はじめに
こちらはベリサーブ Advent Calendar 2020の22日目の記事です。
現地時間は、12/22(月)の109時を回ったところです(爆)
みなさんはパスワード登録をしたことがありますか?この記事を読めている方に、今まで登録したことがない人はおそらくいないでしょう。
パスワード登録欄でイライラした経験はありますか?日頃から多数のシステムと向き合ってきたテスターの職業病故、よくイライラしています。
そこで、私がイライラするパターンを紹介し、最近出会った良い例も紹介します。
本稿は、イライラしたパスワード登録欄を共有することで、より良いデザイン、仕様に繋がることを目的としており、特定のシステムを批判するものではありません。
また、なぜパスワードでイライラしてしまうのかについて考えてみました。おまけにしましたので、興味があれば読んでいただければと思います。
前置きが長くなりましたが、いってみましょう!
本稿で扱わない内容
- 二段階認証、多要素認証など認証プロセスに関する議論
イライラパターン
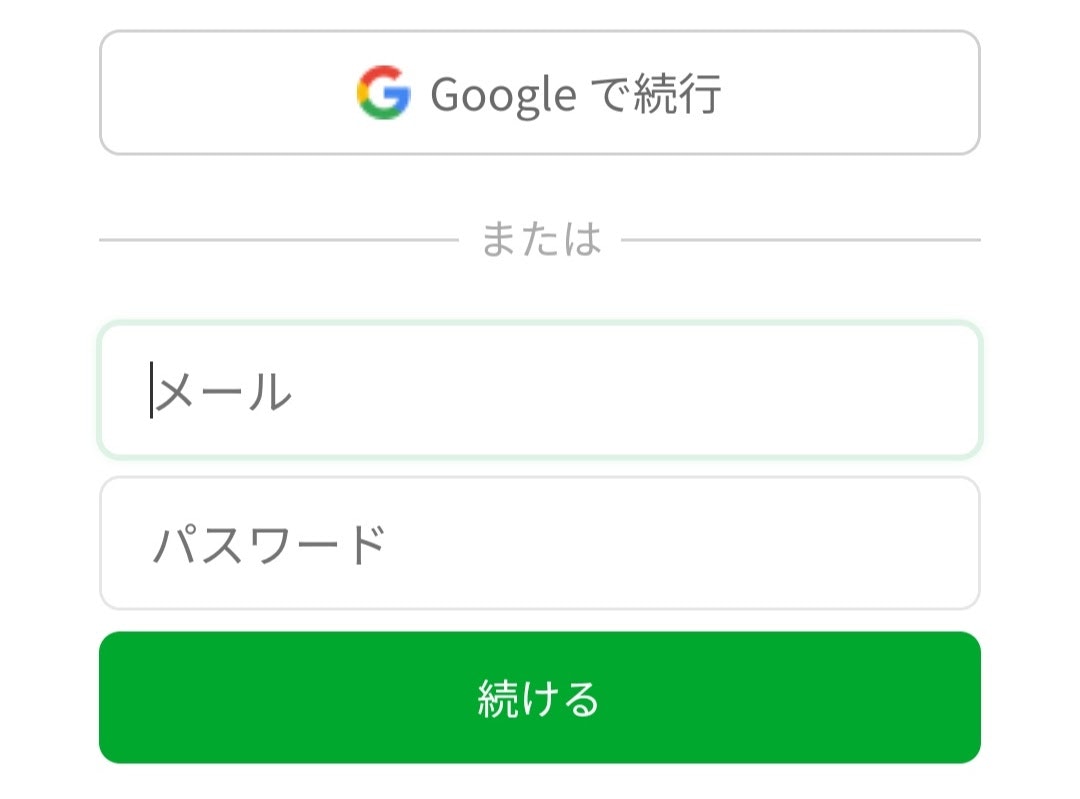
1. 許容する文字種が登録前にわからない
何を入力すればいいねん。
入力して「続ける」ボタンを押してみるまで、許容される文字種や文字長をわかりません。
そして、入力後に怒られる... ぴえん
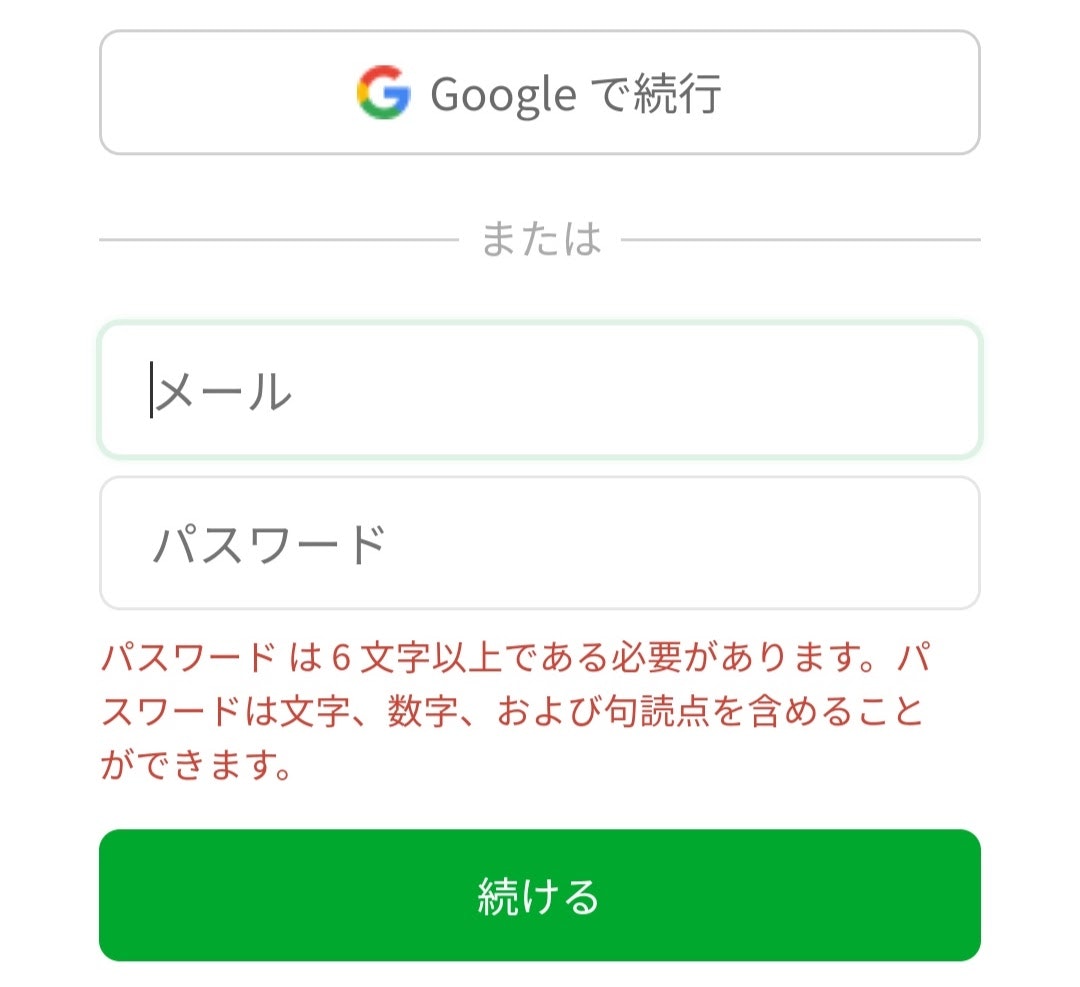
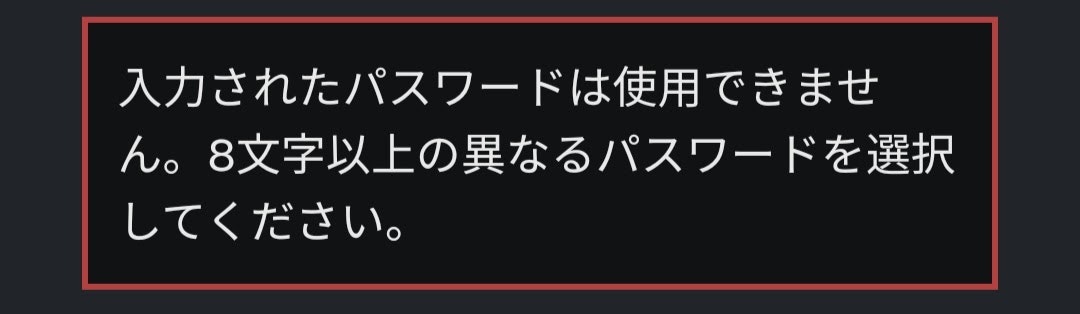
2. エラーの意味がわからない
何を入力すればいいねんパート2。
エラーが出るところまでは良いのですが、何をどう直せばいいのかわかりません。
海外系サービスにありがちなパタンです。
3. コピペ禁止
最近では少なくなりましたが、未だにこうしたページは特に古くからあるWebサービスだと見られます。
手打ちで入力することしか想定されていないため、私のようなパスワードマネージャを使用したいユーザからすると、とても不便です。
個人的体感としては、金融系のサービスでよく見られる気がします。金融系サービスでは尚の事、コピペ禁止はやめていただきたいです^^;
