はじめに
本記事は Pleasanter Advent Calendar 2019 23日目の投稿です。
今回はLIFF(LINE Front-end Framework )v2 を使ったPleasanterとLINEとの連携についてお話します。
Pleasanterとは
プリザンターは、国産オープンソースのWebデータベースです。株式会社インプリムが独自に開発しております。
業務アプリに特化した汎用プラットフォームなので、顧客管理・生産管理・資産管理・ナレッジ共有など、様々な業務アプリをマウス操作だけで素早く作成できるので開発工数を大幅に削減できます。
- 無料なのにユーザ数制限無し機能制限無し使用期間制限無しで、ずっと自由に使える!
- 簡単なマウス操作だけで欲しかった業務アプリが作れる!
- エクセルを使った業務の不便さをWebアプリ化することで解消!
- 簡単に使えるだけでなくスクリプトやスタイルに対応しているので拡張性も抜群!
LIFFとは
LINE Front-end Framework(LIFF)は、LINEが提供するウェブアプリのプラットフォームです。このプラットフォームで動作するウェブアプリを、LIFFアプリと呼びます。
LIFFアプリを使うと、LINEのユーザーIDなどをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにメッセージを送信したりできます。
LINE Front-end Framework: LINE Developers
作ったもの
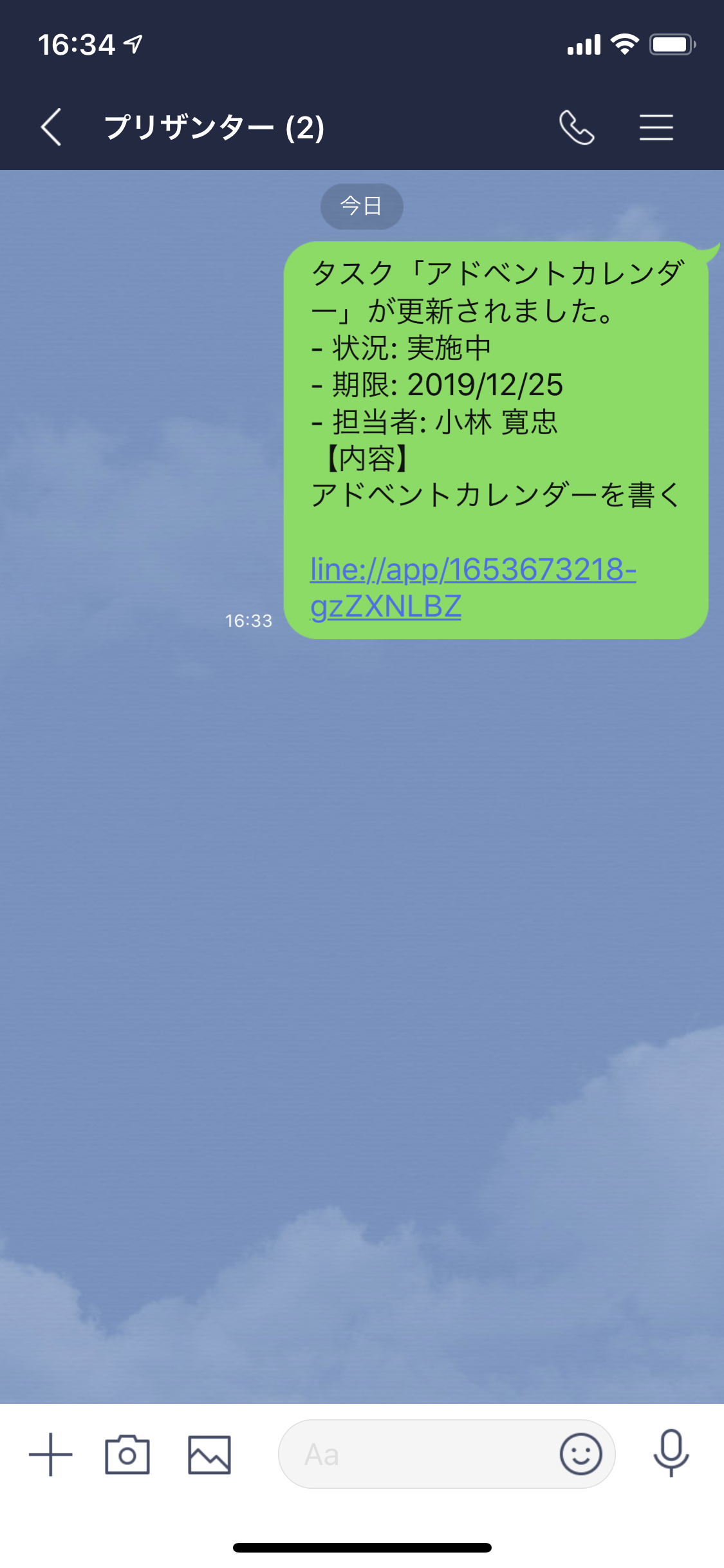
Pleasanterのレコード更新をLINEのトーク画面に通知する機能を、LIFFのメッセージ送信機能を使って実現してみました。
元々、Pleasanterには標準でレコードの作成・更新を通知する機能があり、LINEへの通知にも対応はしていました。ただ、これは送信件数に制限のあるLINE Messaging APIのプッシュメッセージを利用するもので、利用する際の設定も面倒なものでした。
Pleasanterには任意のページに対しJavaScriptのコードを追加できる「スクリプト」の機能があります。これを利用して特定のページにLIFFを組み込みんで、更新通知のようなものが作れないか?という試みです。
タスク管理テーブル
まず、サンプルとしてPleasanterで、以下の項目を持つ簡単なタスク管理テーブルを作成します。
- タイトル
- 内容
- 担当者
- 期限 (年月日)
- 状況 (未着手、準備、実施中、レビュー、完了、保留)

