こちらは TVer Advent Calendar 2024 の8日目の記事です。
前回の記事は@ShikiCheriさんの
「大規模なマルチプラットフォームサービスのためのデザインシステム-成功を導く3原則」
おことわり
とても時間がある時にお読みください。
本文書の読後感につきましては保証できません。
index
- はじめに
- 自己紹介
- ダークモード開発の思い出
- この先やりたいこと
- おわりに
はじめに
ちょうど先月、アドベントカレンダーというものを知りました。
私はエンジニアではない為、あまり縁のないこの企画ですが、
日本中のTVerに関心をもつディレクター / エンジニアの皆様に、
少しでも理解を深められる情報になればと思います。
自己紹介
はじめまして、私はピコピコ太郎と申します。
母親の旧姓は井上です。
TVerには2023年の1月に入社し、もうすぐ2年になります。
最近自治体から携帯用防災トイレが支給され
今度オフィスで試してみようかと思っている今日この頃です。
現在はWebディレクターとして働いており
WEBサイトやアプリの企画・要求書の作成や開発進捗の管理を主にしております。
直近の大きな業務で言うと
通常開発として、ダークモード機能のリリースや
オリンピックコンテンツ配信に伴う開発全体の管理などを担当させていただきました。
今回はダークモード機能のリリースについて振り返りをさせていただきます。
ダークモード開発の思い出
- 開発体制
- 企画の経緯
- 要件整理
- 進行管理
■ 開発体制
まず体制から話しますと
・企画 / ディレクション(私)
・デザイナー
・クライアントサイド
といった枠組みで行いました。
現在、TVerのクライアントの開発は
社内のエンジニアが指揮し、開発を進めているのですが
以前はプロパーが不在であったため
ベンダーさんにすべての開発を委託している状況でした。
この施策は、そういった状況から一転
初めて完全な内製開発でリリースした施策なので特に思い出に残ってます。
■ 企画の経緯
一般的に黒系統の色は
重厚感や高級感などといった雰囲気を演出する効果があると言われております。
そのため、ダークテーマ系の配色だと
無料サービスとしてのフレンドリーさを失ってしまうのではないかという懸念があり
TVerでは白をモチーフにしてきました。
またそれは今現在も変わっておりません。
(未だにログイン機能があるだけで有料サービスだと混同される方も…)
そのため、初期設定でダークモードを採用することは考えておらず
短期的にも継続的にも管理 / 実装コストの掛かるダークモードを
わざわざ導入するメリットを感じられていませんでした。
しかしながら、
ライトカラーには目に強い光を与えてしまうというデメリットもあり
視覚障がいのあるユーザーさんなどから一定の要望をいただいていたため、
サービス規模が拡大した今のTVerにおいて
この様な声に向き合う姿勢も必要ではないかという思いが開発のきっかけとなりました。
■ 要件整理