4. パスワードを内部の最大文字長で切って登録するシステム
こちらも少ないですが、たまに見かけます。例えば、20文字のパスワードをユーザが設定しようとしていて、システムが16文字までであった場合、末尾4文字が無視されてしまいます。
実装の例としては、inputのmaxlengthタグで文字数を制限していると思われます。
こちらは、通常の入力をしていると気づく場合が多いのですが、上述のパスワードマネージャを使用している場合など直接入力を行わない場合、気づけず、ログインしようとした時点で入れない事態になったことがあります。
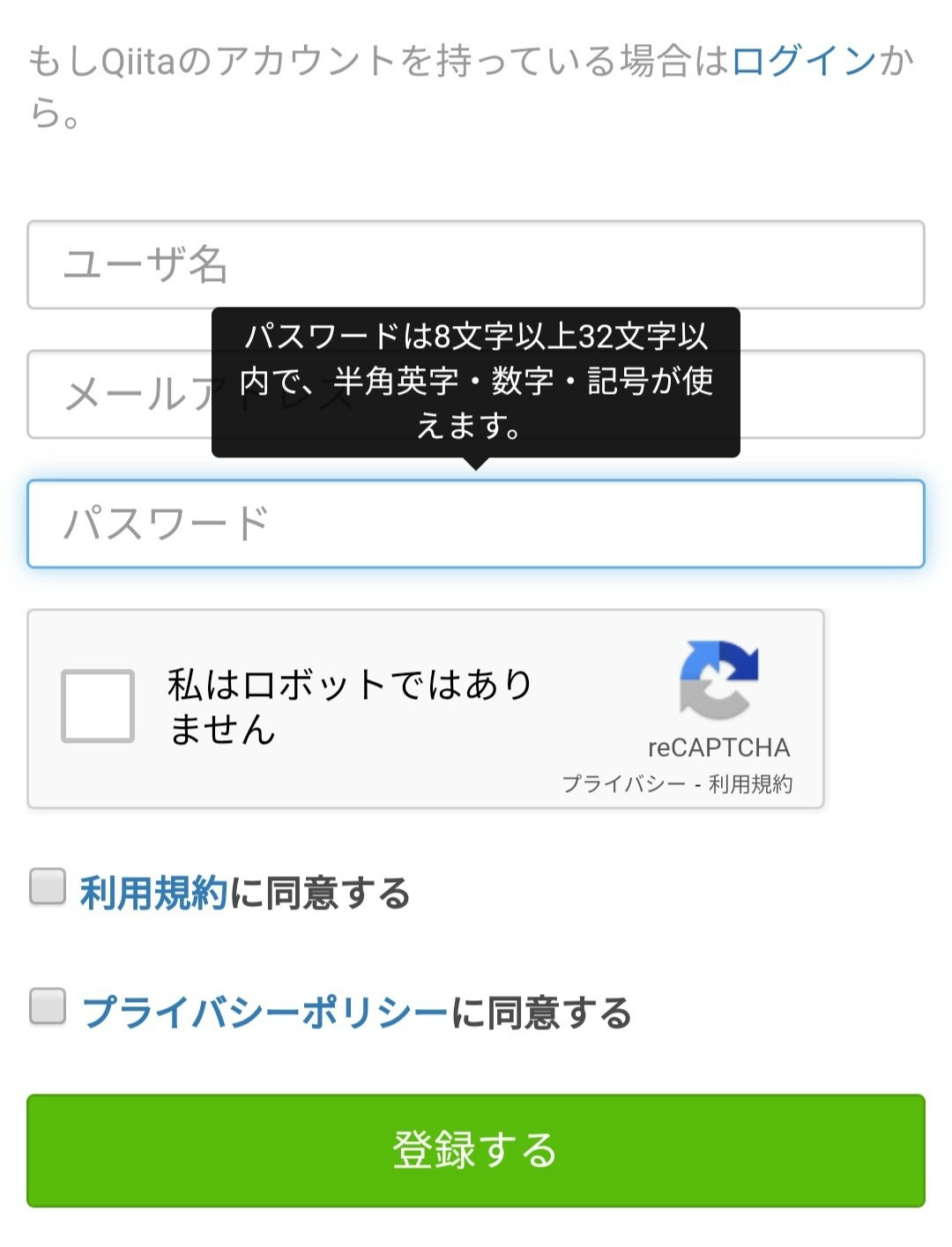
いいパスワード登録画面の一例
これらのイライラを解消するには、どういったUIが良いのでしょうか。
最近見つけた好例をご紹介します。
入力欄にフォーカスを当てると、ヒントが表示されます。
また、メッセージも簡潔でわかりやすく良いですね。
流石Qiitaさんや!
まとめ
いかがでしたか?
