今回こういった機会をいただいたのですが、
わたしにはサーバのことを書くのはまだまだ…と思い、
実際に業務で使っているGoogle Apps Scriptのことを書くことにしました。
※普段はサーバエンジニアとして働いています。
きっかけ
社内向けのフォームを移行することになったのですが、Googleフォームだとできない要件が増えてきてしまい…
どうしたものかと思っていたらGoogle Apps Scriptでいけそう!となったのがきっかけです。
フォームを送信した人への自動返信、部内への申請通知も行いたかったので、
そういった機能も含めたフォームを作ることにしました。
プロジェクトの準備
まずはGoogle Apps Script(以降GAS)の新規プロジェクトを用意しましょう。
立ち上げの方法はいろいろあると思うのですが、
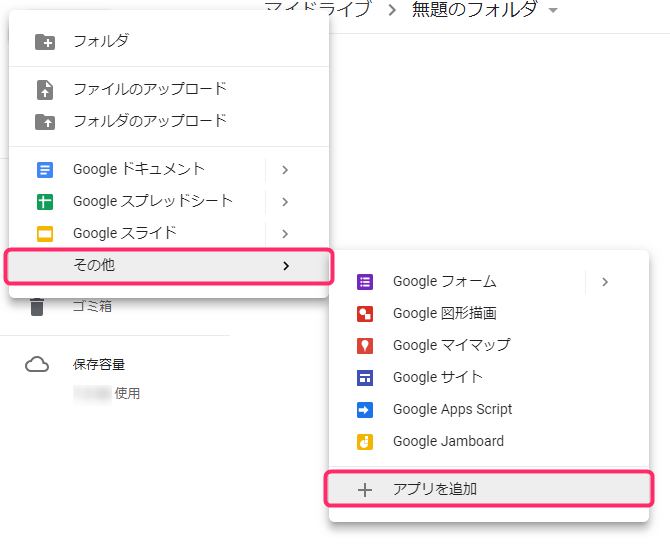
私は業務上Googleドライブを使うことが多いので、[新規]ボタンからすぐに作成できるようにしています。
出てこない!という場合は[その他]から[アプリを追加]で追加することが可能です。

用意したプロジェクトは名前を付けておきましょう!
ファイルの準備
プロジェクトを立ち上げた時点でコード.gsというファイルがありますが、
そのほかにHTML , CSS , Javascriptの役割を持たせたファイルを用意します。
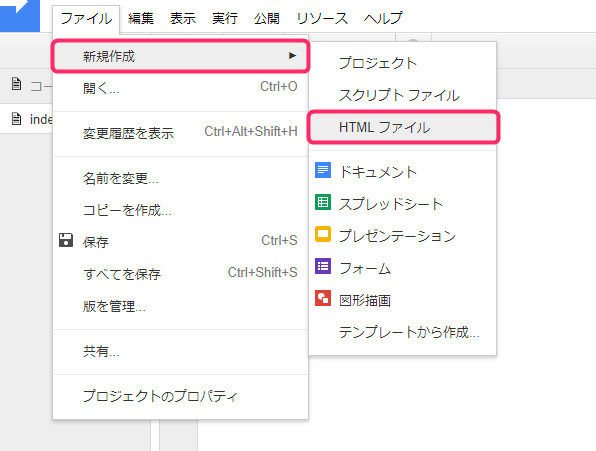
ファイル→新規作成→HTMLファイルでファイルの作成ができます。
HTMLファイルを立ち上げると一部のコードが入力された状態のファイルができます。
今回は下記のような命名でファイルを3つ用意しました。
index.html → htmlを書き込むファイル
style.html → cssを書き込むファイル
scripts.html → javascriptを書き込むファイル
コード
それでは実際にコードを書いていこうと思います。
※普段業務で扱っていないので、おや・・・?なところがあっても暖かく見守ってください。。。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<?!= include('style'); ?>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<header>
<h1>AdventCalendar</h1>
</header>
<div id="all">
<form onsubmit="handleFormSubmit(this)">
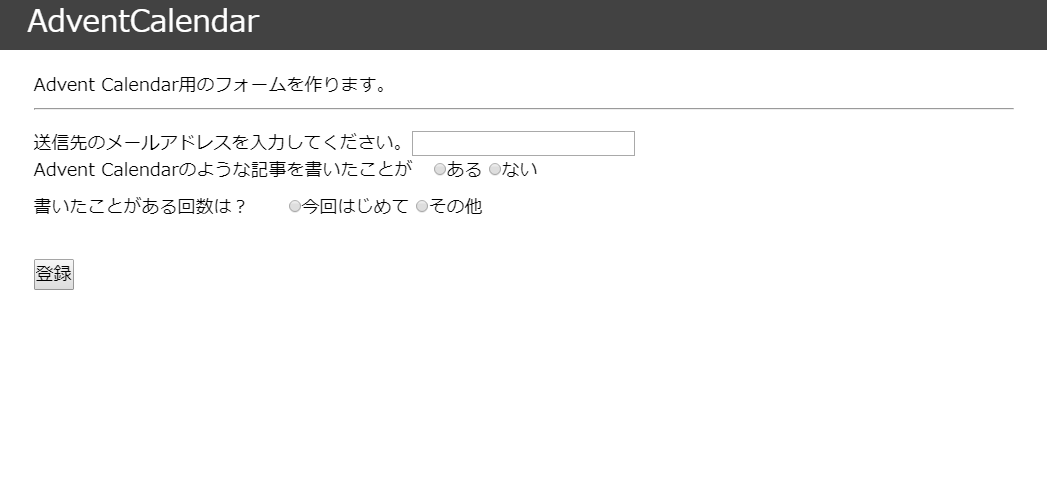
<div id="description">
<p>Advent Calendar用のフォームを作ります。</p>
<hr>
</div>
<div id="q1">
<p>送信先のメールアドレスを入力してください。<input type="text" name="mail" class="mail" maxlength="32" required></p>
<p class="q1">Advent Calendarのような記事を書いたことが</p>
