購入したので、使い方をメモしていきます。
随時更新します。
(ruby,php,javascriptで利用)
2016/04/18時点で和書は存在しない模様
(´-`).。oO(兄貴よろぴく)
画面を分割
画面分割の基本
メニューバーの「Window > Editor Tabs」内にある「Split Vertically」と「Split Horizontally」で縦横に分割出来ます。
- 「Split Vertically」で縦分割
- 「Split Horizontally」で横分割
画面分割その他
メニューバーの「Window > Editor Tabs」内には、分割に関わるその他のコマンドもあります。それぞれ、
「Change Splitter Orientation」で分割の方向を縦/横に変更
- 「Un split」でアクティブなエディタタブ(ウィンドウ)の分割を解除
- 「Un split All」で全てのエディタタブの分割を解除
- 「Goto Next Splitter」で次のエディタタブをアクティブに
- 「Goto Previous Splitter」で前のエディタタブをアクティブに
ちなみに、cmd + shift + aでIntelliJのアクションにアクセスできます。
cmd + shift + a でアクション検索窓を開いて splitとか入力すると画面分割にアクセスできます。
Git、LocalHistory
参考記事
個人的にチェンジリストが秀逸だと思う(UMLで対象ファイル選択)
Anotateで犯人探しも出来る
ファイル上からセクション単位でリバート出来る
対象ファイル上にてctrl + vで、バージョンコントロール関連のダイアログが表示されます。
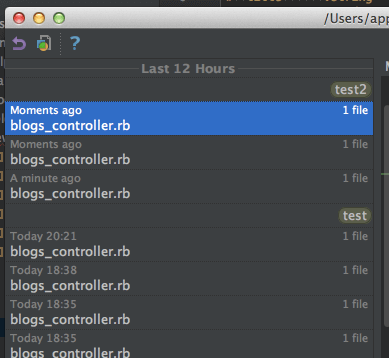
LocalHistoryに感動
Gitの場合、diffの比較を行うときは対象のリビジョンを2つ選択してクリック->差分を表示、という流れかと思います。
LocalHistoryの場合、対象ファイル上で右クリック->Local History -> Show Historyで出てきた該当ファイルの変更履歴一覧を「カーソルを移動するだけで」差分を確認することが出来ます。
(個人的にはGitの履歴も同様のインターフェースにして欲しい)
IDE使うのが初めてだからかもしれませんが、そこそこの時間短縮、なによりサクサク確認できるのでストレスがありません。
(Netbeans使ってる人も同じような事やってた気がする)
なお、LocalHistoryはGitではなくIDEの機能なため、変更履歴の単位がステージングやコミットではなく、もっと細かいです(雑ですみません)
Show Historyで変更履歴のダイアログが立ち上がった後、対象履歴を右クリックでrevertにアクセスする事も可能です。
PutLabel
LocalHistoryの機能ですが、前述の通り変更単位が細かすぎて、目的の変更履歴にたどり着くのが至難の技状態です。
そんなときは、対象ファイル上で右クリック->Local History -> Put Labelで現在の変更履歴位置に「ラベル」を付けられます。
(ctrl + vから選択出来る)
初期設定
基本的には、Preferenceの左上検索窓で探せば見つかる。
cmd + ,でPreference起動
共通
- 行番号を表示
preference -> Editor -> General -> Appearance -> Show line numbers - 空白を可視化
preference -> Editor -> General -> Appearance -> Show whitespaces - メソッドセパレータを表示(メソッドの境界線)
preference -> Editor -> General -> Appearance -> Show method separators - インデントの補助線
preference -> Editor -> General -> Appearance -> Show vertical indent guides - 1行の最大文字数を変更(リーダブルコードでは80文字を推奨しているが、デフォルトは120文字)
preference -> Editor -> CodeStyle -> Default Options -> Right margin columns
- 範囲選択している際に、クォーテーションで囲う(SublimeText使いは必見)
preference -> Editor -> General -> Smart Keys -> Surround selection on typing quote or brace - tabのファイル拡張子を非表示(要らないかも)
preference -> Editor -> General -> Editor Tabs -> Hide file extension in editor tabs - tabに編集したかアイコン表示(要らないかも)
preference -> Editor -> General -> Editor Tabs ->Mark modified tabs with asterisk
Javascript
今のところ、下記項目をカスタマイズ
(Google Javascript Style GuideとAirbnb Javascript Style Guide (ES5編)を参考にしています。随時修正)
コードスタイルを変更する際、右側にプレビューが付いているので、確認しながら設定出来ます。
- ES6の構文サポートを有効にする(嬉C)
preference -> Languages&Frameworks -> JavaScript -> Jvascript Language VersionからECMAScript 6を選択 - タブ・インデント系
preference -> Editor -> CodeStyle -> Javascript -> Tabs and indents - 最大の改行数(デフォルトは2だが、1に修正)
preference -> Editor -> CodeStyle -> Javascript -> Blank Lines - 変数定義の整列(オブジェクトプロパティはバグの元になるのでデフォルトの整列しない設定)
