ウンコ大回転
まずはこれを見て欲しい
これは何なのか
Twitter で「Hello, World!」なんて表示するより「うんこ」って表示した方が断然子供達楽しいだろ的な論説を見て、それはたしかにそうだ!と得心した結果出来た物である!
解説
設計画面
このウンコは Delphi 10.3.2 でノーコードで作りました。
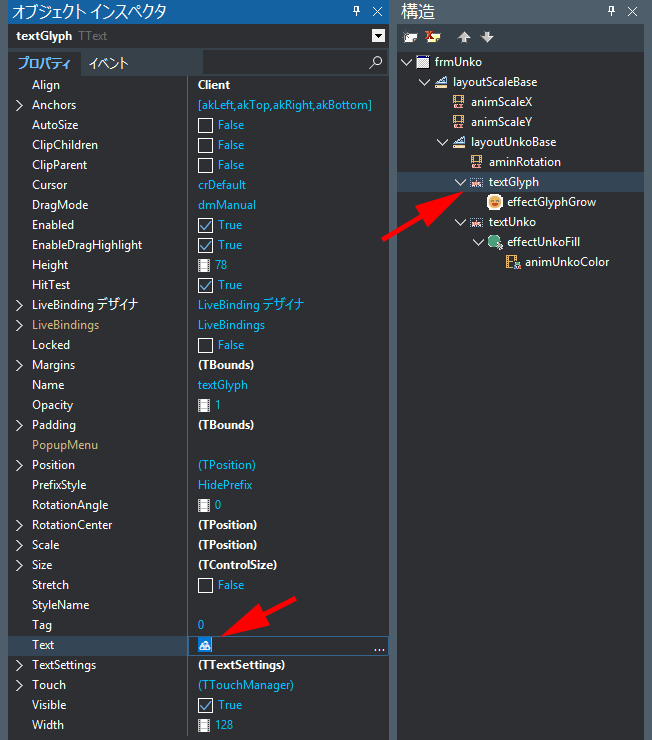
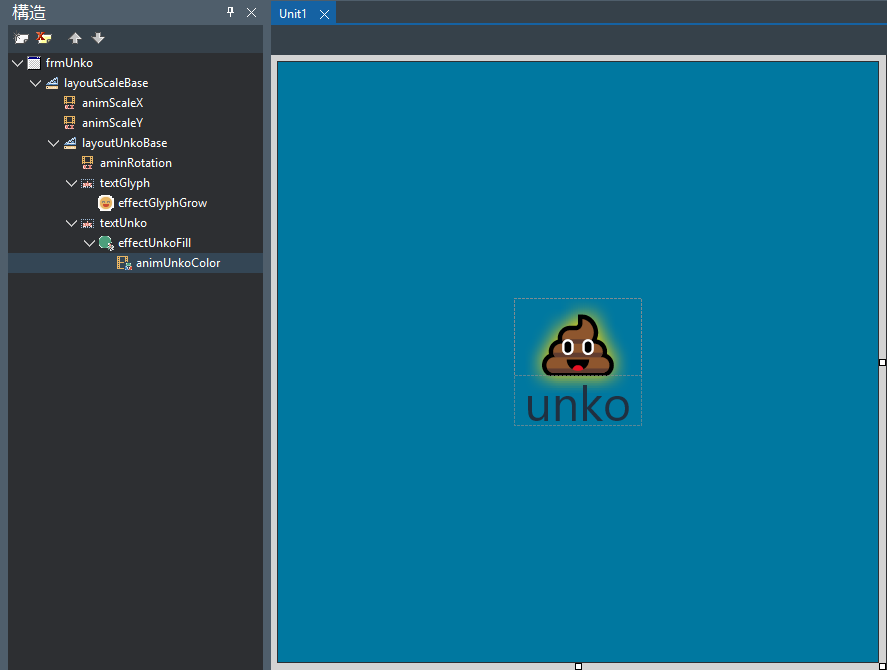
設計時の画面はこんな感じ。
すでに子供が喜びそう!!!(個人の感想です)

※背景が青いのは Transparent が True、つまりこのフォームは透過フォームでウンコが表示されているところ以外はフォームが存在しないことを示しています
ここの構造ビューを見ても解るとおり、TFloatAnimation / TColorKeyAnimation を使って制御しています。
これらの Animation コンポーネントから親となるレイアウトを制御しています。
あと、表示している「💩」は↓のように絵文字を利用しています。
ただ💩が表示されるだけだとちょっと寂しいなあと思ったので TGlowEffect を付けて後光を表現しました。
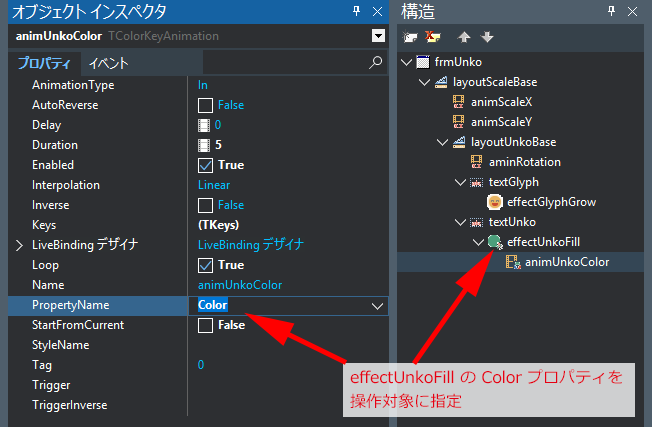
また Animation コンポーネントだと TextSettings.FontColorは変更できないため TFillRGBEffectを使ってフォントを塗りつぶし、その塗りつぶし色を TColorKeyAnimation で切り替えています。
TColorKeyAnimation
ここで、あまりメジャーではない TColorKeyAnimation を簡単に解説します。
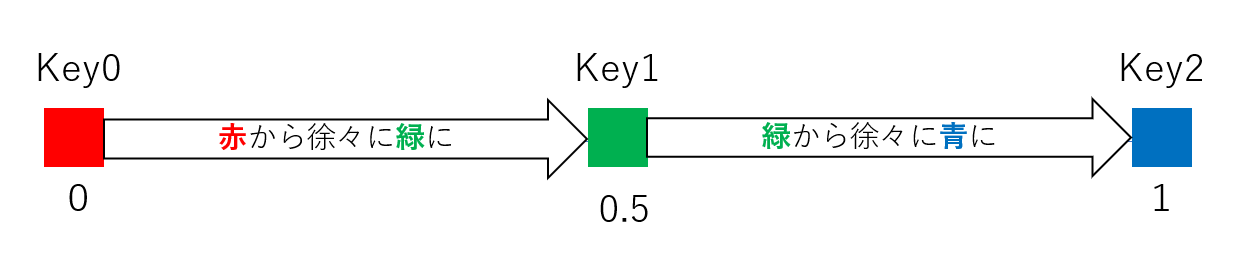
TColorKeyAnimation は KeyFrame を指定できるアニメーションで、各キー間の値を滑らかに変化させてくれます。
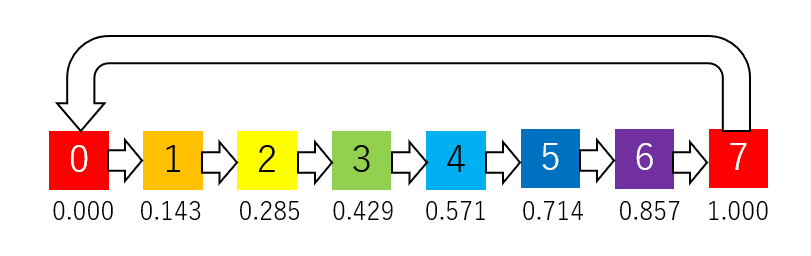
