対象
ローコード開発に興味があるエンジニアさん。
目的
備忘録です。
OutSystemsとは
ローコード開発ツールです。
無償でトライアルできるので、もしこの記事を見て気になった方がいたら試してみるのもアリかもです!
OutSystemsでは、下記のようなタイプのアプリケーションを作成する事ができます。
業務では、Reactive WebとTraditional Web(上記にはないですが...)での開発経験しかないので、いつかまたOutSystemsを使う日が来た時の為に、Reactive Webについて、こんなことしてたな〜程度にまとめておきます。
私が業務でOutSystemsの開発を始めた頃(ゆうて1年ちょっと前くらいですが)は、ドキュメントも少なく、公式ページのeラーニング的なもので手探り開発をしていた感じでしたが、どんどんドキュメントも増えてて短期間でシェアの伸び方がすごいなと感じております。。。
特徴
- UIもロジックもデータモデルも全てGUIによるビジュアル開発ができる為、あらかじめ用意されたブロックを組んでいく事でアプリケーションの開発ができます。
- Forgeコンポーネントという、オープンソースのライブラリが豊富で、Forgeを利用し機能の拡張や開発の効率化を図る事ができます。
- コーディングやプログラムの記述ゼロでも開発ができますが、フロントエンド側のActionにJavaScriptを記述したり、バックエンド側のActionにSQLを記述することが可能です。
 リアクティブウェブ(Rreactive Web)とは
リアクティブウェブ(Rreactive Web)とは
JavaScriptフレームワークであるReact.jsをベース技術に採用しており、
仮想DOM等のReact.jsベースの技術が内包されているので、OutSystemsの知識だけでReactの知識がなくともSPA(Single Page Application)開発ができます。
PC・スマホ・タブレットの各デバイスに対応したレイアウトをそれぞれ作ることが可能です。
以前は、Traditional Web(従来のWeb) というタイプのアプリケーションの作成も可能でしたが、現在は、Reactive Webのみを押していくようです。
Reactive WebとTraditional Webの違いは、下記を参考にしてみてください!!
考慮する必要がある従来のWebアプリとリアクティブWebアプリの違い
 OutSystemsを使ってみる
OutSystemsを使ってみる
まずは、無料で試す事ができるので、URLにアクセスしてサインアップします。
すると、下記のような画面が表示されますので、手順通りに進めます。

1) ServiceStudioをダウンロード
OutSystemsの開発では、ServiceStudioという開発環境を使用して開発を進めます。
これがないと開発はできません!!

2) ServiceStudioにログイン
まず、左のようなポップアップが表示されると思いますが、Log in with emailリンクをクリックし、右のようなポップアップが表示されたら、サインアップ時に登録したメールアドレスとパスワードを入力し、Logging inボタンをクリックします。


3) アプリ作成
ログインできたら、New Applicationボタンが表示されますので、クリック!

スクラッチ開発か、すでに作成ずみのアプリで開発をするか選択できるので、From scratchを選択し、Next。

Reactive Webを選択し、Next。

適当に名前をつけて、テーマカラーを選択し、create App。(好きなアイコンをアップロードする事もできます)
v
4) モジュールを作成
アプリができたら、画面や処理を作っていくモジュールを作成します。
今回は、モジュール内に画面を作成していきたいので、Choose module typeでReactive Web Appを選択し、Create Moduleをクリック!

