この記事の目的
- Next.jsでブログを作成したときの備忘録
- Google Fontsを追加したのでその際の備忘録
概要
- Google Fontsについて
- Google Fontsの使い方
Google Fontsについて
Google Fontsとは、Googleが提供するWebフォントのサービスことで基本的に無料で利用でき、様々な言語のフォントにも対応している便利なサービスになります。
また使い方も種類を選択し出てきたコードをコピペするだけで使えるので非常に簡単に使用できます。
Googleフォントを設定をすることで、どのデバイスでも同じフォントを表示できるようになるため、どの環境から見られても意図したデザインで統一することができるメリットがあります。
Google Fontsの使い方
今回は例としてWebサイトで良く使われるGoogle FontsのPoppinsを使用していきます
※今回はNext.jsでブログを作成する際にGoogle Fontsを追加しているのでGoogleフォントでコピーしたコードの貼り付ける箇所は人によって異なると思います
①Google Fonts公式サイトを開く
まずはGoogle Fontsの公式サイトを開いてください(googlefontで検索しても一番上に出てきます)

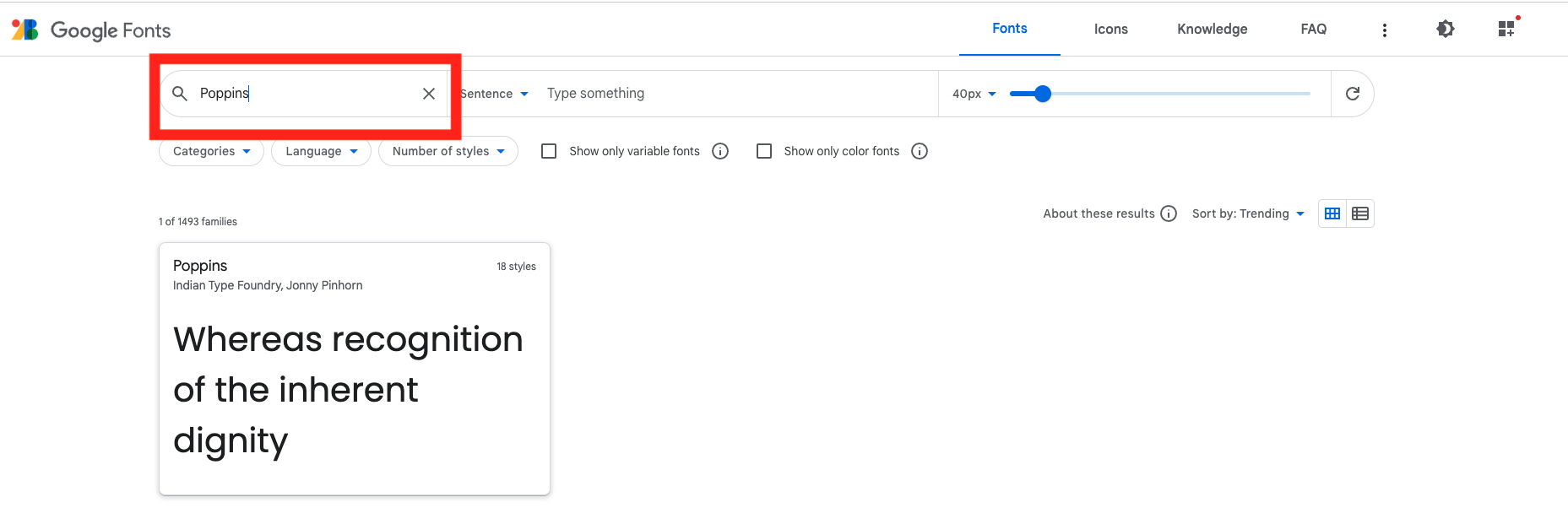
②フォントを検索
検索フォームで使用したいフォントを検索
今回はGoogle FontsのPoppinsを使用するので「Poppins」と検索しています

③スタイルを選択
①スタイル一覧から使いたい太さや斜体の”Select this style”をクリックして選択する
②「@import」をチェックし出てきたコードをコピーし「styles/globals.css」に貼り付け
③「CSS rules to specify families」にあるコードをコピーし「styles/globals.css」に貼り付け
※「styles/globals.css」に貼り付けているのは全ての部分(全コンポーネント)に使用するので「styles/globals.css」にコードを追加しています

追加後のglobals.css
/* ②「@import」をチェックし出てきたコードをコピー */
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
/* 「CSS rules to specify families」にあるコードをコピー */
/* 全てのコンポーネントで使用する */
*>*{
font-family: 'Poppins', sans-serif;
}
.input-text {
@apply mt-1 block w-60 px-3 py-2 bg-white border border-slate-300 rounded-full text-sm shadow-sm placeholder-slate-500;
@apply focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500;
}

