この記事は、OSSのノーコード・ローコード開発ツール「プリザンター」 Advent Calendar 2022 の3日目の記事です。
はじめに
今回は、プリザンターのレコードを自動更新するPower Automateフローを作成してみたいと思います。
Power Automateは、Microsoftが提供する業務自動化のためのサービスです。
この記事で作成するPower Automateのフローは、プレミアムコネクタであるHTTPコネクタを使用します。
プレミアムコネクタの使用が可能なPower Automateのライセンスが必要となります。
(とりあえず試してみたい、という場合は試用版のライセンスが使えます)
作るもの
下記のような仕様で作成します。
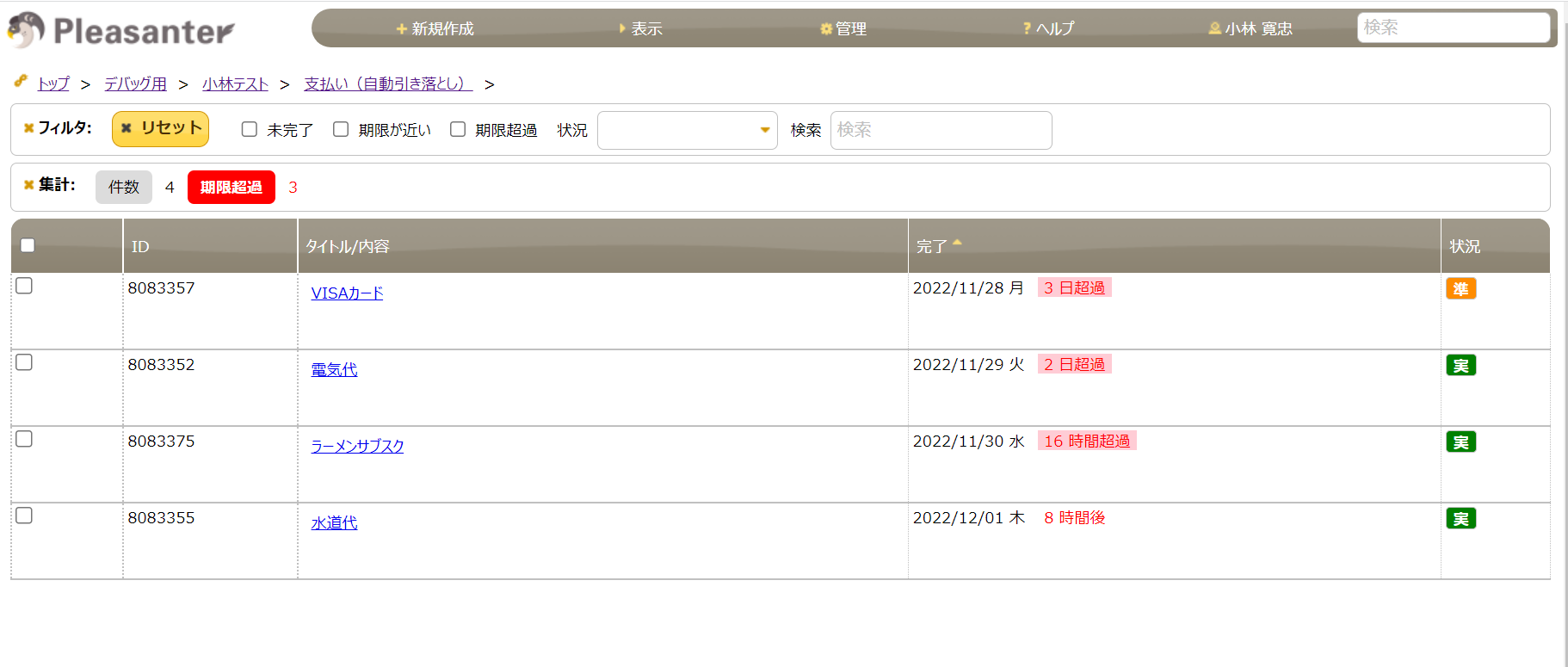
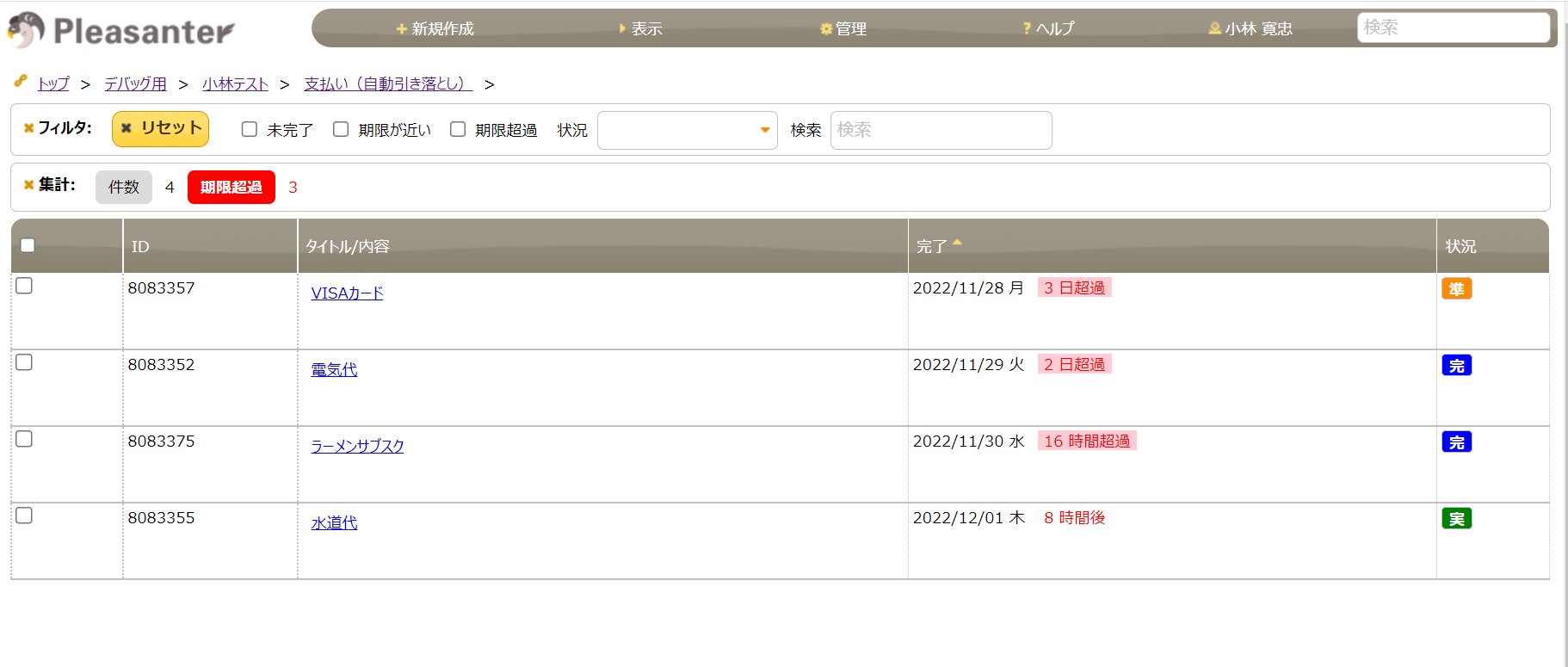
- プリザンターに下の画像のような、自動引き落としの支払日を管理するテーブル(期限付きテーブル)を用意します
- 毎日朝8:00に各レコードをチェックします
- 状況が「実行中」かつチェックした時点で「完了日」を過ぎているレコードの状況を「完了」にします
- 実行結果をTeamsの特定のチャンネルへ投稿します
フローの作成
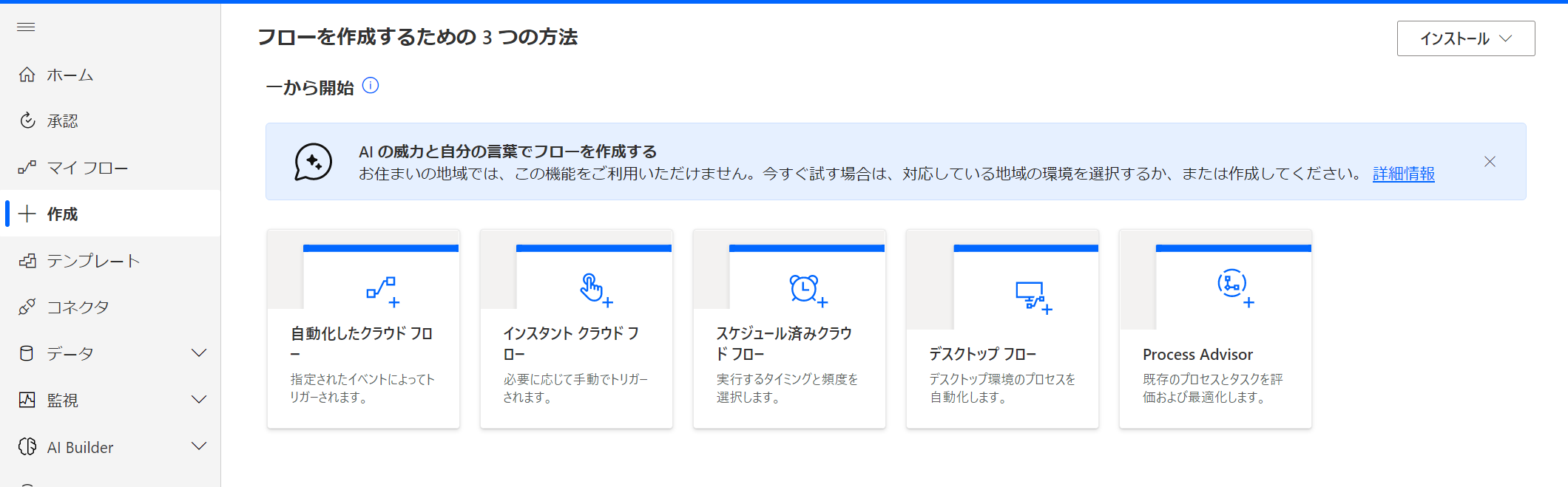
Power AutomateのWebページにログインし、左側の「+作成」ボタン押します。
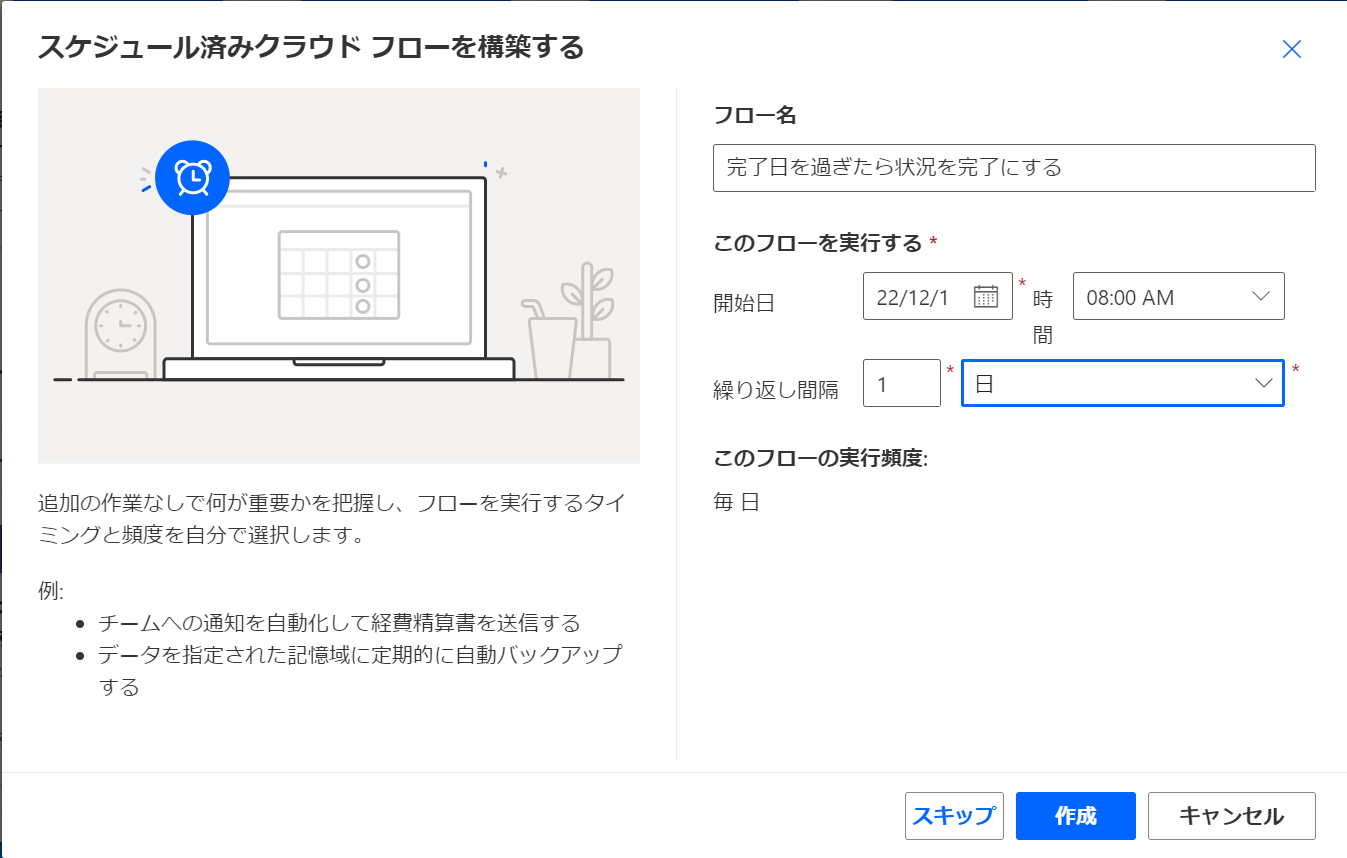
作成後、フローエディタ画面に切り替わります。この時点では「Recurrence」のブロックのみが表示されていると思います。このブロックをクリックして開き、実行日時を再確認します。
開いた時点では、UTC時間での8時に動作してしまうので、下記の様に設定し直します。
(開示時刻の末尾にZが付いていると、タイムゾーンを選択してもUTCの時間で動作してしまうので、末尾のZは削除します)