5) 画面を作成
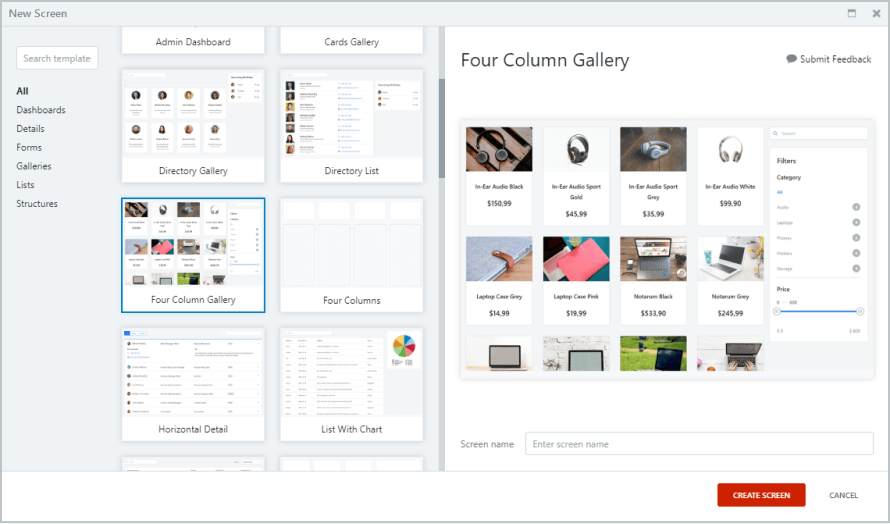
Screenをドラック&ドロップ。

色々なテンプレートが選択できますが、今回はEmptyを選択しScreen name を入力後、Create Screenをクリック。
 フロントエンドどうなってんの?
フロントエンドどうなってんの?
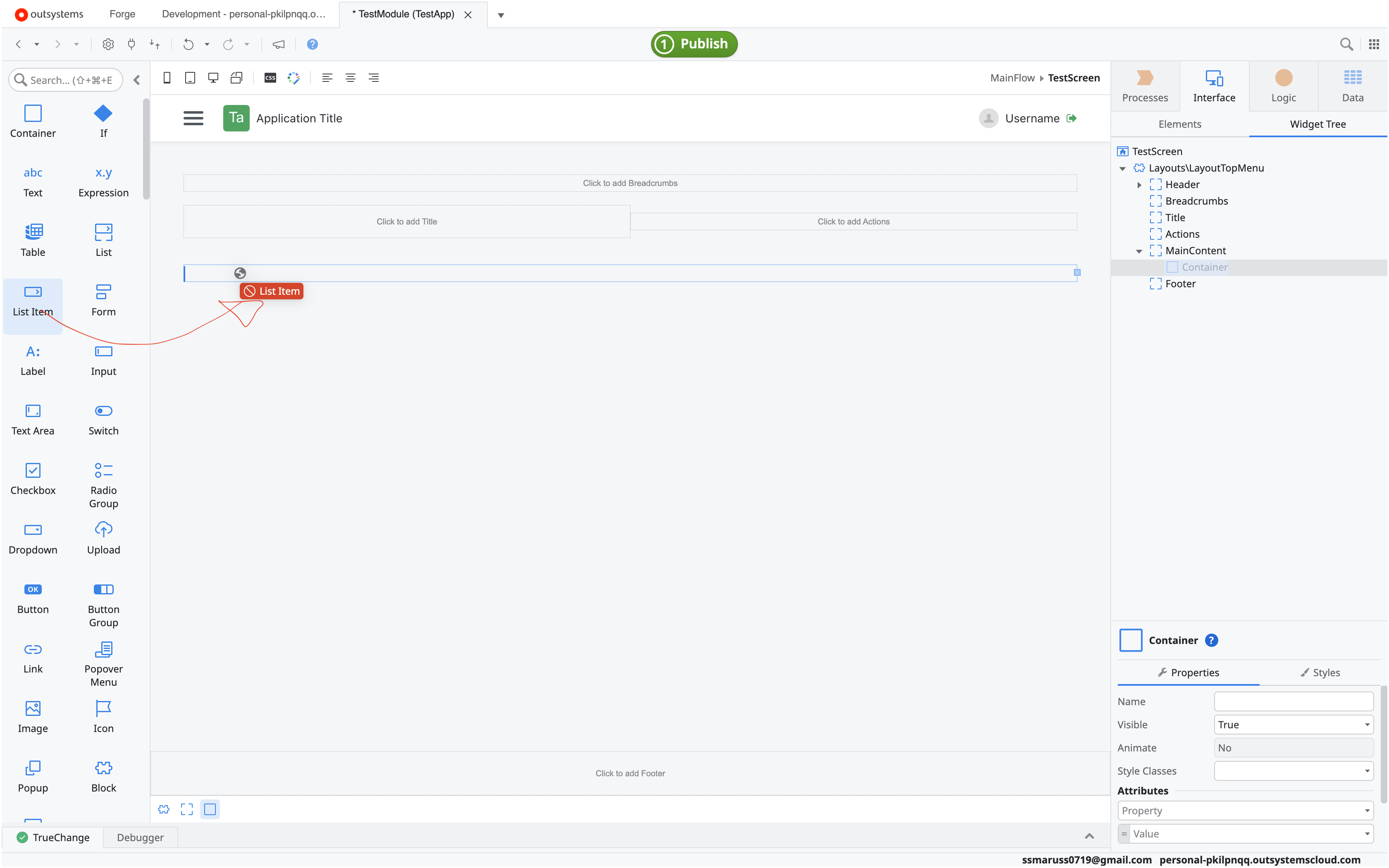
基本的にはHTML不要で、下の画像のように元々用意されているWidget(Inputboxやcolumnなど)をドラッグ&ドロップすることで画面を構成できます。

