歴史を振り返る
まだパソコン(パーソナルコンピュータ)ではなく、**"マイコン"**と呼ばれていた時代から現代に至るまでの開発環境(本文中はツールと表記)の変遷と複雑さについて書いていきます。
マイコン時代
- 複雑度:★
- ツール:BASIC

やっとコンピューターが家庭に入ってくるようになった この時代は、開発環境として BASIC を採用しているマイコンがほとんどでした。
この当時の BASIC はプログラミング言語でもあり、OS でもあったので、電源を入れると BASIC が起動しました。
BASIC では FILES コマンドを使ってファイルの一覧を出し、LOAD コマンドで読み込み、LIST / EDIT で編集し、RUN で実行するという一連の操作ができました。このうち、 FILES, LOAD, RUN 等は、まさに OS の機能ですね。
この時代は、とりあえず BAISC を知っていればコンピューター自体を操れる、非常にシンプルな仕組みでした。
マシン語
- 複雑度:★★
- ツール:BASIC, Assembler

BASIC で飽き足りない(速度が足りない)場合は、マシン語を使う、ということもよく行われていました。
実際、BASIC には MON というマシン語モニタ(マシン語を入力できるバイナリエディタのようなもの)を起動する命令や、BSAVE, BLOAD, CALL というマシン語プログラムの保存と読み込み、実行、といったマシン語専用の命令がありました。
マシン語は、アセンブリ言語で書いたコードをアセンブラで変換して生成しました。
これを BASIC の BLOAD でメモリに展開して、CALL で実行という形で利用していました。
ということで、ここでは環境としてアセンブラが追加され、複雑度は1つ増えました。
OS の登場
- 複雑度:★★
- ツール:OS, BASIC

そのうちマイコンの世界にも OS が登場します。
当初は BASIC が OS としての機能も持っていたため OS のありがたみが全く解りませんでした(個人的思い出)
OS の登場によって、OS から各種プログラム言語の環境だったり、コンパイラを実行して、ということができるようになり、BASIC も OS っぽいコマンドを廃止するなどシンプルな構成になりました。
コンパイラとリンカの登場
- 複雑度:★★★
