はじめに
この記事では、React で Chakra UI の練習として作ったウェブサイトの紹介をします。
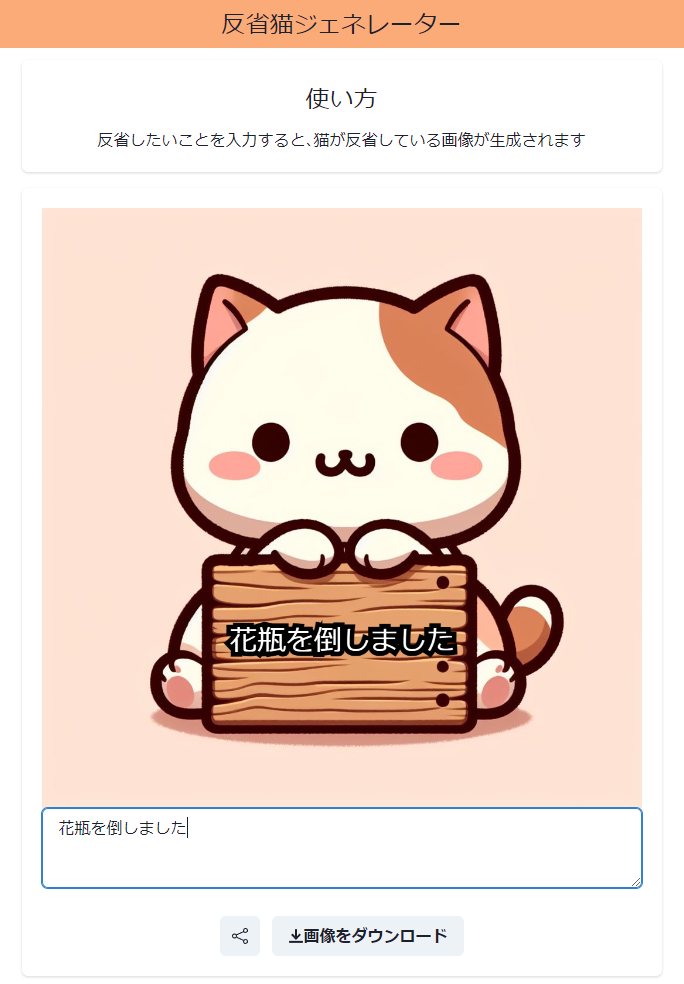
今回は反省する猫を生成できる "反省猫ジェネレーター" を作ってみました。
反省猫とは、反省しているようで反省していないのがかわいい猫のこと。
反省猫の良い例として、いらすとや様のこの画像は最高です。

こんな感じの猫に反省してもらえるウェブサイトを作りました。
🐈反省猫ジェネレーターとは
猫に反省してもらいたいことを書けば、猫が反省してくれます。
Github Pagesでデモを公開しています
https://piyocolony31.github.io/hansei-cat/

機能は3つのみです。
- 文字を画像に埋め込む
- 画像のダウンロード
- 画像の共有
文字を画像ファイルに埋め込んでいるため、ブラウザの機能で画像を直接コピーしてもOKです。
使用技術
ソースコードはこちらで公開しています。
https://github.com/piyocolony31/hansei-cat
使用技術は以下の通りです。
- React / TypeScript / Vite / Chakra UI
- 画像への文字描画は Canvas API を利用
文字をいい位置に配置するための地道な座標計算が辛かったです。 ソースはこのあたり
猫のイラストについて
流行りのBingAIで生成しました。
個人利用はOKとのことなので助かります。
おわりに
Chakra UIは書きやすく適当に書いてもまとまったデザインになるのでいい感じでした。
また、反省猫ジェネレーターの開発を通じて Chakra UI や Canvas API を楽しみながら学べました。
ライブラリやフレームワークの勉強する際にネタがあると捗るので常日頃からネタをストックすることを心がけたいです。