「改良された機能を備えたDjango管理インターフェース用の現代的な応答テンプレート 」(Google翻訳)
Django Packages の管理サイトインターフェース部門で人気もありそうで、機能比較表で✓も多かったので試してみることに。
ドキュメント に従って設定。
使用した環境
Windows10
Python 3.5.4
Django 1.11.8
django-jet-1.0.7
インストール
> pip install django-jet
設定
settings.py
INSTALLED_APPS に jet を追加。
INSTALLED_APPS = [
# TODO: for jet
'jet',
'django.contrib.admin',
...
]
TEMPLATES に コンテキストプロセッサを追加。デフォルトで入ってますが、なければ追加。
TEMPLATES = [
{
...
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
...
],
},
},
]
urls.py
urlパターンを追加。このurlは関連検索やオートコンプリートに使用するらしい。adminサイトのurlは変わりません。
urlpatterns = [
# TODO: for jet
url(r'^jet/', include('jet.urls', 'jet')), # Django JET URLS
url(r'^admin/', admin.site.urls),
]
jet の DBテーブルを作成
Djangoプロジェクトのディレクトリに移動し jet のモデルをマイグレート。
> cd project_directory
> python manage.py migrate jet
collectstaticコマンド実行
今回はローカル環境だけなのでこれは不要。
管理サイトを起動
デフォルトの管理サイト(Home)
比較のため django-jet 適用前のデフォルトの管理サイト
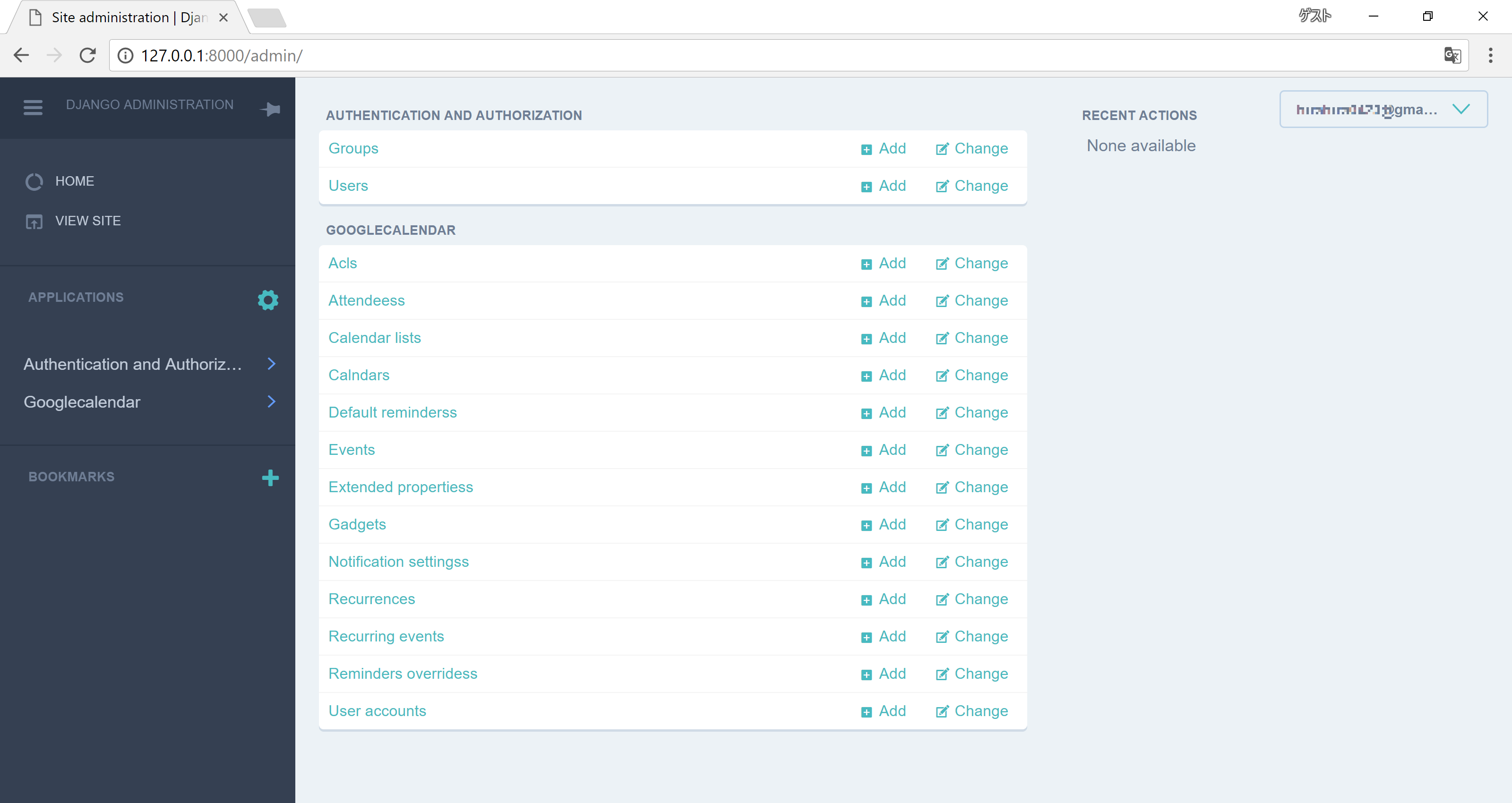
django-jet 適用後の管理サイト(Home)
良い。先日試した django-grappelli と比べると随分今風。使えそう。
Dashbordを設定
settings.py
INSTALLED_APPS に以下の順番で jet.dashboard を追加。
INSTALLED_APPS = [
