はじめに
こんにちは、未経験からエンジニア転職を目指しているものです。
オンラインスクールで本格的に学習して4ヶ月目に入りました。勉強し始めの頃の自分が疑問に思っていたことを整理してみようと思い記事を書いております。今回はHTML,CSSでウェブサイトを模倣してみた時、クラスにCSSを追加する時にどうすれば効率よく出来るか考えてみました。
トライ内容
Macでのトライ内容になります。
- HTML内で、cmd + F で対象のclassを探す
- cmd + Dで同じclass名を選択し、cmd + Cでコピー
- CSS内にcmd + V でペースト
- Shift+矢印で余分にコピーした部分で削除したい部分の始点に移動
- Shift+cmd+矢印を使用し、余分にコピーした部分で削除したい部分の終点まで選択
- backspaceで削除
使用例
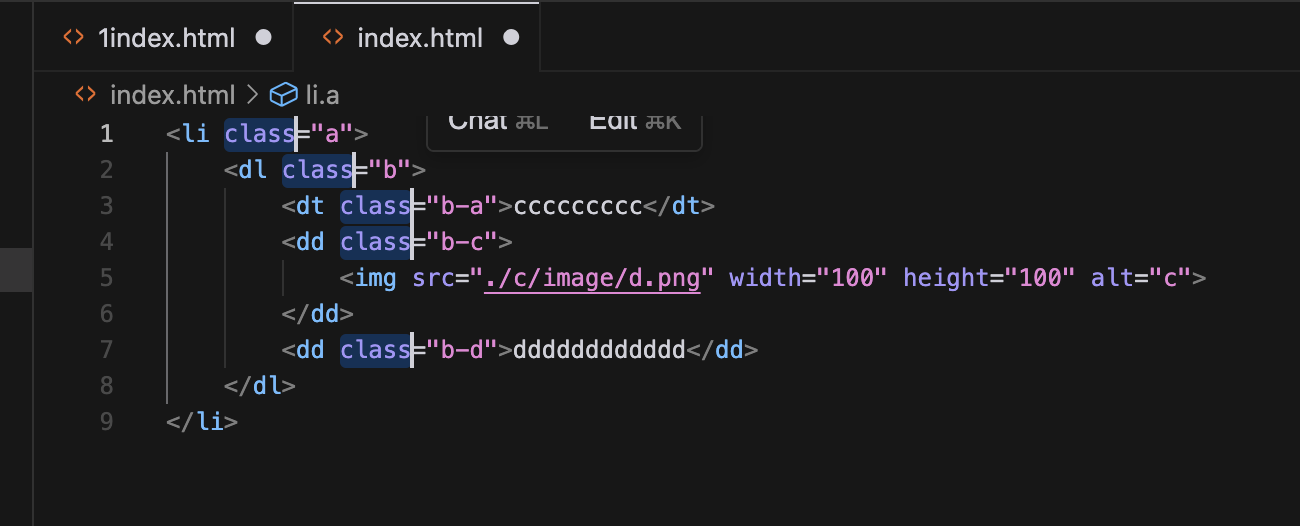
以下のHTMLの記述があります。
<li class="a">
<dl class="b">
<dt class="b-a">ccccccccc</dt>
<dd class="b-c">
<img src="./c/image/d.png" width="100" height="100" alt="c">
</dd>
<dd class="b-d">dddddddddddd</dd>
</dl>
</li>
上記コードで以下のclassにCSSを追加したいとき
class="a"
class="b"
class="b-a"
class="b-c"
class="b-d"
トライ内容の通りに説明すると、
① cmd + D でclassを選択

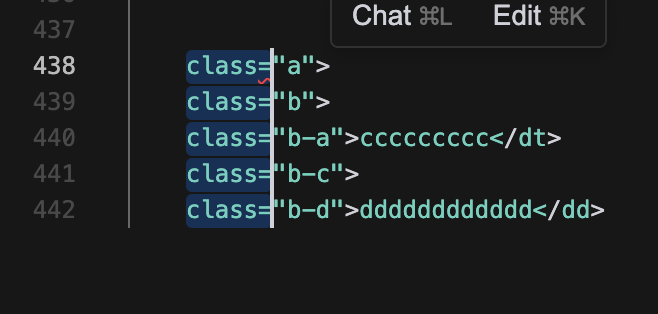
② shift + →を入力、shift + cmd + →を入力 し cmd + Cを入力し、コピー

③CSS画面にて、ctrl + Vで貼り付け後、cmd + Dで再度classを選択

④ BS で削除後、.を入力。

⑤ 残りの余分な部分は手作業で削除
まとめ
cmd + F で対象のクラスを探す: クラス名を素早く検索できます。
cmd + D で同じクラス名を選択: 同じクラスを複数見つけて選択できるので便利です。
cmd + C でコピーし、CSSファイルにペースト: コードをコピーしてCSSにすぐに反映できます。
Shift + 矢印で不要部分を削除: HTMLの属性部分など不要な部分を簡単に削除できる
この方法なら、余分なコピー部分の削除と手打ちを最小限にしつつ、クラス名を効率よくCSSに反映できると考えました。
最後までご覧いただき本当にありがとうございました!!