- ツール:OS, Compiler, Linker
OS がプログラムのロードと実行を担うようになったため、BASIC 以外の言語も使われるようになりました。
その最たる物が C 言語でした。
C 言語はコンパイラでオブジェクトファイルを作り、リンカで結合(アドレスの解決や OS 固有の実行可能型式にするなど)し、実行ファイルを作るという仕組みでした。
ここから、複雑度が上がっていきます。
補助ツールの登場
- 複雑度:★★★★
- ツール:OS, Compiler, Linker, Librarian, Make
コンパイラとリンカで実行ファイルを作れるようになりましたが、プログラムが大きくなってくると、実行ファイルを作るのが煩雑になってきました。
それらを解決するために、Librarian や Make というツールが登場します。
Librarian はコンパイラで生成されたオブジェクトファイルを纏めてライブラリとして使う仕組みです。
こうすることで、汎用的なルーチンを纏めておき、ルーチンが必要な時は、ライブラリアンに格納されているオブジェクトファイルをリンクするだけで、利用できるようになりました。
当時はコンパイルにも相当時間が掛かったため時間の節約にもなりましたし、車輪の再開発といわれる同じコードを何度も作るという作業からも解放されました。
しかし、ライブラリアンなどにより、どのソースはどのライブラリを必要とするのか(依存関係)、このソースファイルはどういうときビルドするのか?(最新のソースの探索)など最終的な実行ファイルを作成するまでに必要な作業が増えていきました。
そこで、それらを解決するツールとして make が開発されました。
make によってそれまで手作業で行っていたことを自動化できるようになったのですが、プログラマはもう1つ覚える事が増えました。それは、makefile と呼ばれる make の設定ファイルです。
これの書き方を覚え、必要に応じてライブラリを変更し…といったことを書かなければなりません。
自動化はできるようになったけど、覚えることは増えた、ということになります。
もううんざり!ですよね。
そこで新しいパラダイムが誕生します。
統合開発環境の誕生
- 複雑度:★★
- ツール:OS, IDE
ここで、統合開発環境(IDE) が登場します。
