本記事はPleasanter(プリザンター) Advent Calendar 20202日目の記事です。
外部JSライブラリを使って自動入力機能を備えた入力フォームを作る
ユーザー情報登録画面などでよく見る「自動でふりがなを入力する機能」や「郵便番号から住所を自動入力する機能」ですが、残念ながらプリザンターの標準機能にはありません。
ですが、下記のようなオープンソースライブラリを活用することで実現可能です。
- 自動カナ入力
https://github.com/harisenbon/autokana - 郵便番号から住所を自動入力
https://github.com/yubinbango/yubinbango
今回は、その設定方法について解説します。
テーブルの準備
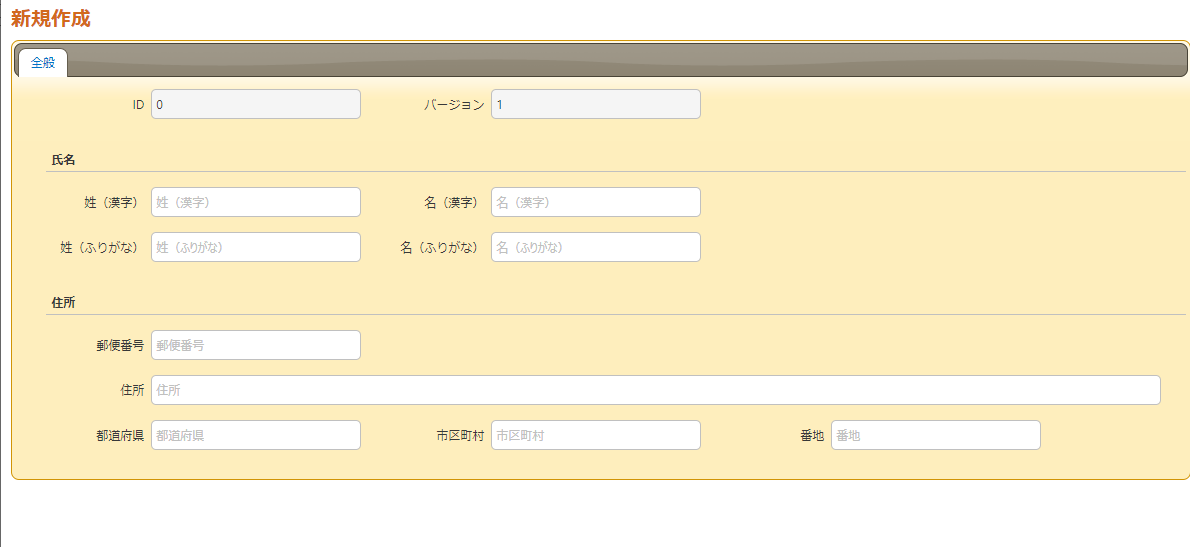
まずは、下記のような項目を持ったテーブルを用意します。
- 「姓(漢字)」:分類A(ClassA)
- 「姓(ふりがな)」:分類B(ClassB)
- 「名(漢字)」:分類C(ClassC)
- 「名(ふりがな)」:分類D(ClassD)
- 「郵便番号」:分類E(ClassE)
- 「住所:分類F」(ClassF)
- 「都道府県」:分類G(ClassG)
- 「市区町村」:分類H(ClassH)
- 「番地」:分類I(ClassI)
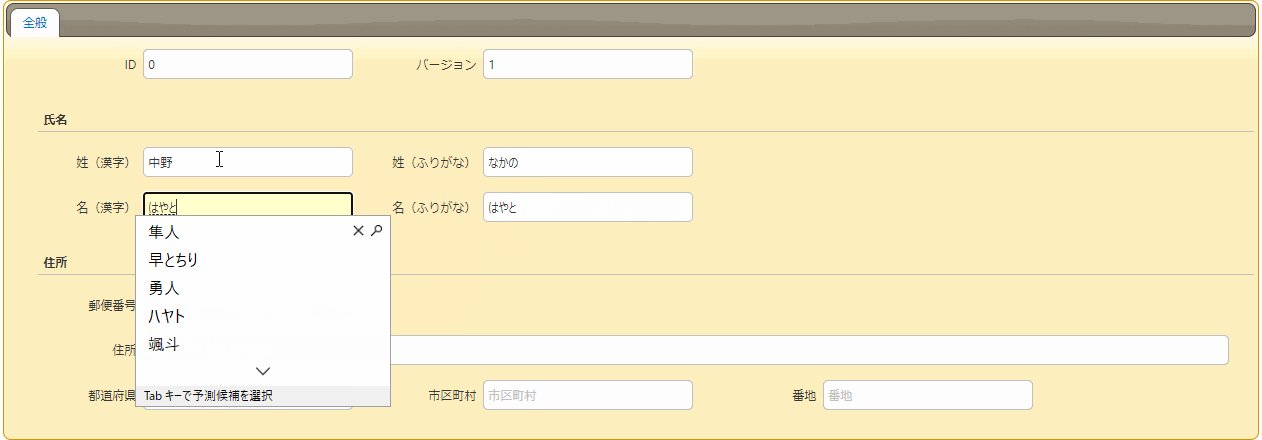
氏名のふりがなを自動入力する
まずは「姓(漢字)」「名(漢字)」に文字を入力すると「姓(ふりがな)」「名(ふりがな)」に入力した文字のふりがなが自動入力されるように設定します。