# TODO: for jet
'jet.dashboard',
'jet',
'django.contrib.admin',
jet の DBテーブルを作成
Djangoプロジェクトのディレクトリで dashboard のモデルをマイグレート。
> cd project_directory
> python manage.py migrate dashboard
collectstaticコマンド実行
今回はローカル環境だけなのでこれは不要。
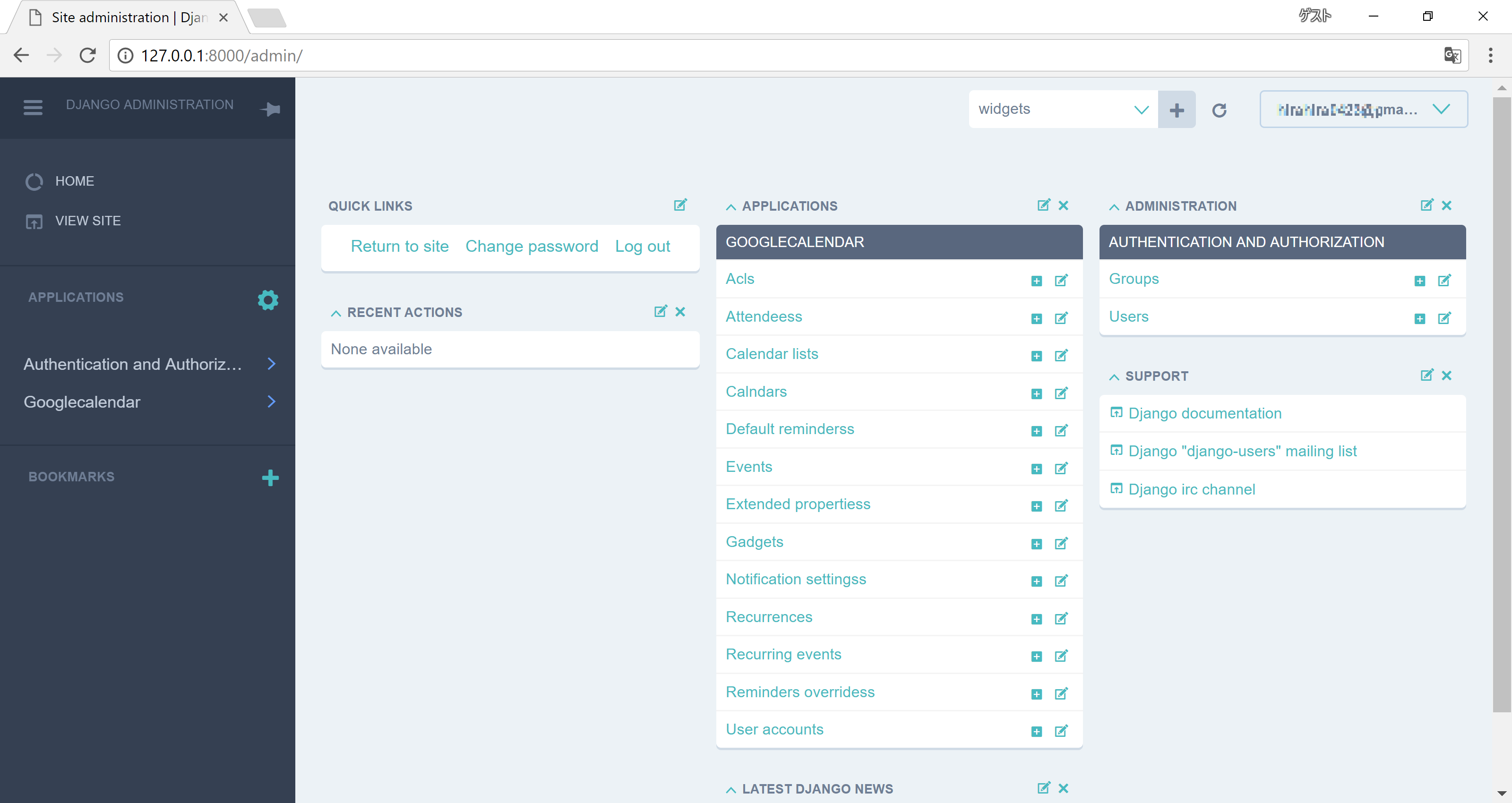
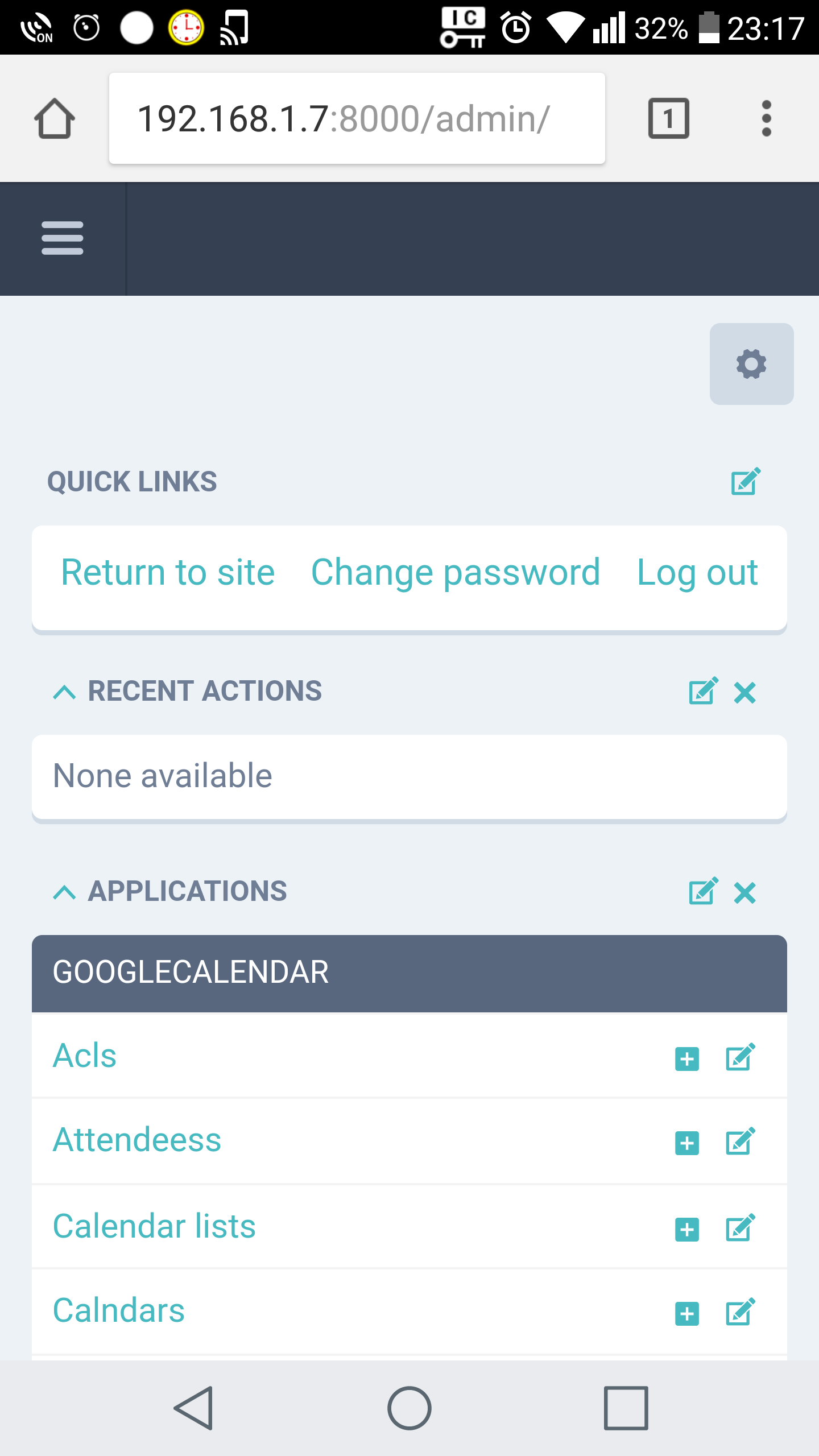
管理サイトを起動 (Dashboard適用後)
カスタマイズ未のDashboard。

冒頭の「…現代的な応答テンプレート 」である。
良い感じなので少し弄ってみる
Google Analytics Widgets
Google Analytics Widgets なるものがあったので、これを弄ってみる。
google-api-python-client をインストール
pip install google-api-python-client
