はじめに
今回はお母さんでもわかる「クラスとインスタンス」の説明を頑張って考えました。
なぜこの記事を書こうと思ったのかというと、他の記事を読んでも単語と役割が全く結び付かなかったからです。
「なんかやりたいことはわかったけど、インスタンスって結局何のことだっけ?」「コンストラクタって何してる?と聞かれると答えられない」みたいな感じになってしまいました。
ですので、こんな記事が欲しかったなというものを自分なりに書きました!
すごくわかりやすく考えられたと思うのでぜひ最後までご覧ください!
目次
・プロパティとメソッド
・インスタンスとオブジェクト
・クラスとコンストラクタ
クラスとは
class たいやき{
constructor(生地、中身){
this.生地=生地
this.中身=中身
}
showNakami() {
console.log(`${this.生地}, ${this.中身}`);
}
}
const A = new たいやき(パイ生地,あんこ);
const B = new たいやき(普通の生地,チョコ);
console.log(A.生地);//パイ生地
B.showNakami();//普通の生地,チョコ
このような構成になっているんですけど、今これがこうで〜と説明してもなかなか頭に入ってこないと思います。
ですのでまずはクラスの中の部分から説明をしていきます!
プロパティとメソッド
初めからクラスの構成を見てもを学ぶ前に、プロパティとメソッドから説明いたします!
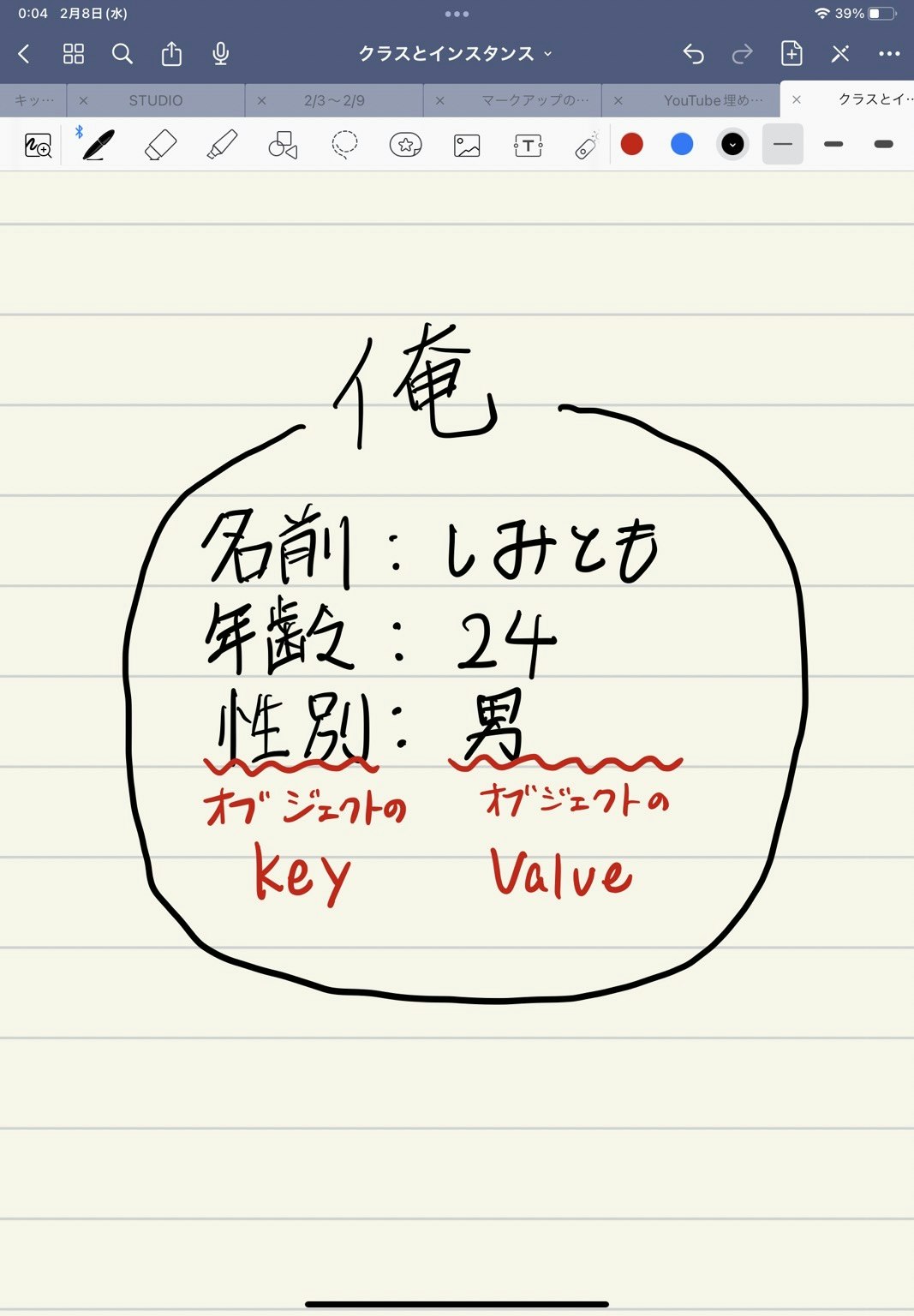
プロパティ
こんな感じで「プロパティのkey」と「プロパティのvalue」で構成されています。
ではクラスのどの部分を指しているのかというと、
//this.プロパティ名=プロパティの値
this.生地=生地
this.中身=中身
//呼び出し方(Aはオブジェクト名)
console.log(A.生地);
ここですね!