要件は大きく分けて以下の2つです。
・カラーコードを新しく整える
・画面 / パーツの洗い出しを行う
カラーコード作成は正直あんまり記憶にないのですが
現行のカラーパレットをダークモード用に転換したものを作成しました。
これは何度もレビューを重ね完成に1ヶ月ほど掛かったと思います。
とりわけTVerのメインカラーである青をモチーフにした要素は
ダークテーマの上だと滲んでしまうケースが多く
ブランドカラーとダークモードの調和をどう保つかは特に悩みました。
また並行して画面・パーツの洗い出しをします。
息の長いサービスでは往々にしてあると思うのですが
意外とカラーやパーツの細かい差分が存在しているものです。
今回はそのあたりも含めて全量を洗い出しました。
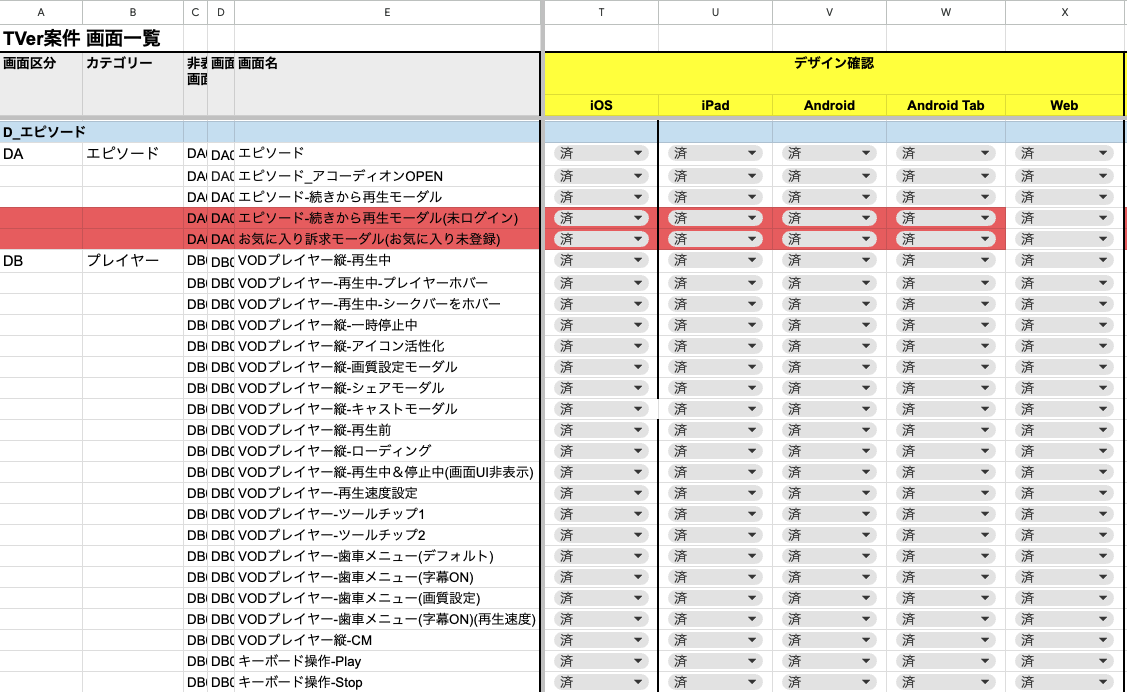
その理由は画面数にあります。
今回の実装範囲はiOS,Android,Webの3カテゴリに加えて
アプリはタブレット専用画面なども存在するため
モーダル / ダイアログ / ログイン非ログインなど様々なパターンを含めて
IDが発番された画面はざっと1200画面ほどありました。
(最初の段階では半分くらいだとは思っていましたが…)
とてもじゃないですが
全画面のカンプを作成することは不可能です。
なので、揺れも含めて変換表を作成する必要がありました。
この作業には約1ヶ月ほどの時間がかかりました。
みんな頑張った。
■ 進行管理
整理された画面管理表を見て思うのです。
「実装も受入も大変そうだ、、。」
この時がいちばん元気がなくなりました。
そして、ここからが良い振り返りなのですが
結論から言うと
実装からQA完了までは約1ヶ月半ほどで終わりました。
理由は
・画面単位でガントチャートを作成
・対応画面の優先度付け
・定例での進捗管理
この3つだと思います。
まずガントチャート。もうガントチャートがないと人間は頑張れません。
そして今回の工夫点でいちばんの成果と言えるのは
手直しのリスク、開発コストと受入コストを洗い出しながら開発を進められた点です。
まず手順として
1200画面をまさか全部チケット化するわけにはいかないので
ある程度グループに分けて起票します。
その際に、主要画面から着手と言いたくなるのですが
スケジュールに落とすとこれは意外と非効率であると事前に分かりました。
・実装コスト
・検証コスト
・想定される手戻り率の高さ
・デザイン修正が必要になるリスクが高いパーツの含有率
この4点を評価軸として
手戻り回数やレビュー作業が手すきになる時間を最小限にするための
最適な着手順を決めました。
あまりせかせかと働くのは好きではないのですが
人間は時間の余裕がなくなると高確率で品質が下がるので
なるべく無駄な作業は圧縮して
余った時間でティーを嗜むくらいの余裕を持っていたいものです。
そして最後に定例で進捗を管理すること
この時間は恋バナや新橋のランチの話などを主にしており
とても楽しかったです。
みんなありがとう!