settings.py
GoogleAPI の認証情報ファイル (client_secrets.jsonの取得方法) のパスを設定
# TODO: for jet google_analytics
JET_MODULE_GOOGLE_ANALYTICS_CLIENT_SECRETS_FILE = os.path.join(BASE_DIR, 'client_secrets.json')
urls.py
urls.pyに以下の行を追加。
# TODO: for jet google_analytics
from jet.dashboard.dashboard_modules import google_analytics_views
dashboard.py
プロジェクト直下に以下の内容で dashboard.py というファイルを作成。
from django.utils.translation import ugettext_lazy as _
from jet.dashboard.dashboard import Dashboard, AppIndexDashboard
from jet.dashboard.dashboard_modules import google_analytics
class CustomIndexDashboard(Dashboard):
columns = 3
def init_with_context(self, context):
self.available_children.append(
google_analytics.GoogleAnalyticsVisitorsTotals)
self.available_children.append(
google_analytics.GoogleAnalyticsVisitorsChart)
self.available_children.append(
google_analytics.GoogleAnalyticsPeriodVisitors)
再び settings.py
上記の dashboard.py のクラスを使用する旨を settings.py に追加。
# TODO: for jet google_analytics
JET_INDEX_DASHBOARD = 'dashboard.CustomIndexDashboard'
ここで管理サイトを起動して Google Analytics Widgets を試してみようとすると、