変数の初期化を行う
まず最初に、フロー内で使用する変数を定義しておきます。
- baseUrl: pleasanter.netのURL
- サイトID: 処理対象のサイト(支払い(自動引き落とし))のサイトID
- ApiKey: Pleasanter APIを実行するためのAPIキー
- Message: Teamsに通知するメッセージを保持するための変数
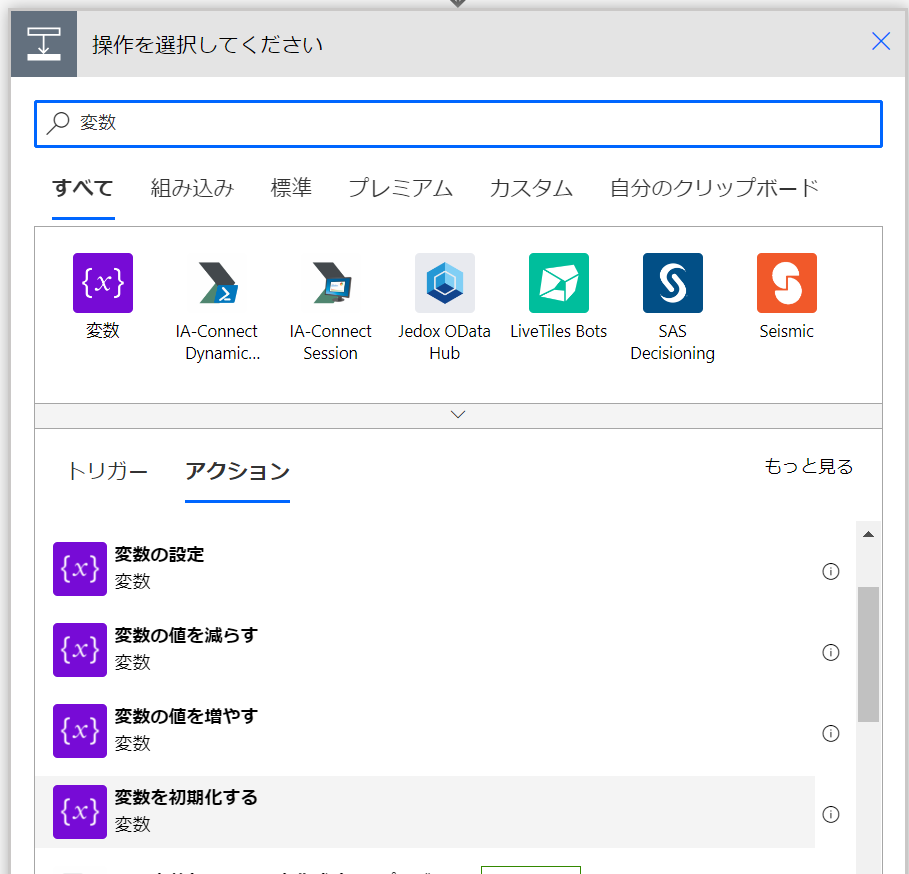
「+新しいステップ」をクリックし、検索枠に「変数」と入力。出てきた一覧から「変数を初期化する」を選択します。