反省は特にないです。
この先やりたいこと
一つの施策について長々と書きましたが
最後に少々未来のお話を。
私がこの先やりたいことは大きく2つ。
ひとつ目は、TVerをもっとこだわりのこもったサービスにすること。
ふたつ目は、これから考えます。
アプリを作っていて最も嬉しい瞬間は
TVerアプリがHOME画面の1等地に鎮座しているのを見た瞬間です。
これは利用頻度だけで勝ち取れるものではなく
愛着の象徴なのではないかと私は感じます。
そして、愛着を生み出すためには細部へのこだわりは不可欠ではないかと考えています。
(来年同じことを思っている保証はないですが。)
先ほど反省はないとは言いましたが
例えば今回のダークテーマで一つ心残りなのが
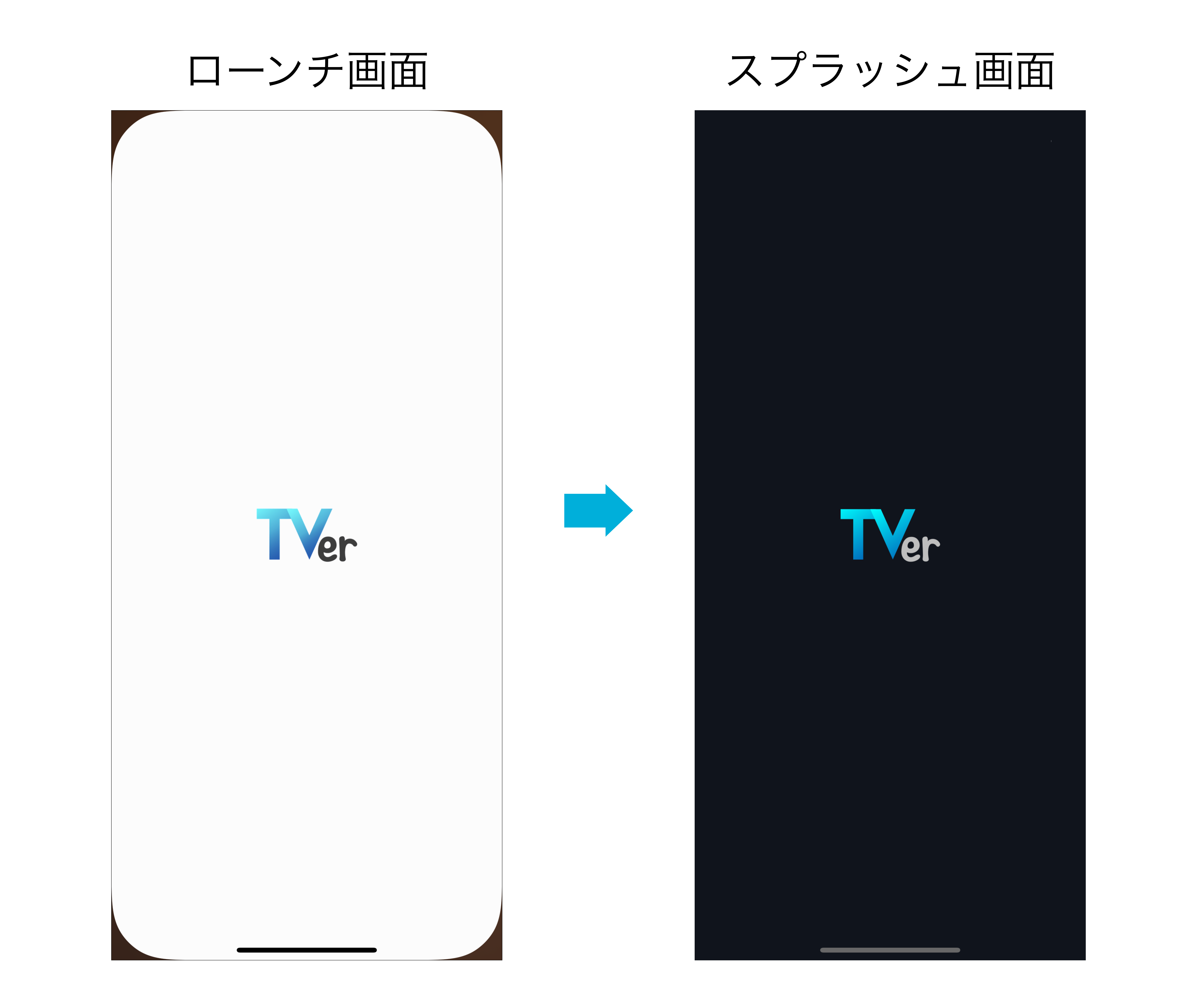
アプリのローンチ画面のデザインです。
アプリはローンチ->スプラッシュ->HOMEの順で起動しますが
ローンチ画面ではアプリ側が保持するテーマ設定を参照できず
(デバイスのテーマ設定は参照可能)
やむなく元々利用していた“白背景にTVerロゴの画面”を採用しております。
なのでダークモードユーザーの視点で見ると
起動後、白背景から黒背景にぱっと画面が切り替わるのです。
ローンチにせめてアニメーションを入れたり
ライトでもダークでもない青系統にしてみたりなど工夫はあったかなと思います。
これは一例ですが
そういった小さなこだわりを一緒に誰かと作っていけたら
もっと仕事が面白くなる気がしています。
おわりに
本来はこんな真面目な文章を書くつもりではなかったのですが
不適切な表現が多いと云うことで再構成された結果こうなりました。
公式な文章を書くのはこれで終わりにしようと思います。
そして最後に2つだけ
応募の際はぜひ「ピコピコ太郎さんの記事を読みました」とお伝え下さい。
そして明日(12/9)の公開の
@smizuno2018さん著「独自実装したFeature Flagによるシステム移行」もお楽しみに。
それでは、おやすみなさい。