TEdit の項目
あまり知られていないかも知れませんが、FireMonkey の TEdit には項目があります。
これに言及しているページが下記しか見つからないのですが、Metropolis スタイルじゃなくても使えます。
組み込みグリフを使った Metropolis UI 編集ボタンの作成
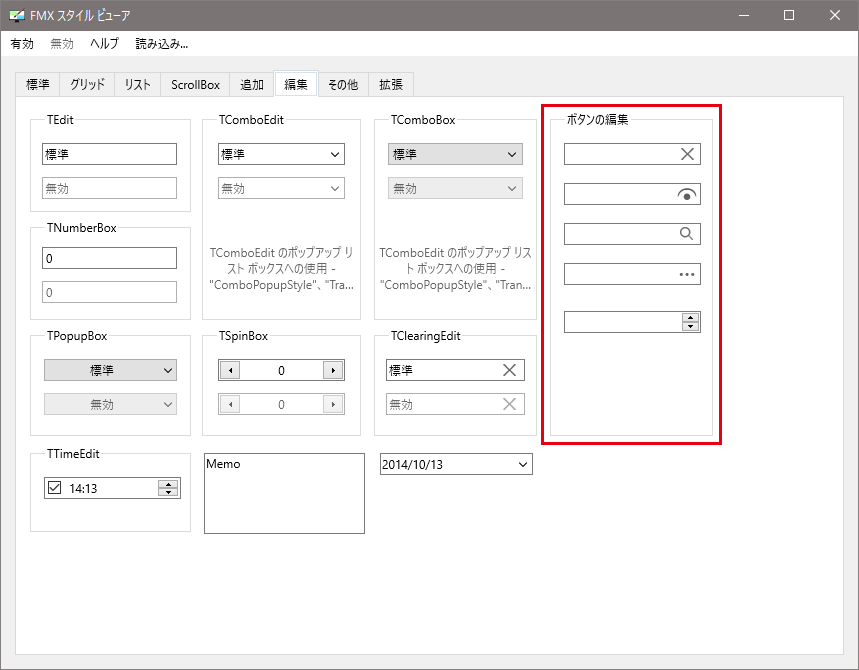
FMX Style Viewer にも表示がありますね。
ちなみに「ボタンの編集」は「Edit Buttons」を訳してしまったためと思われます…
項目全種紹介
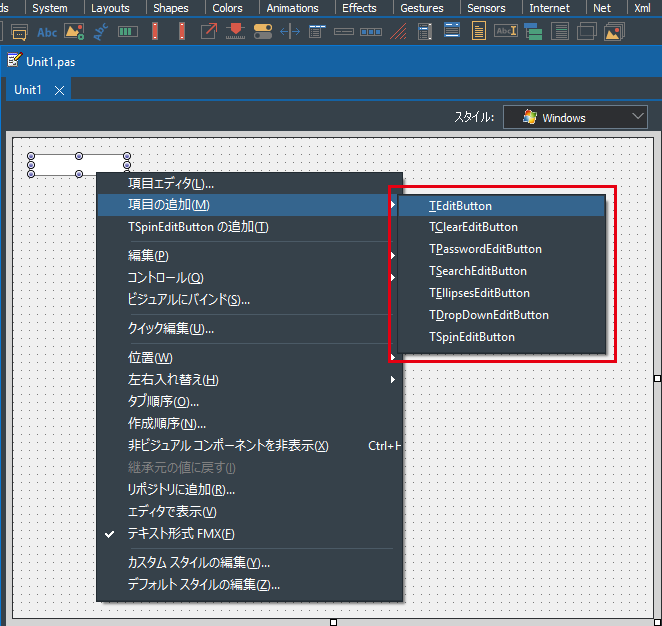
1. TEditButton

ごく普通のボタンです。
Text プロパティに値を設定すれば、文字も表示できます(ここでは test という文字を入れました)。
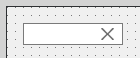
2. TClearEditButton

×が表示されているボタンです。
クリックすると TEdit.Text を削除する機能が実装されています。
3. TPasswordEditButton

名前の通りパスワード用のボタンです。
押した時に TEdit.Password プロパティを False に、アップした時に True が入る機能が実装されています。
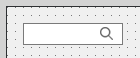
4. TSearchEditButton

こちらも判りやすい検索用のボタンです。
このボタンには何の機能も実装されていないので、OnClick で機能を自分で実装します。
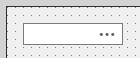
5. TElliposeEditButton

「・・・」3点ドットを表示するボタンです。
このボタンには何の機能も実装されていないので、OnClick で機能を自分で実装します。
パスの入力時にこれを押されたらファイル選択ダイアログを出したりすると良さそうです。
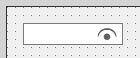
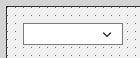
6. TDropDownEditButton

これは下向きの矢印を表示するボタンです。
このボタンには何の機能も実装されていないので、OnClick で機能を自分で実装します。
ComboBox もあるので、あまり使い道は無いかも知れません。
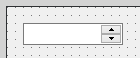
7. TSpinEditButton

上下の矢印が表示されているボタンです。
スピンボックスみたいに使えそうです。
このボタンには何の機能も実装されていませんが、このボタンだけ OnDownClick, OnUpClick というイベントが用意されています。
それぞれ上側下側どちらかを押したときに呼び出されます。
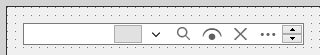
項目の複数追加
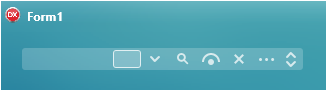
上記に紹介したボタン類は全部同時に載せられる上、それぞれのボタンのインスタンスも複数設置できます。
例えば、TPasswordEditButton と TClearButton を同時に使ったり、TEditButton を複数載せて色々な機能を実装したりできます。

まとめ
Edit にボタンを乗せる標準的な方法が提供されているので、リッチな Edit も簡単に作成できますね。