タスク管理テーブルのLIFFアプリ化
タスク管理テーブルのページをLIFFアプリとして動作するように「スクリプト」を設定します。
スクリプトでは、以下のタイミングで更新内容をLINEのトーク画面に送信するようにします。
- 新規作成画面でレコードが「作成」されたタイミング
- 編集画面でレコードが「更新」されたタイミング
このLIFFアプリをLINEのグループで開き、レコードの更新することでグループのメンバー全員に更新の通知できるようになります。

設定手順
1. タスク管理テーブルの作成
Pleasanterでタスク管理テーブルを作成します。

2. タスク管理テーブルの一覧画面をLIFFアプリとして登録
LIFFアプリ用チャネルを作成
LINE Developers でLIFF用のチャネルを作成します。(LINE Loginのチャネルを作成)
チャネルの作成方法は以下を参照してください。
作成したチャネルにLIFFを登録
作成したチャネルの設定画面の「LIFF」タブでLIFFを作成します。
その際、Pleasanterで作成したタスク管理テーブルの__一覧画面のURL__を「エンドポイントURL」に設定します。
※ 実際にLIFFでメッセージを送信するのは「新規作成」画面と「編集」画面なのですが、「編集」画面はレコード毎にURLが変わってしまうのでLIFFのエンドポイントとしては使えません。ですので一旦「一覧」画面でLIFFを初期化後、各画面に遷移する方式とします。