IDE は名前の通り、プログラムに必要な事が全て統合されており、code editor, debugger, compiler, linker, make を1つに纏めた物でした。
プログラマは IDE に「このライブラリを使って」とか「この場合はこういう処理をして」といった設定をしておけば、あとは実行とするだけで、コンパイル、リンク、実行ファイルの生成、まで一気にできるようになりました(この一連の流れをビルドといいます)。
この時、Borland の Turbo シリーズや、Micrsoft の Programmer's Workbench といった IDE が登場しました。その後の Delphi, Visual Studio の元祖達です。
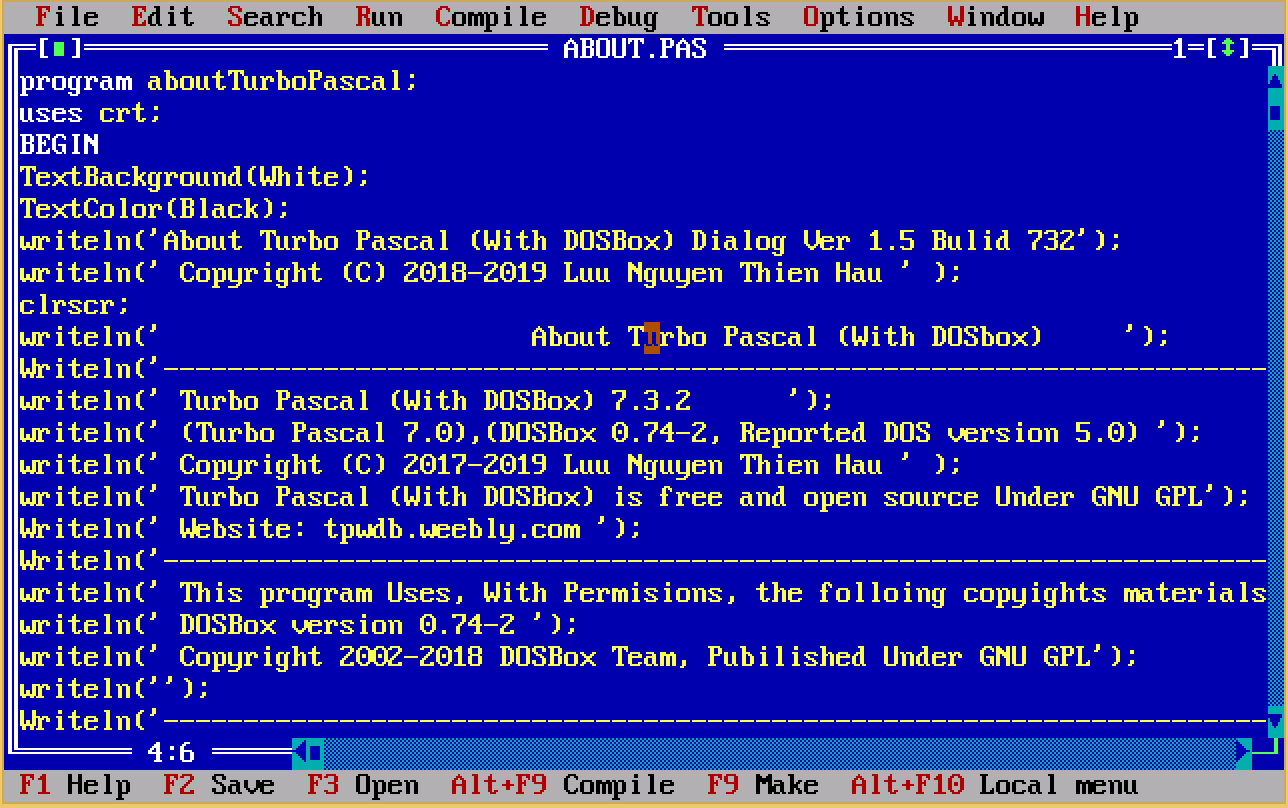
TurboPascal 7.0

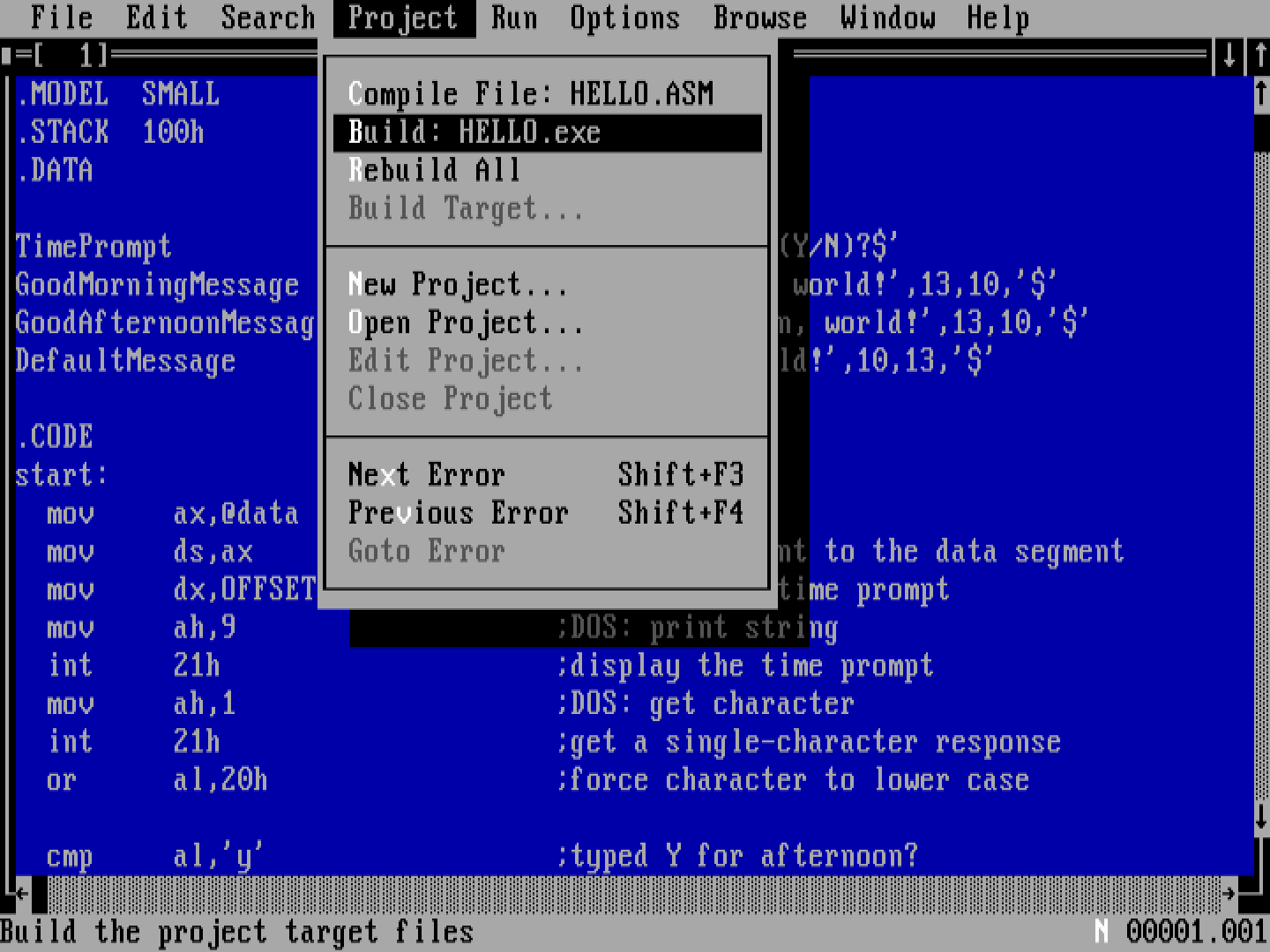
Microsoft Programmer's Workbench

GUI の登場
- 複雑度:★★★
- ツール:OS, IDE, リソースビルダー

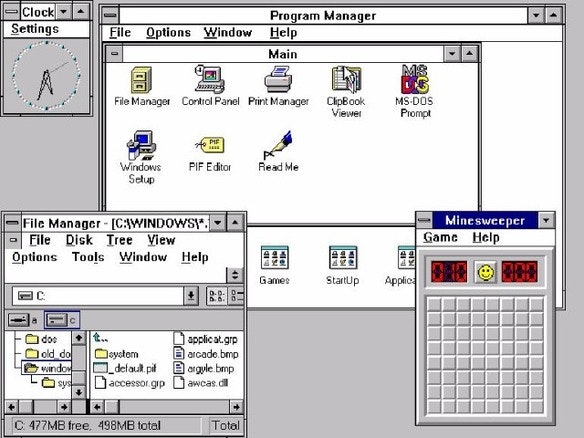
時代は進み、Windows 3.1 などの GUI をメインとした OS が登場しました。
コンパイルしてリンクして実行するという基本的な考え方は変らないものの、GUI アプリケーションというのは視覚表現が重要なため、リソース(アイコンなどの画像や GUI パーツの配置情報など)を実行ファイルに含める必要が出てきました。
また、OS の機能にアクセスするために動的リンクが採用されるなど、リンカ周りで劇的な変化が訪れました。
リンカが変更される分にはリンカ作ってる人頑張ってね!ですみますが、リソースを含めたりするために、やはり新たにリソーススクリプトを覚える必要が出てきました。
嫌だー!楽したい~!
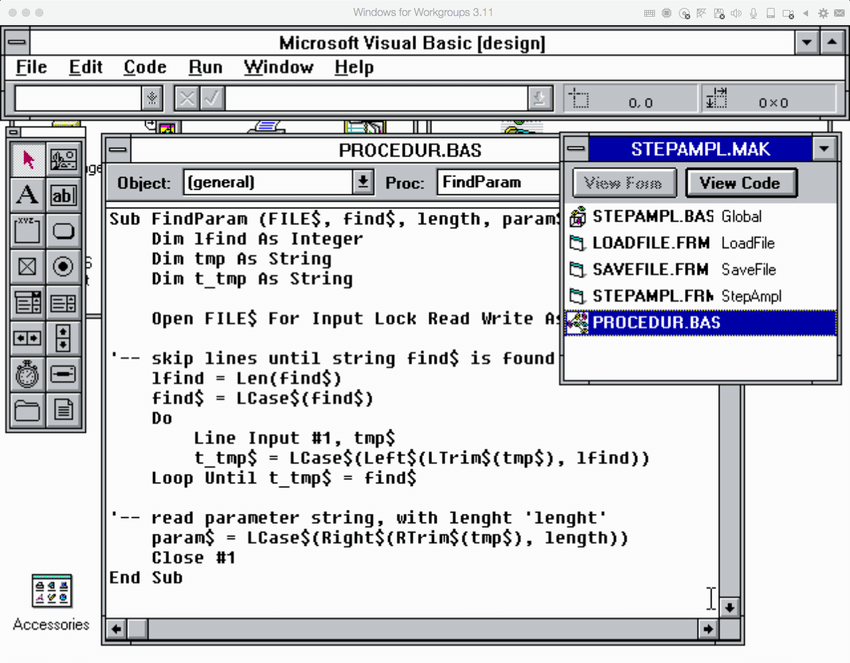
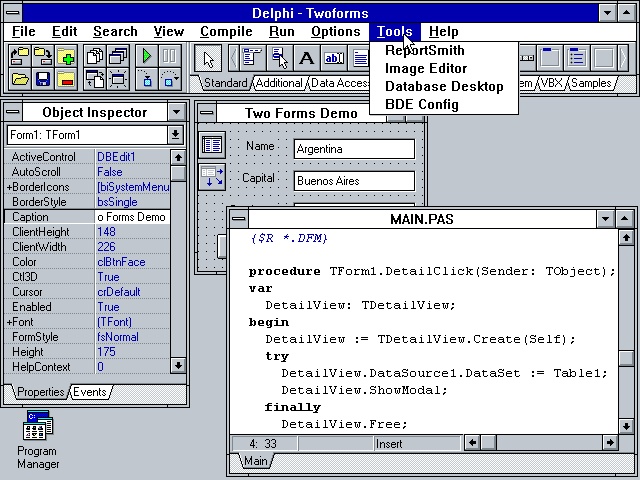
GUI ビルダーの登場
- 複雑度:★★
- ツール:OS, IDE
IDE も GUI 時代に向かって進化して、今度は GUI ビルダーが搭載されるようになりました。
