概要
OctoberCMSはバックエンド(管理画面)の多言語化はLaravelの機能で実現されている。
しかし、フロントエンドに関してはプラグインを使用する必要があり、ここではオフィシャルのTranslateプラグインについて説明する。
Translateプラグインは下記3つの翻訳方法がある。
- Twigテンプレートで
|_フィルタで文字列を変換する
例:{{ "Hello World!"|_ }} - 各言語毎にテンプレートファイルを用意して切り替える
例: hello.htm, hello.fr.htm, hello.ja.htm - モデルデータの文字列を変換する
例:{{ user.lang('ja').name }}
そして、下記2つの言語切替方法がある。
- URLに言語コードを入れる
例:http://example.com/ja/hello
http://example.com/en/hello - コンポーネントでアクティブな言語を切り替える
今回は1の|_フィルタでの翻訳方法と2つの言語切替方法を説明する。
インストール
管理画面からインストール。
あるいはcomposerなら下記コマンドで。
composer require rainlab/translate-plugin
php artisan october:up
設定
まず、使用する言語を登録する必要がある。
2つ以上登録していないと正常に動作しないようだ。
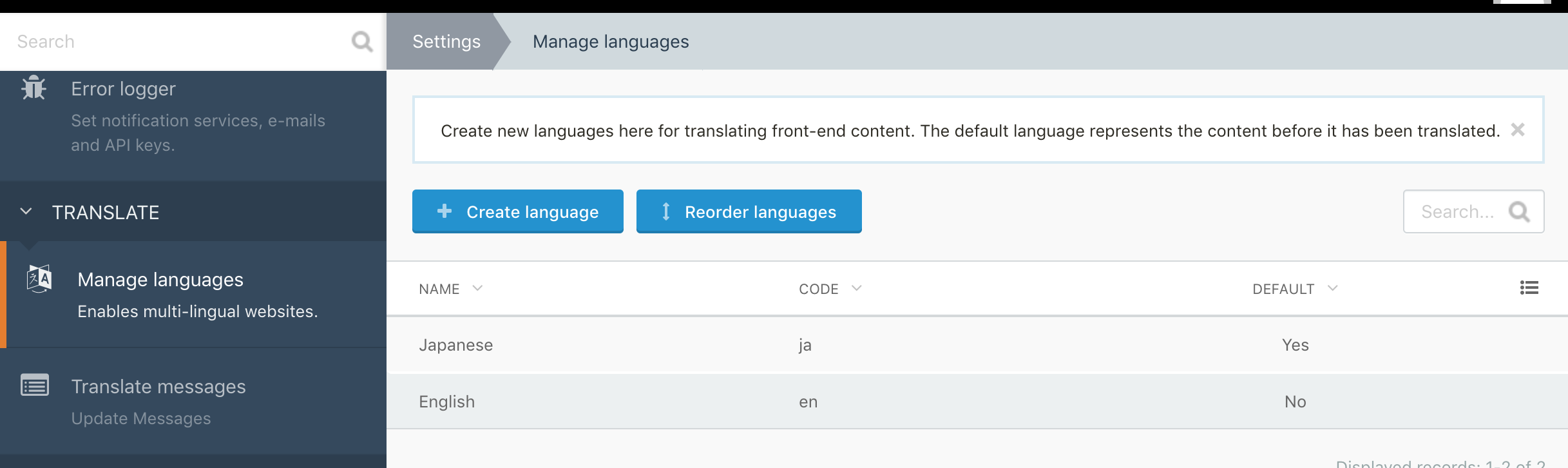
管理画面のSettings -> Manage languagesを開いて、
とりあえず、デフォルトで入っているEnglishに加えてJapaneseを登録する。
使い方1:翻訳フィルタ
例えば下記のようなテンプレートファイルがあるとする。
<body>
<p>こんにちは世界</p>
</body>
下記のように|_フィルタを適用すると「こんにちは世界」が言語切替の対象になる。
<body>
<p>{{ "こんにちは世界"|_ }}</p>
</body>
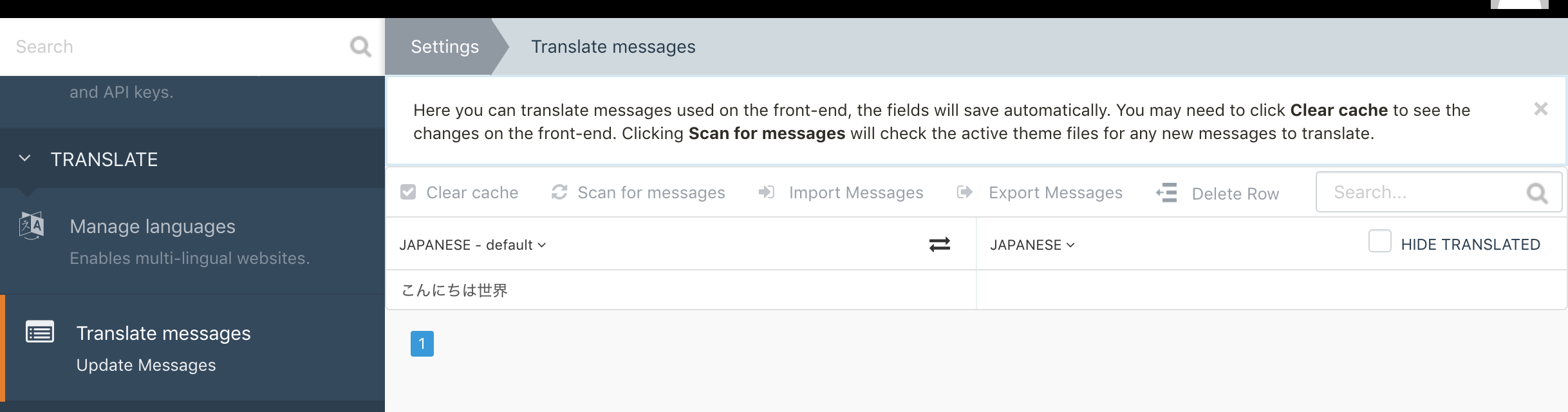