3. スクリプトの作成
一覧画面のスクリプト
LIFFのエンドポイントに設定した一覧画面のスクリプトを作成します。
ここでは、LIFFの初期化処理のみ行います。
(function () {
var script = document.createElement('script');
script.src = 'https://static.line-scdn.net/liff/edge/2.1/sdk.js';
document.body.appendChild(script);
script.onload = function () {
liff.init({ liffId: '1653673218-gzZXNLBZ' });
};
})();
- Html Body にLIFF SDKのURLを指定したscriptタグを埋め込みます
- スクリプトのonloadイベントで
liff.init()を実行し、LIFFの初期化を行います -
liff.init()の引数liffIdにはLIFF URL(line://app/xxxxxxxx)のxxxxxxxxの部分を指定します
「新規作成」「編集」画面のスクリプト
「新規作成」と「編集」の画面用のスクリプトは共通のものを使用します
(function () {
var script = document.createElement('script');
script.src = 'https://static.line-scdn.net/liff/edge/2.1/sdk.js';
document.body.appendChild(script);
script.onload = function () {
liff
.init({ liffId: '1653673218-gzZXNLBZ' })
.then(() => {
$p.events.after_set_Update = function(){
sendToLINE('更新');
}
$p.events.before_send_Create = function(){
sendToLINE('作成');
}
});
};
//メッセージ送信処理
function sendToLINE(type){
//LINEアプリ内からの起動したときのみ実施
if(liff===undefined || !liff.isInClient() || !liff.isLoggedIn()){
return;
}
//画面のFormコントロールから設定値を取得し、メッセージを作成
const title = $p.getControl('タイトル').val();
const content = $p.getControl('内容').val();
const limit = $p.getControl('期限').val();
const assigned = $('#Issues_Owner option:selected').text();
const status = $('#Issues_Status option:selected').text();
const message =`タスク「${title}」が${type}されました。
- 状況: ${status}
- 期限: ${limit}
- 担当者: ${assigned}
【内容】
${content}
line://app/1653673218-gzZXNLBZ`;
//LINEトーク画面にメッセージを送信
liff.sendMessages([
{
'type':'text',
'text': message
}
]).catch(function(error){ window.alert('Error sending message:' + error)});
}
})();
- 「一覧」画面と同様にLIFFの初期化処理を行います
- 「作成」または「更新」時のFormの内容をLINEのトーク画面に送信する処理(
sendToLine()関数)を実装します - 「作成」または「更新」時に
sendToLine()関数が実行されるようにイベントハンドラを設定します - 「作成」または「更新」時のイベントは、Pleasanter独自のイベントオブジェクト
$p.eventsで登録を行います。
(※「更新」時は、サーバ側から更新完了のレスポンスを受け取った後で発生するイベント$p.events.after_set_Updateを使用していますが、
「作成」時は、サーバー側でレコード作成実施後は別画面(作成したレコードの編集画面)へリダイレクトされてしまうため、リクエスト送信前のイベント$p.events.before_send_Createを使用しています。)
4. スクリプトの設定
作成したスクリプトをタスク管理テーブルに設定します。
まずは「一覧」画面用のスクリプトを登録します。
- [管理]メニューの[テーブルの管理]を選択し、「スクリプト」タブの「新規作成」をクリックします。

- 「スクリプト」ダイアログにタイトル(LIFF初期化)と作成したスクリプト(一覧画面用のスクリプト)を入力します。
- 「出力先」は「一覧」のみにチェックを入れ、「追加」ボタンをクリックします。