例えば Visual Basic や Delphi といった開発環境が誕生しました。
これらのツールは GUI パーツを視覚的に配置可能でリソースを書く手間からプログラマを解放しました。
ここまで見ていると、アプリケーションの作成はある程度の複雑さを超えると、新たなパラダイムによって複雑さが下がる、という波を繰り返しているように見えますね。
サーバ側の事情
- 複雑度:★★★★★
- ツール:OS, さまざまなツール群
さて、ここでサーバ側に目を向けると、FreeBSD や Linux といった UNIX の系譜を汲んだ OS が覇権を握ってきました。
マイコン時代に既に、X Window System というプロトコルが生まれたりしていたのですが、GUI が爆発的に使われるようになるのは BSD をベースにした macOS が誕生するまで待たなくてはなりませんでした。
UNIX を使う人達は歴戦の勇者なので、ツールを組み合わせて使う事に長けており、IDE といった物は逆に彼らの足かせになったのでしょう(IDE は簡単にビルドできますが、微調整が必要な時には面倒になる事があります)。
その結果、様々なツールが生まれそれを組み合わせて使う事が一般的になります。
しかし、言い換えれば勇者になるまで使い込まないと使いこなせない、とも言えます。
つまり、初心者に対する参入障壁が異常に高くなっているのです。
でもでも、プログラム組んでみたいよ~
スクリプト言語の登場
- 複雑度:★★★
- ツール:OS, Script 言語
この頃、World Wide Web が誕生し HTTP が誕生して、最終的にウェブサーバが誕生しました。
そして、CGI (Common Gateway Interface), SSI (Server Side Includes) という技術が生まれます。
これらを処理するに当たって Perl や Ruby, PHP といったスクリプト言語が脚光を浴びます。
スクリプト言語によって、Unix 上のプログラムの敷居は一気に下がりました。
環境設定さえちゃんとできれば、あとは何もせずとも動いたからです。
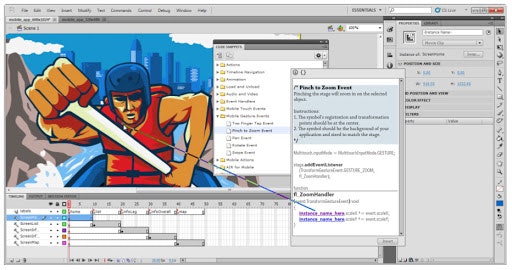
動的なフロント技術
- 複雑度:★
- ツール:Flash
ウェブはさらに発展を遂げ、フロント側で動的なコンテンツをつくりたいという思いが出てきました。