このページをサイトで開いた後に管理画面のSettings -> Translate messagesを開くと下記の様に「こんにちは世界」の文字列が翻訳対象として登録されているのがわかる。

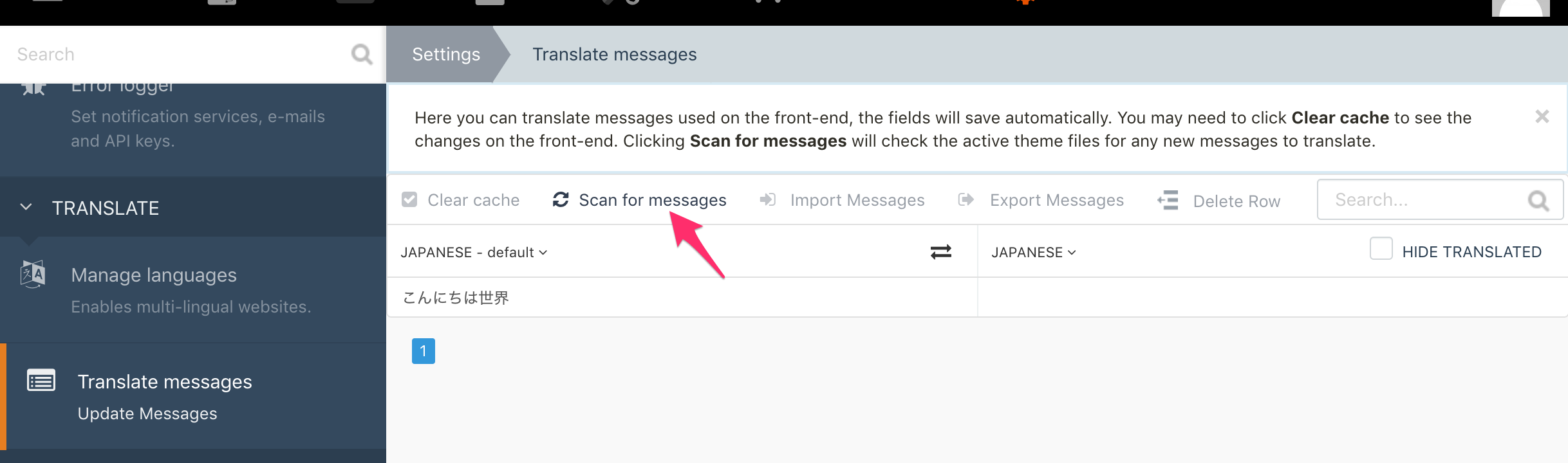
他の翻訳したい文字列についても|_フィルタをつけたら、この画面の「Scan for messages」をクリックすると、わざわざ全てのページを開かなくても、テーマ内の翻訳対象となった文字列をすべて登録してくれる。

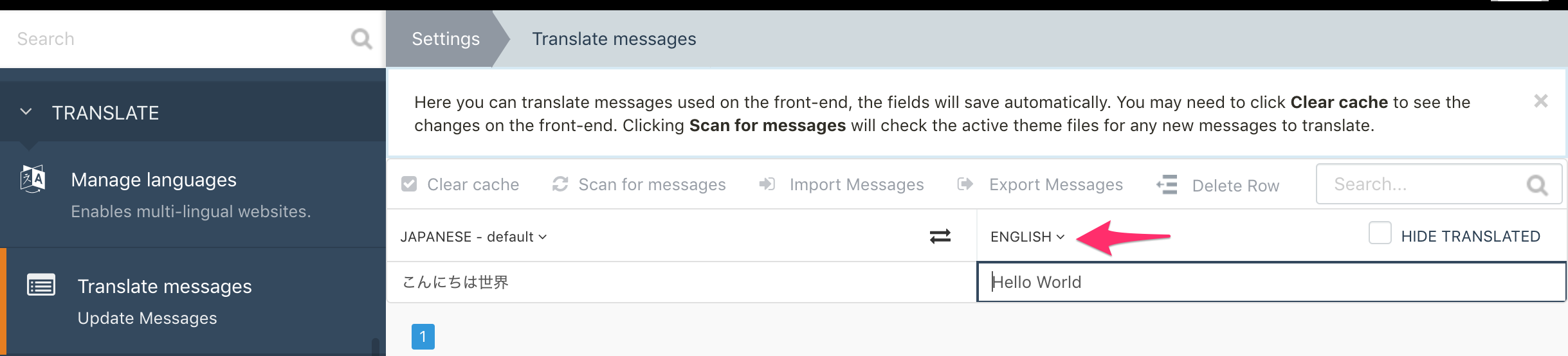
そして、翻訳を実際に登録するには右側カラムで言語を選択して入力する。

言語切替え
URLによる切替え
URLでのドメインと続くパスの間に下記のように、バックエンドで登録した言語コードを挟むことで切り替えることが可能。
-
http://example.com/ja/hello-> 日本語の翻訳が適用 -
http://example.com/en/hello-> 英語の翻訳が適用 -
http://example.com/hello-> デフォルト言語の翻訳が適用
コンポーネントによる切替えUIの実装
URLを変えなくても、アクティブな言語を選択する機能を実装する。
デフォルトUIの使用
手っ取り早く実装するには、下記のようにコンポーネントをページあるいはレイアウトに入れてしまう。これだけで、登録した言語から選択するドロップダウンが実装される。
[localePicker]
==
{% component 'localePicker' %}
注意:これで挿入されるpartialはOctoberCMSのAjaxフレームワークを使用しているので、{% framework %}をレイアウトかページのどこかに記述してframework.jsが読み込まれるようにしておく必要がある。
カスタムUIの使用
上記の{% component 'localePicker' %}を使用せずに、独自にUIを実装する場合は、DOMに下記の様にdata-request属性とdata-request-data属性を入れてやれば良い。
