この記事は、PHP Advent Calendar 2023 シリーズ1 の22日目です
昨日は、 @papillon さんで 「捕まえたWebシェルを調べてみる」 でした
piacere です、ご覧いただいてありがとございます ![]()
普段は、Elixir/Phoenix/LiveViewメインで開発してますが、PHP開発は2000年頃から続けていて、年1~2本くらい既存システムのバージョンアップ案件やアセスメントをこなしていたりと、何かと触ってはいますが、PHPの新し目のWeb技術はあまり触れていません
そこで、前々から何となくは知ってたものの、ちゃんと触ったことが無かった「Livewire」について試してみたいと思います
Elixirにてサーバサイド主体のリアルタイムWeb/SPAを叶える「LiveView」と似た性質を持っていると言われるLiveWireなので、とても楽しみです
なお、LiveViewについては以前コラム書いていますので、良かったらご覧ください ![]()
Ruby on RailsのHotWireについてもコラム化しています
Python/DjangoのHotWireについてもコラム化しています
あと、このコラムが、面白かったり、役に立ったら、 をお願いします
をお願いします ![]()
イントロダクション
「Livewire」のレポジトリは下記にあります
本家のサイトもあります
本家に「QuickStart」があるので、コレを試してみます(なお、本コラムはPHP 8.1.26+Laravel 10.38.2での実施結果が書かれています)
QuickStart
Prerequisites
Livewireの動作要件は、PHP 8.1以上+Laravel 10以上のため、これらが入っていない方は、ここで入れておきましょう
それから、Laravel PJを作成し、起動します
composer create-project laravel/laravel livewire_tutorial
cd livewire_tutorial
php artisan serve
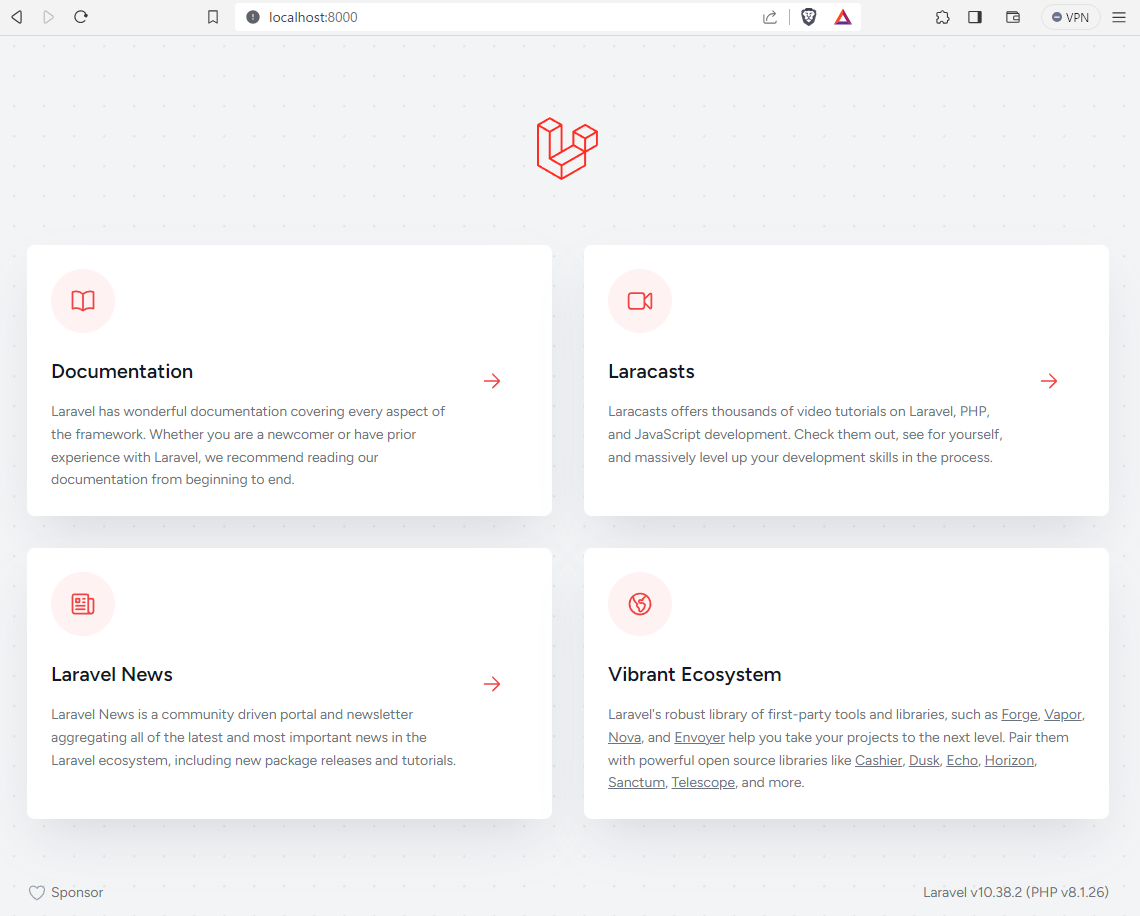
ブラウザで http://localhost:8000 にアクセスすると、親の顔より良く見たLaravelデフォルトページが表示されます

Install Livewire
Livewireをインストールします
composer require livewire/livewire
Create a Livewire component
LivewireコンポーネントをScaffoldします
php artisan make:livewire counter
