経緯
もうすぐフェスの季節!(真っ最中?はたまたフェスは年中かも)
仕事でタイムテーブルを作る機会があり、知識がなかった自分にとっては大変でした。作るのは、よくフェスのサイトなどで見かけるあのタイムテーブル。どうやって作っているのかいくつかサイトを見たところ、画像で作られているものが多くなかなか参考にできず...そこで先輩に教えてもらい、無事作成できました!大変勉強になったのでメモです。table初心者の方の参考になれば嬉しいです。
作るもの
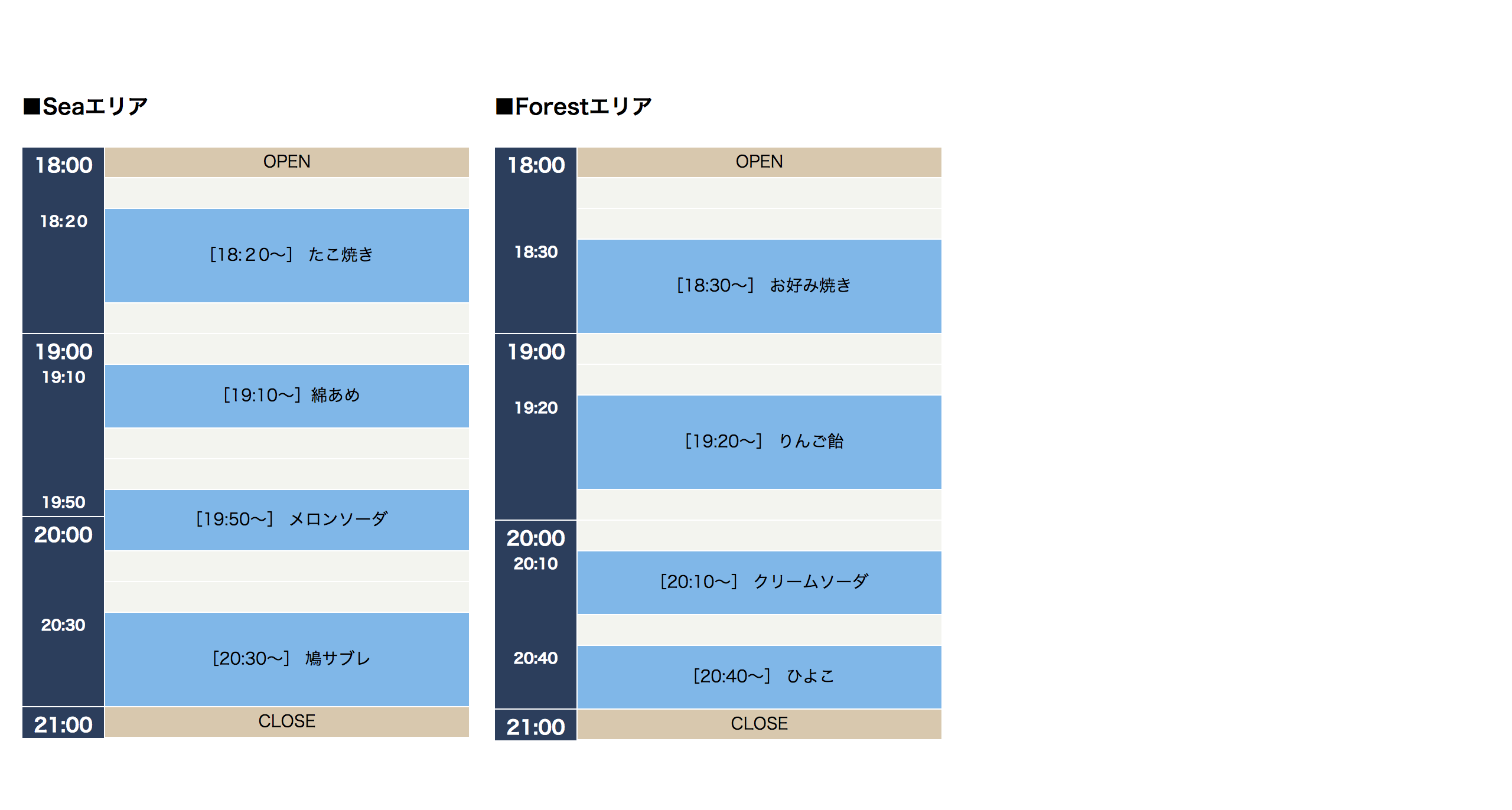
今回は、2つのタイムテーブルを横に並べるデザインです。
(左側に時間を両方につけたのは、SP対応の際にそのままカラムを落とせるからです。)

作り方
html
html
<div class="timeTable">
<div class="col2of4">
<div class="tableBox">
<table>
<caption>■Seaエリア</caption>
<tbody>
<tr>
<th class="just borderNone" rowspan="2">18:00</th>
<td class="color01">OPEN</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<th class="line3 borderNone">18:20</th>
<td class="line3 color02">[18:20~] たこ焼き</td>
</tr>
<tr>
<th></th>
<td></td>
</tr>
<tr>
<th class="just borderNone">19:00</th>
<td></td>
</tr>
<tr>
<th class="line2 borderNone">19:10</th>
<td class="line2 color02">[19:10~]綿あめ</td>
</tr>
<tr>
<th class="borderNone"></th>
<td></td>
</tr>
<tr>
<th class="borderNone"></th>
<td></td>
</tr>
<tr>
<th>19:50</th>
<td class="line2 color02" rowspan="2">[19:50~] メロンソーダ</td>
</tr>
<tr>
<th class="just borderNone">20:00</th>
</tr>
<tr>
<th class=" borderNone"></th>
<td></td>
</tr>
<tr>
<th class=" borderNone"></th>
<td></td>
</tr>
<tr>
<th class="line3">20:30</th>
<td class="line3 color02">[20:30~] 鳩サブレ</td>
</tr>
<tr>
<th class="just borderNone">21:00</th>
<td class="color01">CLOSE</td>
</tr>
</tbody>
</table>
<!-- /.tableBox --></div>
<!-- /.col2of4 --></div>
<div class="col2of4">
<div class="tableBox">
<table>
<caption>■Forestエリア</caption>
<tbody>
<tr>
<th class="just borderNone" rowspan="3">18:00</th>
<td class="color01">OPEN</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<th class="line3">18:30</th>