<p>
Language:
<a href="#" data-request="onSwitchLocale" data-request-data="locale: 'ja'">日本語</a>,
<a href="#" data-request="onSwitchLocale" data-request-data="locale: 'en'">English</a>
</p>
これにより、同様にAjaxで言語が切り替えられるので、この場合も{% framework %}は必要になる。
翻訳フィルタの翻訳データ保存場所について
翻訳フィルタで置換される翻訳データはDBに保存されるが、テーマのソースに含めることも可能だ。
theme.yamlに下記のように追加することで、各言語のデフォルト値を設定することができる。
translate:
ja:
menu.home: "ホーム"
menu.clients: "クライアント"
menu.portfolio: "ポートフォリオ"
menu.contact: "コンタクト"
en:
menu.home: "Home"
menu.clients: "Clients"
menu.portfolio: "Portfolio"
menu.contact: "Contact"
また、translateの部分を別ファイルに保存し、theme.yamlのtranslateにはその相対ファイルパスを記述して使用することもできる。
下記はテーマのルートディレクトリに config/lang.yaml としてファイルを作成した例。
translate: config/lang.yaml
これらは、管理画面のSettings -> Translate messagesでScan for messagesをクリックするか、他のテーマからこのテーマに切り替えたタイミングでDBにロードされ、翻訳に反映される。(yamlファイルから直接使用されるわけではないので、配置しただけでは反映されない。)
また、既存のキー(文言)の翻訳を変更したら、Clear cacheをしないと反映されない場合がある。