これによって、JavaScript, VBScript などが出現し、最終的に Flash が誕生します。
Flash は当初アニメーションツールとして世に出ましたが ActionScript というスクリプトを積んだことで、インタラクティブなコンテンツを作るツールとして一世を風靡しました。
僕もこの頃は Flash を使ってゲームやコンテンツを作っていました。
しかも、Flash は基本的には Flash だけで完結し、かつ、IDE と呼んで差し支えない開発環境があったため、プログラミングの敷居が一気に下がりました。
JavaScript の躍進
- 複雑度:★★★★★★★★★★★★★★★★
- ツール:ブラウザ, JavaScript, さまざまなフレームワーク
そんな Flash がジョブズによって殺されたため、フロント側については HTML5 と JavaScript が一手に担う事になりました。
これによって、急激に進化を遂げていきます。
ただ急激すぎたため、色々とひずみが出てきます。
まず、AltJS と呼ばれた JavaScript のトランスパイラ型言語が沢山でてきました。
CoffieScript, Haxe, JSX, TypeScript などなどです。
これらはそれぞれ書き方が異なるため最終的に JavaScript が出力されるにも係わらず互換性はありません。
そして、統一されたフレームワークが存在しなかったため、jQuery や Angular, Backbone.js, Ember.js, Knockout.js, Ractive.js, Aurelia.js, Riot, React, Vue.js などなど色々なフレームワークが出てきます。
しかも、フレームワークはバージョンアップの際に破壊的な変更が起きることも良くあったため、バージョンに合せて継続的にメンテナンスせねばならず、フレームワークと AltJS のバージョンを合せるなど、恐ろしい状況が続きました。
例えばたった1年怠ったためにバージョンアップが非常に困難になり、こういったバージョンアップは職人芸の域に達しました。
しかも Node.js を使ってサーバ側でも JavaScript を使えるようになり、サーバ側のライブラリやスクリプト言語ともバージョンをすりあわせる必要がでて来ました。
死にそう!!