app 配下と resources/views 配下にフォルダ/ファイルが追加されます

Writing the class
Scaffoldで生成された下記に追記していきます
<?php
namespace App\Livewire;
use Livewire\Component;
class Counter extends Component
{
+ public $count = 1;
+
+ public function increment()
+ {
+ $this->count++;
+ }
+
+ public function decrement()
+ {
+ $this->count--;
+ }
public function render()
{
return view('livewire.counter');
}
}
Writing the view
Viewを追加します
<div>
<h1>{{ $count }}</h1>
<button wire:click="increment">+</button>
<button wire:click="decrement">-</button>
</div>
Register a route for the component
routerに下記を追加します
<?php
use Illuminate\Support\Facades\Route;
…
+use App\Livewire\Counter;
+
+Route::get('/counter', Counter::class);
Create a template layout
LivewireのレイアウトをScaffoldします
php artisan livewire:layout
resources/views 配下にフォルダ/ファイルが追加されます

作成された下記ファイル中、{{ $slot }} のところに、Livewireコンポーネントが出力されるようなので、これでScaffoldしたLivewireコンポーネントが使えるようになります
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ $title ?? 'Page Title' }}</title>
</head>
<body>
{{ $slot }}
</body>
</html>
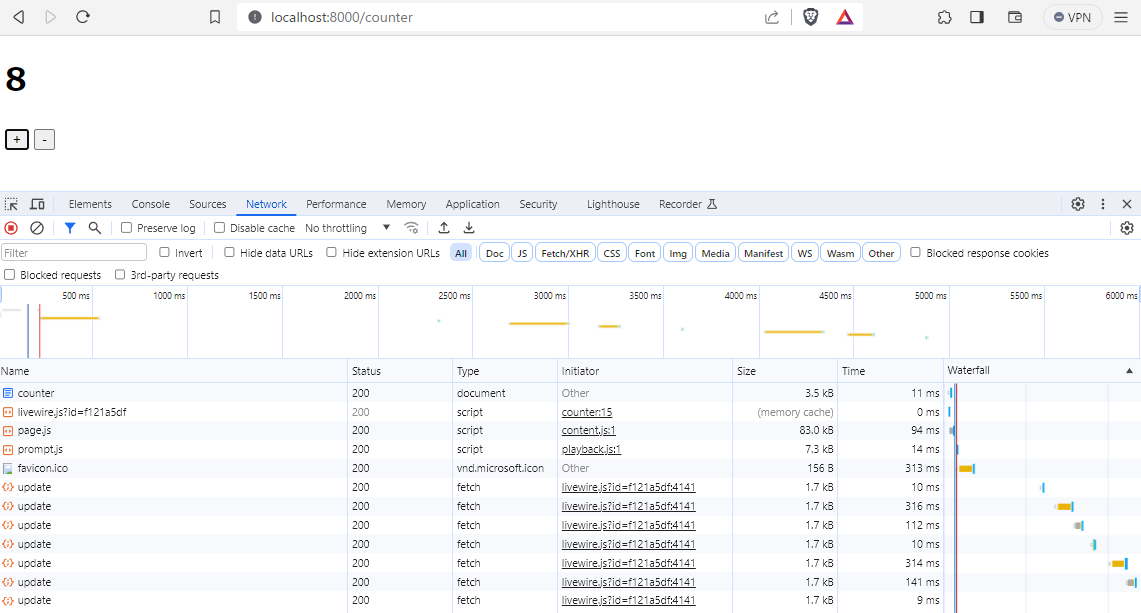
ブラウザで確認すると、動作がややモッサリな感じではありますが、ボタンクリックのたびにリロードせずカウントアップ/ダウンするSPAが出来ています

幾つか疑問
WebSocket相当が無いので、サーバサイドでのデータ変更を反映する仕組みは、果たしてあるんだろうか?