よくある「プロパティ名:プロパティの値;」とは構成が異なりますが、これはオブジェクト内のプロパティ名に値を代入している記述になります。
※ちなみに、代入することを初期化というらしい。
→例えば、代入しなくてもconst taiyaki;でも成立するけど、taiyakiの中に意図しないものが入っているのを防ぐためにconst taiyaki = ankoと値を入れるかららしい。
(代入しないで俺の嫌いなレバーとか入ってたら嫌だもん)
メソッド
メソッドとは「オブジェクトの中にある関数」のことで、機能的にも関数と変わりありません!
上記のコードでは、
showNakami() {
console.log(`${this.生地}, ${this.中身}`);
}
//呼び出し方(Bはオブジェクト名)
B.showNakami();
この部分がメソッドに当たります!
なぜ呼び方が違うのかというと、「呼び方を変えた方がわかりやすいよねー」って感じだからです!(適当ですいません)
インスタンスとオブジェクト
続いて、インスタンスとオブジェクトについてです。
ここはあまり深く考えず、
インスタンスとはオブジェクトの中の一つで、インスタンスもオブジェクトのような役割をになっている
と思ってくれていいかなと思います。
※厳密には「インスタンスはオブジェクトである」と言えるが、「必ずしもオブジェクトはインスタンスである」とは言えない。
→「俺は人間だけど、必ずしも人間は俺じゃない」的な!!

イメージはこんな感じです!
そして、下記の呼び方としては「たいやきオブジェクト」ではなく「たいやきインスタンス」になります!
インスタンスと呼ぶけどオブジェクトの役割を果たします!
class たいやき{
constructor(生地、中身){
this.生地=生地
this.中身=中身
}
showNakami() {
console.log(`${this.生地}, ${this.中身}`);
}
}
クラスとコンストラクタ
クラス
改めてクラスの確認です!
クラスとは下記の部分ですが、このままではまだ使用できません。
class たいやき{
constructor(生地、中身){
this.生地=生地
this.中身=中身
}
showNakami() {
console.log(`${this.生地}, ${this.中身}`);
}
}
なぜかというと、まだインスタンス(という名のオブジェクト)になっていないからです。
ではどのようにインスタンスにするのかそれは、
const A = new たいやき(パイ生地,あんこ);
このように記述することで、Aというインスタンスを作ることができ、オブジェクトのようにデータを取得することができます!
これをインスタンス化といいます!
コンストラクタ
constructor(生地、中身){
this.生地=生地
this.中身=中身
}
コンストラクタはこの部分をいいますが、
プロパティのところでも少し触れましたが、コンストラクタは変数を初期化するために使うことが多いです。
上記のインスタンス化が行われたらすぐに、初期化が実行されます!
そしてみんな気になっているthisですが、インスタンスしたものをさしています!
(今回の例でいくと「A」と「B」のこと)
※ちなみにthisについては「このサイト」がとにかくわかりやすい!!!
まとめ
今回は機能について細かく見るというよりは、「これはこういうことを言ってるんだよ〜」みたいな考え方について書いてみました!
クラスに限らず、概念を理解するのはとても難しい。
けど理解すると細かい機能までスッと入ってくるのでとても大切です!
これからもまずは概念からしっかり学んでいきたいと思います!
ご精読ありがとうございました!!!