<td class="line3 color02">[18:30~] お好み焼き</td>
</tr>
<tr>
<th class="just borderNone">19:00</th>
<td></td>
</tr>
<tr>
<th class="borderNone">
<td></td>
</tr>
<tr>
<th class="line3 borderNone">19:20</th>
<td class="line3 color02">[19:20~] りんご飴</td>
</tr>
<tr>
<th></th>
<td></td>
</tr>
<tr>
<th class="just borderNone">20:00</th>
<td></td>
</tr>
<tr>
<th class="line2 borderNone">20:10</th>
<td class="line2 color02">[20:10~] クリームソーダ</td>
</tr>
<tr>
<th class="borderNone">
<td></td>
</tr>
<tr>
<th class="line2">20:40</th>
<td class="line2 color02">[20:40~] ひよこ</td>
</tr>
<tr>
<th class="just borderNone line0-5">21:00</th>
<td class="color01">CLOSE</td>
</tr>
</tbody>
</table>
<!-- /.tableBox --></div>
<!-- /.col2of4 --></div>
<!-- /.timeTable --></div>
css
css
caption {
margin-bottom: 20px;
font-size: 18px;
font-weight: bold;
text-align: left;
}
.timeTable {
clear: both;
}
.col2of4 {
width: 400px;
float: left;
zoom: 1;
}
.tableBox{
margin: 0 10px;
}
table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
border-spacing: 0;
border: none;
}
th,td {
border: 1px solid #fff;
}
th {
width: 70px;
font-size:12px;
color: #fff;
text-align: center;
background-color: #2C3E5C;
vertical-align: top;
}
td {
height: 25px;
padding: 0 10px;
font-size: 14px;
text-align: center;
background: #f3f4ef;
}
.borderNone {
border-bottom: 1px solid #2C3E5C;
}
.tableBox th.just {
padding-top: 7px;
box-sizing: border-box;
font-size: 16px;
font-weight: bold;
line-height: 1;
}
.color01{
background:#D8C8AE;
}
.color02 {
background: #80B7E8;
}
.line2 {
height: 51px;
}
.line3 {
height: 77px;
}
tableの幅や高さはお好みで設定してみてください!