- GitHubリポジトリから下記のjsファイルを取得します。
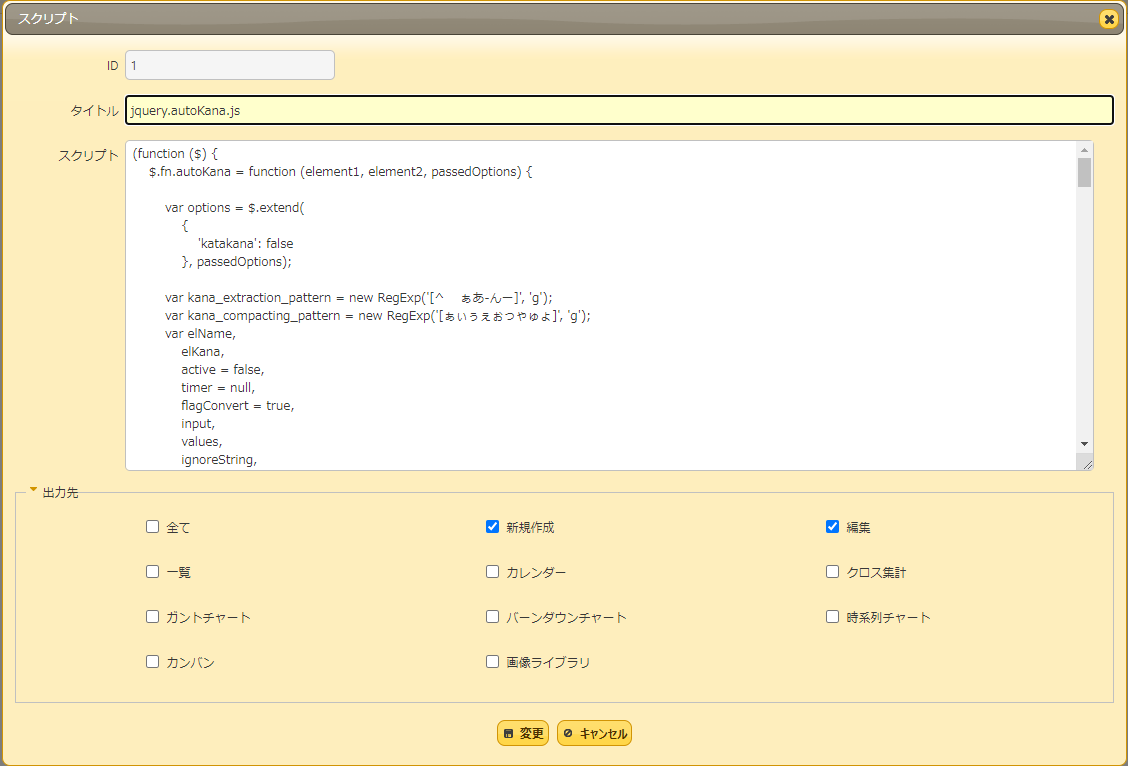
https://github.com/harisenbon/autokana/blob/master/jquery.autoKana.js - 「テーブルの管理」-「スクリプト」タブで「新規作成」ボタンをクリックします。
- 「スクリプト」欄に取得したコードを貼り付けます。
- 「出力先」欄は「新規作成」と「編集」にチェックを付けます。
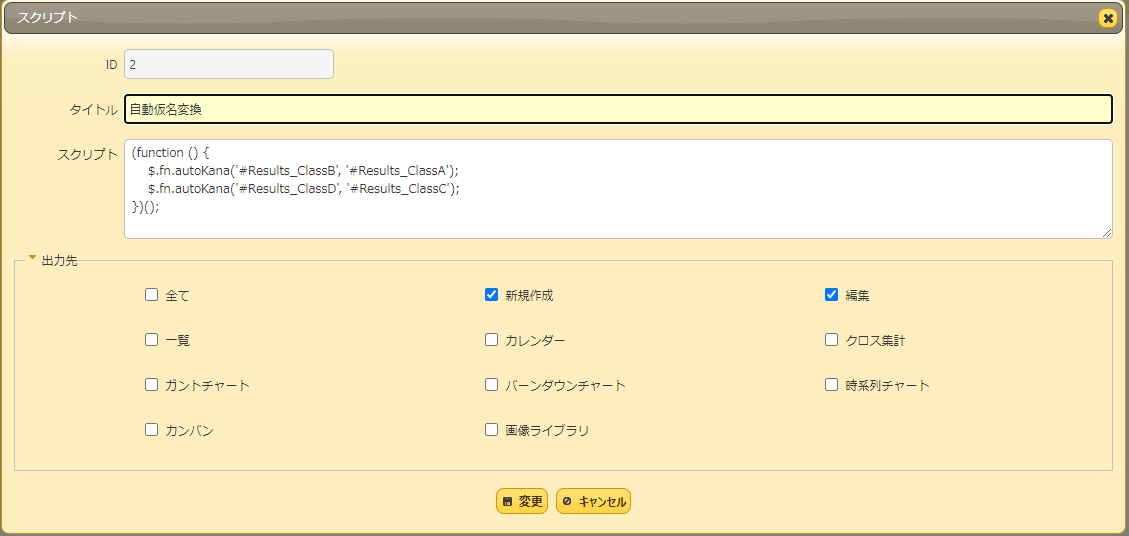
- もう一つ「スクリプト」を「新規作成」し、「スクリプト」欄に下記コードを入力します。
- 「出力先」は同じく「新規作成」と「編集」とします。
(function () {
$.fn.autoKana('#Results_ClassA', '#Results_ClassB');
$.fn.autoKana('#Results_ClassC', '#Results_ClassD');
})();
※なお、ふりがなをカタカナで出力したい場合は、下記のように引数を追加します。
$.fn.autoKana('#Results_ClassA', '#Results_ClassB', {katakana:true});
$.fn.autoKana('#Results_ClassC', '#Results_ClassD', {katakana:true});
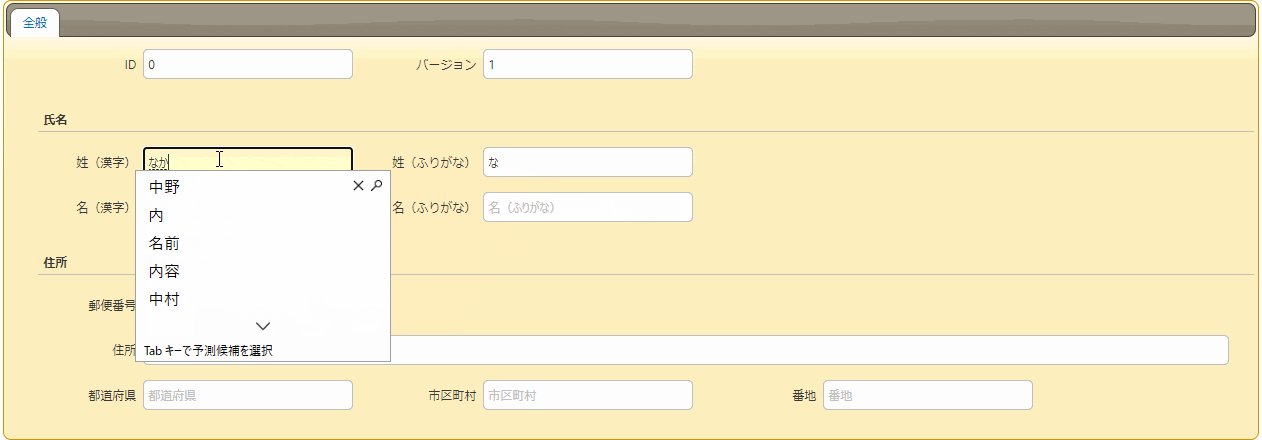
これでふりがなの自動入力の設定は完了です。