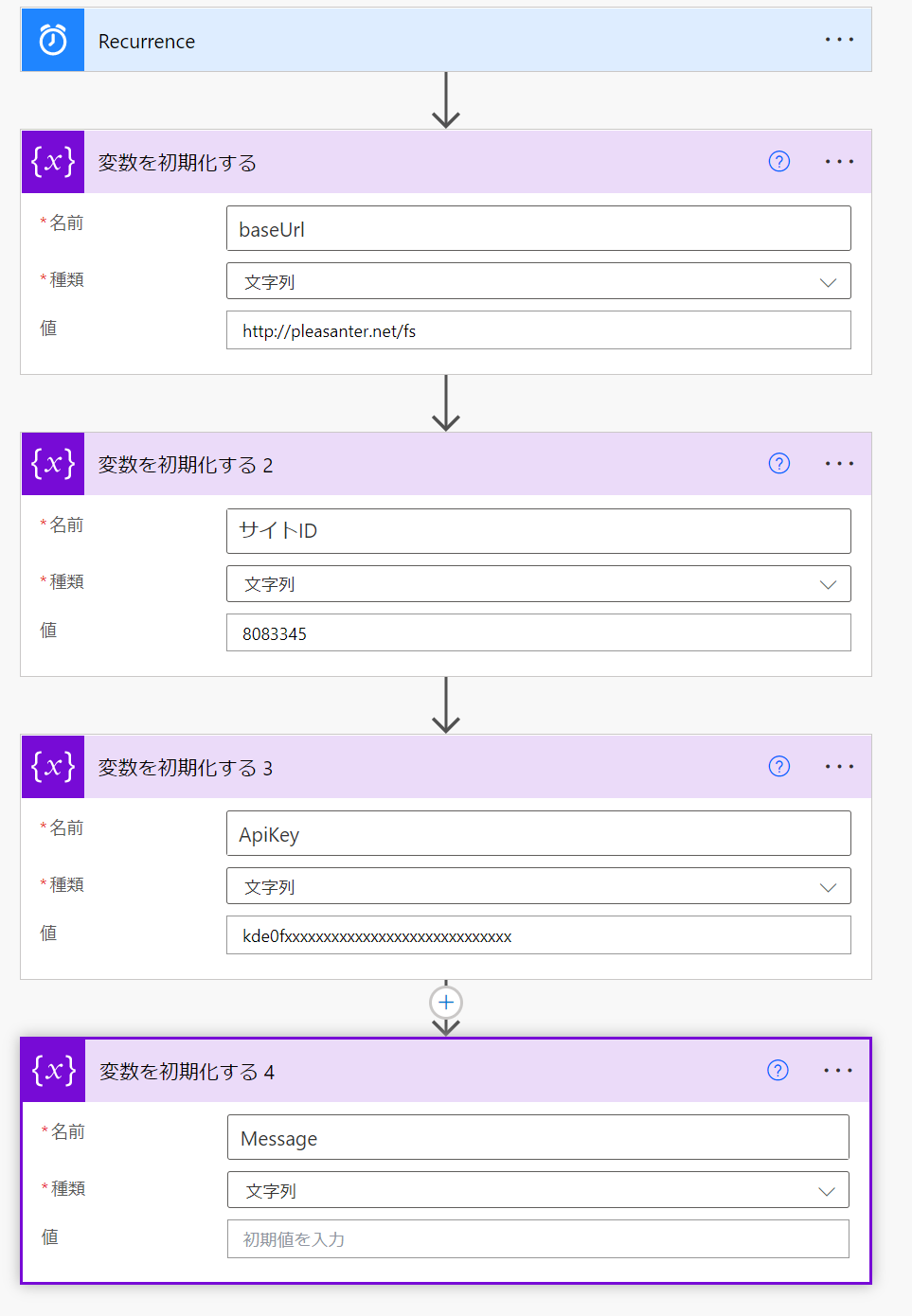
「変数を初期化する」のブロックに、変数名と値を入力します。種類は文字列とします。
(Messageの初期値は空のままで良いです)

APIで対象レコードを取得する
Pleasanterのレコード取得APIを使って処理対象のレコードを取得します。
- 状況が「実施中」で完了が「今日よりも前」のレコードを取得
APIの実行には、HTTPアクションを使用します。
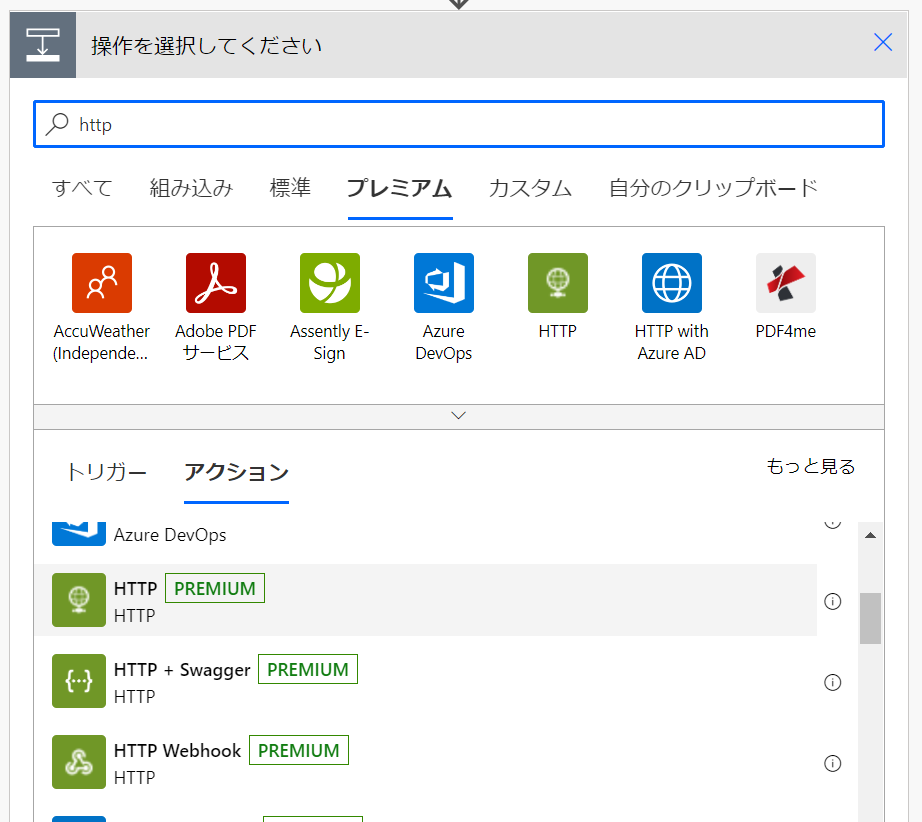
「+新しいステップ」をクリックし、検索枠に「http」と入力。「プレミアム」タブをクリックして出てきた一覧から「HTTP」を選択します。