画面の見た目の部分やフロントで実行するActionなどの記述は、基本的にInterfaceタブで行います。

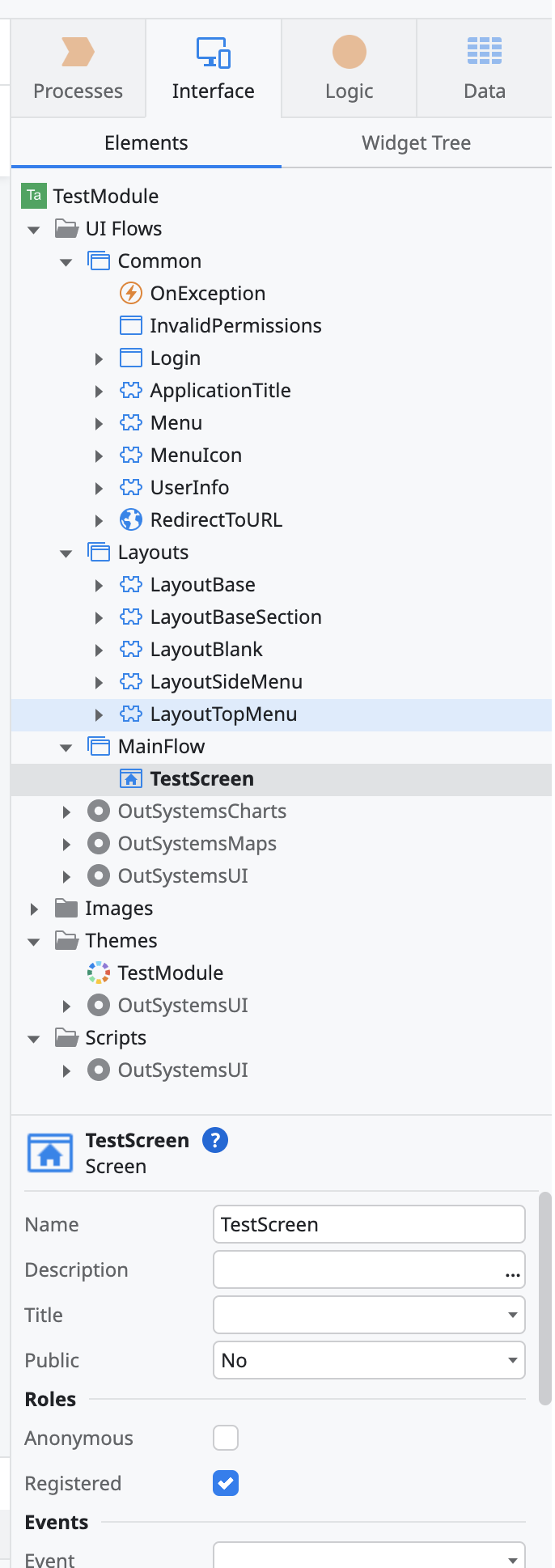
各フォルダについて
それぞれのフォルダ内に新しくファイルやフォルダを配置する事ができます(フォルダは1階層目まで配置できます)。
▶︎ UI Flowsフォルダ
画面やコンポーネント(ブロック)が定義されています。
Commonには、ログイン画面や画面共通のメニューなどのブロックが配置されています。
Layoutには、レイアウトブロックが配置されています。
MainFlowには、基本的に自作の画面達が配置されています。
▶︎ Imagesフォルダ
画像ファイルを保持します。
▶︎ Themesフォルダ
CSSファイルを定義します。外部モジュールから参照する事も可能です。
▶︎ Scriptsフォルダ
JavaScriptファイルを保持します。
React.jsで言う、コンポーネントのようにblock というものを作成する事で、既存のWidgetのように画面やblock内で使用する事ができます。
◆ Screen(画面)、Blockについて
Screenは、空白の画面でゼロから開発する事も可能ですが、用意されているテンプレートを使用して開発することも可能です。
(例えば、一覧画面であれば、リストに渡しているデータを変えたりちょっとテキストの位置を好みの場所に配置したりすればそれっぽい画面ができます。)