たかがパスワード、されどパスワード。
文字を入力するというセキュリティもあと10年後にはなくなっているといいなあ。。。
おまけ:パスワード登録を難しくする理由を考えてみた
1.パスワードは複雑さが求められている
IPAの記事にもある通り、パスワードは使いまわししないことが求められています。
そこで、同記事では、共通する文字列である「コアパスワード」とサービス毎に識別子組み合わせることが推奨されています。
2.システム毎に許容する仕様が異なる
システム毎に許容されるパスワードは異なります。
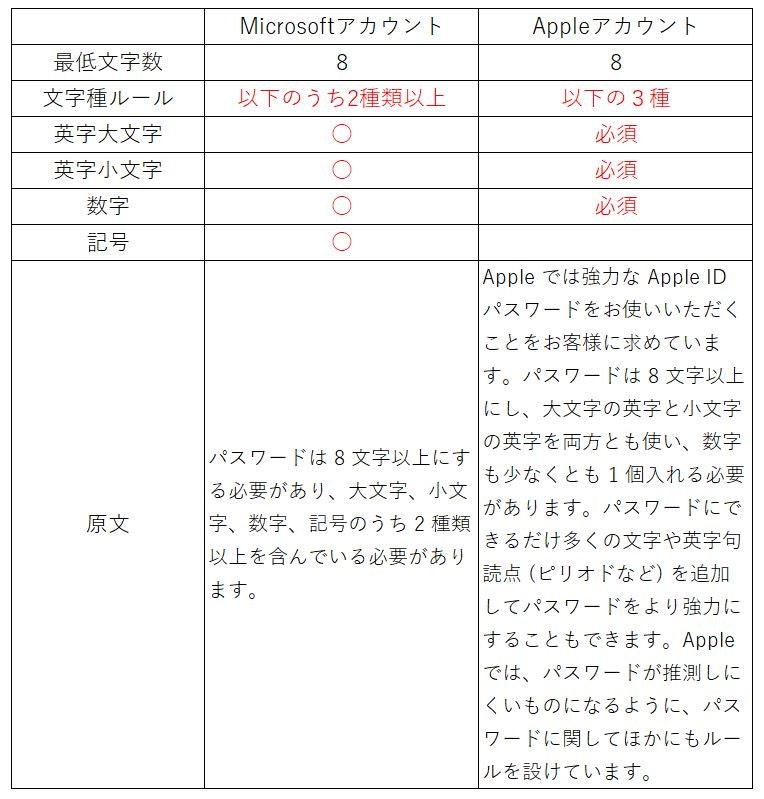
例として、比較的多くの人に使われている、MicrosoftとAppleのアカウントのパスワードの要件を見てみましょう。
ご覧の通り、条件が異なります。この程度であれば、まだ、工夫次第でどうにかなりそうですが、記号を許容しないシステムや最大文字数が20以下のものも数多く存在します。
困ったものですね!
最後まで読んでいただきありがとうございました。