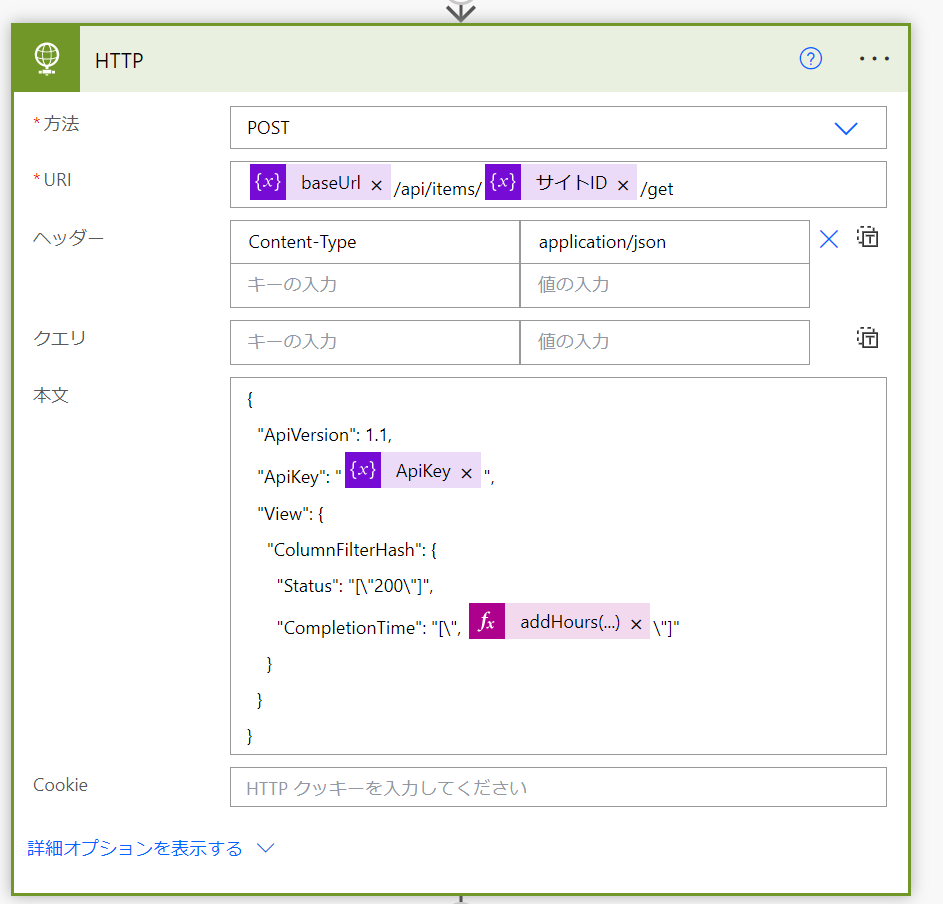
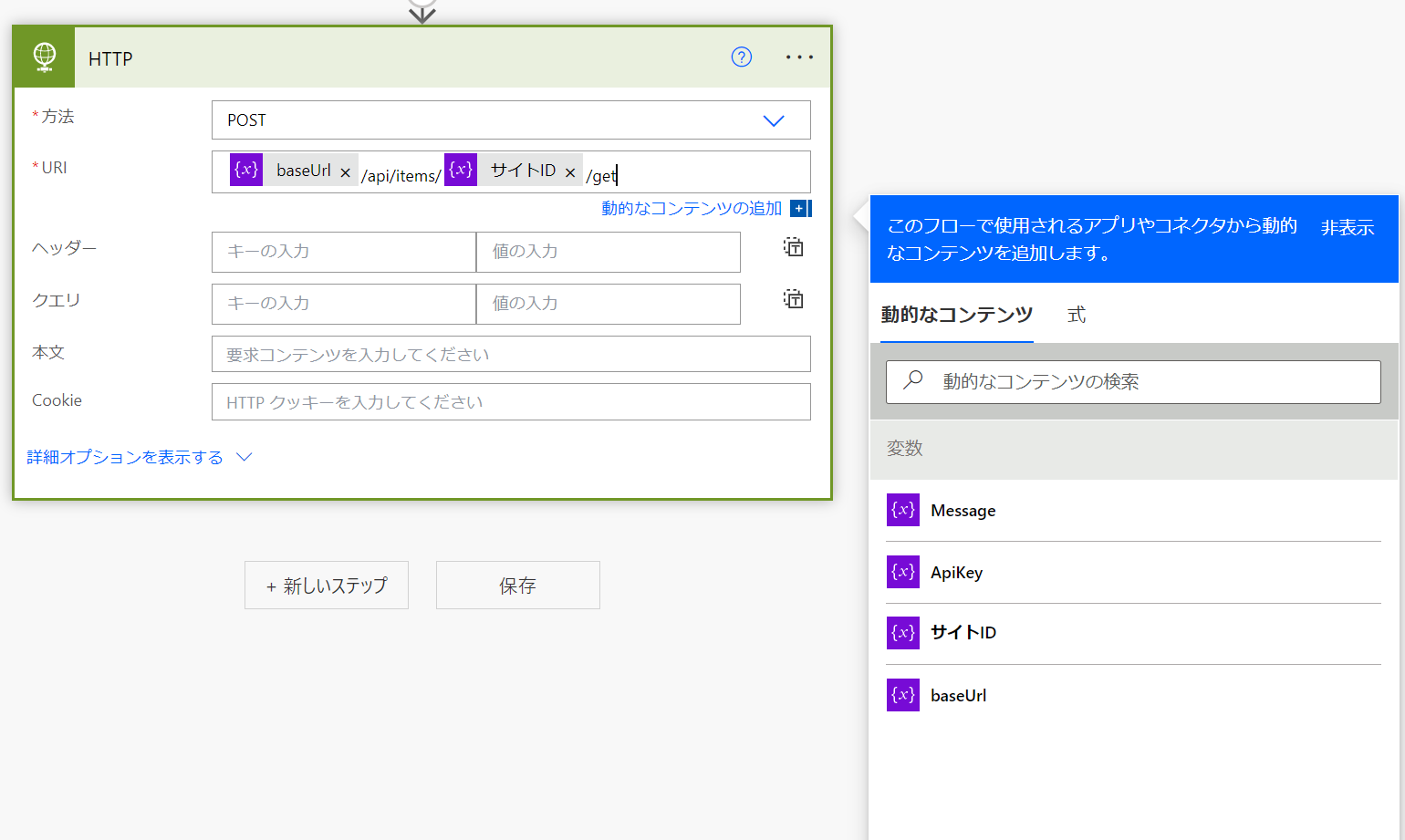
追加されたHTTPのブロックを開き、方法(HTTP Mothod)とURIを入力します。
URIには、変数に格納したbaseURlとサイトIDを「動的なコンテンツ」から選択して挿入します。

- ヘッダに Content-Type: application/json を設定し、BodyにAPIリクエスト用のJSONを入力します。
- ApiKeyは変数値を挿入します。
- ColumnFilterHashで、更新対象のレコードを下記の条件で絞り込みます。
- Statusが200(実施中)
- CompletionTime(完了)が前日以前
※ CompletionTimeの(addHoours(...))ところには、「動的なコンテンツの追加」ダイアログの「式」の入力欄に下記のコードを入力して設定します
addHours(addDays(utcNow(),-1),9,'yyyy/MM/dd')
- 前日の年月日を取得するコード
- 現在日時をUTCで取得(utcNow())
- 1日引いて前日にする(addDays(...,-1))
- 9時間足して日本時間にして、yyyy/MM/ddの文字列として出力 (addHours(...,9,'yyyy/MM/dd'))
テスト実行してHTTPリクエストの結果を確認する
ここで一旦テスト実行します。
メニューバーの「テスト」をクリックして、ここまでのフローを手動実行します。