<fieldset class="q1">
<label><input type="radio" name="q1" value="ある">ある</label>
<label><input type="radio" name="q1" value="ない">ない</label>
</fieldset>
</div>
<div id="q2">
<p class="q2">書いたことがある回数は?</p>
<fieldset class="q2">
<label><input type="radio" name="q2" value="はじめて">今回はじめて</label>
<label><input type="radio" name="q2" value="その他">その他</label>
</fieldset>
</div>
<div id="submit">
<input type="submit" name="btn" value="登録">
</div>
</form>
</div>
<?!= include('scripts'); ?>
</body>
</html>
GASで作成したHTMLファイルで外部ファイルを読み込むときは、下記のように記載します。
<?!= include('ファイル名'); ?>
GASで用意したHTMLファイルの中で、別ファイルを読み込むおまじないです。※スクリプトレットタグ。
今回はstyle.htmlとscripts.htmlのファイルを読み込んでいます。
ちなみにこれだけだとうまくいきません。
ちなみに<title>タグは<head>~</head>の間に書いても適用されません…
こちらの設定方法はこの後にご説明します。
style.html
※CSSは全体が長くなってしまったので、割愛させていただきました…(´・_・`)
<style>
/*---- 内容は割愛しますが、<style>タグの中に書き込みます ---*/
</style>
scripts.html
<script>
function handleFormSubmit(formObject) {
google.script.run.withSuccessHandler().processForm(formObject);
}
</script>
登録ボタンが押されたあとの処理を記載しています。
index.htmlの呼び出し
さて、ここまで終えたらWEBページとして表示させる準備をします。
GASはプロジェクトの中にHTMLファイルを用意しただけでは表示はされず、
htmlファイルを呼び出してあげる必要があり、doGet関数を使用します。
また、index.htmlの中で記述したincludeのおまじないの効力を発揮させるには
おなじく呼び出しをしてあげる必要があります。
※デフォルトのmyFunctionの記述は削除して大丈夫です。
//inde.htmlファイルの呼び出し
function doGet() {
return HtmlService.createTemplateFromFile('index')
.evaluate()
