概要
CRA+αでReact環境立ち上げ。
Create React App
まずはCRAでTypeScriptの雛形を作成する。
npx create-react-app my-app --template typescript
- (2021/01/19現在).eslintcacheが毎度生成されるので、.gitignoreに追記しておく。
- 最初からTypeScriptのエラーがでた。VSCodeをUPDATEしたら直った。.tsファイル開いて、右下のTypeScirptバージョンクリックして、VSCodeのでなく、WorkSpaceのTypeScriptを選択した方がよいかも。
Absolute Imports
絶対パスでimportしたいので、tsconfig.jsonに"baseUrl": "src"を追記。
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
VSCodeの自動インポートを絶対パスにする。
{
"typescript.preferences.importModuleSpecifier": "non-relative"
}
Linter, Formatter設定
CRAデフォルトのルール
CRAでは良い感じにルール設定されている。yarn.lockを見てみると、ESLint系がずらり。
React固有のルールも設定されている。
react-scriptsのdependencies
"@typescript-eslint/eslint-plugin" "^4.5.0"
"@typescript-eslint/parser" "^4.5.0"
eslint "^7.11.0"
eslint-config-react-app "^6.0.0"
eslint-plugin-flowtype "^5.2.0"
eslint-plugin-import "^2.22.1"
eslint-plugin-jest "^24.1.0"
eslint-plugin-jsx-a11y "^6.3.1"
eslint-plugin-react "^7.21.5"
eslint-plugin-react-hooks "^4.2.0"
eslint-plugin-testing-library "^3.9.2"
eslint-webpack-plugin "^2.1.0"
package.json
最初からLint設定されている。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
VSCode ESLint拡張機能
VSCodeにESLint拡張機能をを入れる。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
.tsxファイルを開くと右下に「ESLint」と出る。これにチェックついてればOK。
そうでなければクリックして許可。
エディタ上でチェックされる。

保存時に自動でfixするように、VSCodeのsettings.jsonに追記しておく。
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
ルールのカスタマイズ
デフォルトでは、フォーマットに関するルールは、足りないからカスタマイズする。
この辺がほしいところ。
- シングルクオート/ダブルクオート
- インデント
- 行末セミコロン有無 ...etc
Linterルールを追記するパターン(微妙なので飛ばして良し)
package.json
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
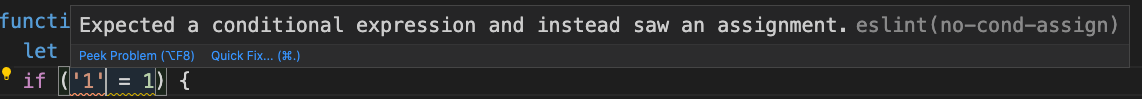
"rules": {
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
],
"indent": [
"error",
2
],
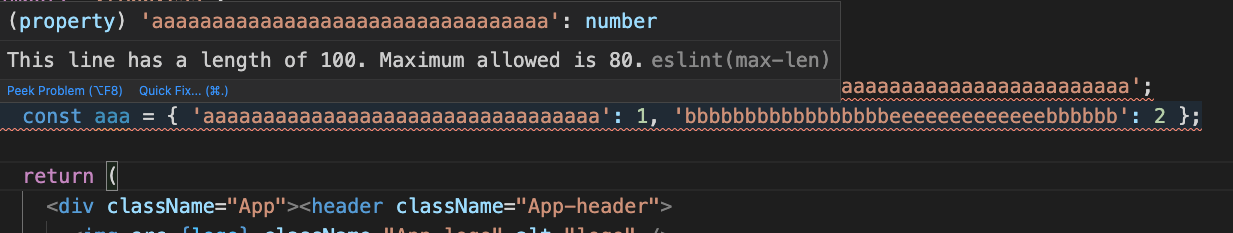
"max-len": [
"error",
{
"code": 80
}
],
"linebreak-style": [
"error",
"unix"
]
}
},
クオーテーションとかコロンとかは、保存時に勝手に修正が入るようになったが、
最大行数はフォーマットされない。
あとJSXのタグのフォーマットも、ゆるい。'<header' で改行されてほしい。

この辺りがESLintの限界か?
PrettierとESLint共存パターン(おすすめ)
Prettierはフォーマッターに特化している。
ファイル読み込んで出力し直すらしい。
だからフォーマットがガチガチ。
ただし、CRAのESLint設定は生かしたいので、共存させる。
prettier公式によると、LinterのStyleルールは競合するから、
コードの品質にはLinter, コードのフォーマットにはPrettierを使えとのこと。
https://prettier.io/docs/en/integrating-with-linters.html#disable-formatting-rules
で、競合するLintのStyleルールをOffにするコンフィグがあるよと。
そこに書いてあるeslint-config-prettierを使う。
どんなルールが対象かは、index.jsに書いてある。
https://github.com/prettier/eslint-config-prettier#installation
パッケージ追加
yarn add -D eslint-config-prettier
"prettier"と
各eslintプラグインに対応する除外設定を追記。
@typescript-eslint/eslint-pluginと
eslint-plugin-reactもreact-scriptsのdependenciesにあったので対応する除外設定を追記。
(eslintプラグインとの対応関係は上記ページに記載あり)
package.json
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest",
"prettier",
"prettier/@typescript-eslint",
"prettier/react"
],
→
(2022/07) "prettier"を追記するだけで良くなってた。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest",
"prettier"
],
Note: You might find guides on the Internet saying you should also extend stuff like "prettier/react". Since version 8.0.0 of eslint-config-prettier, all you need to extend is "prettier"! That includes all plugins.
VSCode拡張機能「Prettier - Code formatter」のインストール
デフォルトフォーマッタを設定
settings.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
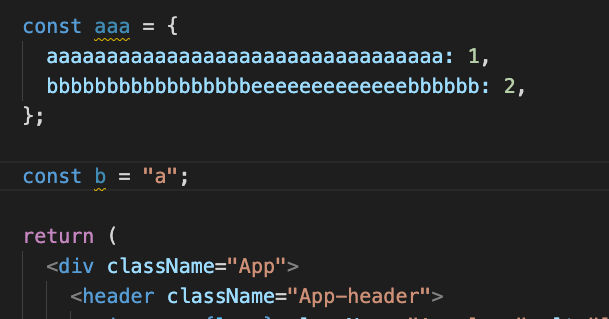
保存するとフォーマットされる。
自動で改行するし、タグはカチッとフォーマットされて一行に続いたりしないからいい感じ。
こちらがおすすめ。

カスタマイズも簡単。
package.json
"prettier": {
"singleQuote": true
},
設定ファイルを切り出しても良し。
https://prettier.io/docs/en/configuration.html