FireUI Live Preview
Delphi 10.1 Berlin で登場した IDE 上で設計している画面を実端末上で確認出来る FireUI Live Preview、めっちゃ便利!という記事を前に書きました。
■FireUI ライブ プレビューの主な特徴
http://docwiki.embarcadero.com/RADStudio/Rio/ja/FireUI_%E3%83%A9%E3%82%A4%E3%83%96_%E3%83%97%E3%83%AC%E3%83%93%E3%83%A5%E3%83%BC
Android 用
Update 2021/01/07
Android 用のクライアントがやっと再公開されました
https://play.google.com/store/apps/details?id=com.embarcadero.fireuiapppreview
以下は公開前の文章をそのまま載せています。
2019/01/29 現在で、Android 用のクライアントが Not found になっています。
■FireUI App Preview
https://play.google.com/store/apps/details?id=com.embarcadero.LivePreview101

おそらく Android Level 26 対応していないために消えたと推測されます。
iOS 用
iOS 用は App Store に公開されています。
https://itunes.apple.com/us/app/fireui-app-preview-10.1-berlin/id1090861997
ビルドしよう
ところで、10.2 Tokyo から FireUI App Preview のソースコードが付いてくるようになりました。
つまり、ストアに無い&ストアのものが動かないならビルドしちゃえばいいわけです。
このツールは開発者が使うツールなのでアプリさえ手に入れば特にストアに公開されている必要は無いですからね…
FireUI App Preview のソースは
(RADStudioインストールパス)\source\Tools\FireUIAppPreview\
です。
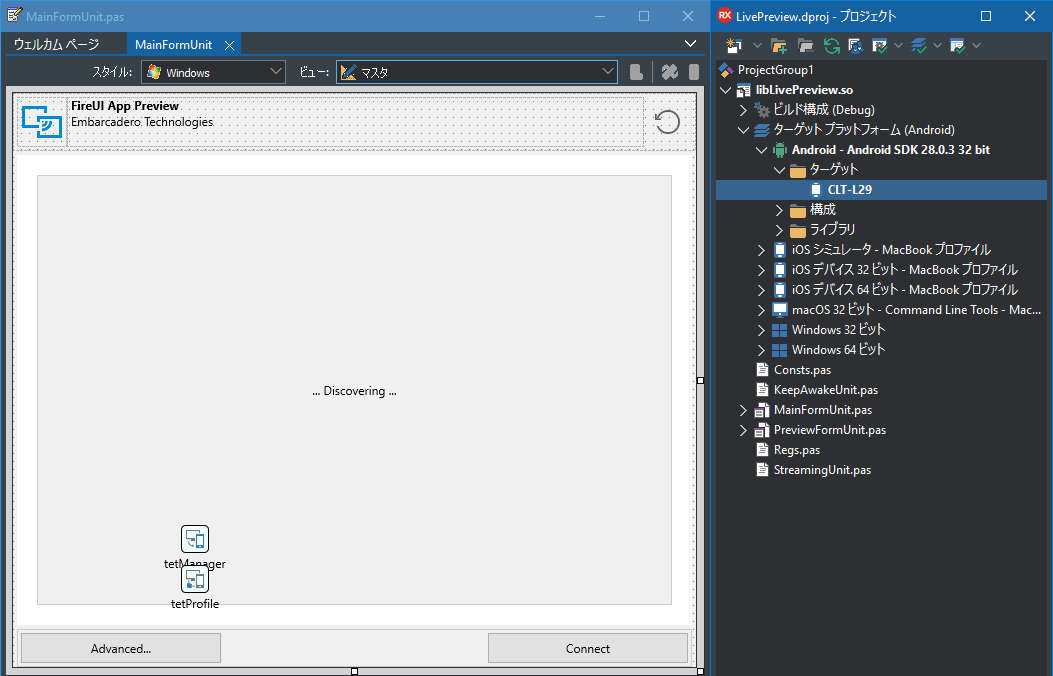
これを Delphi 10.3 Rio で読み込んむと↓こんな感じです。
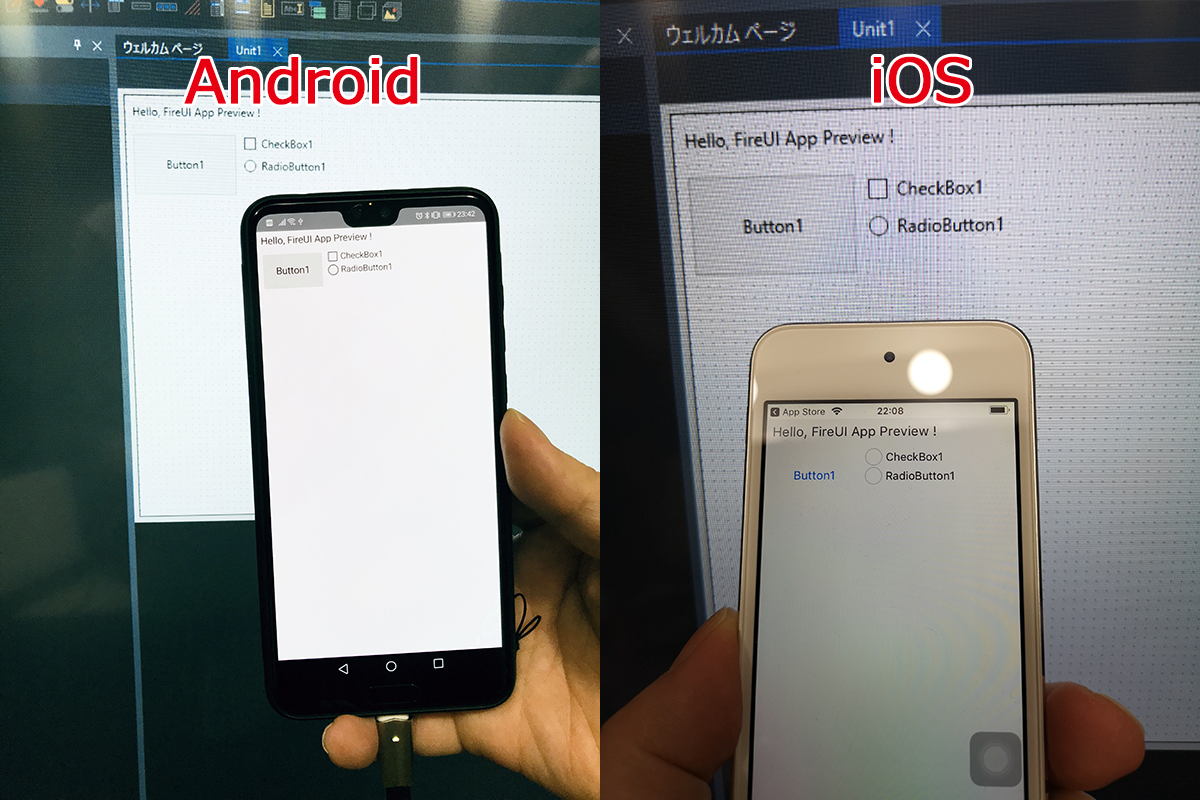
で Android 向けにビルドすると…流石謹製というか何というか特に問題も無く無事ビルド&インストールできました。
ちなみに、現在 App Store に公開されている iOS 用の FireUI App Preview でも正しく動作しました。
※注意
FireUI App Preview プロジェクトを開いたまま IDE に接続すると FireUI App Preview の設計画面が表示されるので「あれ!?画面変わらない! ...Discovering... って表示されて動かない!あれ!?あれ!?」ってなります(FireUI App Preview の設計画面が表示されているので正しい動き)。
別のプロジェクトを開いて確認してみてください。
まとめ
ストアに無くても構わないとはいえ、10.3 Rio でビルドし直して再リリースして!!