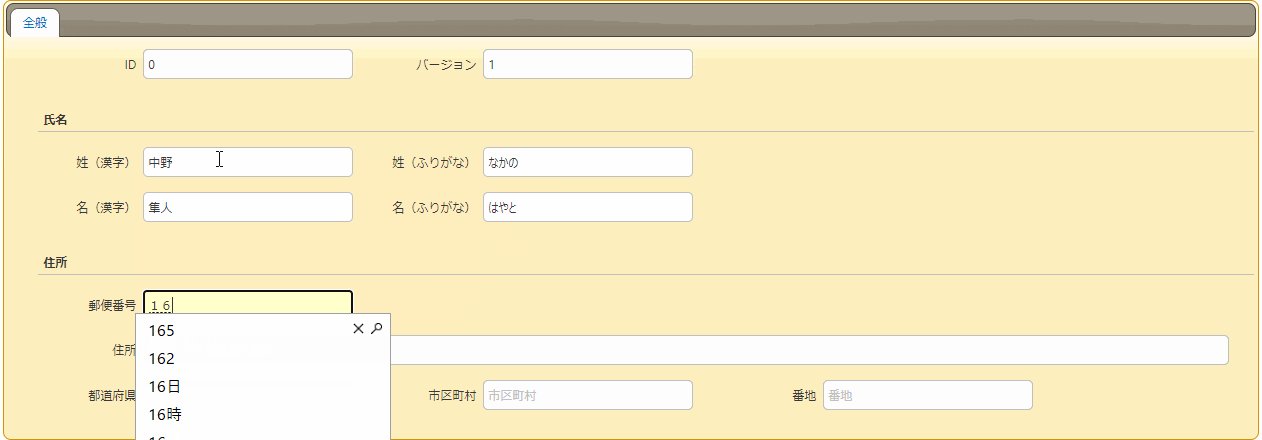
郵便番号から住所を自動入力させる
次に、「郵便番号」を入力すると対応する住所が自動で入力されるように設定します。
拡張HTMLで外部スクリプトを読み込む
今回利用する yubinbango.js は複数のモジュールを参照する構成となっており、カナ入力の場合のようにコードを直接貼り付けるといったことはできません。
そういったケースでは、拡張HTML を利用してBodyタグの最後に <Script>タグを埋め込むことで外部スクリプトを参照させることが可能となります(ただし、サーバー側での設定が必要となりますので、クラウド版プリザンターでは利用できません)。
拡張HTMLの設定方法は2通りの方法があります。下記1.、 2. どちらかの方法で設定を行ってください。
1. Extensionsテーブルに設定
プリザンターのデータベース上の Extensionテーブルに下記レコードを追加します。
| ExtensionType | ExtensionName | ExtensionSettings | Body |
|---|---|---|---|
| Html | HtmlBodyBottom | {"SitIdList":[1010]} | <script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"> |
この設定により、サイトID=1010 のサイトの body タグの最後に yubinbango.js を参照するスクリプトタグが埋め込まれるようになります。
2. App_Data配下にファイルを設置する