Uncaught TypeError: django.jQuery is not a function
js エラー発生。ガーン。https://github.com/geex-arts/django-jet/issues/161 に回避策があった。長いやりとりなので回避策部分だけ以下に抜粋。
Add to folder : jet/static/jet/js/build/ file jquery.init.js with a code:
/*global django:true, jQuery:false*/
/* Puts the included jQuery into our own namespace using noConflict and passing
* it 'true'. This ensures that the included jQuery doesn't pollute the global
* namespace (i.e. this preserves pre-existing values for both window.$ and
* window.jQuery).
*/
var django = django || {};
django.jQuery = jQuery.noConflict(true);
next in file: jet/templates/admin/base.html add 2 lines in the head:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script src="{% static "jet/js/build/jquery.init.js" as url %}{{ url|jet_append_version }}"></script>
It should solve your problem. Success!
↑これに従って修正。
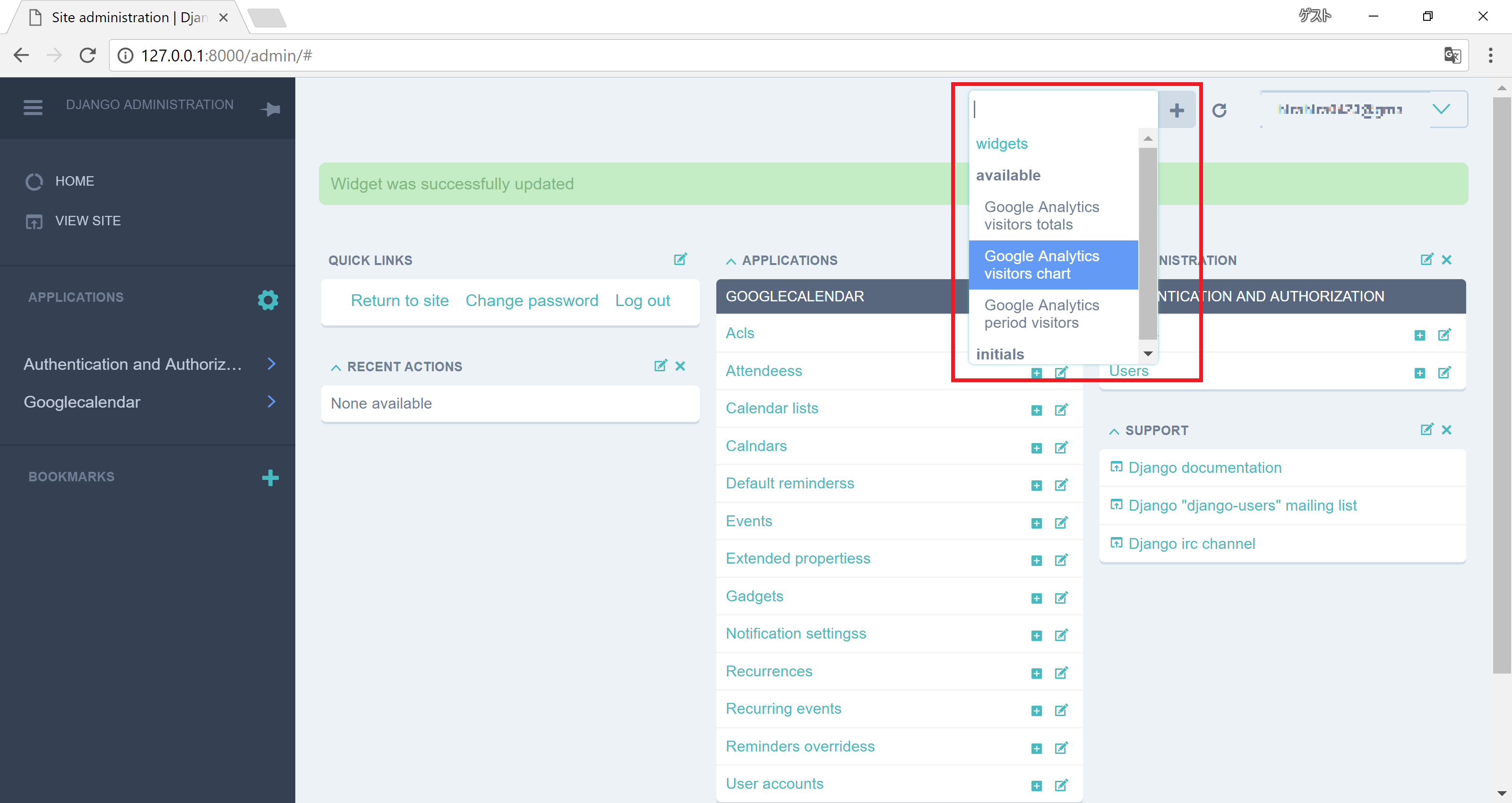
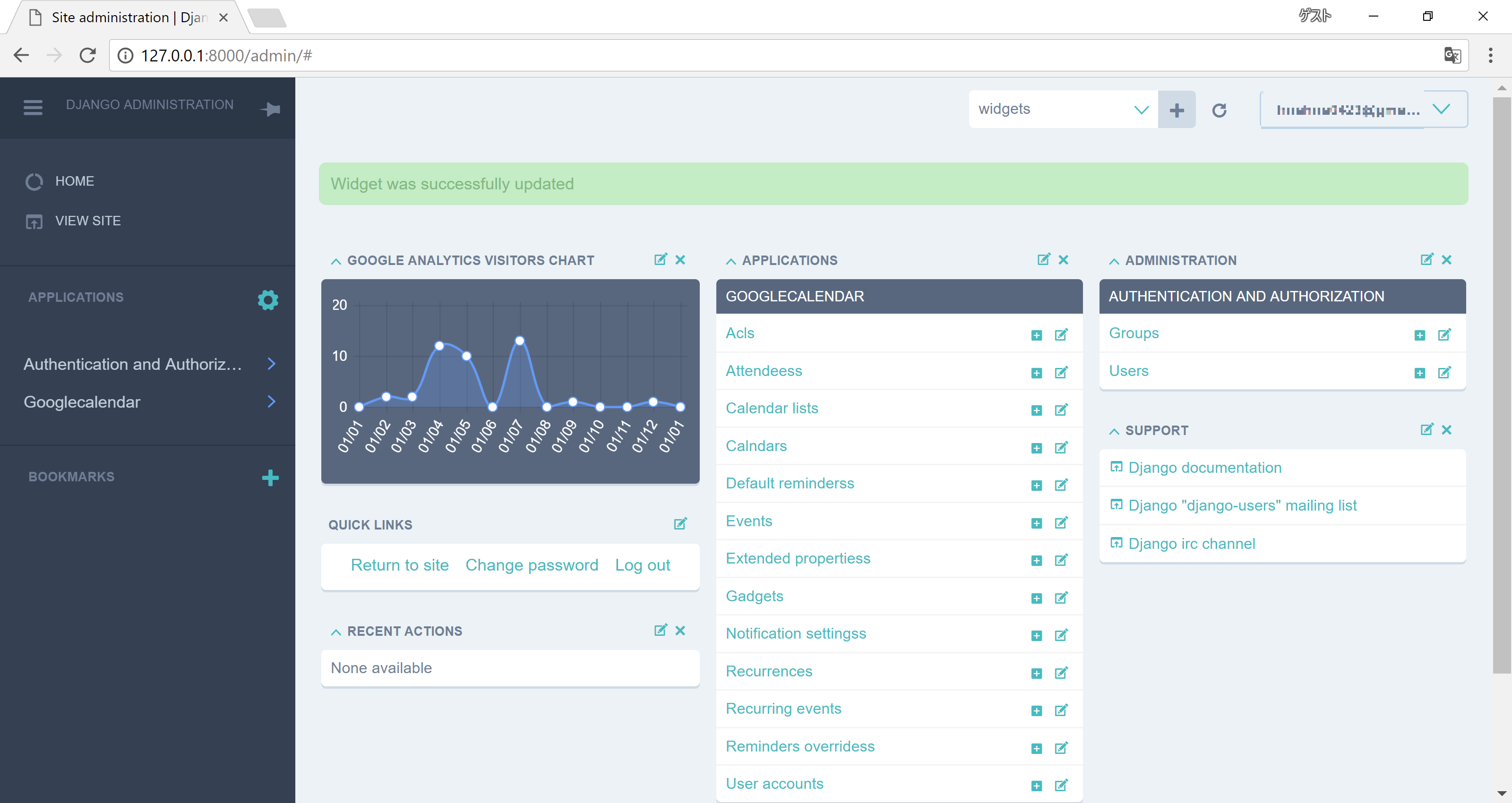
管理サイトを起動 (Google Analytics Widgets 適用後)
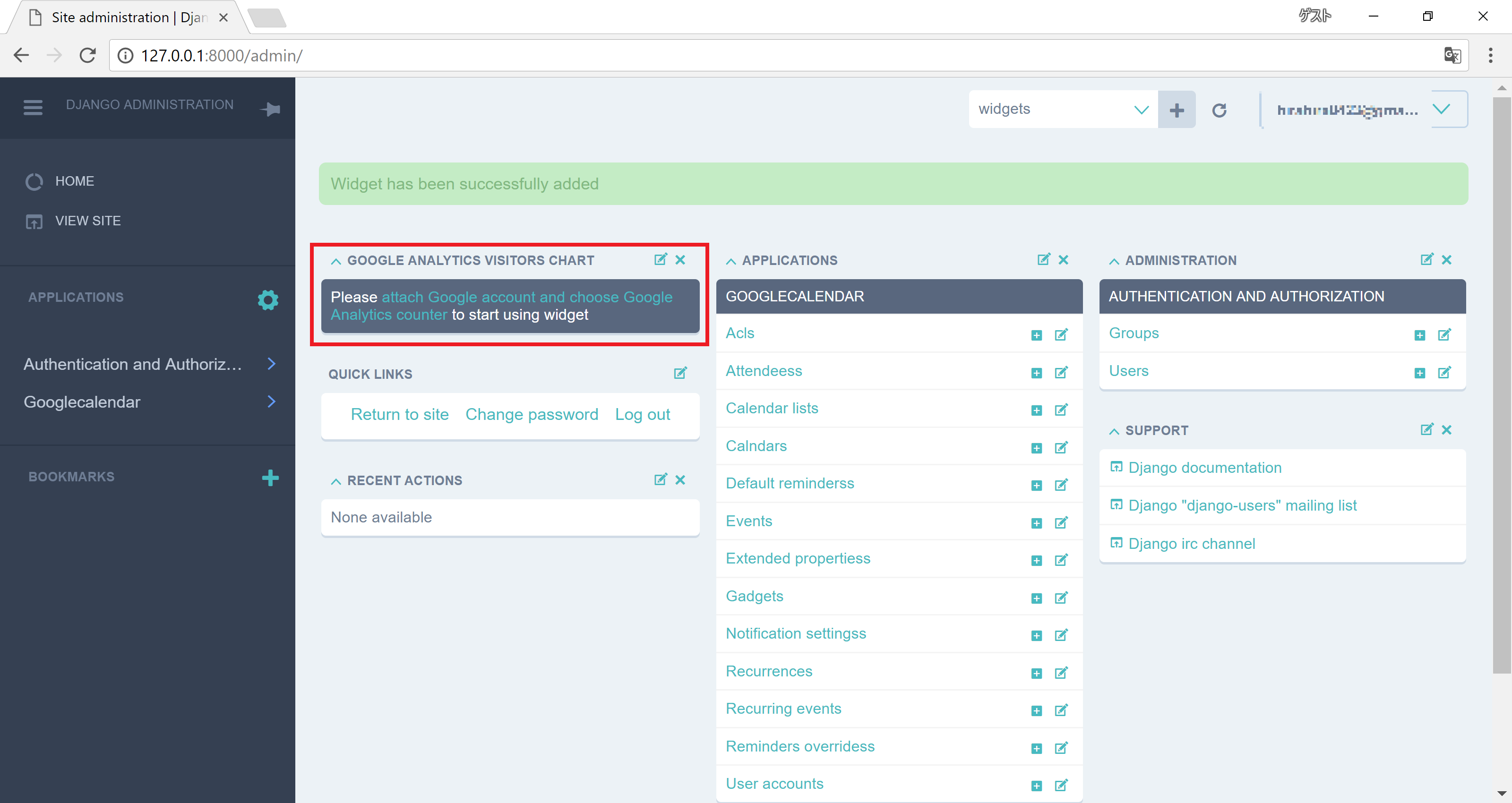
wigets > available で dashboard.py に追加したモジュールが選択できるので、選んで+をクリック。