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setTitle('AdventCalendar');
}
//includeしたhtmlファイルの呼び出し
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
先ほど<title>タグは<head>~</head>の間に書いても~~、と書きましたが、
GASでWEBページを作るときは、doGet関数の中に記載します。
※.setTitle('AdventCalendar');です。
フォーム送信後の処理
一番はじめにも書きましたが、今回のフォームは送信後に
- フォームを送信した人への自動返信
- 部内への申請通知
を行いたかったので、それぞれの処理を組み込みます。
ちなみにフォームを送信した人への返信はメールで、
部内への通知はHangouts Chatのチャットルームに投げ込む形です。
これらの処理もコード.gsに記載します。
/* submit後の動作 */
function processForm(formObject) {
//フォームの回答
var range1 = 'Advent Calendarのような記事を書いたことが: ' + formObject.q1;
var range2 = '書いたことがある回数は?: ' + formObject.q2;
var payload_message1 = range1 + '\n' + range2;
//POSTの設定
var posturl = 'https://chat.googleapis.com/v1/spaces/AAAAzhOaP_Q/messages?key=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var payload = {
"text": 'フォームが送信されました。\n\n' + payload_message1
}
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload),
"headers" : {
"Content-Type" : "application/json; charset=UTF-8"
},
"muteHttpExceptions": true
};
//chatroomにPOST
var result = UrlFetchApp.fetch(posturl, options);
Logger.log(result.getContentText());
//回答者にメールを送付
var subject = 'フォームを送信しました。';
var sentence = 'ご回答ありがとうございます。';
var to_mail = formObject.mail;
GmailApp.sendEmail(to_mail, subject, sentence);
}
posturl にはハングアウトチャットのチャットルームで発行したwebhookのURLを入れます。
GmailApp.sendEmail はGASでメールを送るときに使うメソッドです。
そのほか、フォームの回答を抜き出したり、文言を追加したりなどしています。
