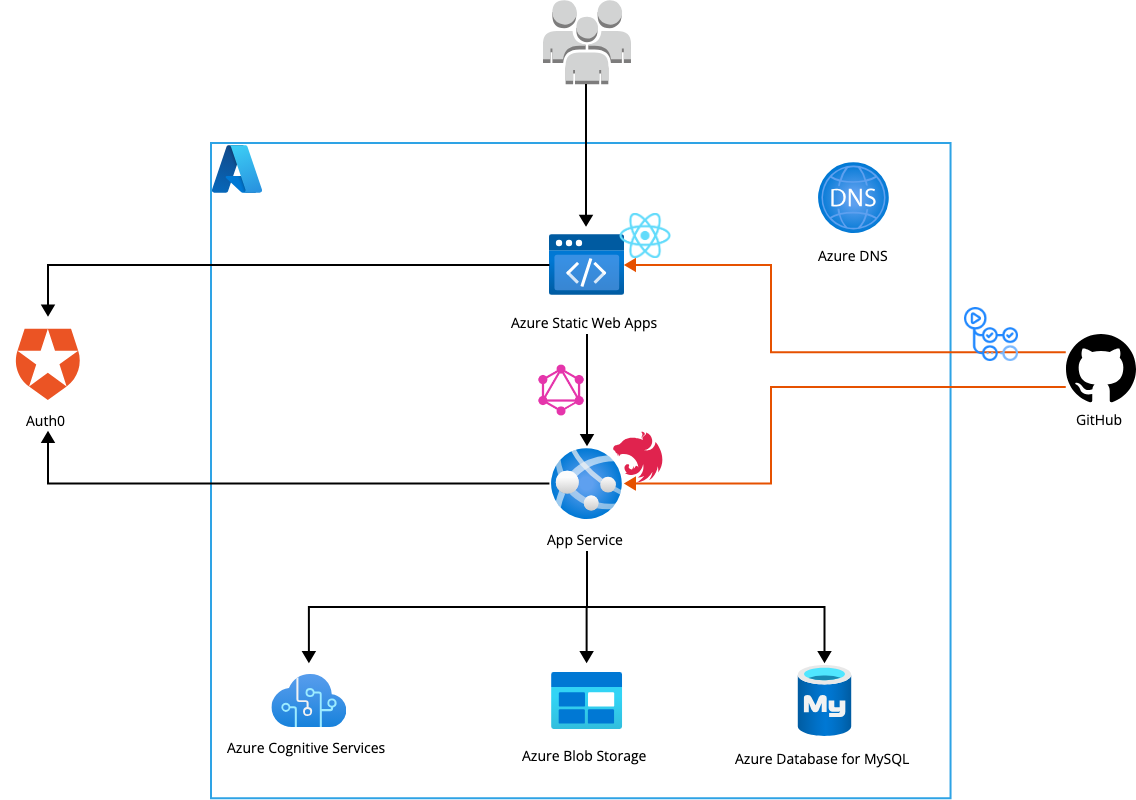
構成図
使用技術
言語
- TypeScript
フロントエンド
- React
- Apollo Client
- Recoil
- Chakra UI
バックエンド
- NestJS
- Prisma
- GraphQL
- Azure SDK
- MySQL
認証
- Auth0
コード/タスク管理
- GitHub
開発環境
- Docker
## 言語/フレームワーク等の選定理由
### フロント
フロントのメンバーがReactで慣れていたため、Reactを採用しました。
### バックエンド
可能であればメンバー全員触れたことがあるPHP/Laravelを採用したいと考えていましたが
Azure SDKがPHPに対応してなかったため、次点で触れたことがあるJavaScript/Expressを考えましたが
Expressは書き方が統一されておらず、チームで開発するとなると辛さがあると感じたため、多少教えることのできたTypeScript/Nestjsを採用しました。
認証のAuth0、GraphQLに関しては自分が興味があったため提案し採用することになりました
さいごに(感想)
チームメンバー・学校の先生へ
企画の内容がなかなか固まらなかったり、検証が想定以上に時間がかかったり
検証アカウントの権限周りで苦しんだり、学内の賞は受賞できなかったり
自分の優柔不断な部分などが目立ち色々ご迷惑をお掛けしましたが、最終的にこういう結果を残せのは本当にみんなのお陰だと思っています。
この場にはなりますが、本当にありがとうございました。
今後もっとクラウドの活用が求められる中、経済産業省は2030年まで約80万人のIT人材が不足すると言われているため、少しでもそれを解消するためにこういうコンテンツで、IT/クラウドに興味を持つ人への学習の手助けが出来たらいいなと思っています。
そのため今回の成果物以上に何か手助けできることがあれば積極的に行動していきます。
最後まで読んでいただきありがとうございました。