同様に、「新規作成」「編集」画面用のスクリプトを登録します。
- [管理]メニューの[テーブルの管理]を選択し、「スクリプト」タブの「新規作成」をクリックします。
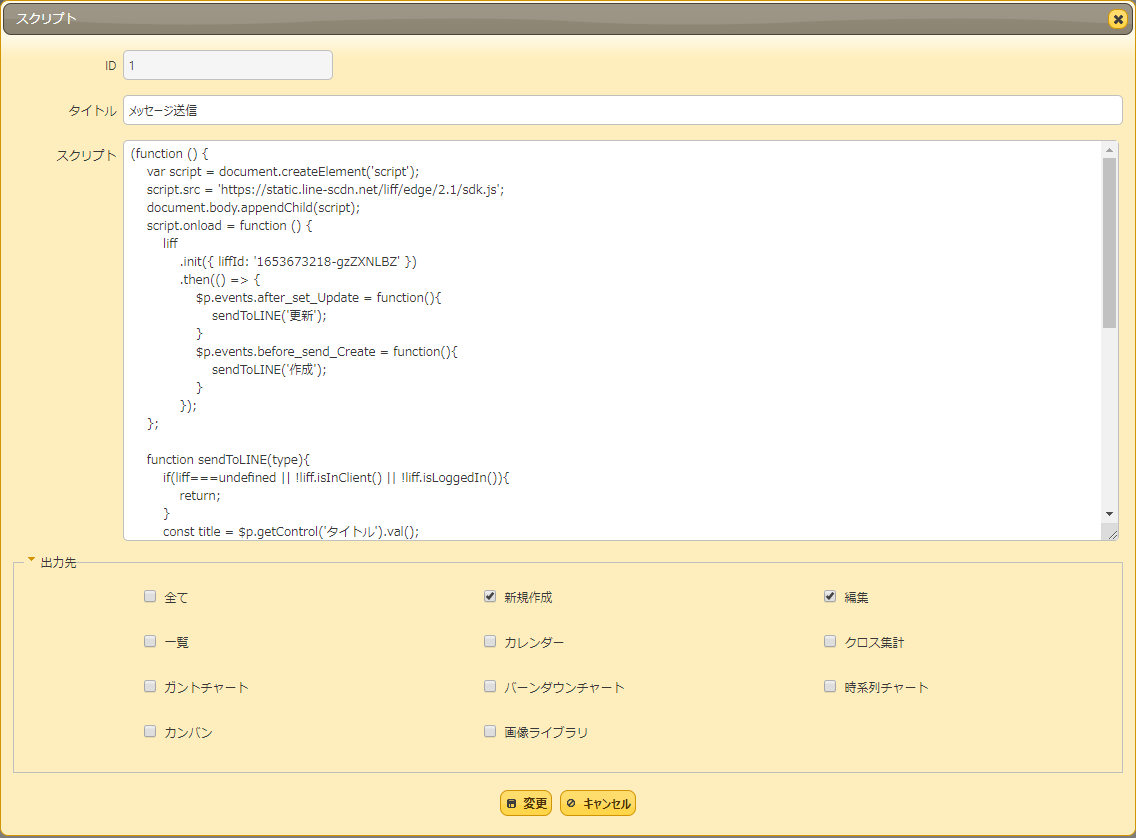
- 「スクリプト」ダイアログにタイトル(メッセージ送信)と作成したスクリプト(「新規作成」「編集」用のスクリプト)を入力します。
- 「出力先」は「新規作成」および「編集」のみにチェックを入れ、「追加」ボタンをクリックします。

