まだバグや設定できない項目が少しあるけど、ある程度使えるものができた&作るの飽きてきたので一度公開する。
課題感
- ESLintのルールが多すぎる
- 一つ一つドキュメントを見ながらエディターで設定ファイルを書くのが辛い。
- 「あーこれルールあるんだー」ってのに後で気づくことが多い
- (ただReact+Fluxで何か作りたかった)
機能
- localStorageに自動保存しているので、途中でやめても大丈夫
- import機能
技術的なメモ
- React + Redux
- Reactは0.14
- 最初はflummoxだったが、途中でreduxに乗り換え
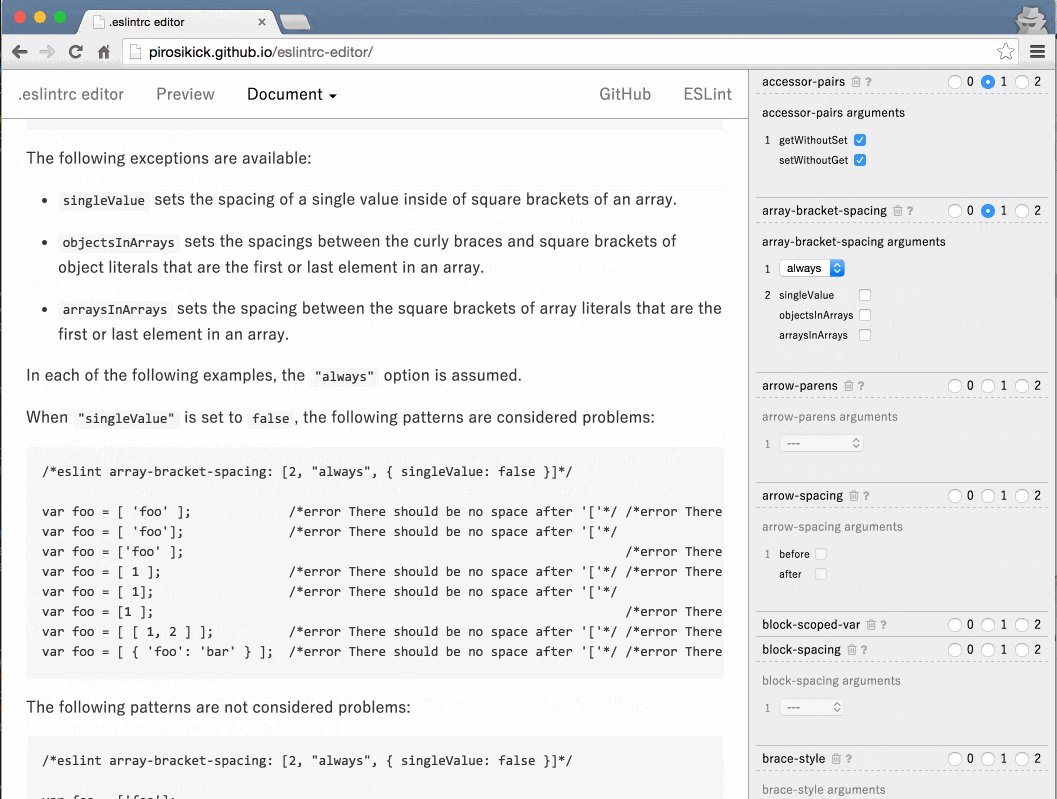
- ドキュメントはmarkdownをmd2reactで表示
- bundleするとサイズがバカでかくなるので、XHRで取得
- 出力するElementをカスタマイズしたかったので、forkした → @pirosikick/md2react
- HTMLに変換して使ったほうが良かった気がする
- 静的ページだけどサーバサイドレンダリング
- 開発時はbrowser-syncのmiddlewareでReactDOM.renderToString
- テンプレートエンジンは使わず、HtmlコンポーネントをrenderToStaticMarkupして、アプリのrootをrenderToStringしたものをprops経由で渡すようにした
今後
- テストを書く
- 一部、設定できない項目がある
- key, value共に任意入力可能なObjectとか
-
import機能が普通のJSONしか受け付けないので、コメント有りJSONも可能にする→ 対応しました。- eslintrcのJSONはコメント可能
- strip-json-comments
- PRとか来たらいいなー
バグ等あったらPR, Issue大歓迎ですー。
https://github.com/pirosikick/eslintrc-editor