実行後の画面で「フロー実行ページ」のリンクをクリックして実行結果のページへ移動します。

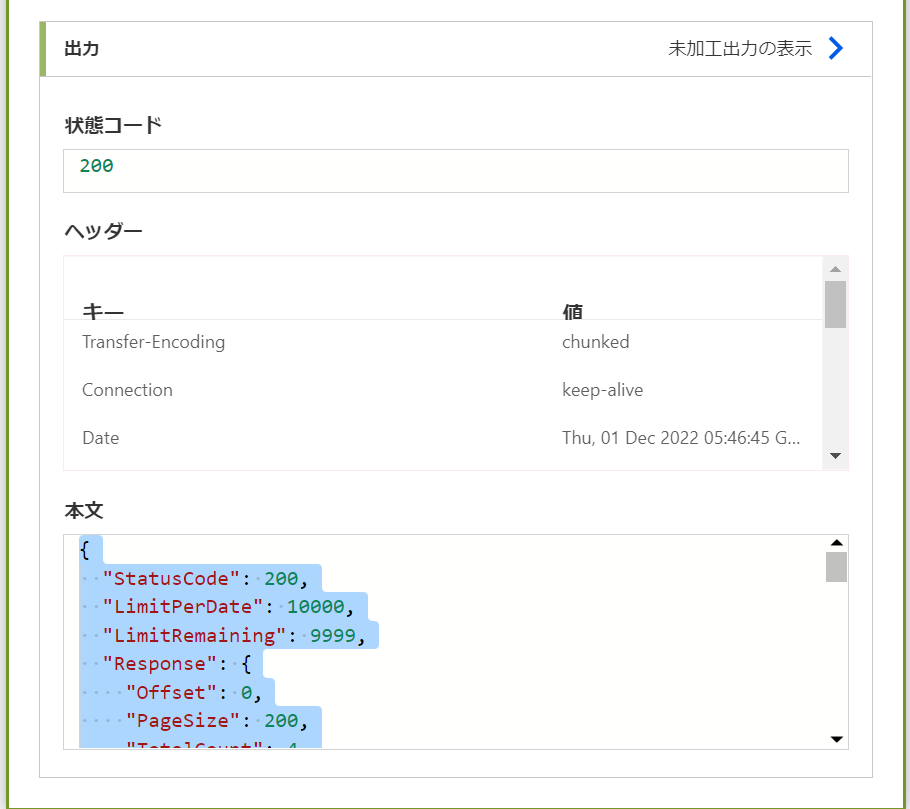
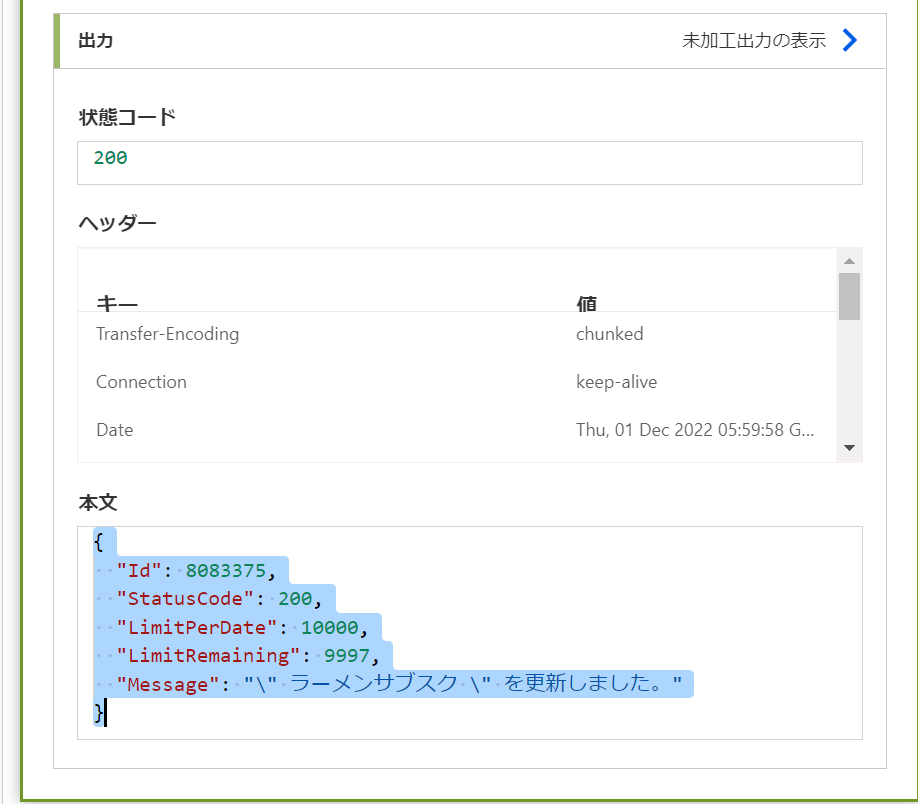
実行結果で「HTTP」の「出力」を確認します。対象のレコードが取得出来ていれば、取得結果のJSONが本文欄に記載されていると思います。
本文の内容は、次のフロー「JSONの解析」で使用しますので、コピーしておきます。