プリザンターインストールフォルダ内の "App_Data\Parameters\ExtendedHtmls" フォルダに下記ファイルを配置します。
- HtmlBodyBottom.html ファイルを作成し、挿入するHTMLを記載します。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script> - HtmlBodyBottom.html.json ファイルを作成し、下記内容を記載します。
{"SiteIDList":[1010]}
郵便番号を変換するコードを追加する
スクリプトが参照できるようになったら、それを利用して郵便番号を変換するコードを記述します。
- 「テーブルの管理」-「スクリプト」タブで「新規作成」ボタンをクリック
- 「スクリプト」欄に下記コードを入力
- 「出力先」では「新規作成」と「編集」にチェックを付ける
(function () {
$('#MainForm').addClass('h-adr').append('<span class="p-country-name" style="display:none;">Japan</span>');
$('#Results_ClassE').addClass('p-postal-code');
$('#Results_ClassF').addClass('p-region p-locality p-street-address p-extended-address');
$('#Results_ClassG').addClass('p-region');
$('#Results_ClassH').addClass('p-locality');
$('#Results_ClassI').addClass('p-street-address p-extended-address');
})();
YubinBangoライブラリの仕様に従って、入力Formの各要素に class を追加します。
- formタグのclass指定の中に 'h-adr'を追加します。
- form内に、国名(p-country-name) = Japan を示すタグ追加します。
<span class="p-country-name" style="display:none;">Japan</span> - 郵便番号入力欄のclass指定に 'p-postal-code' を追加します。
- 住所欄のclass指定の中に下記クラスを指定します。
- 都道府県名(p-region)
- 市町村区(p-locality)
- 町域(p-street-address)
- 以降の住所(p-extended-address)
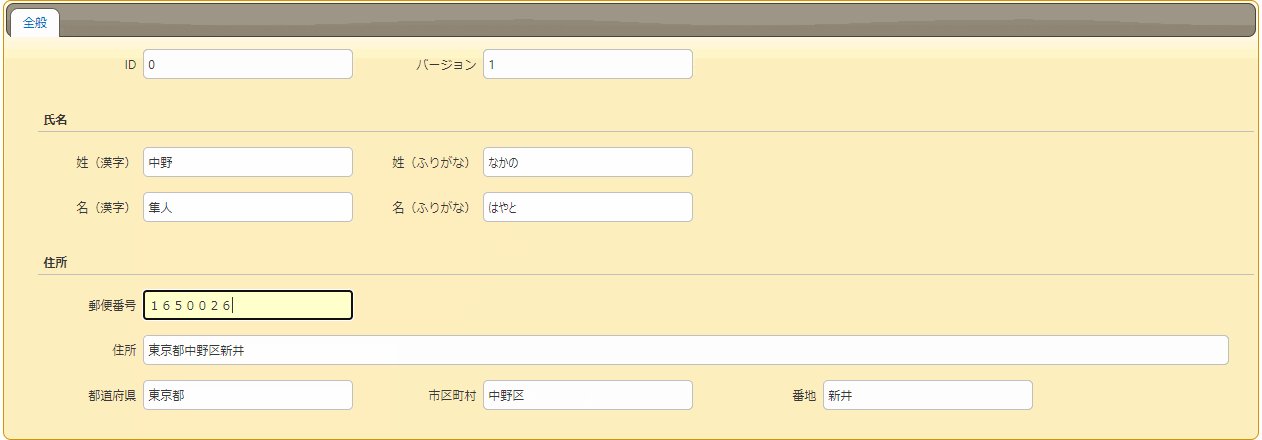
※ 住所(ClassF)欄のように、住所の全体を1つの項目に設定することも、「都道府県(ClassG)」「市区町村(ClassH)」「番地(ClassI)」のように別々の項目に分けて設定することも可能です。
これで郵便番号変換の設定も完了です。
動かしてみる
ふりがなも、住所もちゃんと自動入力されましたね!
まとめ
プリザンター本体が対応していない機能も、今回のように外部のライブラリ等を導入するだけで簡単に実現できるものもありますので、探してみるのも良いかもしれません。
それでは、(まだ少し早いですが)良いクリスマスを!