スクリプトを追加したら「更新」ボタンをクリックして設定を保存します。

ここまでで準備は完了です!
試してみる
設定したタスク管理テーブルをLINEのトーク画面から起動して呼び出してみます。
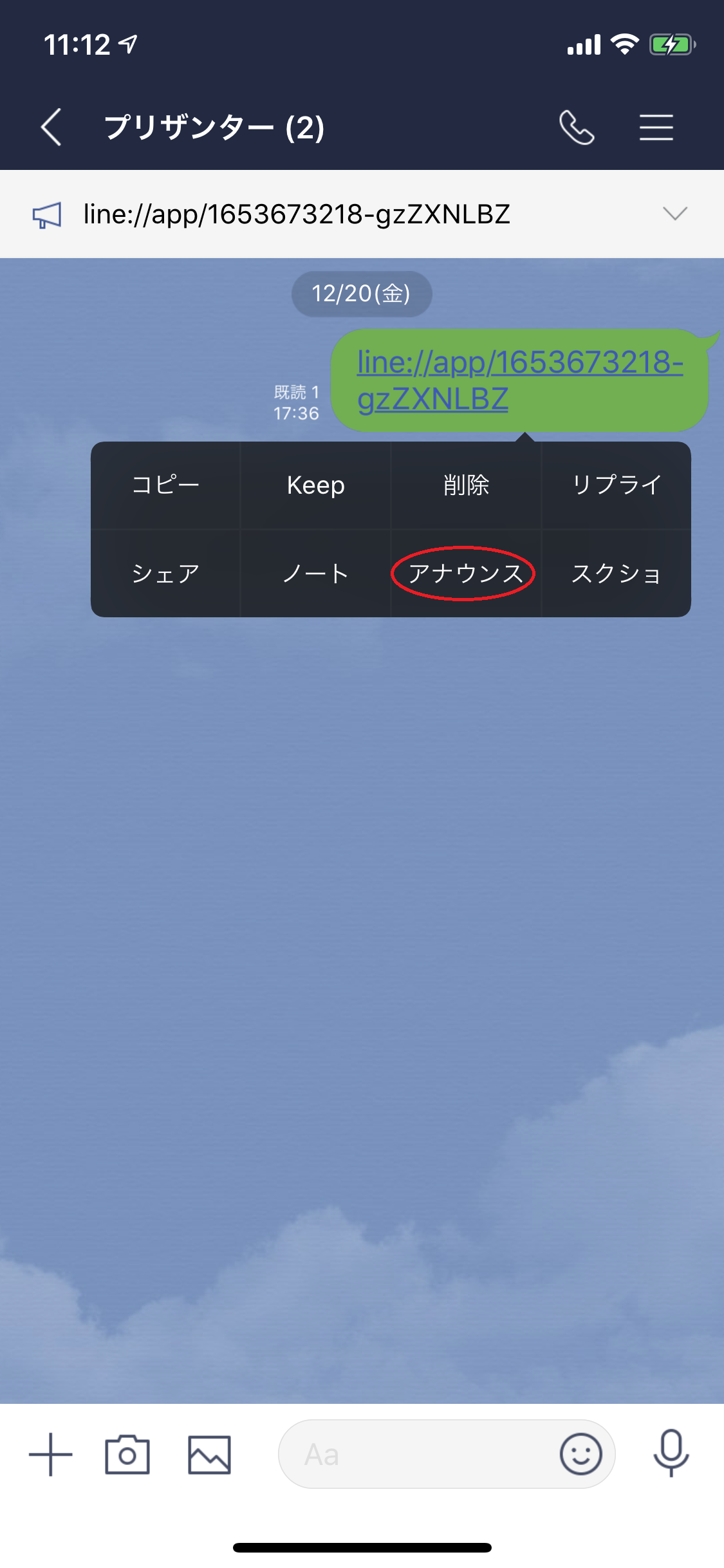
1. LINEグループを作成し、LIFFのURLをグループのトーク画面に送信

グループのメンバーはこのリンクからPleasanterのタスク管理テーブルを開きます。
なお、このメッセージを長押しして表示されるメニューで「アナウンス」を選択すると、トーク画面の一番上にメッセージへのリンクが張り付いてくれるので便利です。
2. トークへのメッセージ送信を許可する(初回のみ)
LIFFのURLをタップすると、以下の画面が表示されますので「許可する」をタップします。