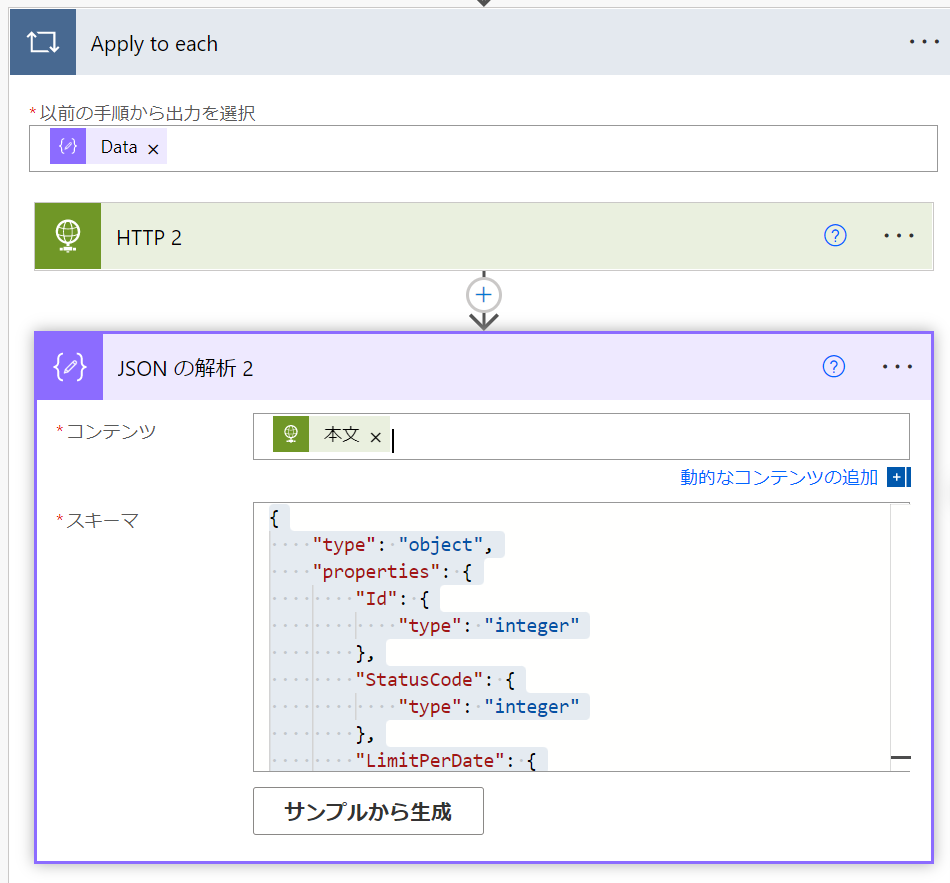
リクエスト結果のJSONを解析する
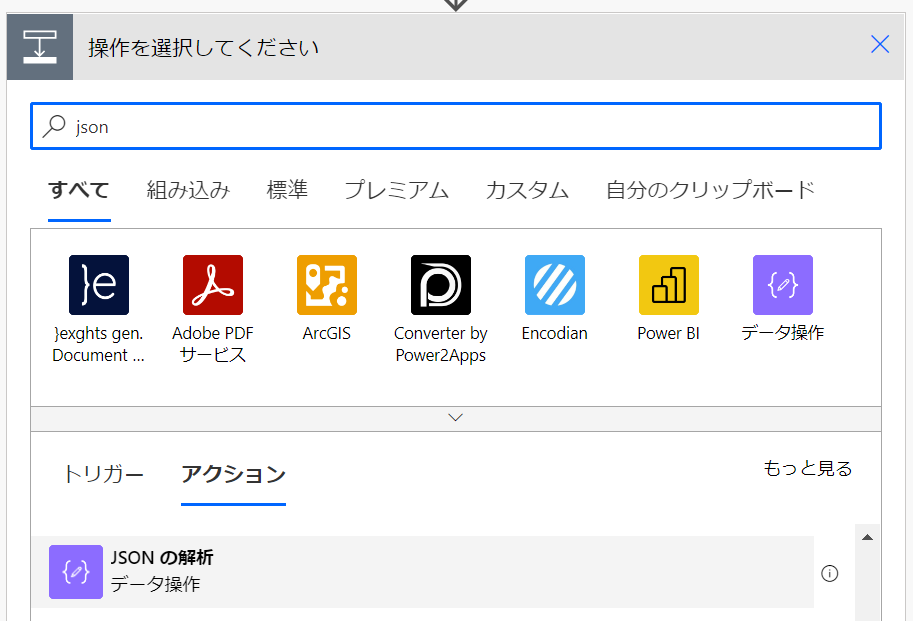
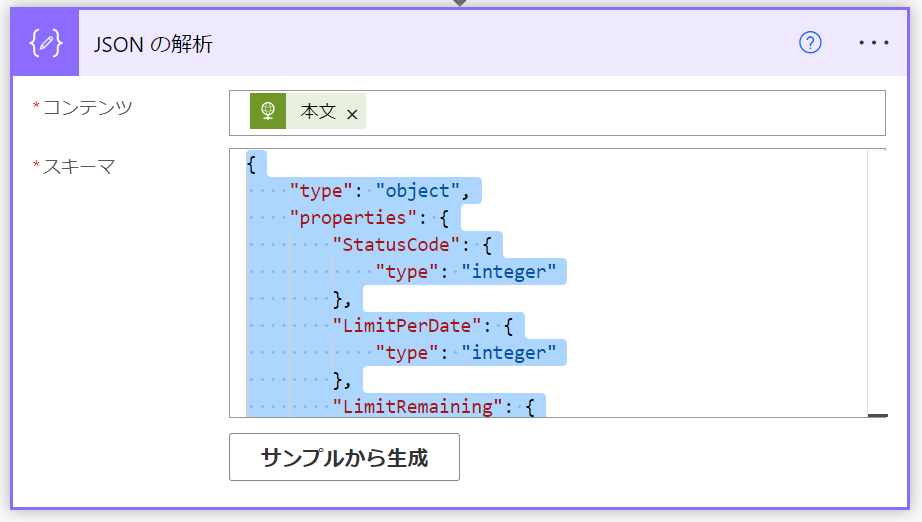
「+新しいステップ」をクリックし、検索枠に「json」と入力。出てきた一覧から「JSONの解析」を選択します。

「コンテンツ」に動的なコンテンツからHTTPの「本文」を選択します。

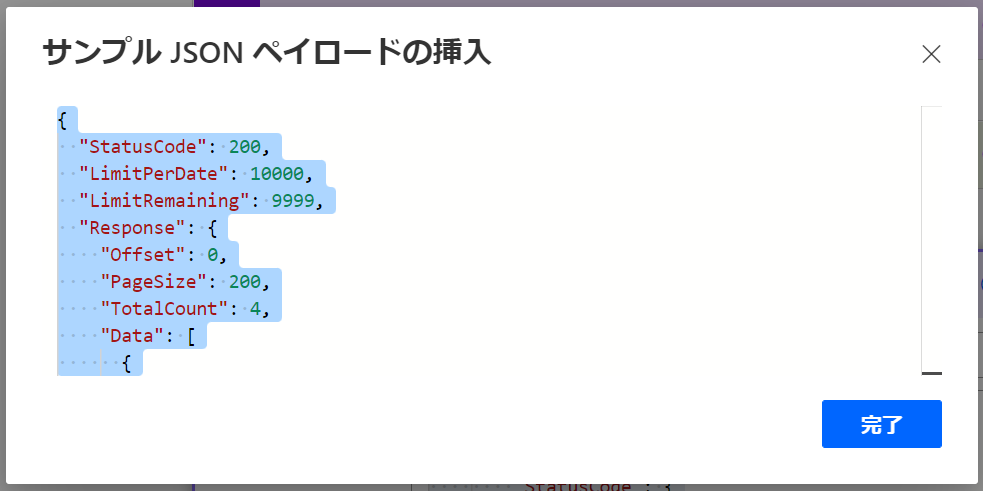
「スキーマ」は先ほどコピーした実行結果のJSONから自動生成します。「サンプルから生成」ボタンをクリックし、実行結果のJSONを貼り付けます。