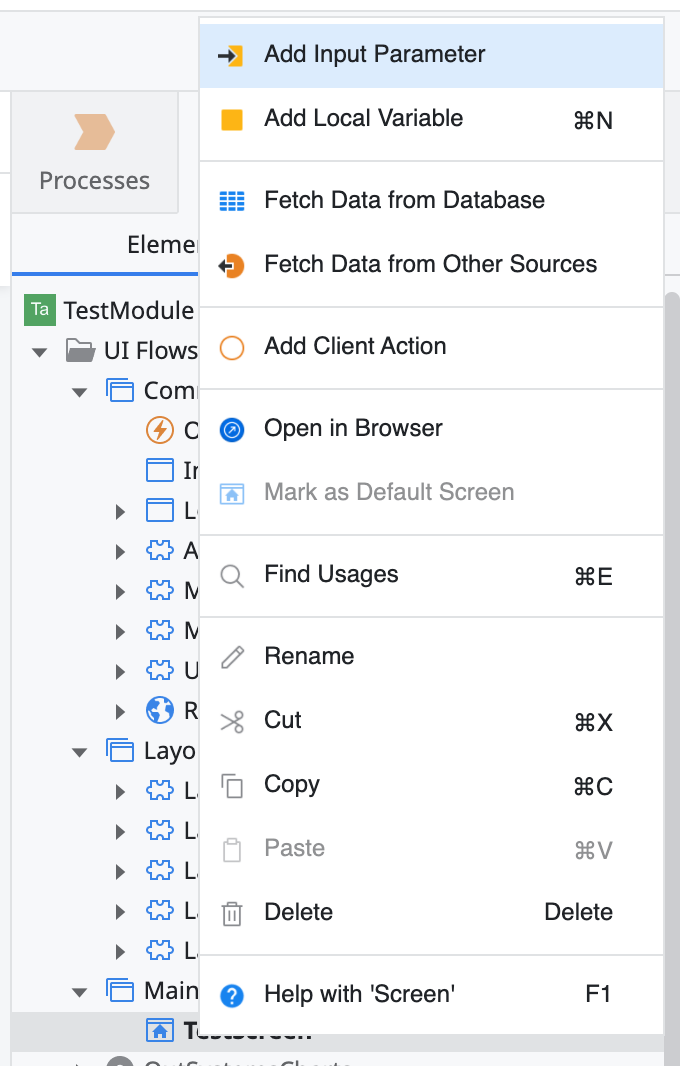
Screenを右クリックし、InputParameterを定義することで画面遷移時にパラメーターを受け渡す事ができます。

Blockも同様で右クリックし、InputParameterを定義することでblockにパラメーターを受け渡す事ができます。
また、blockではeventを渡す事ができ、親の変数を更新する時なんかにActionを渡す事で、子のブロックでイベント発生時に受け取ったActionが実行できます。

◆ UIデザインについて
OutSystemsでは、新しくアプリを作成すると、デフォルトでOutSystems UIモジュールが読み込まれています。
OutSystems UIでは、OutSystemsで構築するアプリケーションのUI構造の作成方法を定義しています。
下記の画像は、OutSystems UIのアーキテクチャを表したものです。

全UIのベースとなるUI Frameworkであり、UI PatternsやUI Flows直下のLayouts内のレイアウトなどが使用できます。
その上に、Templatesが定義されており、Web Screen Templatesが使用できたり、独自のテンプレートアプリを作成し使用することができます。
さらにTemplatesの上のStyle Guideでは、ブランドのテーマ色やパターンが示されているドキュメントを定義します。
1番最上位に独自のアプリを作成することで、一貫したUI/UXで開発をする事ができます。
◆ 処理(Action)について
Screenやblockを右クリックし、Add Client ActionをクリックするとActionを追加する事ができます。
Client Action内では、このような処理ブロックを使う事ができます。
ForEachやIfウィジェットを使用して、くり返しや分岐処理を行うことができますが、複雑化してくるとブロック自体の整理も処理を追うのも大変になってくるので、JavaScriptウィジェットを作成し、複雑なくり返しや分岐処理はJavaScriptで書いていました。

JavaScriptファイルに値を渡すことができるのですが、配列やオブジェクトを直接渡すことはできず、一度JSON形式に変換してから渡します。

◆ ライフサイクルイベントについて
画面とブロックのライフサイクルイベント
合わせて読みたい
今回はフロント側の事しか触れませんでしたが、バックエンド側の基本的なところも紹介しておきます!
最後に
OutSystemsは、プログラミングスキルや知見がなくとも簡単にWebアプリ開発できると言うことで、シェアが広がっているようです。
確かに、Reactやnode.jsを個人的に学習しているだけの私でも、フロントエンドもバックエンドもガッツリ開発できました。
ですが、全くの初心者がちゃんとしたシステム開発ができるかと言うと、厳しい気がします。
PS. 無性の個人環境について
一定期間使用しないと勝手にアカウントが削除されて環境にアクセスできなくなったり、
無償の個人環境で作成したものは有償の開発環境や本番環境などに移行することができない という事がありますので、ご注意を。。


