TL;DR
- 今までステータスバーを
20pxとしていた場合はconstantとenvを追加で書きましょう -
viewportは忘れず書きましょう - UIWebViewのバグがなかなかつらいのでWKWebViewに移行しましょう
はじめに
今年のMashupAwardsで応募した「IoT」のiOSアプリの実装はほとんどWebViewです。
このアプリを作っている途中にiPhone Xが発売されて、対応するときにハマった点などを書きました。
今回iPhone X対応させるアプリについて

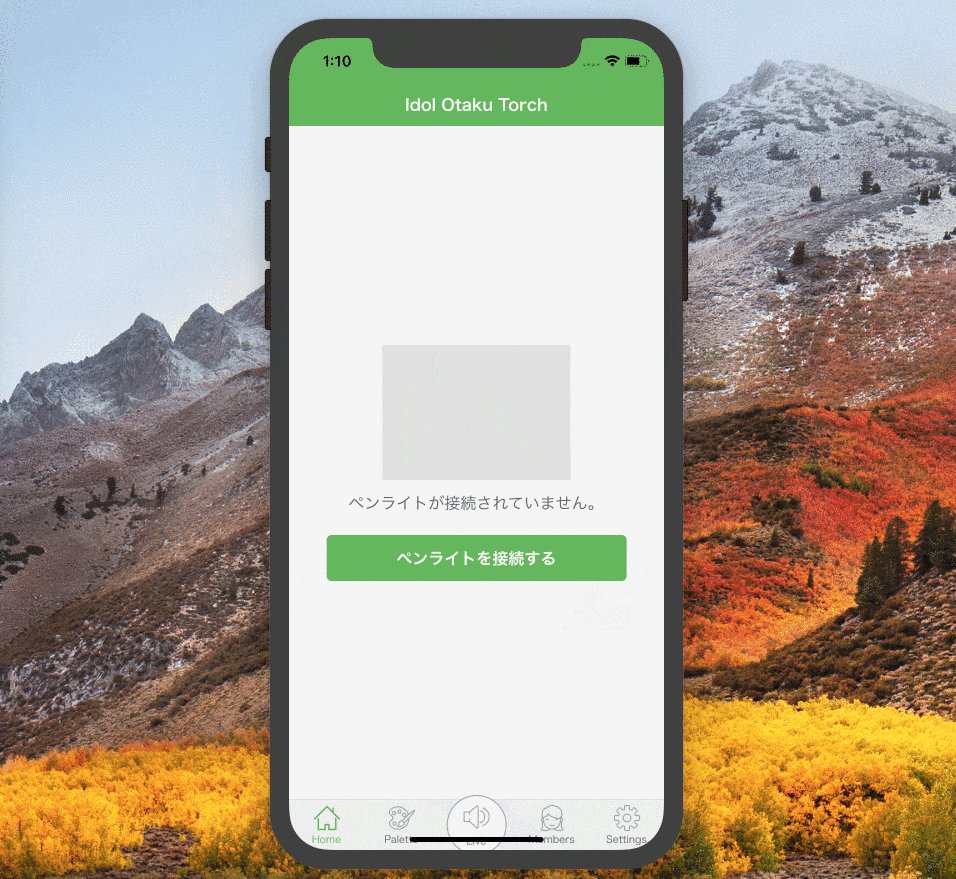
こんな感じのなんてことないアプリです。
全面にWebViewをベタッと貼って、WebViewJavascriptBridgeを使ってネイティブとデータのやり取りを行います。
Safe Areaについて
iOS 11から新しく導入された概念です。
