この記事は自分で作成したpaint-by-example_comfyuiというComfyUIプラグインの日本語版説明となります。
きっかけ
(ノードの使い方を読みたいだけの方はこの前置き部分をスキップしても構いません)
ComfyUIを使い始めてからもう2ヶ月くらい経って、この間色んな機能を使って随分と楽しんでいました。ComfyUIは色んなノードの組み合わせでワークフローを作るという仕組みで動いているが、そのノードはComfyUI本家のノードだけでなく、他の人が作って公開しているノードや、自分で作成するノードも使えます。そのようなノードは「カスタムノード」と呼ばれています。
私も色んなカスタムノードを使っていて、最初はノードの作り方なんて知らなかったが、どのノードもコードが公開していて中身のコードを読むことができます。そして読んでみたらそこまで難しいコードではなく、自分でも書くことができるとわかりました。
カスタムノードを書くのに使う言語は馴染みのPythonとJavaScriptなので読めば仕組みは大体わかります。
自分の書いたカスタムノードは自分で使うだけでなく、ComfyUIのプラグイン(パッケージとも)として公開して人に使わせることもできます。
ノードの書き方は一応資料はあまり多くないです。日本語で書いた記事はこれくらいしか見つかりませんが、丁寧に説明してとても参考になりました。興味を持って自作してみたい方はとりあえず読んでみましょう。
作り方を大体わかったら自分も何か作って公開してみたいと思っていましたが、どんなものを作ればいいかわからなかった。カスタムノードは既に沢山あって必要な機能をカバーしているから、ComfyUI Managerなどで検索したら必要なノードはすぐインストールできます。
でもある日paint by exampleという方法を知りました。これは元々diffusersで簡単に実装できる方法です。私も以前の記事でdiffusersでの実装方法を紹介しました。
そしてComfyUIで実装するノードを検索してみたら既に存在しているとわかりました。だから最初は私もこのノードをインストールして使ってみましたが、なんか意外と使い勝手が悪かったです。具体的にそのノードは:
- seedを設定することができないので、結果を再現できない
- ステップ数が既定値の50なので遅い。実際は30くらいで十分なはず
- 複数枚の実行(バッチ処理)ができない
- KSamplerのようなプログレスバーが表示されないので、終わるまで静かに待つしかない
- 他にも色々設定できたらいい
要するにこんなノードのままではあまりpaint by exampleを発揮できなくて残念な気がします。
特にseedのこと。これはComfyUIにとってとても重要です。ランダムがある処理はseedを入れて再現できるようにするのは基本です。
これはなんか違うと感じてノード実装のコードを読んでみたら意外となんか「まだ書きかけでちゃんと整理していないが、その場で一応動いたからとりあえず公開する」という印象でした。意味のない冗長なところがあるのに、肝心なところは疎かになっているのです。
paint by exampleは確かにそこまで人気な方法ではないかもしれませんが、使ってみたい人がいるはずです。そのためにやはりまともなノードを使わせたいですよね。
というわけで、自分で新しくComfyUIのためのpaint by exampleノードを作ることになりました。
インストール
githubに公開されているので、コードをダウンロードして「ComfyUI/custom_nodes/」フォルダに置いたら使えます。
又、他に公開されているカスタムノードと同じように、ComfyUI Managerにも登録しているから、簡単にComfyUI Managerでインストールすることができます。
探すにはノードの名前よりも私の名前で検索した方が見つけやすいかも。
使い方
ノードは3つあります。
PaintbyExampleSimplePaintbyExampleAdvancedPaintbyExampleGen
PaintbyExampleSimple
まずPaintbyExampleSimpleは一番基本的で簡単なノードです。これはワークフローの例。
普段のインペイントと似ていますが、プロンプトは必要なく、代わりにexampleと呼ばれる画像を準備する必要があります。その画像はそのまま挿入されるわけではなく、あくまで参考までなので、結果は大きく違う場合もあります。でも時々面白い絵も出てきてしまいます。
以上は個別でマスクの画像を準備する例ですがね勿論maskeditorによってその場でペイントしてマスクを作ることもできます。
バッチ処理もできるので、複数のexample画像を入れて並べることもできます。
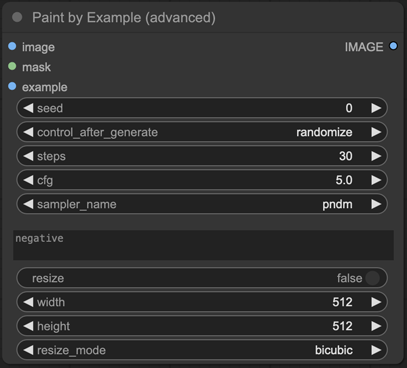
PaintbyExampleAdvanced
PaintbyExampleAdvancedは大体PaintbyExampleSimpleと同じですが、色々設定できる項目があります。普段特に設定する必要がないと思いますが、一応設定できるように準備しました。
PaintbyExampleGen
PaintbyExampleGenはおまけです。example画像をその場で生成してすぐ使うのです。結果として普段のインペイントと似ていますね。
ワークフローの配布
.jsonファイルのワークフローはgithubで公開しています。
終わりに
以上、自作したカスタムノードの使い方の説明でした。もし使って頂いて感想や意見があってここにコメントしたら嬉しいです。又、githubで「☆」が頂ければとても励みになります。