keyFrame の最小値は 0.0 そして最大値は 1.0 です(単位はありません。0.0 → 1.0 を実際のアニメーション持続時間に比率で割り振ります)
この範囲であれば KeyFrame を自由に配置できます。
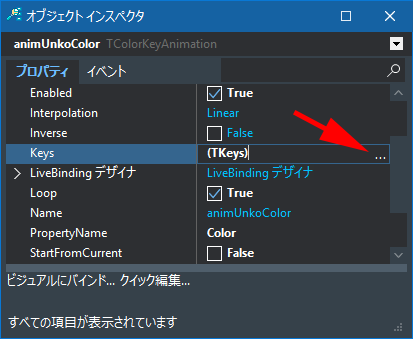
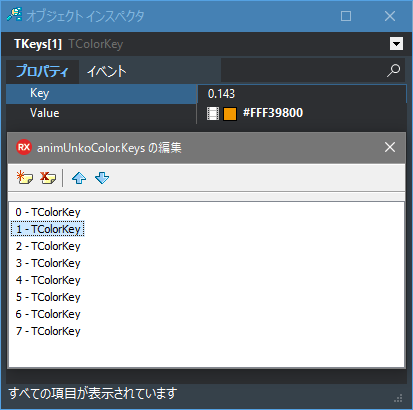
KeyFrame はこの Keys プロパティから設定できます。
今回は虹色に変化させたかったので KeyFrame は 8 個設定しました。
7 個では無く 8 個の理由は 7 個目の紫から 8 個目の赤に変化させることで最初の 0 番目の赤に綺麗に繋げるためです。
↓実際の設定はこんな感じです。
TFloatAnimation, TColorKeyAnimation の2つのアニメーション、そして TGlowEffect と TRGBFillEffect という2つのエフェクト、たったこれだけで一番上のアニメーションが制御されています。
さいごに
このように Delphi を使うとコードを書かずにコンポーネントを配置するだけで動きのあるアプリケーションを簡単に作成できます。
でも!ノーコードで書いたら、プログラミング学んでなくない!?!?
でも! Delphi みたいに簡単に動く物が作れるならプログラムの導入には最適ではないですかね!?
ということで興味が沸いた方は無料の Delphi 10.3 Rio Release 2 Community Edition を使ってみてくださいね!
なんとビックリなことに Windows, macOS, iOS, Android のアプリも作れちゃうし、なんならウンコ大回転を変更無しで Android でデプロイしたりできちゃうんですよ。真のワンソース開発環境といわれる由縁ですね!
■ Delphi Community Edition ダウンロード URL
https://www.embarcadero.com/jp/products/delphi/starter/free-download