(死んだ)
ECMA Script 6
- 複雑度:★★★★
- ツール:ブラウザ, TypeScript, React, Vue.js
JavaScript の異常ともいえる狂騒ぶりは ECMA Script 6 によって一応の収束を見ました。
AltJS の勝者は TypeScript となり、今ではメインストリームです。
フレームワークも React か Angular, Vue.js あたりまで絞り込まれてきました。
クライアント側開発環境が築き上げた GUI の構築に関する進化をたった数年で全部たどったため、本当に大変な激戦となりました。
モバイルの台頭
- 複雑度:★★★★★
- ツール:iOS, Android, Eclipse / Android Studio, Xcode
時を前後して iOS, Android が誕生しました。
それぞれの OS 用に別々のプログラミング言語でアプリを作らねばならないという苦難の時代の幕開けです。
しかも途中から双方主力となる言語を変更する始末!(Java → Kotlin, Objective-C → Swift)
始末におえない!
言語も違えば作法も違い、GUI 構築は XML で定義など、一回築き上げた GUI 構築文化が断絶し、GUI 構築が苦行に成り果てました。
Delphi で GUI 組むのはわりとウキウキと組めるのに…
ただ、最近は SwiftUI とかがやっと出てきたりして、だいぶマシになりました。
マルチプラットフォーム開発ツールの登場
- 複雑度:★★★
- ツール:iOS, Android, マルチプラットフォーム開発ツール
ここで、マルチプラットフォーム開発が脚光を浴び始めます。
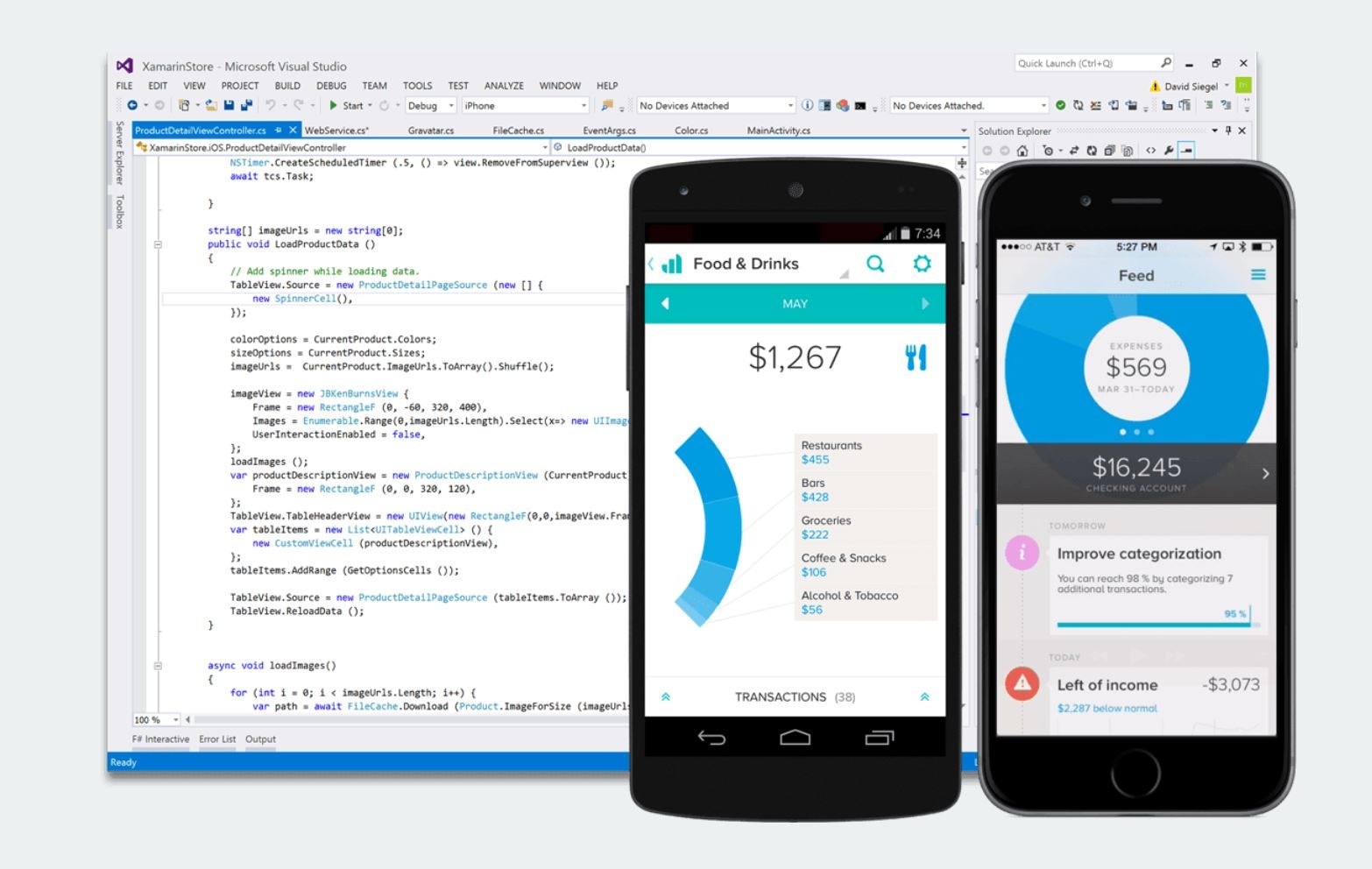
Xamarin, Flutter, Delphi などです。
特に Xamarin は Microsoft に買収されたため、多くの方々がご存じでしょう。
Flutter は Google が作ったフレームワークで死んだと思われた Dart をひっさげて登場した今注目の開発環境です。
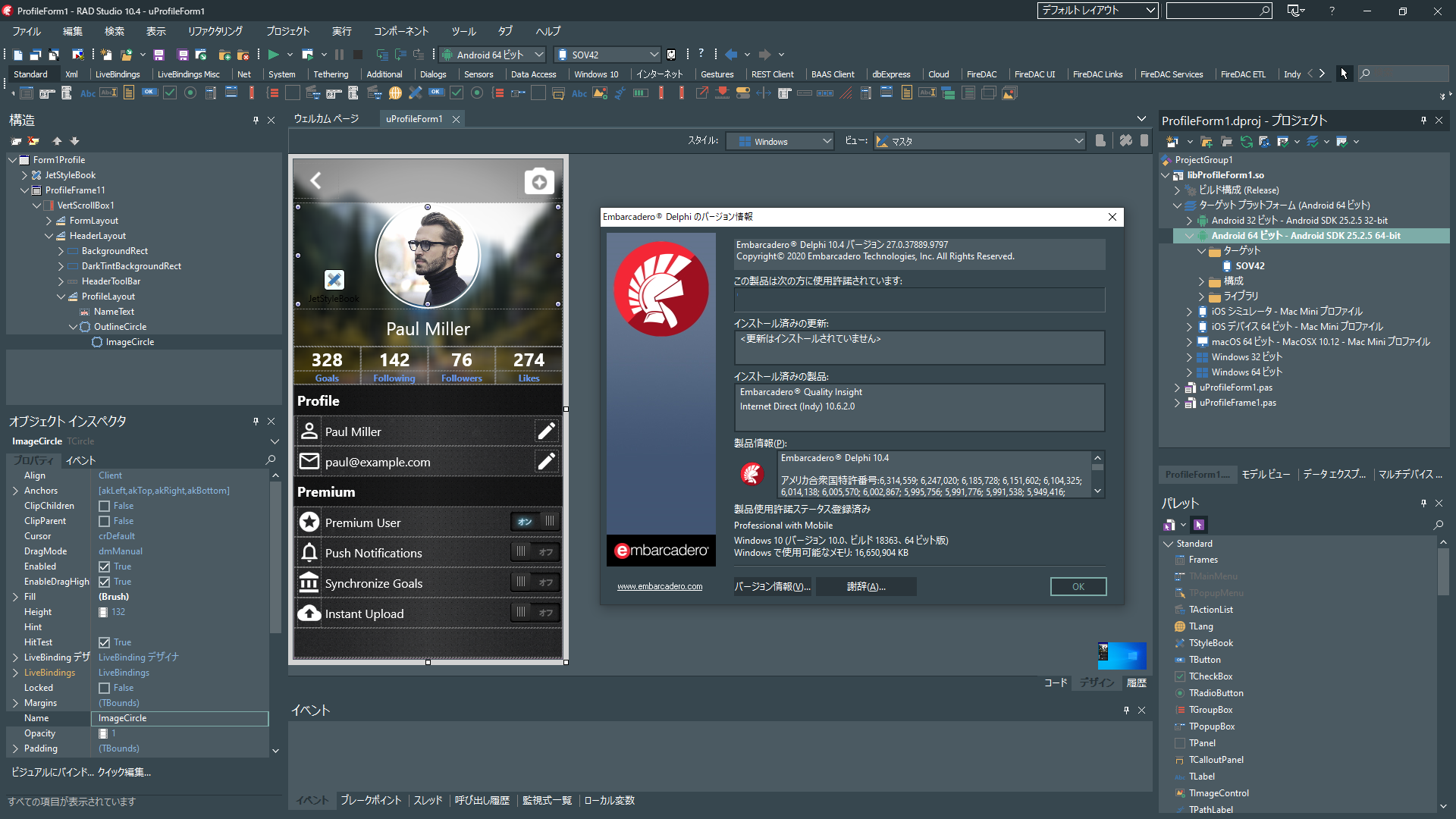
そして、Delphi は日本ではあまり流行っていませんが海外では人気の開発環境です。1つのソース1つのデザインから Windows, macOS, iOS, Android, Linux の GUI アプリが作れる所が人気を呼んでいます。
もちろん、JavaScript を使った動的ページを PWA にして使うなど、この分野でも JavaScript が使われています。
Xamarin

Flutter

Delphi 10.4

これらのツールは1つのチームで両方のプラットフォームのアプリを作れることや、ただ1つの言語(例えば C# や Object Pascal)でロジックを組めるところなどがウケ利用者が急増しました。
特に JavaScript に関しては Apple が PWA (Progressive Web Applications) を積極的に推進しはじめたら天下を取れる可能性があります。JavaScript は混迷を極めた結果、TypeScript やフレームワークが進化し、今や大規模開発にも耐えうる言語に進化したからです。
あの血反吐は無駄じゃなかったんだね…!
個人的には Delphi を推しています。
Delphi で作った、今年のクソアプリ Advent Calendar のクソアプリをご覧ください!
まとめ
開発は時代の変遷で最初急激に複雑度が上がるも、プログラマーは怠惰が信条なのもあり、徐々に収束し、また変遷で複雑度が上がるという流れを繰り返す…因果な物ですね!
現在のこの状況も誰かが制し、また標準化と一本化でシンプルな状態に戻るのかもしれません!
see also