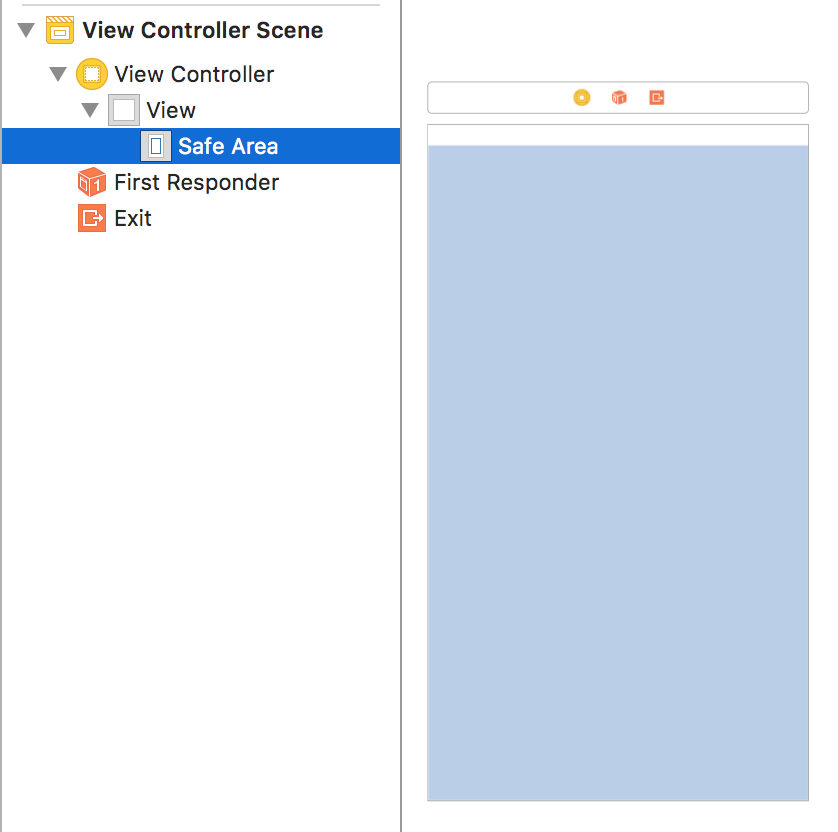
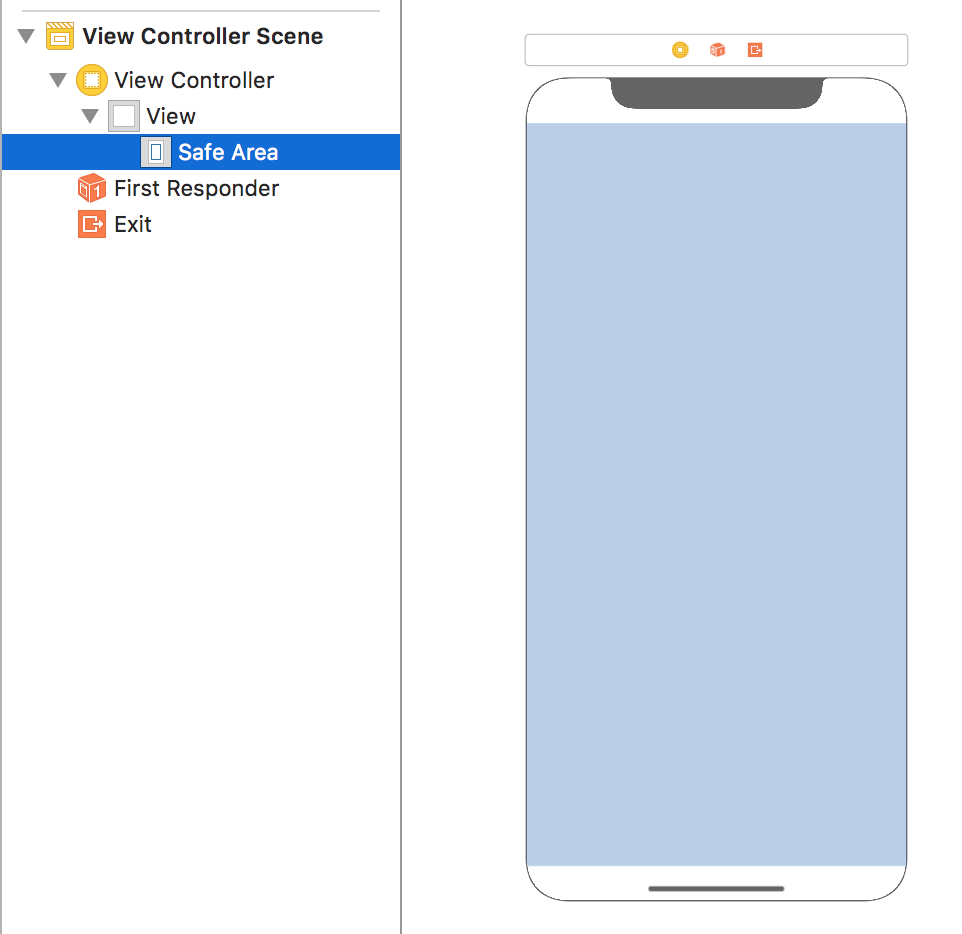
iPhone 8では以下の画像のようにステータスバー以外の領域がSafe Areaとなります。

iPhone Xではステータスバーとホームインジケーター以外の領域がSafeAreaです。

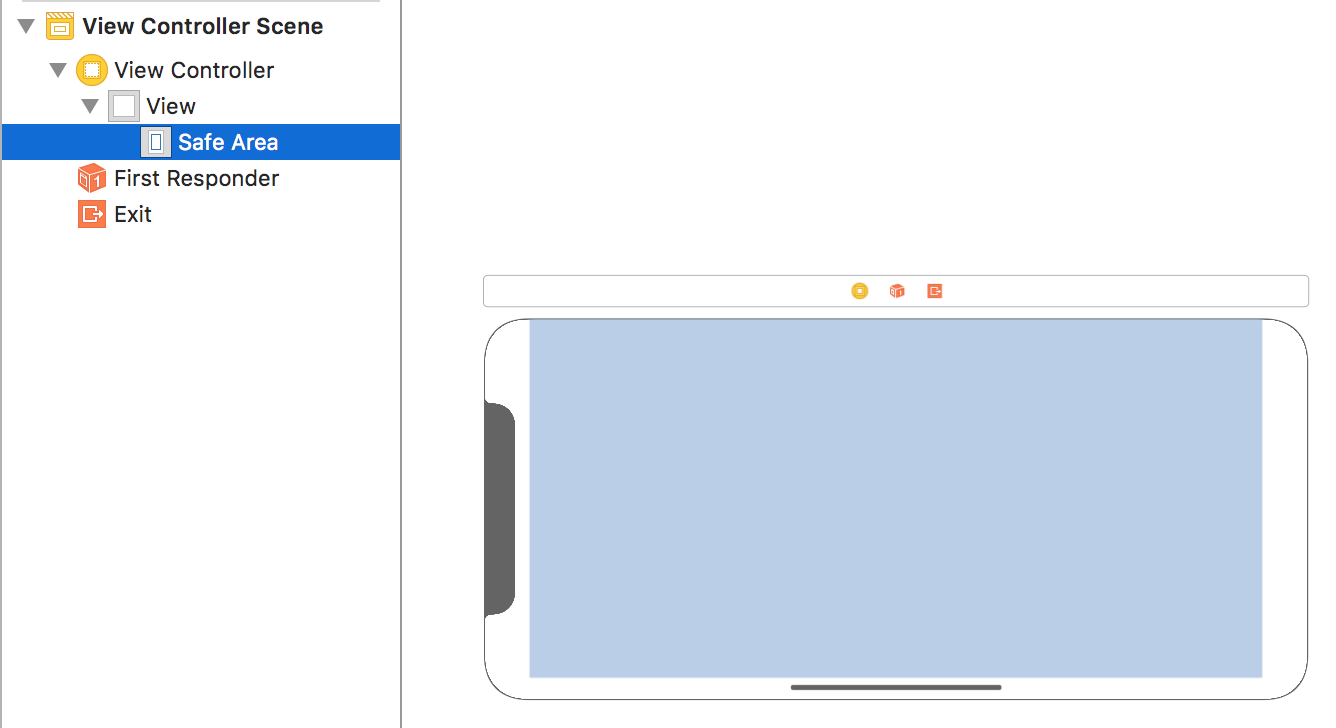
ちなみに横画面にすると、センサーハウジングが横にくる都合上、横に空白ができます。
下側のホームインジケーターまわりはそのままです。

iPhone XのCSS対応
今まではステータスバーが絶対に20pxだったので、CSSでも決め打ちで書いていることが多かったですが、
iPhone Xが発売されてしまった以上そうするわけにはいきません。