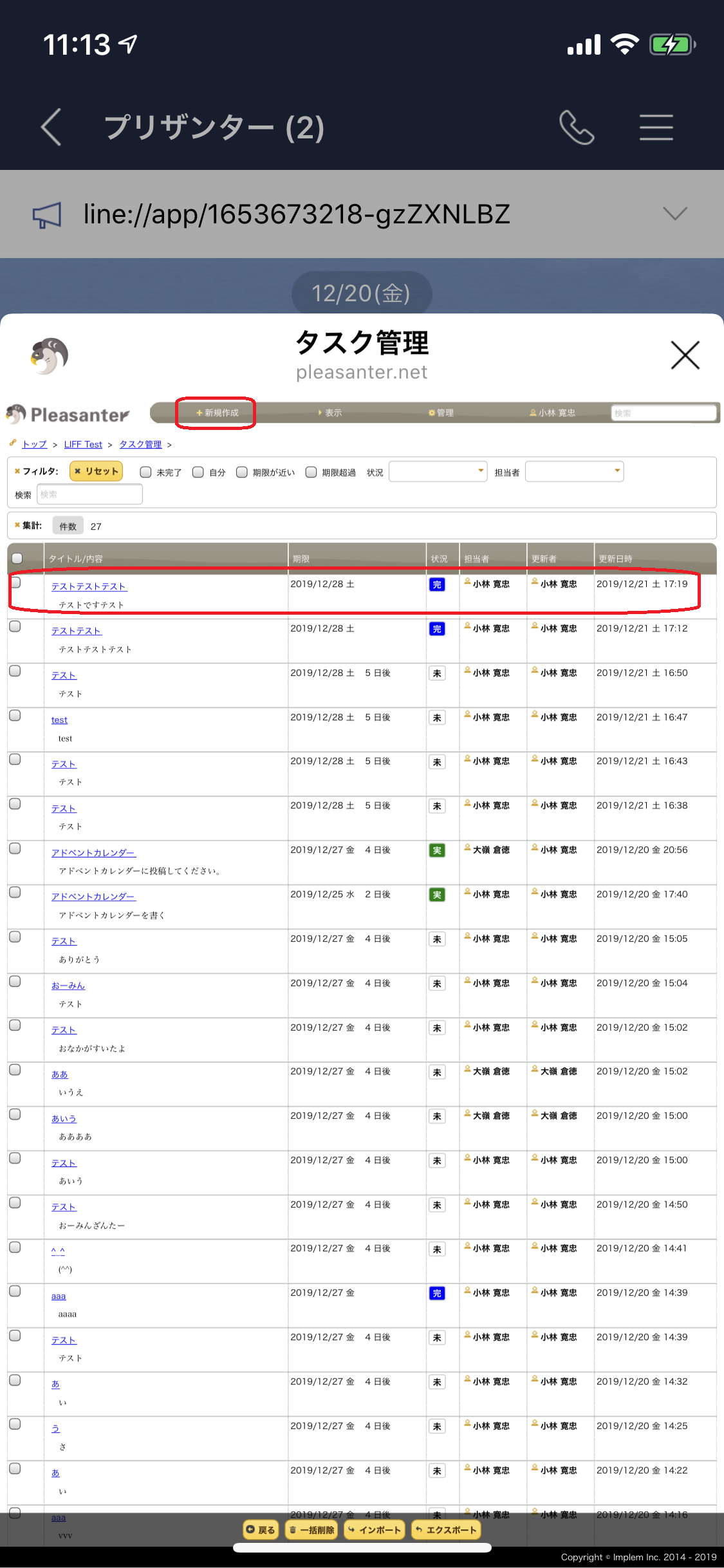
3. タスク管理テーブルの一覧画面で「新規作成」または既存レコードを選択
LIFFのエンドポイントとして登録していたタスク管理テーブルの一覧画面が表示されます(Pleasanterに未ログインの場合は、一旦ログイン画面を経て表示されます)。
ここから画面上部の「新規作成」ボタンでレコードを新規作成を行う、もしくは一覧からレコードを選択して既存レコードの編集を行います。