処理対象のレコードの状況をAPIで更新する
こちらの処理もHTTPアクションを使います。
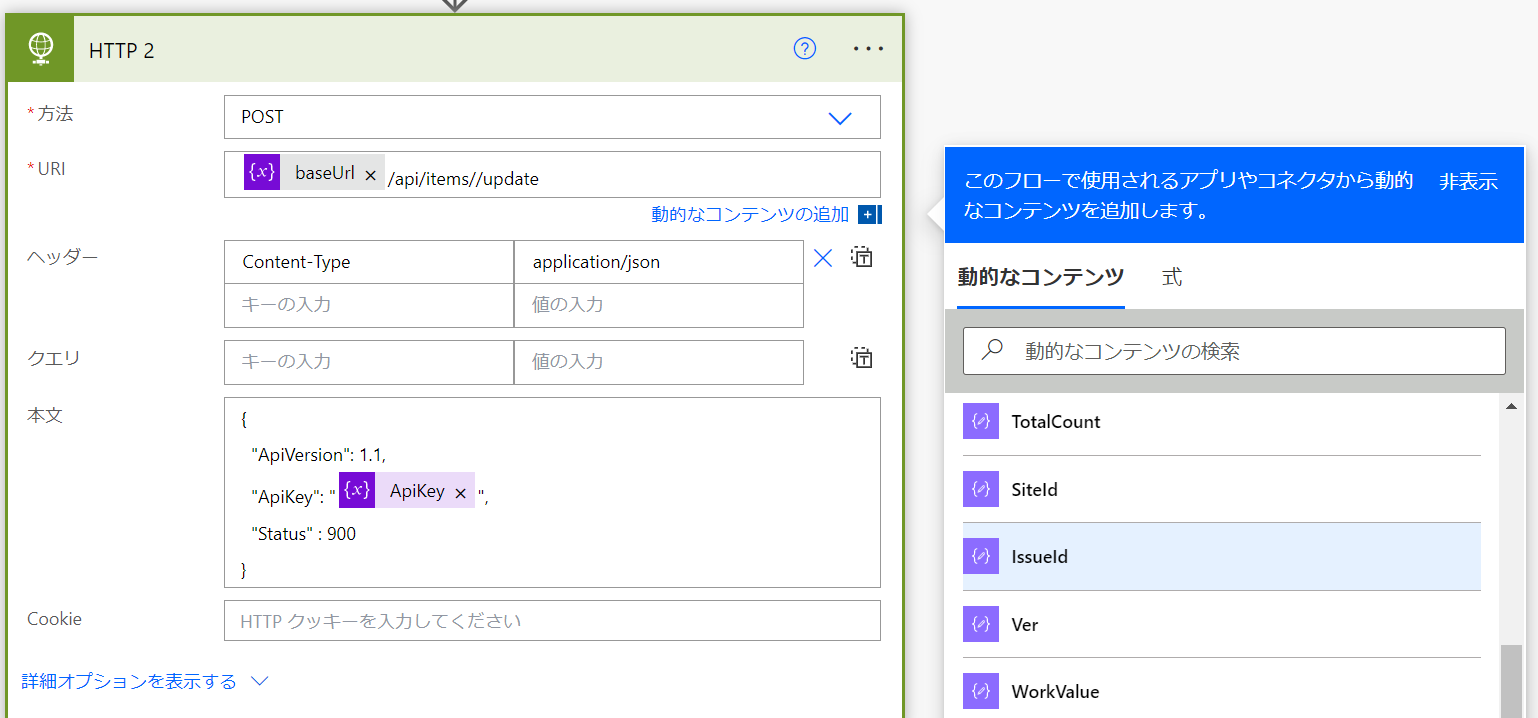
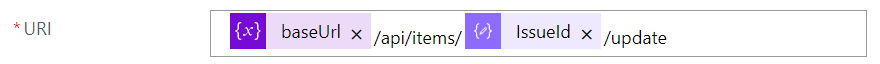
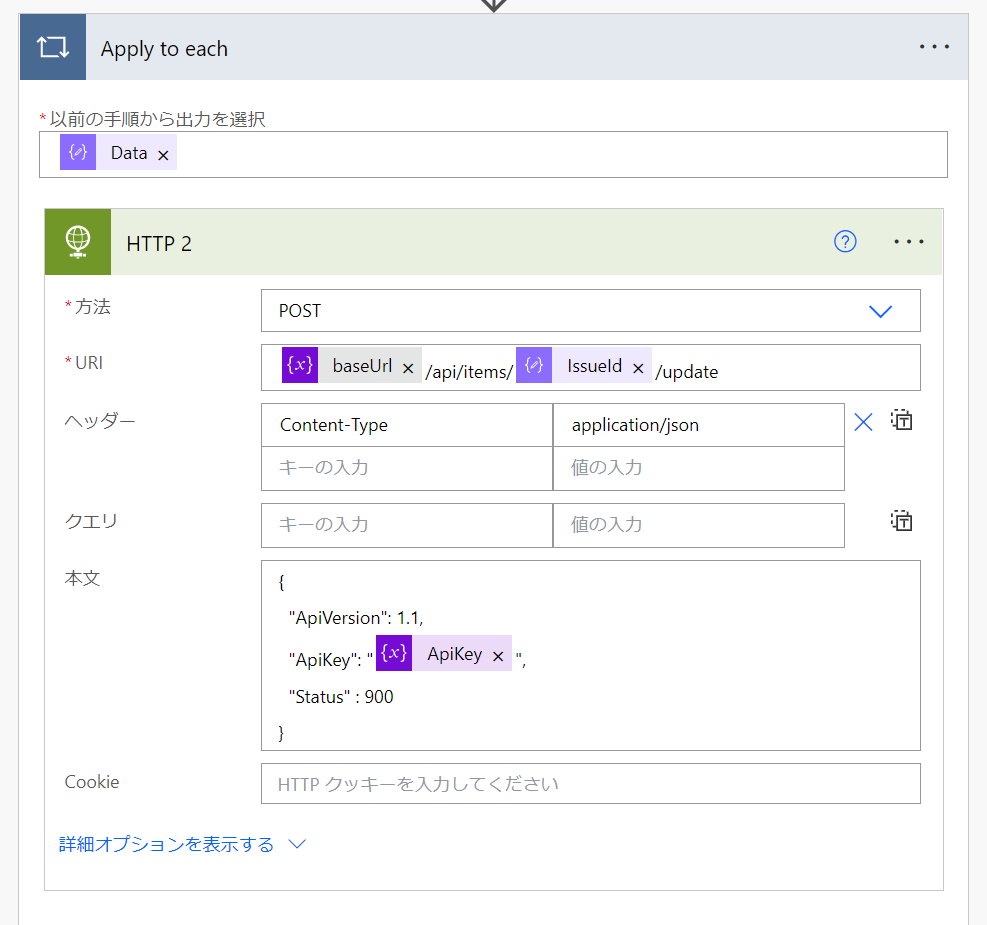
「+新しいステップ」でHTTPのブロックを追加したら、下図のように入力します。この時、URLの "items/" と "/update" の間には更新対象のレコードのIDが入ります。
更新対象のレコードIDは最初のHTTPのリクエスト結果のJSONから取得します。
JSONは下記のような構造になっていて、"IssueId" にレコードのIDが格納されています。
{
....
"Response": {
....,
Data: [
{
"IssueId":12345,
...
},
{
"IssueId":12345,
...
},
....
]
}
}
HTTPの結果のJSONは「JSONの解析」によりデシリアライズされていますので、「動的なコンテンツ」からアクセスできるようになっています。
動的なコンテンツのダイアログで、"IssueId"を選択して"items/" と "/update" の間に挿入します。


"IssueId"を設定すると、2つ目のHTTP(「HTTP 2」レコード更新用)の外側に「Apply to each」のブロックが自動で生成されます。
「Apply to each」は最初のHTTPで取得した処理対象のレコードを格納している"Data"配列をループ(繰り返し)処理するためのブロックです。
配列に含まれる要素(ここでは"IssueId")を使うと自動でループ処理を作ってくれるんですね。素敵。
後はリクエストの本文にApiKeyと更新内容 "Status":900 (状況を完了に設定) を設定すればOKです。