ということで…
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
.content {
padding-top: 20px;/* iOS 10 以下の互換性を保つために20px */
padding-top: constant(safe-area-inset-top);/* iOS 11.2未満用 */
padding-top: env(safe-area-inset-top);/* iOS 11.2以上用 */
}
と書けばいい感じになりそうです。
今回はCSSについて深く掘り下げていきます。
constantとenvについて
WebKitのブログにもあるように、
iPhone Xで変わってしまったステータスバーの高さをCSSで動的に変更できるように
constant()がiOS 11から導入されました。しかし、このconstant()が短命で
iOS 11.2からはenv()を使わなくてはいけません。なのでたくさん書きました。
safe-area-inset-xxxについて
Safe Areaが画面の上下左右端からどれだけ離れているかを取得できます。
padding 以外にも margin, top, right, bottom, leftなどに使えます。
calcでも普通に使えちゃうので結構便利。
UIWebViewのバグについて
iPhone X対応する際に必須なこれらのコードですが、
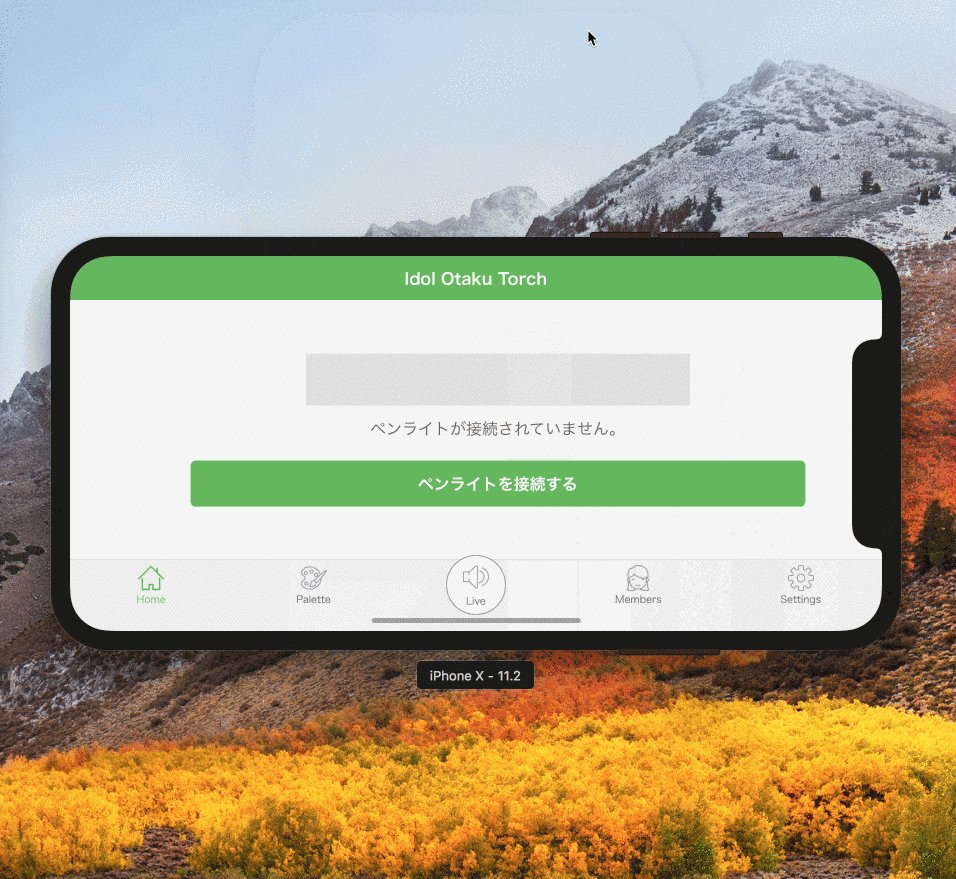
UIWebViewだと画面を回転させて戻すと正しい値に更新されないバグがあります。
タブバーがめり込んでいるのがおわかりいただけるでしょうか ![]()
![]()
![]()
WKWebViewだとこのバグは発生しないので、おとなしく乗り換えましょう ![]()