preference -> Editor -> CodeStyle -> Javascript -> Other -> Align multiple 'var' statements and assignments - コメントの水平位置(デフォルトはインデント無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Keep when reformating -> Comment at first column - 関数定義時の引数折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Function decration paramters- wrap if longを選択
- Align when multilineをチェック
- place '(' on new lineをチェック外す
- 関数呼び出し時の引数折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Function decration paramters- wrap if longを選択
- Align when multilineをチェック
- メソッドチェーンの折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> chained method calls- wrap if longを選択
- '.'on new lineをチェック外す
- 四則演算の折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Binary expressions- wrap if longを選択
- Align mutilineをチェック(直近兄弟式の左端に揃える)
- 変数定義の折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Asignment statement- wrap if longを選択
- 3項演算子の折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Ternary operation- chop down if longを選択
- Align mutilineをチェック
- 配列定義の折り返し(デフォルトは折り返し無し)
preference -> Editor -> CodeStyle -> Javascript -> Wrapping and Braces -> Array initializer- chop down if longを選択
- Align mutilineをチェック
- new line after '['をチェック
- place ']' on new lineをチェック
ちなみに、下記から設定をxmlなどの形式でエクスポート・インポート出来る。
preference -> Editor -> CodeStyle -> Javascript -> Manage
ショートカット
検索系
- 何でも検索
shift * 2 - 最近開いたファイル
cmd + e - IntteliJのアクション検索(メニューとかにあるアクションにアクセス)
cmd + shit + a
移動系
- 選択行の上下移動
opt + shift + ↑ or ↓ - タブの移動
cmd + shift + [ or ] - エディタ内ウィンドウ移動
opt + tab - エディタ内の上下移動
fn + ↑ or ↓ - 行移動
cmd + lで行番号指定 - 宣言にジャンプ
cmd + b - クラスにジャンプ
cmd + opt + b - 変数が利用されている箇所にジャンプ
cmd + opt + fn + f7 - クラス、メソッド、関数の情報を表示
該当コード上にcmdを押しながらカーソルを合わせる
編集系
- インデントを下げる
tab - インデントを上げる
shift + tab - 行の複製
cmd + d - 新しい行の追加
shift + return - 処理を戻す
cmd + z - 処理を進める(戻すのを戻す)
cmd + shift + z - コードフォーマット
cmd + opt + l - 現在いるステートメントを最適化
cmd + shift + return - インデントを正しい位置に修正
ctrl + opt + i - クイック編集(解決方法の提供箇所)
opt + return - 変数・関数のリネーム
shift + fn + f6 - 宣言を作成
cmd + opt + v - 関数・メソッドに切り出す
cmd + opt m - クリップボード履歴から貼付け
cmd + shift + v - 選択範囲を制御構文で囲む(tagやifなど)
cmd + opt +t - テンプレートを入力
cmd + j - //コメントアウト
cmd + / - /**/コメントアウト
ctrl + shift + /
選択系
- マルチカーソル
ctrl + g - カーソルのある行を選択(もっと適切なやつあるかも)
opt + ↑ - 選択範囲の拡大、縮小
opt + ↑ or ↓
その他
- 問題の解決策を表示
opt + return - クラスの継承関係を参照
cmd + h - メソッドのオーバーライド状況など
cmd + opt + h - プロジェクトツリーを展開
cmd + 1(エディタに戻るときはesc) - ストラクチャツリーを展開
cmd + 7 - 開くブラウザの選択
opt + fn + f2 - ファイル/ディレクトリ作成
-
cmd + 1でプロジェクトツリーに移動 - 該当箇所にハイライトを合わせて
cmd + nでアクション選択
-
- フォントの拡大縮小
Macの場合は2本指でピンチするだけ - 特定拡張子にシンタックスを追加(*.capファイルにRubyシンタックスを当てるなど)
-
cmd + shift + aでアクションウィンドウを表示 -
Recognized File Typesを入力 - 右ウィンドウから言語を選択して、拡張子を追加する
-
keymapカスタマイズ
下記のショートカットを追加しました。
ショートカットは下記からアクセス出来ます。
Preferences -> Keymap
なお、Keymapはアクション名orアクション(キーボードで入力)で検索可能です。
-
cmd + ↓セクション毎にページを降下(PageDown) -
cmd + ↑セクション毎にページを上昇(PageUp) -
ctrl + lカーソル行選択(Select Line at Caret) -
cmd + ]インデントを追加に移動(Tab)※元のアクションは削除 -
cmd + [インデントを削除(Unindent Line or Section)※元のアクションは削除 -
cmd + opt + ←左のタブに移動(Select Previous Tab) -
cmd + opt + →右のタブに移動(Select Next Tab)