実際にWEBページとして表示させる。
さて、ここまででGASのプロジェクト内容用意すべきファイルの準備を終えました。
ということでいよいよWEBページとして表示させます。
とくに記載しませんでしたが、すべてのファイルの保存しておきましょう!
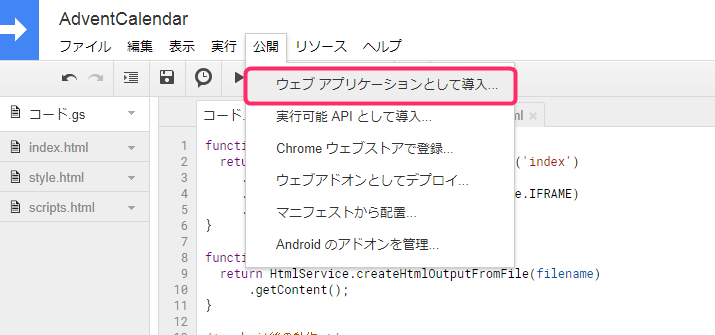
メニューバーの[公開]から[ウェブ アプリケーションとして導入...]を選択します。

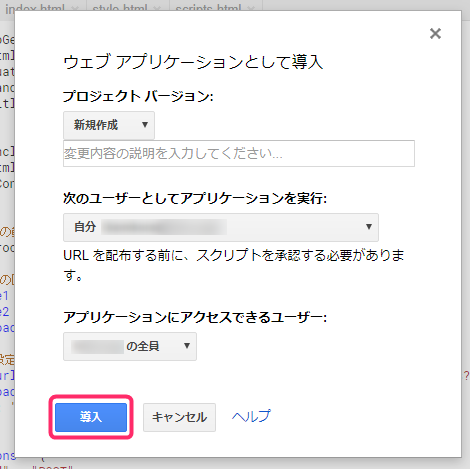
下記の表示が出てくるので、良しなに選択を変えてもらい、[導入]を選択します。

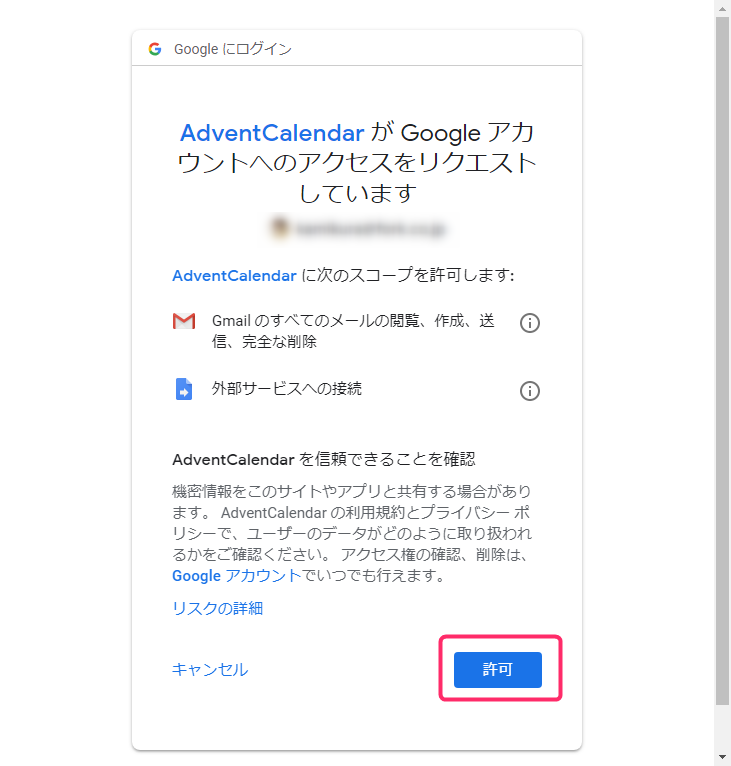
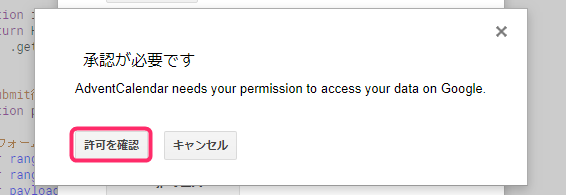
初回時には必ず承認が求められますので、[許可を確認]で次に進みます。

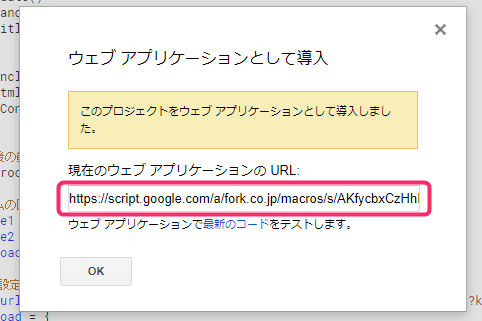
これでようやくウェブアプリケーションとして導入できました!
現在のウェブアプリケーションのURLと書かれたURLを開きます。

やってみよう、と思う方へ
メールのformアドレスはファイルを作ったアカウントになる
GASからメールを送るGmailApp.sendEmailメソッドですが、
fromアドレスはファイルを作った人のGoogleアカウントとなります。
もちろん指定をすることも可能ですが、Gmailアカウントのエイリアスを設定する必要があり、
状況によってはハードルが高いかもしれません。。。
(なお、社内で私が作成したフォームはすべてfromアドレスが私のアカウントですw)
フォーム送信後の処理
この記事内ではフォーム送信後のWEBページでの処理をとくにいれていないため、
登録ボタンを押すとWEBページが真っ白になってしまいます。
ページ上部に戻る、ラジオボタンの選択を解除などの処理を入れておくのがよいかと思います。
まとめ
書き始めたらとても長くなってしまいましたが、
- Googleアカウントを利用している
- フォームを作りたいけど、Googleフォームだとちょっと要件的にむずかしい…
- Googleフォームより見た目にこだわりたい!
- HTML,CSS,Javascriptを触れる
- Googleのサービス(ハングアウトチャットやスプレッドシートなど)と連携させたい
といった条件に当てはまれば、GASを利用してみるものありかなあ、と思います。
もちろん自前でサーバをたてなくてもWEBサイトを表示させることができます!
![]() FORK Advent Calendar 2018
FORK Advent Calendar 2018
![]() 12日目 単層ニューラルネットワークをPythonで実装する @fork_fujisawa
12日目 単層ニューラルネットワークをPythonで実装する @fork_fujisawa
![]() 14日目 Vue.js のサイト上での使用は NG だけど、Vue.js での開発はあきらめなかった話 @megurock
14日目 Vue.js のサイト上での使用は NG だけど、Vue.js での開発はあきらめなかった話 @megurock