あと、RailsやPythonのHotWireは、明らかにSSRよりも軽量化されていたのに対し、Livewireはあまり軽量化された印象が無かった(ページ全体のリロードがされていないことは確認できたものの)ので、時間があれば原因究明したいところです
終わりに
PHPの「Livewire」を動かしてみました
RailsやPythonのHotWireよりも更にカンタンで、ElixirのLiveViewやReact、Vue.js、Svelteに近いイディオムでPHPサーバサイドSPAが開発できるのが魅力的です
一方で、プロダクションには適用しづいらいレベルに動作がモッサリな感じなのが気になります
とは言え、元々のLaravelのイディオムをあまり変えずに対応できる点は、RailsやPython同様、グッドな感じです
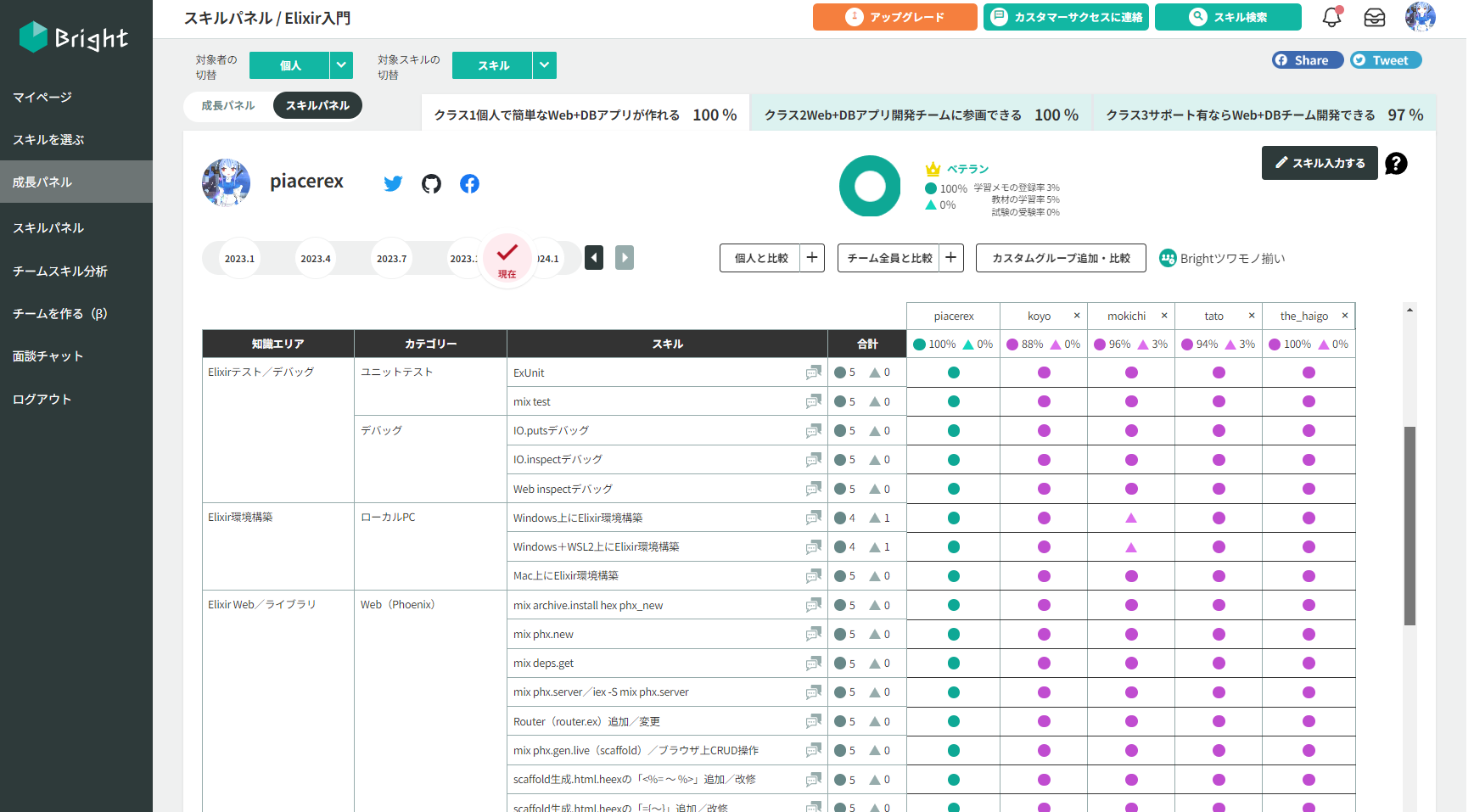
最後に余談ですが、実は現在、「PHP入門」と言うスキル判定が搭載されたElixir製プロダクト「Bright」を先日αリリースしています
Brightは、過去/現在/未来のスキルから、あなたのBright(輝き)とRight(正しさ)を引き出すツールです
現在、下記がアンロックされています
- Elixir入門
- PHP入門
- Python入門
- React入門
- Webアプリ開発 Elixir
- PM(プロジェクトマネージャ)
- WebアプリUIデザイナー
- オウンドメディアマーケター
来年頭に下記がアンロック予定です
- チームリーダー/PL(プロジェクトリーダー)
- PdM(プロダクトマネージャ)
- 新人AWS or AWSプラクティショナー
- 新人Google Cloud or Google Cloudファンダメンタルズ
次期リリース(5月頃)で、「Webアプリ開発 PHP」もリリースするので、「Livewire」のスローダウンを攻略できたら、スキル科目に入れたいですね
明日は、@lyricrime さんで「PHPの例外入門!」です