はじめに
前回はポートフォリオのデータをYAMLからDBに完全移行する大改造をしました。
今回は、前回の記事では書ききれなかった「ブログデータの自動更新」部分について書いていこうと思います。
完成したコードはGithub上で公開しているので参考程度にどうぞ。
抱えていた課題
前回の記事で、ポートフォリオのデータ更新をUI上で手軽にできるようになりました。しかし、ブログデータの更新についてはなお手間です。最近では特にQiitaの記事を意識して多く書くようにしているため、一週間で5つ記事を書くとかも普通にあります。これに対していちいち手動でブログのデータをポートフォリオに追加するのは面倒です。
そこで、Qiita記事の投稿をAPIで定期的に取得して自動でデータを更新する仕組みを作成することにしました。
技術選択
今回の技術選択では、「できるだけ軽くする」ということを意識しました。というのも、今回やりたいことは「データを取ってきてDBを更新する」という処理だけだったからです。
そこで、ライブラリとしては、基本的に必要最低限のwebpack・typescriptのみを使用することにし、Graphqlクライアント等も使わずクエリは手打ちすることにしました。
仕組み
おおまかな仕組みとしてはQiitaの投稿とポートフォリオ上のデータの双方を取得して比較し、差分に対してブログ作成のリクエストをバックエンドに送るという流れになっています。
苦労した点は「タグの自動追加」です。ポートフォリオ上のブログデータには「タグ」がつけられているのですが、このタグをQiita記事についているタグから自動でつけたいと考えました。
しかし、両者のタグを比べた際に「ReactとReact.js」のような細かな表記揺れがあり、これらの差を吸収する必要がありました。
解決策としては、下記のような対応表を作成してQiitaのタグからポートフォリオのタグに対応付けが行えるようにしました。
const map: { [key in string]: string[] } = {
'Next.js': ['React.js', 'React', 'Typescript'],
React: ['React.js'],
}
工夫点
今回ブログデータ自動更新の仕組みを作る上で主に工夫したのは以下の2点です。
- タグの自動更新
- Slackへの通知
タグの自動更新についてはすでに触れたので省略します。
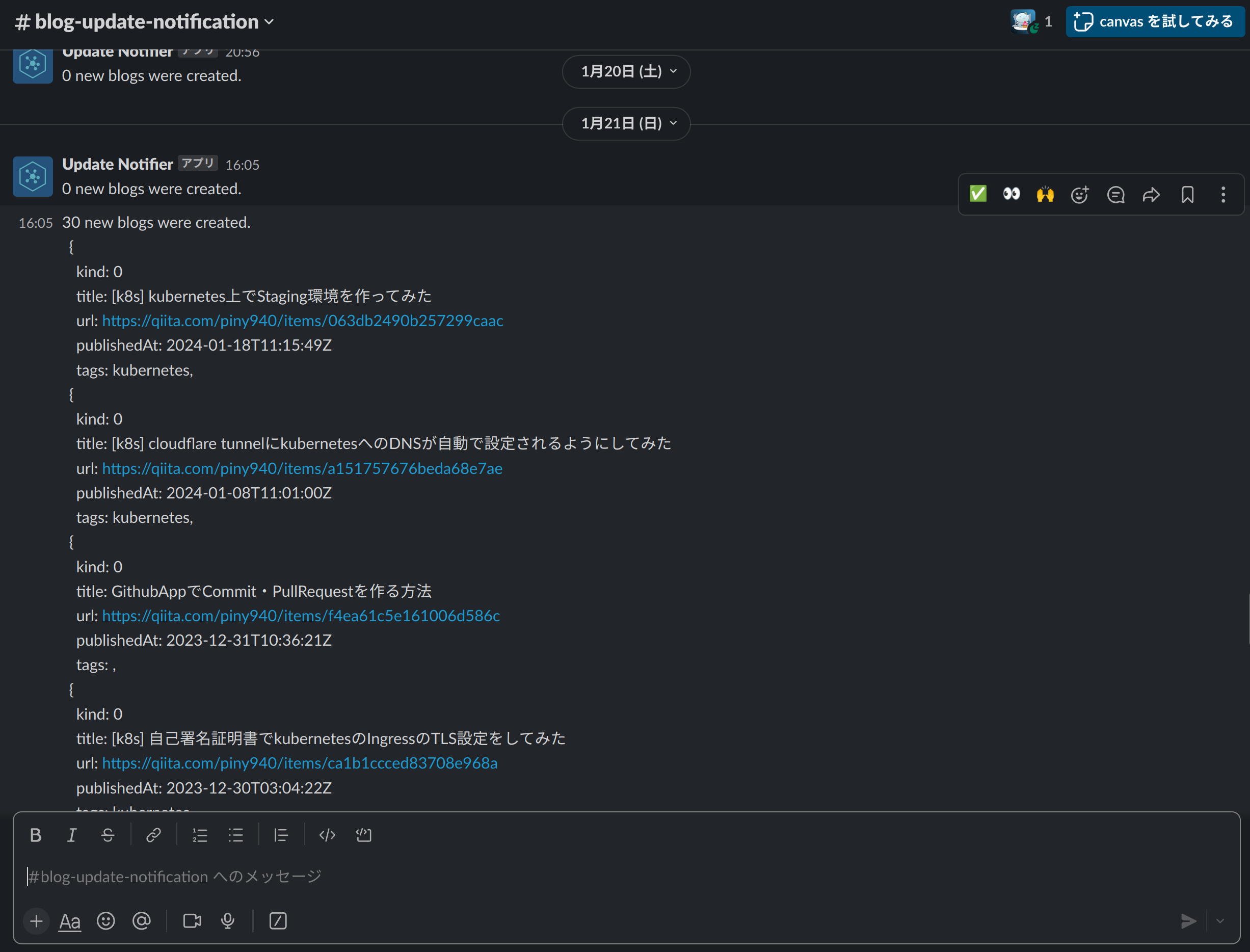
Slackへの通知については、そのままの意味で、データが更新されるとSlackのチャンネルに通知が流れるようにしました。これによって、正常にデータが追加されていることを確認し、データに誤りがあった場合は即座に修正できる仕組みを整えることが出来ました。

最後に
今回はQiitaAPIを用いてポートフォリオのブログデータが自動で更新される仕組みを作りました。技術的にはQiitaAPIを使うだけのシンプルなものだったので、1日足らずでいいものを作ることができて満足しています。
次回はプロジェクトの順序を並び替えるUIを作っていきたいと思います。