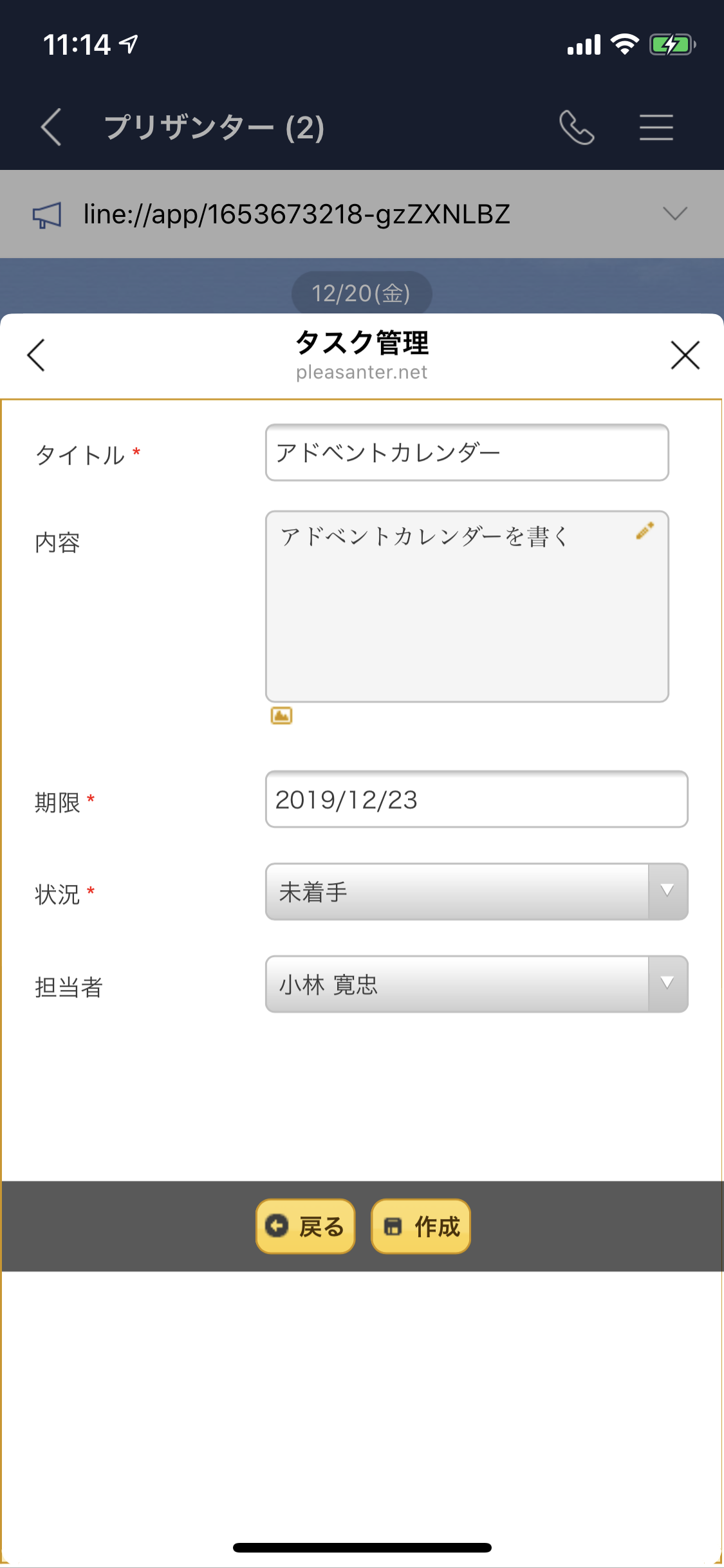
4. レコードの作成(または更新)を行う
レコードの新規作成(編集)画面で値を入力し、「作成」(または「更新」)を実施します。

5. LINEグループのトーク画面を確認
LINEグループのトーク画面を確認すると、作成(更新)したレコードの内容が送信されていることが確認できます。

注意事項
LIFFのメッセージ送信機能はLINEアプリ内からページを開いた場合のみ利用できるため、PCやLINEアプリ外のブラウザでレコードを更新した場合は通知することができませんのでご注意ください。
おわりに
LIFFのメッセージ送信機能を利用することで、簡単なスクリプトの設定を行うだけで通知機能を実装することができました。
LINEへの通知機能を手軽に利用したい方は是非、試してみてください!