レコード取得のHTTPの場合と同様にテスト実行して結果の本文からスキーマを作成して、JSONの解析を行います。

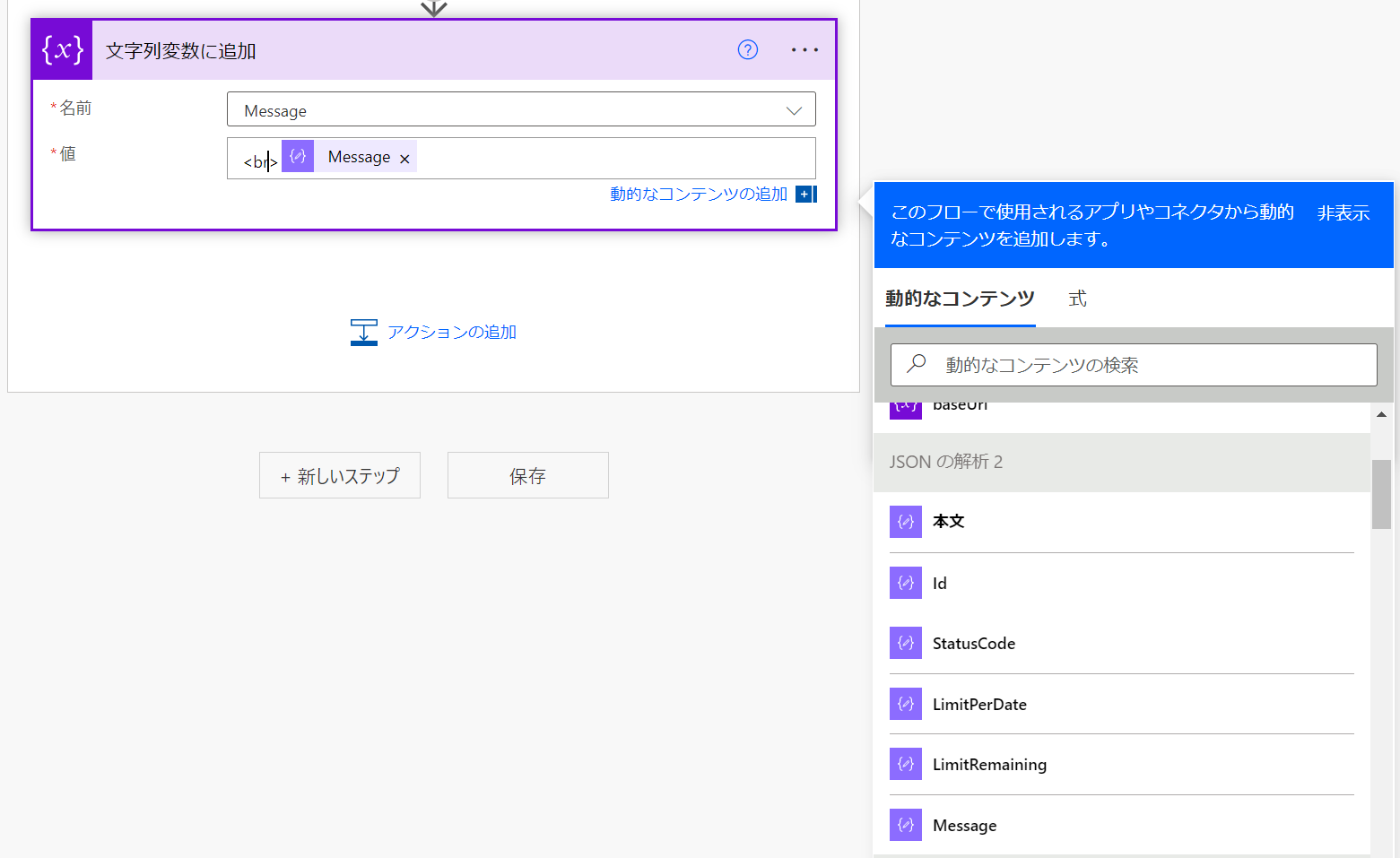
レコードの更新結果のメッセージを変数に格納する
レコード更新用のHTTPのレスポンスから、実行結果のメッセージを取得してMessage変数へ追加します。
「Apply to each」内の「アクションの追加」をクリック、「変数」で検索して「文字列変数に追加」を選びます。
「名前」欄で変数名「Message」を選択。
「値」欄には、「動的なコンテンツ」ダイアログから「Jsonの解析 2」のMessageを選んで追加します。対象レコード数分、複数のメッセージが入るので<br>で改行を入れつつ追加します。
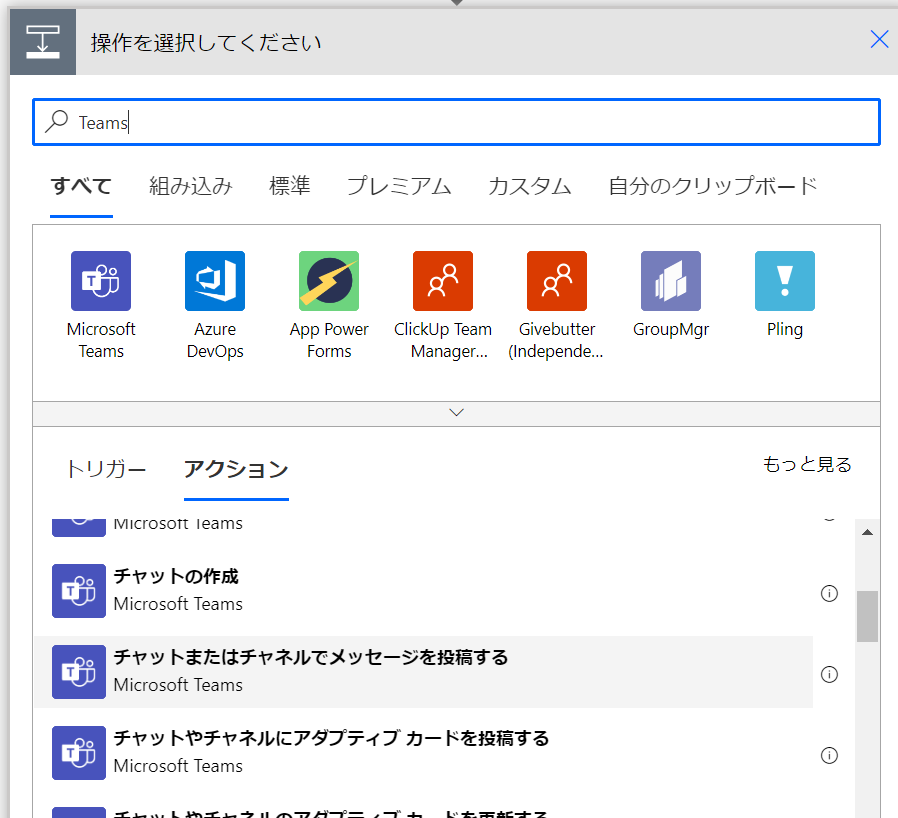
実行結果をTeamsのチャネルに投稿する
Message変数に入れたレコード更新の結果をTeamsのチャネルへ投稿します。
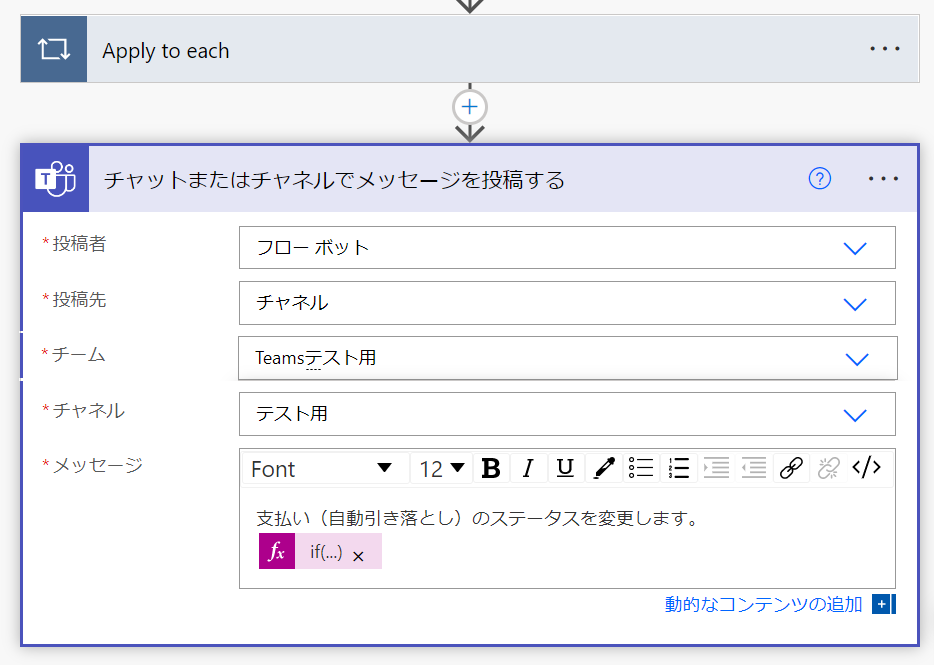
「Aplly to each」の外側の「+新しいステップ」をクリックし、「Teams」で検索。出てきた一覧から「チャットまたはチャネルでメッセージを投稿する」を選択します。
投稿先のチーム、チャネルを選択して投稿するメッセージを入力します。

メッセージのif(...)の部分は、「動的なコンテンツ」ダイアログの「式」に下記の様に設定します。
- メッセージが空の場合は、"対象のレコードはありません。"を設定
- それ以外は、Message変数の値を設定。(式の中で変数の値を使用したい場合は
variables(変数名)と記述します)
if(empty(variables('Message')), '対象のレコードはありません。', variables('Message'))
これでフローは完成です。「保存」ボタンをクリックして保存しておきましょう。
動作確認
動作確認のため、手動実行してみましょう。
実行後、下記の様に更新されたら成功です。
さらに、指定したTeamsのチャネルを確認します。
下記の様に出力されたらOKです。連続で実行すると既に実行済みのため、2つ目のメッセージの様に「対象のレコードはありません」と出力されます。

おわりに
今回、Power Automateを使ってプリザンターのレコードを自動更新するシステムを作ってみました。Power Automateは直観的に操作できる部分が多く、割とすんなり実装を進めることができました。
作成したフローはクラウド上に保存され、開発後即運用できるもの大きな魅力だと思います。
プリザンターと別のシステムとを連携するなど、工夫次第で様々な用途に活躍できそうですね。