railsのdevise機能でユーザ管理画面を作成する。
フラッシュメッセージを使う。
※条件
1.名前も登録できるようにする。
2.ログインしていない場合は、ログイン画面に遷移するようにする。
ユーザ管理機能作成
gem記述
ユーザ管理機能を簡単に作成してくれるgemであるdeviseを導入する。
gem 'devise'
必要なものインストール
「sign up」や「sign in」機能に必要なものを作成する。
bundle install #deviseのgemをインストール
rails g devise:install #deviseのインストール
rails g devise User #deviseを使用したuserモデルの作成
rails g devise:views #viewの作成
userテーブルに「Name」を追加
デフォルトではsign up時にメールとアドレスしか入力できないので、Nameも入力できるようにマイグレーションファイルを修正する。
class DeviseCreateUsers < ActiveRecord::Migration[5.0]
def change
create_table :users do |t|
## Database authenticatable
t.string :name, null: false, unique: true #追記
t.string :email, null: false, default: ""
t.string :encrypted_password, null: false, default: ""
マイグレートする。
bundle exec rake db:migrate
aprication_controllerの設定
今回、下記2点を設定することとする。
1.ログインしていないユーザはログイン画面に遷移するようにする。
2.Nameを登録できるように設定する。
protect_from_forgery with: :exception
before_action :authenticate_user! #追記することで、ログインしていない場合はログイン画面に遷移する。
before_action :configure_permitted_parameters, if: :devise_controller? #deviseコントローラが動いたら、configure_permitted_parametersを処理する。
protected
def configure_permitted_parameters #deviseでNameを登録するのに必要な記述
devise_parameter_sanitizer.permit(:sign_up, keys: [:name])
end
end
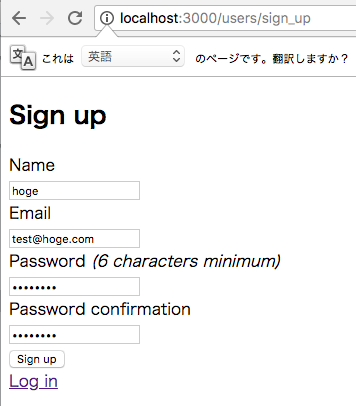
画面レイアウトに「name」を加える。
<h2>Sign up</h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<%= devise_error_messages! %>
<!-- nameを追加 -->
<div class="field">
<%= f.label :name %><br />
<%= f.text_field :name, autofocus: true %>
</div>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
(中略)
<%= render "devise/shared/links" %>
確認してみるとName欄がちゃんと存在している。
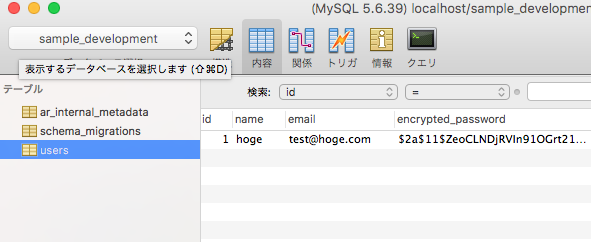
「sign up」を押下してユーザを作成し、データベースを確認すると、Nameも正しくと登録されていることが確認できる。

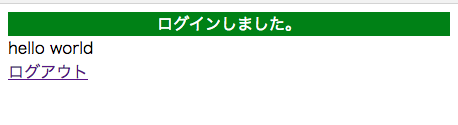
フラッシュメッセージの導入
ログインに成功した時などにメッセージが表示されるようにする。
application.html.erbの編集
application.html.erbに下記を記述
<body>
<!-- ここから追加 -->
<% flash.each do |key, value| %>
<%= content_tag(:div, value, class: "#{key}") %>
<% end %>
<!-- ここまで追加 -->
<%= yield %>
</body>
application.html.erbに直接記述したくなければ、部分テンプレート(他者様記事)を使用しましょう。ここでは説明は省く。
フラッシュメッセージ用のスタイルシートの設定
スタイルシートは下記のように記載する。
.notice {
background-color: green;
color: #white;
text-align: center;
}
.alert {
background-color: red;
color: #white;
text-align: center;
}
「notice」はログイン成功時に表示されるメッセージのスタイル設定
「alear」はログインが失敗した時に表示されるメッセージのスタイル設定
apprication.scssに記述したくないならば、パーシャル(他者様記事)を使用する。
これで準備は完了であるが、今のままだとメッセージは英語で表示されてしまうので、deviseを日本語化する必要がある。
deviceの日本語化
① 「devise.ja.yml」を「config/local」配下に置く。
② 「local/appricarion.rb」にconfig.i18n.default_locale = :jaを記述する。
module Sample
class Application < Rails::Application
config.i18n.default_locale = :ja #追記
end
end
できた!