Please attach Google Acount ... の部分をクリック。
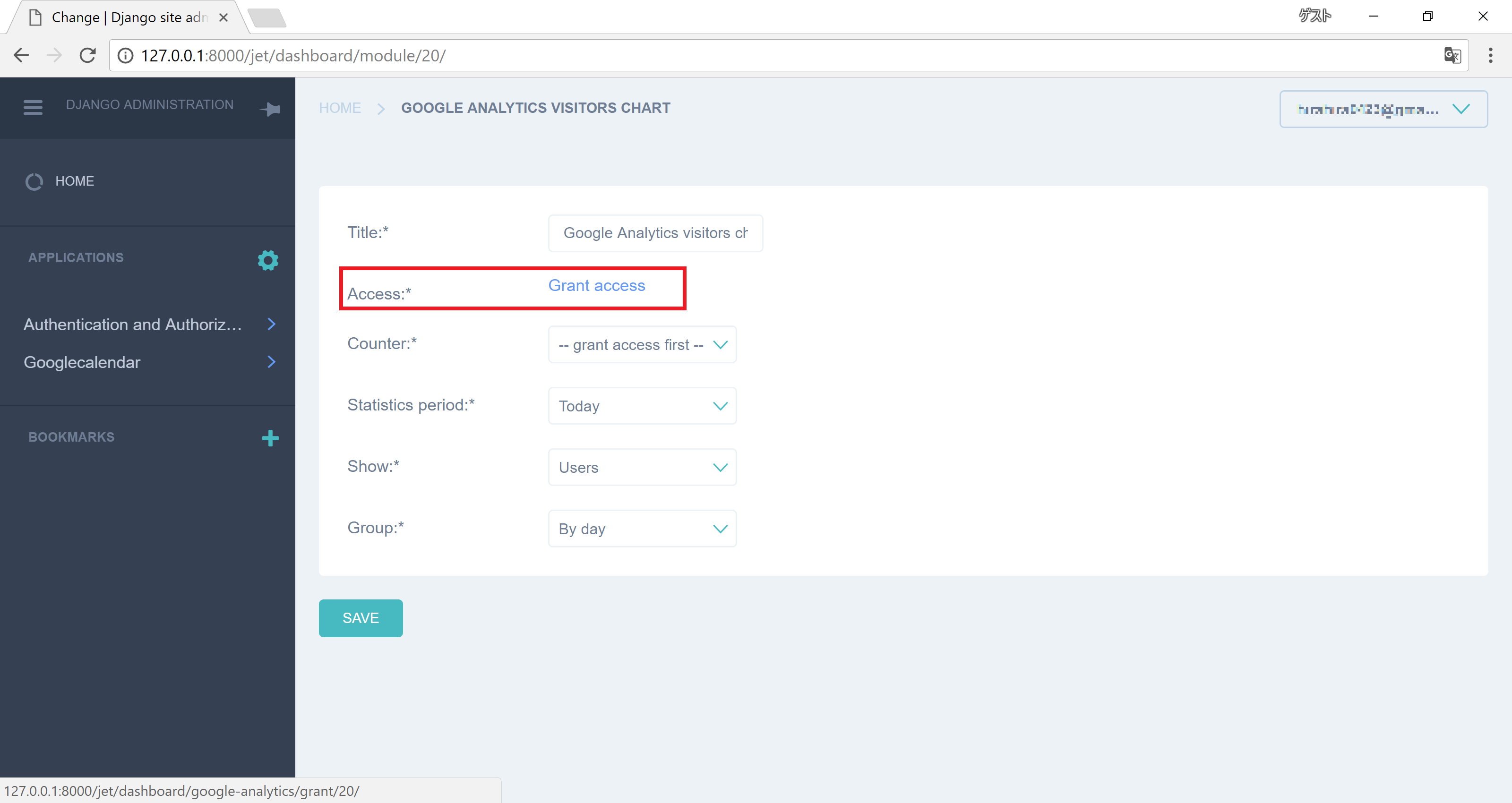
Grant access をクリック。
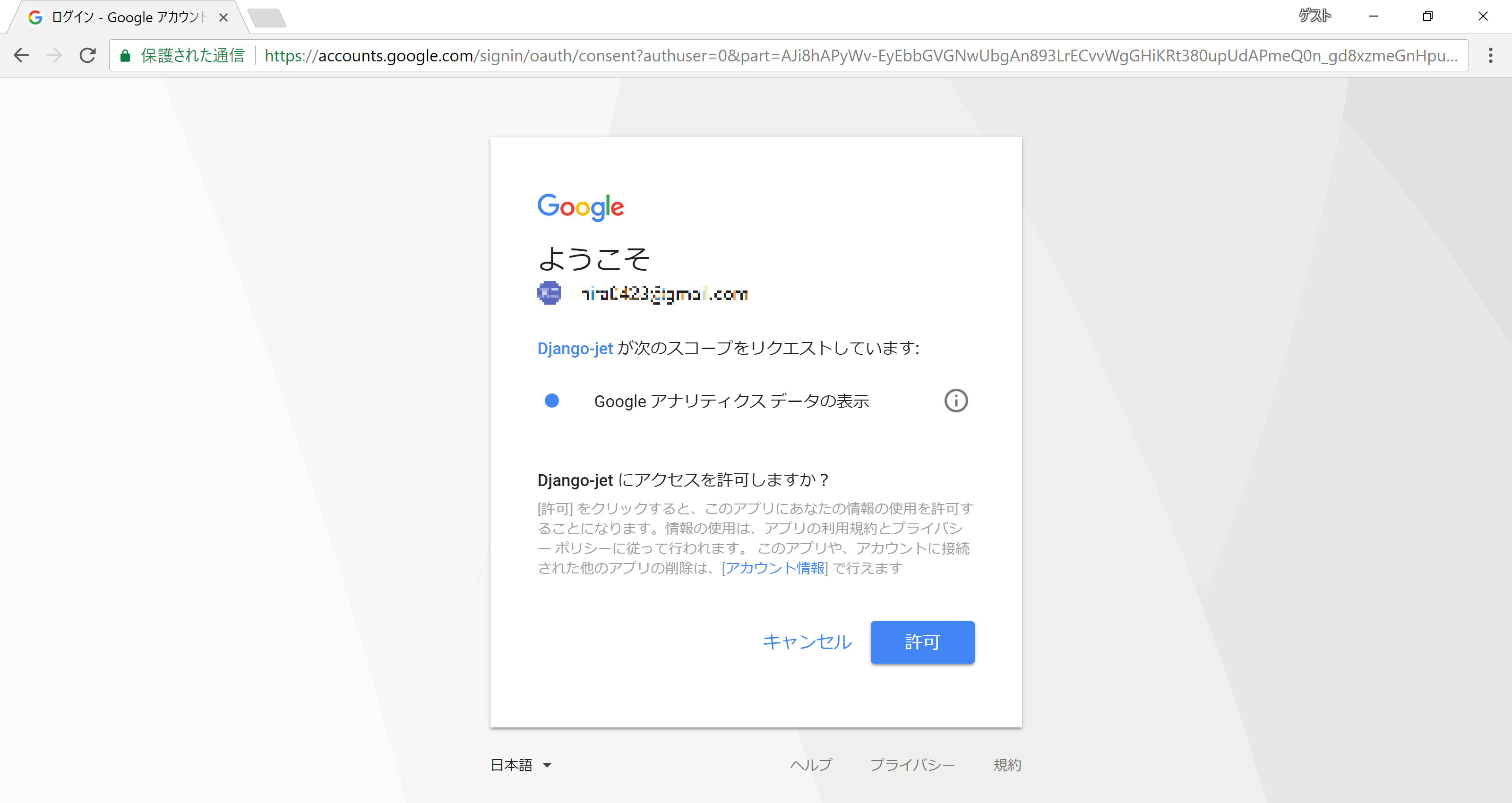
Google の認証画面になるので [許可] 。
(おそらくGoogleAPIのパラメータを)適当に選択。
グラフでた。
dashboardカスタマイズのドキュメントを見ると、Custom Dashboard Module として 自家製の widgets も追加できそうです。
ライセンス
jsのエラーは気になりますが、使えそうな感じなのでライセンスを。
AGPLv3 と 商用ライセンス。
AGPLv3
ライセンスの文書はいつ読んでもわからんが…
なんとなく「AGPLv3 の OSS を使ったアプリも OSS として公開するなら無料で使って良い」と理解しました。
商用ライセンス
以下のような料金体系。
$65 / 1プロジェクト
$199 / 無制限
サポートがついてるので上記のjsエラーの件も面倒みてくれるのではないでしょうか?
お値段以上の価値があるようにみえます。